# 1. 前言
`NavigationView`是`Material`库中提供的一个控件,它不仅是严格按照`Material Design`的要求来设计的,而且可以将滑动菜单页面的实现变得非常简单。
# 2. 使用
## 2.1 依赖
由于需要使用圆形图片,所以这里引入一个开源库:
```
// https://mvnrepository.com/artifact/de.hdodenhof/circleimageview
implementation 'de.hdodenhof:circleimageview:3.1.0'
```
## 2.2 实现
这里侧滑菜单需要一些列表项,所以这里还是在`res`目录下新建一个`menu`文件夹,然后我们在这下面创建`nav_item.xml`文件。
~~~
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<!--表示组中的所有菜单项只能单选-->
<group android:checkableBehavior="single">
<item
android:id="@+id/item1"
android:icon="@drawable/ic_baseline_add_24"
android:title="第一个按钮" />
<item
android:id="@+id/item2"
android:icon="@drawable/ic_baseline_add_24"
android:title="第二个按钮" />
</group>
</menu>
~~~
接下来应该准备`headerLayout`了,这是一个可以随意定制的布局,这里简单起见,就在`headerLayout`中放置头像、用户名、邮箱地址这3项内容吧。右击`layout`文件夹→`New`→`Layout resource file`,创建一个`nav_header.xml`文件。
~~~
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="180dp"
android:background="@color/teal_700"
android:padding="10dp">
<!--圆角图片组件-->
<de.hdodenhof.circleimageview.CircleImageView
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_centerInParent="true"
android:src="@drawable/icon"/>
<TextView
android:id="@+id/user_mail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="张三"
android:textColor="@color/white"
android:textSize="18sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/user_mail"
android:text="张三"
android:textColor="@color/white"
android:textSize="18sp"/>
</RelativeLayout>
~~~
准备工作做完,就可以开始主题`NavigationView`,在`Activity`的第二个控件部分方式这个控件。
~~~
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawerlayout"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--使用FAB,需要使用androidx.coordinatorlayout.widget.CoordinatorLayout包裹起来-->
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 将内容包裹起来 -->
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/teal_200"/>
<!--引入下拉刷新控件-->
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout
android:id="@+id/swiperefreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="?attr/actionBarSize">
<!--下拉刷新的内容-->
<TextView
android:layout_width="wrap_content"
android:layout_height="?attr/actionBarSize"
android:text="测试下拉刷新" />
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
<!--FAB悬浮按钮-->
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
android:src="@drawable/ic_baseline_add_24"
app:elevation="8dp" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
<!--侧滑菜单内容-->
<com.google.android.material.navigation.NavigationView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/nav_item"
app:headerLayout="@layout/nav_header"
/>
</androidx.drawerlayout.widget.DrawerLayout>
~~~
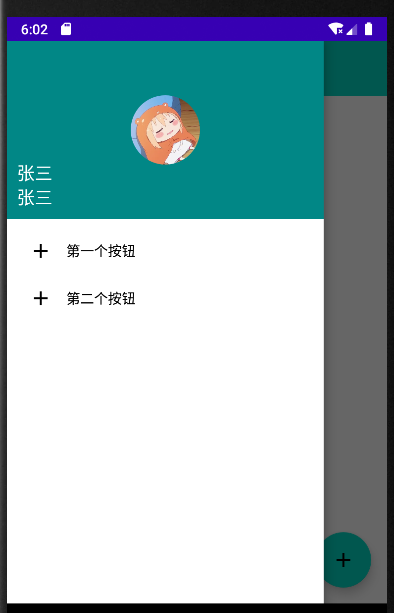
效果:

对应的`Activity`的内容:
~~~
class TestActivity : AppCompatActivity() {
// 找到控件
val swiperefreshLayout by lazy { findViewById<SwipeRefreshLayout>(R.id.swiperefreshLayout) }
val toolbar by lazy { findViewById<Toolbar>(R.id.toolbar) }
val drawerlayout by lazy { findViewById<DrawerLayout>(R.id.drawerlayout) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_test)
// 设置下拉刷新的圆圈的颜色
swiperefreshLayout.setColorSchemeResources(R.color.purple_700)
// 模拟数据耗时请求
swiperefreshLayout.setOnRefreshListener {
refershData()
}
// 设置Toolbar
setSupportActionBar(toolbar)
supportActionBar?.setDisplayHomeAsUpEnabled(true)
toolbar.setNavigationIcon(R.drawable.ic_baseline_menu_24)
toolbar.setNavigationOnClickListener {
// 打开侧滑
drawerlayout.openDrawer(GravityCompat.START)
}
}
fun refershData() {
// 模拟请求,耗时两秒结束
thread {
Thread.sleep(2000)
runOnUiThread {
// 设置停止下拉刷新
swiperefreshLayout.isRefreshing = false
}
}
}
}
~~~
- 介绍
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字体相关设置
- Material Design
- Toolbar
- 下拉刷新
- 可折叠式标题栏
- 悬浮按钮
- 滑动菜单DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定义View
- 简单封装单选
- RecyclerView
- xml设置点击样式
- adb
- 连接真机
- 小技巧
- 通过字符串ID获取资源
- 自定义View组件
- 使用系统控件重新组合
- 旋转菜单
- 轮播图
- 下拉输入框
- 自定义VIew
- 图片组合的开关按钮
- 自定义ViewPager
- 联系人快速索引案例
- 使用ListView定义侧滑菜单
- 下拉粘黏效果
- 滑动冲突
- 滑动冲突之非同向冲突
- onMeasure
- 绘制字体
- 设置画笔Paint
- 贝赛尔曲线
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer与阴影效果
- Shader
- ImageView的scaleType属性
- 渐变
- LinearGradient
- 图像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 离屏绘制
- Canvas和图层
- Canvas简介
- Canvas中常用操作总结
- Shape
- 圆角属性
- Android常见动画
- Android动画简介
- View动画
- 自定义View动画
- View动画的特殊使用场景
- LayoutAnimation
- Activity的切换转场效果
- 属性动画
- 帧动画
- 属性动画监听
- 插值器和估值器
- 工具
- dp和px的转换
- 获取屏幕宽高
- JNI
- javah命令
- C和Java相互调用
- WebView
- Android Studio快捷键
- Bitmap和Drawable图像
- Bitmap简要介绍
- 图片缩放和裁剪效果
- 创建指定颜色的Bitmap图像
- Gradle本地仓库
- Gradle小技巧
- RxJava+Okhttp+Retrofit构建网络模块
- 服务器相关配置
- node环境配置
- 3D特效
