# 8.3.12 Paint API之—— PathEffect(路径效果)
## 本节引言:
> 本节继续来学习Paint的API——PathEffect(路径效果),我们把画笔的sytle设置为Stroke,可以 绘制一个个由线构成的图形,而这些线偶尔会显得单调是吧,比如你想把这些先改成虚线,又 或者想让路径的转角变得圆滑等,那你就可以考虑使用这个PathEffect来实现了!
>
> 官方API文档:[PathEffect](http://androiddoc.qiniudn.com/reference/android/graphics/PathEffect.html) 进去看文档,可以发现这个PathEffect和我们前面学的MaskFilter(面具)与ColorFilter(颜色 过滤器)一样,几乎没有可用的方法:
>
> 
>
> 我们一般使用的是他的六个子类:
>
> * [ComposePathEffect](http://androiddoc.qiniudn.com/reference/android/graphics/ComposePathEffect.html)
> * [CornerPathEffect](http://androiddoc.qiniudn.com/reference/android/graphics/CornerPathEffect.html)
> * [DashPathEffect](http://androiddoc.qiniudn.com/reference/android/graphics/DashPathEffect.html)
> * [DiscretePathEffect](http://androiddoc.qiniudn.com/reference/android/graphics/DiscretePathEffect.html)
> * [PathDashPathEffect](http://androiddoc.qiniudn.com/reference/android/graphics/PathDashPathEffect.html)
> * [SumPathEffect](http://androiddoc.qiniudn.com/reference/android/graphics/SumPathEffect.html)
>
> 下面我们依次对他们的作用,以及构造方法进行分析!
## 1.子类作用与构造方法参数分析:
### 1)CornerPathEffect
**CornerPathEffect(float radius)**
> 将Path的各个连接线段之间的夹角用一种更平滑的方式连接,类似于圆弧与切线的效果。 radius则是指定圆弧的半径!
### 2)DashPathEffect
**DashPathEffect(float[] intervals, float phase)**
> 将Path的线段虚线化,intervals为虚线的ON和OFF的数组,数组中元素数目需要 >= 2; 而phase则为绘制时的偏移量!
### 3)DiscretePathEffect
**DiscretePathEffect(float segmentLength, float deviation)**
> 打散Path的线段,使得在原来路径的基础上发生打散效果。 segmentLength指定最大的段长,deviation则为绘制时的偏离量。
### 4)PathDashPathEffect
**PathDashPathEffect(Path shape, float advance, float phase, PathDashPathEffect.Style style)**
> 作用是使用Path图形来填充当前的路径,shape指的填充图形,advance是每个图形间的间隔, style则是该类自由的枚举值,有三种情况:**ROTATE**、**MORPH**和**TRANSLATE**。
>
> * ROTATE情况下:线段连接处的图形转换以旋转到与下一段移动方向相一致的角度进行连接
> * MORPH情况下:图形会以发生拉伸或压缩等变形的情况与下一段相连接
> * TRANSLATE情况下:图形会以位置平移的方式与下一段相连接
### 5)ComposePathEffect
**ComposePathEffect(PathEffect outerpe, PathEffect innerpe)**
> 作用是:**组合效果**,会首先将innerpe变现出来,接着在innerpe的基础上来增加outerpe效果!
### 6)SumPathEffect
**SumPathEffect(PathEffect first, PathEffect second)**
> 作用是:叠加效果,和ComposePathEffect不同,在表现时会将两个参数的效果都独立的表现出来, 接着将两个效果简单的重叠在一起显示出来!
## 2.写代码来验证各自的效果
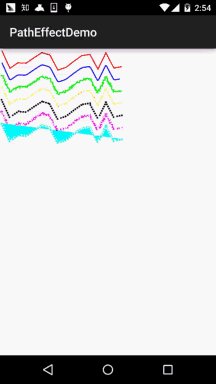
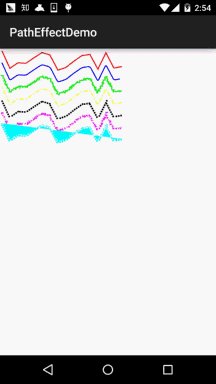
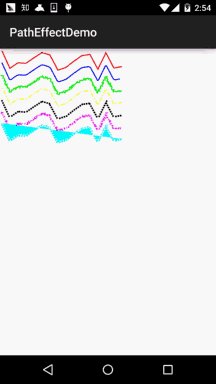
多说无益,写代码最实际,我们写下代码来试试这几个子类各自所起的效果!
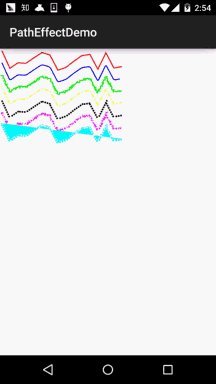
**运行效果图**:

**实现代码**:
我们自己来写一个View,里面的线移动的效果是phase增加造成的,每次 + 2, 然后invalidate重绘而已,所以别惊讶!**PathEffectView.java**:
```
/**
* Created by Jay on 2015/10/30 0030.
*/
public class PathEffectView extends View {
private Paint mPaint;
private Path mPath;
private float phase = 0;
private PathEffect[] effects = new PathEffect[7];
private int[] colors;
public PathEffectView(Context context) {
this(context, null);
}
public PathEffectView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public PathEffectView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
//初始化画笔
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); //抗锯齿
mPaint.setStyle(Paint.Style.STROKE); //绘画风格:空心
mPaint.setStrokeWidth(5); //笔触粗细
mPath = new Path();
mPath.moveTo(0, 0);
for (int i = 1; i <= 15; i++) {
// 生成15个点,随机生成它们的坐标,并将它们连成一条Path
mPath.lineTo(i * 40, (float) Math.random() * 100);
}
// 初始化7个颜色
colors = new int[] { Color.RED, Color.BLUE, Color.GREEN,
Color.YELLOW, Color.BLACK, Color.MAGENTA, Color.CYAN };
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.WHITE);
//初始化其中路径效果:
effects[0] = null; //无效果
effects[1] = new CornerPathEffect(10); //CornerPathEffect
effects[2] = new DiscretePathEffect(3.0f, 5.0f); //DiscretePathEffect
effects[3] = new DashPathEffect(new float[] { 20, 10, 5, 10 },phase); //DashPathEffect
Path p = new Path();
p.addRect(0, 0, 8, 8, Path.Direction.CCW);
effects[4] = new PathDashPathEffect(p, 12, phase,
PathDashPathEffect.Style.ROTATE); //PathDashPathEffect
effects[5] = new ComposePathEffect(effects[2], effects[4]); //ComposePathEffect
effects[6] = new SumPathEffect(effects[2], effects[4]); //SumPathEffect
// 将画布移动到(10,10)处开始绘制
canvas.translate(10, 10);
// 依次使用7中不同的路径效果、7中不同的颜色来绘制路径
for (int i = 0; i < effects.length; i++) {
mPaint.setPathEffect(effects[i]);
mPaint.setColor(colors[i]);
canvas.drawPath(mPath, mPaint);
canvas.translate(0, 60);
}
// 改变phase值,形成动画效果
phase += 2;
invalidate();
}
}
```
好的,代码的注释已经非常清楚了,这里也不唠叨了~
## 3.本节示例代码下载:
[PathEffectDemo.zip](http://static.runoob.com/download/PathEffectDemo.zip)
## 本节小结
> 本节没什么难的东西,就介绍了PathEffect的六个子类所起的作用,只需调用setPathEffect 方法应用到Paint对象中,非常简单~嗯,就说这么多,谢谢~
- 1.0 Android基础入门教程
- 1.0.1 2015年最新Android基础入门教程目录
- 1.1 背景相关与系统架构分析
- 1.2 开发环境搭建
- 1.2.1 使用Eclipse + ADT + SDK开发Android APP
- 1.2.2 使用Android Studio开发Android APP
- 1.3 SDK更新不了问题解决
- 1.4 Genymotion模拟器安装
- 1.5.1 Git使用教程之本地仓库的基本操作
- 1.5.2 Git之使用GitHub搭建远程仓库
- 1.6 .9(九妹)图片怎么玩
- 1.7 界面原型设计
- 1.8 工程相关解析(各种文件,资源访问)
- 1.9 Android程序签名打包
- 1.11 反编译APK获取代码&资源
- 2.1 View与ViewGroup的概念
- 2.2.1 LinearLayout(线性布局)
- 2.2.2 RelativeLayout(相对布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(帧布局)
- 2.2.5 GridLayout(网格布局)
- 2.2.6 AbsoluteLayout(绝对布局)
- 2.3.1 TextView(文本框)详解
- 2.3.2 EditText(输入框)详解
- 2.3.3 Button(按钮)与ImageButton(图像按钮)
- 2.3.4 ImageView(图像视图)
- 2.3.5.RadioButton(单选按钮)&Checkbox(复选框)
- 2.3.6 开关按钮ToggleButton和开关Switch
- 2.3.7 ProgressBar(进度条)
- 2.3.8 SeekBar(拖动条)
- 2.3.9 RatingBar(星级评分条)
- 2.4.1 ScrollView(滚动条)
- 2.4.2 Date & Time组件(上)
- 2.4.3 Date & Time组件(下)
- 2.4.4 Adapter基础讲解
- 2.4.5 ListView简单实用
- 2.4.6 BaseAdapter优化
- 2.4.7ListView的焦点问题
- 2.4.8 ListView之checkbox错位问题解决
- 2.4.9 ListView的数据更新问题
- 2.5.0 构建一个可复用的自定义BaseAdapter
- 2.5.1 ListView Item多布局的实现
- 2.5.2 GridView(网格视图)的基本使用
- 2.5.3 Spinner(列表选项框)的基本使用
- 2.5.4 AutoCompleteTextView(自动完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折叠列表)的基本使用
- 2.5.6 ViewFlipper(翻转视图)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(状态栏通知)详解
- 2.5.9 AlertDialog(对话框)详解
- 2.6.0 其他几种常用对话框基本使用
- 2.6.1 PopupWindow(悬浮框)的基本使用
- 2.6.2 菜单(Menu)
- 2.6.3 ViewPager的简单使用
- 2.6.4 DrawerLayout(官方侧滑菜单)的简单使用
- 3.1.1 基于监听的事件处理机制
- 3.2 基于回调的事件处理机制
- 3.3 Handler消息传递机制浅析
- 3.4 TouchListener PK OnTouchEvent + 多点触碰
- 3.5 监听EditText的内容变化
- 3.6 响应系统设置的事件(Configuration类)
- 3.7 AnsyncTask异步任务
- 3.8 Gestures(手势)
- 4.1.1 Activity初学乍练
- 4.1.2 Activity初窥门径
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service进阶
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小试
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之复杂数据的传递
- 5.1 Fragment基本概述
- 5.2.1 Fragment实例精讲——底部导航栏的实现(方法1)
- 5.2.2 Fragment实例精讲——底部导航栏的实现(方法2)
- 5.2.3 Fragment实例精讲——底部导航栏的实现(方法3)
- 5.2.4 Fragment实例精讲——底部导航栏+ViewPager滑动切换页面
- 5.2.5 Fragment实例精讲——新闻(购物)类App列表Fragment的简单实现
- 6.1 数据存储与访问之——文件存储读写
- 6.2 数据存储与访问之——SharedPreferences保存用户偏好参数
- 6.3.1 数据存储与访问之——初见SQLite数据库
- 6.3.2 数据存储与访问之——又见SQLite数据库
- 7.1.1 Android网络编程要学的东西与Http协议学习
- 7.1.2 Android Http请求头与响应头的学习
- 7.1.3 Android HTTP请求方式:HttpURLConnection
- 7.1.4 Android HTTP请求方式:HttpClient
- 7.2.1 Android XML数据解析
- 7.2.2 Android JSON数据解析
- 7.3.1 Android 文件上传
- 7.3.2 Android 文件下载(1)
- 7.3.3 Android 文件下载(2)
- 7.4 Android 调用 WebService
- 7.5.1 WebView(网页视图)基本用法
- 7.5.2 WebView和JavaScrip交互基础
- 7.5.3 Android 4.4后WebView的一些注意事项
- 7.5.4 WebView文件下载
- 7.5.5 WebView缓存问题
- 7.5.6 WebView处理网页返回的错误码信息
- 7.6.1 Socket学习网络基础准备
- 7.6.2 基于TCP协议的Socket通信(1)
- 7.6.3 基于TCP协议的Socket通信(2)
- 7.6.4 基于UDP协议的Socket通信
- 8.1.1 Android中的13种Drawable小结 Part 1
- 8.1.2 Android中的13种Drawable小结 Part 2
- 8.1.3 Android中的13种Drawable小结 Part 3
- 8.2.1 Bitmap(位图)全解析 Part 1
- 8.2.2 Bitmap引起的OOM问题
- 8.3.1 三个绘图工具类详解
- 8.3.2 绘图类实战示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode与PorterDuff详解(一)
- 8.3.5 Paint API之—— Xfermode与PorterDuff详解(二)
- 8.3.6 Paint API之—— Xfermode与PorterDuff详解(三)
- 8.3.7 Paint API之—— Xfermode与PorterDuff详解(四)
- 8.3.8 Paint API之—— Xfermode与PorterDuff详解(五)
- 8.3.9 Paint API之—— ColorFilter(颜色过滤器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(颜色过滤器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(颜色过滤器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路径效果)
- 8.3.13 Paint API之—— Shader(图像渲染)
- 8.3.14 Paint几个枚举/常量值以及ShadowLayer阴影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API详解(Part 1)
- 8.3.17 Canvas API详解(Part 2)剪切方法合集
- 8.3.18 Canvas API详解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android动画合集之帧动画
- 8.4.2 Android动画合集之补间动画
- 8.4.3 Android动画合集之属性动画-初见
- 8.4.4 Android动画合集之属性动画-又见
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音频与视频
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord录音
- 10.1 TelephonyManager(电话管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音频管理器)
- 10.4 Vibrator(振动器)
- 10.5 AlarmManager(闹钟服务)
- 10.6 PowerManager(电源服务)
- 10.7 WindowManager(窗口管理服务)
- 10.8 LayoutInflater(布局服务)
- 10.9 WallpaperManager(壁纸管理器)
- 10.10 传感器专题(1)——相关介绍
- 10.11 传感器专题(2)——方向传感器
- 10.12 传感器专题(3)——加速度/陀螺仪传感器
- 10.12 传感器专题(4)——其他传感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基础入门教程》完结散花~
