[TOC]
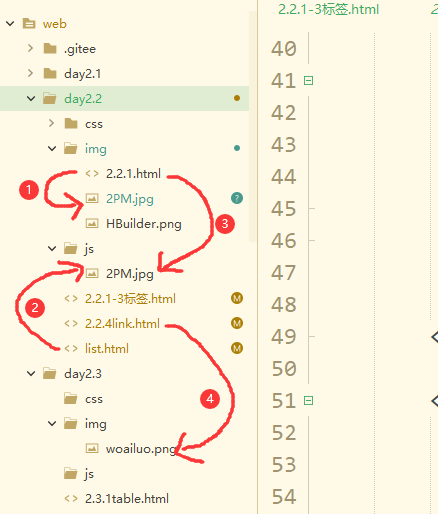
# 案例1:路径编写


# 案例2:超链接到百度
```
<a href="" target="" title="" name="" >链接文本</a>
```

# 案例3:在新标签页中打开百度

## 发送邮件
```
<a href="mailto:lanquanxiang@gmail.com">联系我们</a>
```
## 脚本链接
```
<a href="javascript:fun()">执行脚本</a>
```
# 案例4:链接到特定行

```
<a name="a92"><p>这是第92行</p>
<a href="#a92">链接到92行</a>
```
或
`<p id="a92">这是第92行</p>`
# 案例5:在网页中添加图片
```
<img src="" width="" height="" title="" alt=""/>
```
1. 正常链接图片
2. 宽50px
3. 高300px
4. 宽50px、高300px
5. 图片悬停提示
6. 图片加载失败提示

> 图片加载失败的时候可能需要手动停止浏览器加载资源
## 试一试
> 1. 使用绝对路径链接图片
> 2. 使用路径链接图片
> 3. 使用相对服务器路径链接图片
- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
