[TOC]
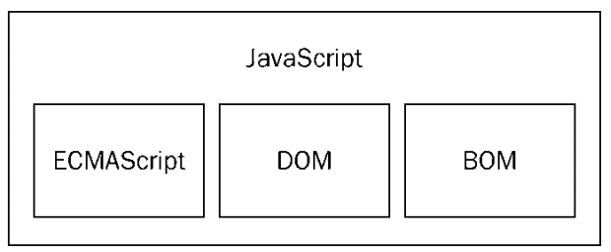
# JavaScript是什么?(**what**)

# JavaScript有什么用?(**why**)
* [ ] 通过**事件响应**等方式来**操作对象**以实现**网页交互**
> 1. **事件响应**
1. 事件模型(事件源、事件、响应程序)
2. 事件监听
> 2. **操作对象**
1. 常用对象及方法
2. BOM对象及属性
3. DOM对象及属性
# JavaScript如何使用?(**how**)
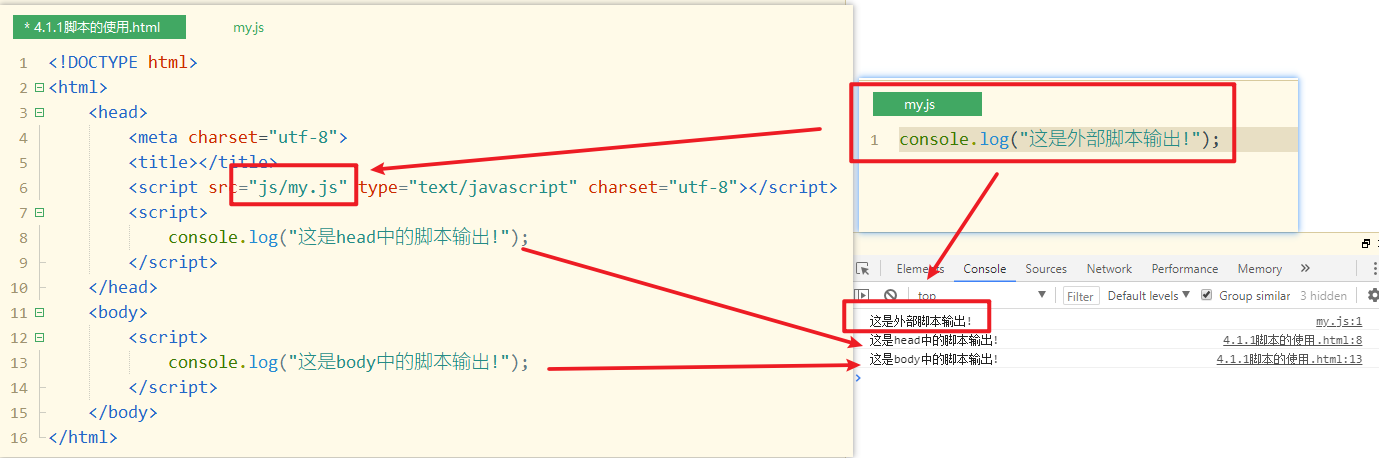
> 1. 外部脚本
> 2. 内部脚本
> 3. 行内脚本(事件、链接)
## 案例1:在控制台进行输出
```console.log("输出内容")```
> 1. 在浏览器中F12可以打开**开发者工具**
> 2. 可以在内置浏览器中打来开**发者工具**

* [ ] 解释执行:由浏览器解释执行,不进行预编译。
* [ ] 跨平台:脚本依赖于浏览器执行,可以在多平台下运行。
* [ ] 弱类型:变量的类型可以随着所存的类型进行改变。
* [ ] 区分大小写:与C、Java等语言一样,变量、函数名都区分大小写。
* [ ] 脚本每行末尾可以不加分号,且从上到下依次执行。
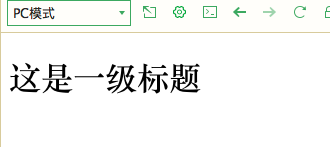
## 案例2:在网页中进行输出
```document.write("输出内容")```
> * 输出文本
> * 输出HTML
> * 输出CSS

- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
