# 8.3.6 Paint API之—— Xfermode与PorterDuff详解(三)
## 本节引言:
> 上一节,我们学习了Xfermode中的三儿子:PorterDuffXfermode构造方法中的为一个参数: **PorterDuff.Mode**,我们在观看了16种图片混排模式后,又自己写代码来验证了一下文档中 18种不同的混排模式,18种是新增了ADD和OVERLAY两种模式!当然,仅仅验证知道是不够的, 本节我们来写个例子,帮助我们熟悉下实际当中我们如何去使用PorterDuff.Mode为我们提供的 这些混排模式!本节带来的例子是:圆形&圆角图形的实现!
>
> 在[2.3.4 ImageView(图像视图)](http://www.runoob.com/w3cnote/android-tutorial-imageview.html "2.3.4 ImageView(图像视图)")我们最后就讲解了一个最简单 绘制圆形ImageView的实现,原理是在图片上调用clipPath切出一个圆形!
>
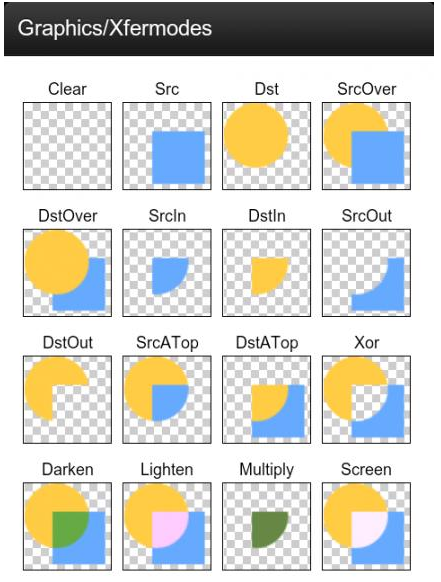
> 而这节则是利用**PorterDuff.Mode**中的**DST_IN**模式来实现,话不多说,开始本节内容! PS:本节例子采自弘洋大神的——[Android Xfermode 实战 实现圆形、圆角图片](http://blog.csdn.net/lmj623565791/article/details/42094215) 另外,还是要贴下PorterDuff.Mode的效果图:
>
> 
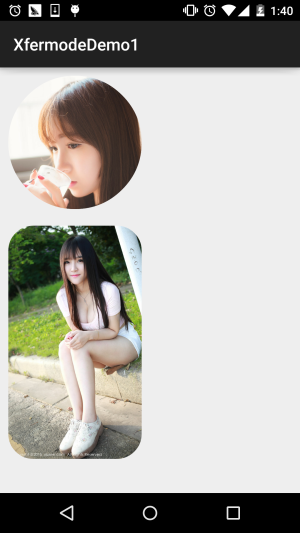
## 1.要实现的效果图以及实现流程分析:
**运行后的效果图**:

嗯,上述就是我们要实现的一个效果,通过这个**PorterDuff.Mode.DST_IN**模式来实现! 我们来分析分析实现流程:
> * **Step 1**: Xfermode无非是两层图构成,先绘制的叫DST图(目标图),后绘制的叫SRC图(原图),我们要实现 圆形或者圆角,我们可以先把要显示的图片绘制出来(DST),这里我们通过src的属性进行了设置; 接着再绘制出圆形和圆角(SRC),我们想显示的部分是他们相交的地方,而且是图片部分的内容, 所以选择:**DST_IN**模式!
> * **Step 2**: 嗯,知道了原理,接下来我们要考虑自定义ImageView相关的问题了:
> * 我们是想绘制的View是圆角或者圆形,那就需要加个属性来判断,而圆角也需要一个圆角半径的 参数,于是乎我们可以通过自定义属性(attrs.xml)的方式,然后再自定义View的构造方法中,将 这些参数取出来!
> * 接着到图片大小的计算了: **首先**假如我们设置的是圆形的话,则需要让宽高一致,以最小值为准,我们可以在onMesure()方法 调用getMeasuredXxx()获得宽高,看谁小一点,调用setMeasuredDimension(x, x);设置宽高! **然后**,我们在onDraw()方法中获取图片宽高,接着按照图片宽高,以及View宽高,计算缩放比例, 假如图片宽高与View的宽高不匹配,所犯后的图片宽高一定要大于View的宽高,so,取大值!
> * **再接着**就到图片的绘制了,定义一个绘制图形的方法,接着初始化画笔后,设置setXfermode为 PorterDuff.Mode.DST_IN,先绘制图片,再绘制图形
> * **最后**是图片缓存的一些东西,这里用了WeakReference来缓存图片,避免每次onDraw都分配内存 与重绘,最后在invalidate中清楚缓存!
大体的实现流程如上述,知道流程再看代码就简单很多了!
## 2.代码实现:
自定义控件属性:**res/attrs.xml**:
```
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CircleImageView">
<attr name="Radius" format="dimension"/>
<attr name="type">
<enum name="circle" value="0"/>
<enum name="round" value="1"/>
</attr>
</declare-styleable>
</resources>
```
接着是自定义ImageView:**CircleImageView.java**:
```
/**
* Created by Jay on 2015/10/25 0025.
*/
public class CircleImageView extends ImageView {
private Paint mPaint;
private Xfermode mXfermode = new PorterDuffXfermode(PorterDuff.Mode.DST_IN);
private Bitmap mMaskBitmap;
private WeakReference<Bitmap> mWeakBitmap;
//图片相关的属性
private int type; //类型,圆形或者圆角
public static final int TYPE_CIRCLE = 0;
public static final int TYPE_ROUND = 1;
private static final int BODER_RADIUS_DEFAULT = 10; //圆角默认大小值
private int mBorderRadius; //圆角大小
public CircleImageView(Context context) {
this(context, null);
}
public CircleImageView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint();
mPaint.setAntiAlias(true);
//取出attrs中我们为View设置的相关值
TypedArray tArray = context.obtainStyledAttributes(attrs, R.styleable.CircleImageView);
mBorderRadius = tArray.getDimensionPixelSize(R.styleable.CircleImageView_Radius, BODER_RADIUS_DEFAULT);
type = tArray.getInt(R.styleable.CircleImageView_type, TYPE_CIRCLE);
tArray.recycle();
}
public CircleImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (type == TYPE_CIRCLE) {
int width = Math.min(getMeasuredWidth(), getMeasuredHeight());
setMeasuredDimension(width, width); //设置当前View的大小
}
}
@Override
protected void onDraw(Canvas canvas) {
//在缓存中取出bitmap
Bitmap bitmap = mWeakBitmap == null ? null : mWeakBitmap.get();
if (bitmap == null || bitmap.isRecycled()) {
//获取图片宽高
Drawable drawable = getDrawable();
int width = drawable.getIntrinsicWidth();
int height = drawable.getIntrinsicHeight();
if (drawable != null) {
bitmap = Bitmap.createBitmap(getWidth(), getHeight(), Bitmap.Config.ARGB_8888);
Canvas drawCanvas = new Canvas(bitmap);
float scale = 1.0f;
if (type == TYPE_ROUND) {
scale = Math.max(getWidth() * 1.0f / width, getHeight()
* 1.0f / height);
} else {
scale = getWidth() * 1.0F / Math.min(width, height);
}
//根据缩放比例,设置bounds,相当于缩放图片了
drawable.setBounds(0, 0, (int) (scale * width),
(int) (scale * height));
drawable.draw(drawCanvas);
if (mMaskBitmap == null || mMaskBitmap.isRecycled()) {
mMaskBitmap = getBitmap();
}
mPaint.reset();
mPaint.setFilterBitmap(false);
mPaint.setXfermode(mXfermode);
//绘制形状
drawCanvas.drawBitmap(mMaskBitmap, 0, 0, mPaint);
//bitmap缓存起来,避免每次调用onDraw,分配内存
mWeakBitmap = new WeakReference<Bitmap>(bitmap);
//绘制图片
canvas.drawBitmap(bitmap, 0, 0, null);
mPaint.setXfermode(null);
}
}
if (bitmap != null) {
mPaint.setXfermode(null);
canvas.drawBitmap(bitmap, 0.0f, 0.0f, mPaint);
return;
}
}
//缓存Bitmap,避免每次OnDraw都重新分配内存与绘图
@Override
public void invalidate() {
mWeakBitmap = null;
if (mWeakBitmap != null) {
mMaskBitmap.recycle();
mMaskBitmap = null;
}
super.invalidate();
}
//定义一个绘制形状的方法
private Bitmap getBitmap() {
Bitmap bitmap = Bitmap.createBitmap(getWidth(), getHeight(),
Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); //抗锯齿
paint.setColor(Color.BLACK);
if (type == TYPE_ROUND) {
canvas.drawRoundRect(new RectF(0, 0, getWidth(), getHeight()),
mBorderRadius, mBorderRadius, paint);
} else {
canvas.drawCircle(getWidth() / 2, getWidth() / 2, getWidth() / 2, paint);
}
return bitmap;
}
}
```
最后在布局文件那里调用下:**activity_main.xml**:
```
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.jay.xfermodedemo1.CircleImageView
android:layout_width="160dp"
android:layout_height="240dp"
android:layout_margin="10dp"
android:src="@mipmap/ic_bg_meizi2"
app:type="circle" />
<com.jay.xfermodedemo1.CircleImageView
android:layout_width="160dp"
android:layout_height="280dp"
android:layout_margin="10dp"
android:src="@mipmap/ic_bg_meizi1"
app:Radius="30dp"
app:type="round" />
</LinearLayout>
```
好的,代码一次看不懂,看多两次就懂的了~
## 3.本节代码示例下载:
[XfermodeDemo1.zip](http://static.runoob.com/download/XfermodeDemo1.zip)
## 本节小结:
> 本节我们讲解了Xfermode与PorterDuff的第一个应用例子,设置DST_IN模式来实现 圆形和圆角图片ImageView的定制,相信大家对PorterDuff的简单应用已经有些眉目了, 打铁趁热,下一节我们同一会写个例子练练手~好的,就说这么多,谢谢~
- 1.0 Android基础入门教程
- 1.0.1 2015年最新Android基础入门教程目录
- 1.1 背景相关与系统架构分析
- 1.2 开发环境搭建
- 1.2.1 使用Eclipse + ADT + SDK开发Android APP
- 1.2.2 使用Android Studio开发Android APP
- 1.3 SDK更新不了问题解决
- 1.4 Genymotion模拟器安装
- 1.5.1 Git使用教程之本地仓库的基本操作
- 1.5.2 Git之使用GitHub搭建远程仓库
- 1.6 .9(九妹)图片怎么玩
- 1.7 界面原型设计
- 1.8 工程相关解析(各种文件,资源访问)
- 1.9 Android程序签名打包
- 1.11 反编译APK获取代码&资源
- 2.1 View与ViewGroup的概念
- 2.2.1 LinearLayout(线性布局)
- 2.2.2 RelativeLayout(相对布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(帧布局)
- 2.2.5 GridLayout(网格布局)
- 2.2.6 AbsoluteLayout(绝对布局)
- 2.3.1 TextView(文本框)详解
- 2.3.2 EditText(输入框)详解
- 2.3.3 Button(按钮)与ImageButton(图像按钮)
- 2.3.4 ImageView(图像视图)
- 2.3.5.RadioButton(单选按钮)&Checkbox(复选框)
- 2.3.6 开关按钮ToggleButton和开关Switch
- 2.3.7 ProgressBar(进度条)
- 2.3.8 SeekBar(拖动条)
- 2.3.9 RatingBar(星级评分条)
- 2.4.1 ScrollView(滚动条)
- 2.4.2 Date & Time组件(上)
- 2.4.3 Date & Time组件(下)
- 2.4.4 Adapter基础讲解
- 2.4.5 ListView简单实用
- 2.4.6 BaseAdapter优化
- 2.4.7ListView的焦点问题
- 2.4.8 ListView之checkbox错位问题解决
- 2.4.9 ListView的数据更新问题
- 2.5.0 构建一个可复用的自定义BaseAdapter
- 2.5.1 ListView Item多布局的实现
- 2.5.2 GridView(网格视图)的基本使用
- 2.5.3 Spinner(列表选项框)的基本使用
- 2.5.4 AutoCompleteTextView(自动完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折叠列表)的基本使用
- 2.5.6 ViewFlipper(翻转视图)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(状态栏通知)详解
- 2.5.9 AlertDialog(对话框)详解
- 2.6.0 其他几种常用对话框基本使用
- 2.6.1 PopupWindow(悬浮框)的基本使用
- 2.6.2 菜单(Menu)
- 2.6.3 ViewPager的简单使用
- 2.6.4 DrawerLayout(官方侧滑菜单)的简单使用
- 3.1.1 基于监听的事件处理机制
- 3.2 基于回调的事件处理机制
- 3.3 Handler消息传递机制浅析
- 3.4 TouchListener PK OnTouchEvent + 多点触碰
- 3.5 监听EditText的内容变化
- 3.6 响应系统设置的事件(Configuration类)
- 3.7 AnsyncTask异步任务
- 3.8 Gestures(手势)
- 4.1.1 Activity初学乍练
- 4.1.2 Activity初窥门径
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service进阶
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小试
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之复杂数据的传递
- 5.1 Fragment基本概述
- 5.2.1 Fragment实例精讲——底部导航栏的实现(方法1)
- 5.2.2 Fragment实例精讲——底部导航栏的实现(方法2)
- 5.2.3 Fragment实例精讲——底部导航栏的实现(方法3)
- 5.2.4 Fragment实例精讲——底部导航栏+ViewPager滑动切换页面
- 5.2.5 Fragment实例精讲——新闻(购物)类App列表Fragment的简单实现
- 6.1 数据存储与访问之——文件存储读写
- 6.2 数据存储与访问之——SharedPreferences保存用户偏好参数
- 6.3.1 数据存储与访问之——初见SQLite数据库
- 6.3.2 数据存储与访问之——又见SQLite数据库
- 7.1.1 Android网络编程要学的东西与Http协议学习
- 7.1.2 Android Http请求头与响应头的学习
- 7.1.3 Android HTTP请求方式:HttpURLConnection
- 7.1.4 Android HTTP请求方式:HttpClient
- 7.2.1 Android XML数据解析
- 7.2.2 Android JSON数据解析
- 7.3.1 Android 文件上传
- 7.3.2 Android 文件下载(1)
- 7.3.3 Android 文件下载(2)
- 7.4 Android 调用 WebService
- 7.5.1 WebView(网页视图)基本用法
- 7.5.2 WebView和JavaScrip交互基础
- 7.5.3 Android 4.4后WebView的一些注意事项
- 7.5.4 WebView文件下载
- 7.5.5 WebView缓存问题
- 7.5.6 WebView处理网页返回的错误码信息
- 7.6.1 Socket学习网络基础准备
- 7.6.2 基于TCP协议的Socket通信(1)
- 7.6.3 基于TCP协议的Socket通信(2)
- 7.6.4 基于UDP协议的Socket通信
- 8.1.1 Android中的13种Drawable小结 Part 1
- 8.1.2 Android中的13种Drawable小结 Part 2
- 8.1.3 Android中的13种Drawable小结 Part 3
- 8.2.1 Bitmap(位图)全解析 Part 1
- 8.2.2 Bitmap引起的OOM问题
- 8.3.1 三个绘图工具类详解
- 8.3.2 绘图类实战示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode与PorterDuff详解(一)
- 8.3.5 Paint API之—— Xfermode与PorterDuff详解(二)
- 8.3.6 Paint API之—— Xfermode与PorterDuff详解(三)
- 8.3.7 Paint API之—— Xfermode与PorterDuff详解(四)
- 8.3.8 Paint API之—— Xfermode与PorterDuff详解(五)
- 8.3.9 Paint API之—— ColorFilter(颜色过滤器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(颜色过滤器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(颜色过滤器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路径效果)
- 8.3.13 Paint API之—— Shader(图像渲染)
- 8.3.14 Paint几个枚举/常量值以及ShadowLayer阴影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API详解(Part 1)
- 8.3.17 Canvas API详解(Part 2)剪切方法合集
- 8.3.18 Canvas API详解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android动画合集之帧动画
- 8.4.2 Android动画合集之补间动画
- 8.4.3 Android动画合集之属性动画-初见
- 8.4.4 Android动画合集之属性动画-又见
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音频与视频
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord录音
- 10.1 TelephonyManager(电话管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音频管理器)
- 10.4 Vibrator(振动器)
- 10.5 AlarmManager(闹钟服务)
- 10.6 PowerManager(电源服务)
- 10.7 WindowManager(窗口管理服务)
- 10.8 LayoutInflater(布局服务)
- 10.9 WallpaperManager(壁纸管理器)
- 10.10 传感器专题(1)——相关介绍
- 10.11 传感器专题(2)——方向传感器
- 10.12 传感器专题(3)——加速度/陀螺仪传感器
- 10.12 传感器专题(4)——其他传感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基础入门教程》完结散花~
