[TOC]
# 案例1:显示/隐藏

```
$(function(){
$("button").eq(0).click(function(){
//$("div").hide();
//$("div").hide("fast");
$("div").hide(200,function(){
console.log("div已经隐藏")
});
})
$("button").eq(1).click(function(){
//$("div").hide();
//$("div").hide("fast");
$("div").show(200,function(){
console.log("div已经显示")
});
})
$("button").eq(2).click(function(){
$("div").toggle(200,function(){
console.log("切换完毕")
});
})
})
```
# 案例2:淡入淡出

```
$(function(){
$("button").eq(0).click(function(){
$("div").fadeOut(1000,function(){
console.log("div已经淡出")
});
})
$("button").eq(1).click(function(){
$("div").fadeIn(1000,function(){
console.log("div已经淡入")
});
})
$("button").eq(2).click(function(){
$("div").fadeTo(1000,.1,function(){
console.log("div已经改变透明度为0.1")
});
})
})
```
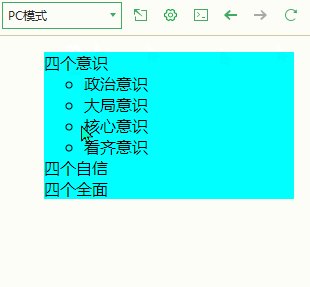
# 案例3:滑入滑出

```
$(function(){
$(".first>li").mouseover(function(){
$(this).find("ul").stop().slideDown(100);
}).mouseout(function(){
$(this).find("ul").stop().slideUp(100);
})
})
```
# 案例4:自定义动画

```
function fun(){
$("img").animate({"left":"300px","width":"200px"},2000,function(){
$("img").css({"transform":"rotateY(180deg)"})
}).animate({"left":"0px","width":"100px"},2000,function(){
$("img").css({"transform":"rotateY(0deg)"})
})
}
```
# 案例5:模拟用户操作
* [ ] 自动点击按钮

```
$("button").click();
```
- 目录
- 1课程介绍
- 2HTML
- 2.1概述
- 2.2常用标签
- 2.3列表标记
- 2.4超链接与图
- 2.5表格
- 2.6表单
- 2.7frameset
- 3CSS
- 3.1样式表
- 3.2选择器
- 3.3样式
- 3.4浮动和定位
- 3.5布局案例
- 3.6CSS3
- 3.7选修
- 4JavaScript
- 4.1JavaScript基础
- 4.2JavaScript变量及函数
- 4.3JavaScript常见对象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件响应
- 5Ajax
- 5.1Ajax基础
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新标签及媒体
- 6.2Canvas绘图
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery动画
