# 8.3.14 Paint几个枚举/常量值以及ShadowLayer阴影效果
## 本节引言:
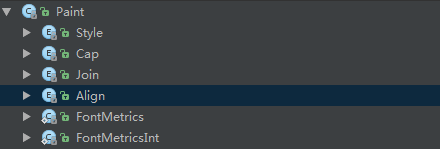
> 在[Android基础入门教程——8.3.1 三个绘图工具类详解](http://www.runoob.com/w3cnote/android-tutorial-drawable-tool.html)Paint的方法参数那里我们就接触到 了这样几个东西:Paint.Style,Paint.Cap,Paint.Join等,这些都是Paint中的一些枚举值,相关 方法我们可以通过设置这些枚举值来设置特定效果比如:Style:画笔样式,Join图形结合方式等, 本节我们走进Paint的源码,我们来一一介绍这些枚举值,另外我们也顺道讲下这个ShadowLayer 设置带阴影效果的Paint!打开Paint类的源码,我们可以看到下述这些枚举值:
>
> 
>
> 好了,不BB,开始本节内容!
## 1.get枚举用法:
不知大家对枚举陌生还是熟悉,这里把贴下Paint.Style相关的调用代码(带有参构造方法的枚举) ,让大家体会体会:
```
public enum Style {
//定义枚举,通过括号赋值
FILL (0),
STROKE (1),
FILL_AND_STROKE (2);
//有参构造方法
Style(int nativeInt) {
this.nativeInt = nativeInt;
}
final int nativeInt;
}
//设置画笔Style的方法
public void setStyle(Style style) {
native_setStyle(mNativePaint, style.nativeInt);
}
//JNI设置画笔风格的方法,这里我们无需关注
private static native void native_setStyle(long native_object, int style);
```
下面我们一一来解释这些枚举值的作用!
## 1.Paint.Style
> 作用:画笔的样式 可选值:
>
> * **FILL**:填充内部(默认)
> * **STROKE**:只描边
> * **FILL_AND_STROKE**:填充内部与描边
>
> 方法调用:**setStyle(Paint.Style style)** 对应效果:
>
> 
## 2.Paint.Cap
> 作用:笔触风格,设置画笔始末端的图形(画笔开始画的第一点与最后一点) 可选值:
>
> * **BUTT**:笔触是长方形且不超过路径(默认)
> * **ROUND**:笔触是圆形
> * **SQUARE**:笔触是正方形
>
> 方法调用:**setStrokeCap(Paint.Cap cap)**
>
> 对应效果:平时我们直接画的是第一个,其他两个会比普通的多一点而外的区域,第二个 是圆角,第三个是矩形!
>
> 
## 3.Paint.Join
> 作用:设置接合处的状态,比如你的线是由多条小线拼接而成,拼接处的形状 可选值:
>
> * **MITER**:接合处为锐角(默认)
> * **ROUND**:接合处为圆弧
> * **BEVEL**:接合处为直线
>
> 方法调用:**setStrokeJoin(Paint.Join join)**
>
> 一般圆弧用得多,可参见之前的[擦掉美女衣服Demo的显示](http://www.runoob.com/w3cnote/android-tutorial-xfermode-porterduff4.html)
>
> 另外还有个**setStrokeMiter(float miter)**是设置笔画的倾斜度,miter > = 0; 如:小时候用的铅笔,削的时候斜与垂直削出来的笔尖效果是不一样的。 主要是用来设置笔触的连接处的样式。可以和setStrokeJoin()来比较比较。
## 4.Paint.Align
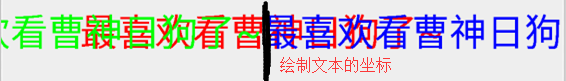
> 作用:设置绘制文本的对其方式,就是相对于绘制文字的[x,y]起始坐标 可选值:
>
> * **LEFT**:在起始坐标的左边绘制文本
> * **RIGHT**:在起始坐标的右边绘制文本
> * **CENTER**:以其实坐标为中心绘制文本
>
> 方法调用:**setTextAlign(Paint.Align align)**
>
> 对应效果:另外可调用setTextSize()设置绘制文本的大小~
>
> 
## 5.Paint.FontMetrics和Paint.FontMetricsInt
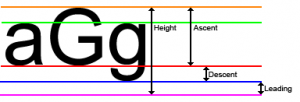
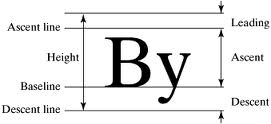
> 字体属性及测量,另外这两个方法是一样的,只是后者取到的值是一个整形, 这里我们选FontMetricsInt来给大家讲解下,有下面这五个常量值,这里参考的基准点是: 下划线的位置(**Baseline**)
>
> * **top**:最高字符到baseline的距离,即ascent的最大值
> * **ascent**:字符最高处的距离到baseline的值
> * **descent**:下划线到字符最低处的距离
> * **bottom**:下划线到最低字符的距离,即descent的最大值
> * **leading**:上一行字符的descent到下一行的ascent之间的距离
>
> 我们看几个图帮助理解下:
>
> 
>
> 
>
> 
>
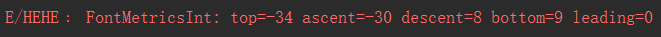
> 然后我们随意画一串字母,把这些值打印出来: **canvas.drawText("abcdefghijklnmopqrstuvwxyz", 400, 400, mPaint1);**
> **Log.e("HEHE", mPaint1.getFontMetricsInt().toString());**
> 运行下,我们可以看到,打印出来的Log如下:
>
> 
>
> 看完思考思考,画一画,应该不难理解!这里我们知道下就好,如果你想更 深入研究,可以参考下这篇:[Android字符串进阶之三:字体属性及测量(FontMetrics)](http://mikewang.blog.51cto.com/3826268/871765/)
## 6.ShadowLayer设置阴影效果
> 我们在TextView那一节就教过大家为TextView的文本设置阴影效果,而Paint其实也提供了设置 阴影效果的API:**setShadowLayer(float radius, float dx, float dy, int shadowColor)**
>
> 参数:radius为阴影的角度,dx和dy为阴影在x轴和y轴上的距离,shadowColor为阴影的颜色 我们可以写个非常简单的句子验证下:
>
> ```
> mPaint1.setShadowLayer(5,0,0,Color.BLACK);
> canvas.drawText("毕竟基神~", 400, 400, mPaint1); //绘制文字
>
> ```
**效果如下**:

另外我们还可以调用**clearShadowLayer()**来清除这个阴影层~
## 本节小结:
> 好的,本节给大家讲解了下Paint里面的几个枚举值以及静态常量,以及ShadowLayer为画笔 设置阴影效果或调用clearShadowLayer()清除阴影层~其实这些东西都可以自己去看源码以及 文档,有疑惑就动手写个Demo,很多东西就自然一清二楚的了,嗯,就说这么多,谢谢~
>
> 另外,可能你不知道在哪看到了我的QQ,但是可以的话尽量加群好么,平时也要上班, 一个两个还好,一堆人,有心无力,有时帮忙解决问题,结果一天什么都没做,望各位体谅, 有问题加请加小猪群,群管理都是非常热心的:**421858269**~
- 1.0 Android基础入门教程
- 1.0.1 2015年最新Android基础入门教程目录
- 1.1 背景相关与系统架构分析
- 1.2 开发环境搭建
- 1.2.1 使用Eclipse + ADT + SDK开发Android APP
- 1.2.2 使用Android Studio开发Android APP
- 1.3 SDK更新不了问题解决
- 1.4 Genymotion模拟器安装
- 1.5.1 Git使用教程之本地仓库的基本操作
- 1.5.2 Git之使用GitHub搭建远程仓库
- 1.6 .9(九妹)图片怎么玩
- 1.7 界面原型设计
- 1.8 工程相关解析(各种文件,资源访问)
- 1.9 Android程序签名打包
- 1.11 反编译APK获取代码&资源
- 2.1 View与ViewGroup的概念
- 2.2.1 LinearLayout(线性布局)
- 2.2.2 RelativeLayout(相对布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(帧布局)
- 2.2.5 GridLayout(网格布局)
- 2.2.6 AbsoluteLayout(绝对布局)
- 2.3.1 TextView(文本框)详解
- 2.3.2 EditText(输入框)详解
- 2.3.3 Button(按钮)与ImageButton(图像按钮)
- 2.3.4 ImageView(图像视图)
- 2.3.5.RadioButton(单选按钮)&Checkbox(复选框)
- 2.3.6 开关按钮ToggleButton和开关Switch
- 2.3.7 ProgressBar(进度条)
- 2.3.8 SeekBar(拖动条)
- 2.3.9 RatingBar(星级评分条)
- 2.4.1 ScrollView(滚动条)
- 2.4.2 Date & Time组件(上)
- 2.4.3 Date & Time组件(下)
- 2.4.4 Adapter基础讲解
- 2.4.5 ListView简单实用
- 2.4.6 BaseAdapter优化
- 2.4.7ListView的焦点问题
- 2.4.8 ListView之checkbox错位问题解决
- 2.4.9 ListView的数据更新问题
- 2.5.0 构建一个可复用的自定义BaseAdapter
- 2.5.1 ListView Item多布局的实现
- 2.5.2 GridView(网格视图)的基本使用
- 2.5.3 Spinner(列表选项框)的基本使用
- 2.5.4 AutoCompleteTextView(自动完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折叠列表)的基本使用
- 2.5.6 ViewFlipper(翻转视图)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(状态栏通知)详解
- 2.5.9 AlertDialog(对话框)详解
- 2.6.0 其他几种常用对话框基本使用
- 2.6.1 PopupWindow(悬浮框)的基本使用
- 2.6.2 菜单(Menu)
- 2.6.3 ViewPager的简单使用
- 2.6.4 DrawerLayout(官方侧滑菜单)的简单使用
- 3.1.1 基于监听的事件处理机制
- 3.2 基于回调的事件处理机制
- 3.3 Handler消息传递机制浅析
- 3.4 TouchListener PK OnTouchEvent + 多点触碰
- 3.5 监听EditText的内容变化
- 3.6 响应系统设置的事件(Configuration类)
- 3.7 AnsyncTask异步任务
- 3.8 Gestures(手势)
- 4.1.1 Activity初学乍练
- 4.1.2 Activity初窥门径
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service进阶
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小试
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之复杂数据的传递
- 5.1 Fragment基本概述
- 5.2.1 Fragment实例精讲——底部导航栏的实现(方法1)
- 5.2.2 Fragment实例精讲——底部导航栏的实现(方法2)
- 5.2.3 Fragment实例精讲——底部导航栏的实现(方法3)
- 5.2.4 Fragment实例精讲——底部导航栏+ViewPager滑动切换页面
- 5.2.5 Fragment实例精讲——新闻(购物)类App列表Fragment的简单实现
- 6.1 数据存储与访问之——文件存储读写
- 6.2 数据存储与访问之——SharedPreferences保存用户偏好参数
- 6.3.1 数据存储与访问之——初见SQLite数据库
- 6.3.2 数据存储与访问之——又见SQLite数据库
- 7.1.1 Android网络编程要学的东西与Http协议学习
- 7.1.2 Android Http请求头与响应头的学习
- 7.1.3 Android HTTP请求方式:HttpURLConnection
- 7.1.4 Android HTTP请求方式:HttpClient
- 7.2.1 Android XML数据解析
- 7.2.2 Android JSON数据解析
- 7.3.1 Android 文件上传
- 7.3.2 Android 文件下载(1)
- 7.3.3 Android 文件下载(2)
- 7.4 Android 调用 WebService
- 7.5.1 WebView(网页视图)基本用法
- 7.5.2 WebView和JavaScrip交互基础
- 7.5.3 Android 4.4后WebView的一些注意事项
- 7.5.4 WebView文件下载
- 7.5.5 WebView缓存问题
- 7.5.6 WebView处理网页返回的错误码信息
- 7.6.1 Socket学习网络基础准备
- 7.6.2 基于TCP协议的Socket通信(1)
- 7.6.3 基于TCP协议的Socket通信(2)
- 7.6.4 基于UDP协议的Socket通信
- 8.1.1 Android中的13种Drawable小结 Part 1
- 8.1.2 Android中的13种Drawable小结 Part 2
- 8.1.3 Android中的13种Drawable小结 Part 3
- 8.2.1 Bitmap(位图)全解析 Part 1
- 8.2.2 Bitmap引起的OOM问题
- 8.3.1 三个绘图工具类详解
- 8.3.2 绘图类实战示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode与PorterDuff详解(一)
- 8.3.5 Paint API之—— Xfermode与PorterDuff详解(二)
- 8.3.6 Paint API之—— Xfermode与PorterDuff详解(三)
- 8.3.7 Paint API之—— Xfermode与PorterDuff详解(四)
- 8.3.8 Paint API之—— Xfermode与PorterDuff详解(五)
- 8.3.9 Paint API之—— ColorFilter(颜色过滤器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(颜色过滤器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(颜色过滤器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路径效果)
- 8.3.13 Paint API之—— Shader(图像渲染)
- 8.3.14 Paint几个枚举/常量值以及ShadowLayer阴影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API详解(Part 1)
- 8.3.17 Canvas API详解(Part 2)剪切方法合集
- 8.3.18 Canvas API详解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android动画合集之帧动画
- 8.4.2 Android动画合集之补间动画
- 8.4.3 Android动画合集之属性动画-初见
- 8.4.4 Android动画合集之属性动画-又见
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音频与视频
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord录音
- 10.1 TelephonyManager(电话管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音频管理器)
- 10.4 Vibrator(振动器)
- 10.5 AlarmManager(闹钟服务)
- 10.6 PowerManager(电源服务)
- 10.7 WindowManager(窗口管理服务)
- 10.8 LayoutInflater(布局服务)
- 10.9 WallpaperManager(壁纸管理器)
- 10.10 传感器专题(1)——相关介绍
- 10.11 传感器专题(2)——方向传感器
- 10.12 传感器专题(3)——加速度/陀螺仪传感器
- 10.12 传感器专题(4)——其他传感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基础入门教程》完结散花~
