[TOC]
# 1. 说明
在运行`gradlew assemble`的时候,出现了`gradle`的官网:[Gradle User Manual](https://docs.gradle.org/current/userguide/userguide.html)
下面就简单来学习一下。简介:
* `Gradle`是一个开源自动构建工具,关注于灵活性和性能,通常使用`Groovy`或者`Kotlin`编写;
* 特点有:高定制性,更快,更有效。
`Gradle`支持很多`IDE`,包括:**Android Studio, Eclipse, IntelliJ IDEA, Visual Studio 2019, and XCode**。甚至可以直接使用命令行模式来执行。因为这里所需要的是`Android Studio`中的相关运用,所以这里可以参考文档:[Building Android Apps Sample](https://docs.gradle.org/current/samples/sample_building_android_apps.html)。
## 1.1 本地安装Gradle
为了方便之后的使用,这里本地在环境变量中配置一个`Gradle`,版本为`7.2`:

下载地址:[Gradle | Releases](https://gradle.org/releases/)
解压到任意目录:

然后配置环境变量即可,添加目录:`D:\softwares\Android\gradle-7.2-bin\gradle-7.2\bin`到用户`Path`即可。
## 1.2 构建本地仓库
在应用的`build.gradle`文件中默认配置为:
~~~
allprojects {
repositories {
google()
jcenter()
}
}
~~~
而,`google`和`jcenter`均位于国外,且`jcenter`仓库自去年起就不再提供服务了。在我的博客:[# 上传Android library到JitPack](https://blog.csdn.net/qq_26460841/article/details/121478497)一文中也提到了我们可以将自己的工具发布到第三方库,然后方便自己的使用。但总体来说比较麻烦,而且有些库因为还没有开发稳定,也不想发布到公开平台。所以处于如下原因我们可能需要自己构建一个仓库:
* 速度!因为`google`位于国外,即使使用了阿里的镜像,但是还是每次需要下载,就略慢;
* 方便!方便本地自己引入一个自己所需要的库,而不需要增大项目的额外成本;
### 1.2.1 常见镜像地址
```
allprojects {
repositories {
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://repo.huaweicloud.com/repository/maven' }
maven { url 'https://jitpack.io' }
mavenCentral()
google()
jcenter()
}
}
```
### 1.2.2 使用Artifactory构建本地仓库
构建本地仓库可选:`nexus`或者`Artifactory`。这里使用`Artifactory`来完成。下载地址:[Downloads](https://releases.jfrog.io/artifactory/bintray-artifactory/org/artifactory/oss/jfrog-artifactory-oss/)
解压下载好的安装包,打开解压后文件夹下的`bin`文件夹,运行`artifactory.bat`,然后等待安装完成。

访问地址:[http://localhost:8082/ui/login/](http://localhost:8082/ui/login/)
登录:

然后,就可以设置一下远程仓库地址,这里我使用阿里云提供的镜像地址:[仓库服务 (aliyun.com)](https://developer.aliyun.com/mvn/guide)。常见对应关系:
| 仓库名称 | 阿里云仓库地址 | 阿里云仓库地址(老版) | 源地址 |
| --- | --- | --- | --- |
| centra | https://maven.aliyun.com/repository/centra | https://maven.aliyun.com/nexus/content/repositories/centra | https://repo1.maven.org/maven2/ |
|jcenter|https://maven.aliyun.com/repository/public | https://maven.aliyun.com/nexus/content/repositories/jcenter | http://jcenter.bintray.com/|
|public|https://maven.aliyun.com/repository/public|https://maven.aliyun.com/nexus/content/groups/public|central仓和jcenter仓的聚合仓|
|google| https://maven.aliyun.com/repository/google | https://maven.aliyun.com/nexus/content/repositories/google | https://maven.google.com/|
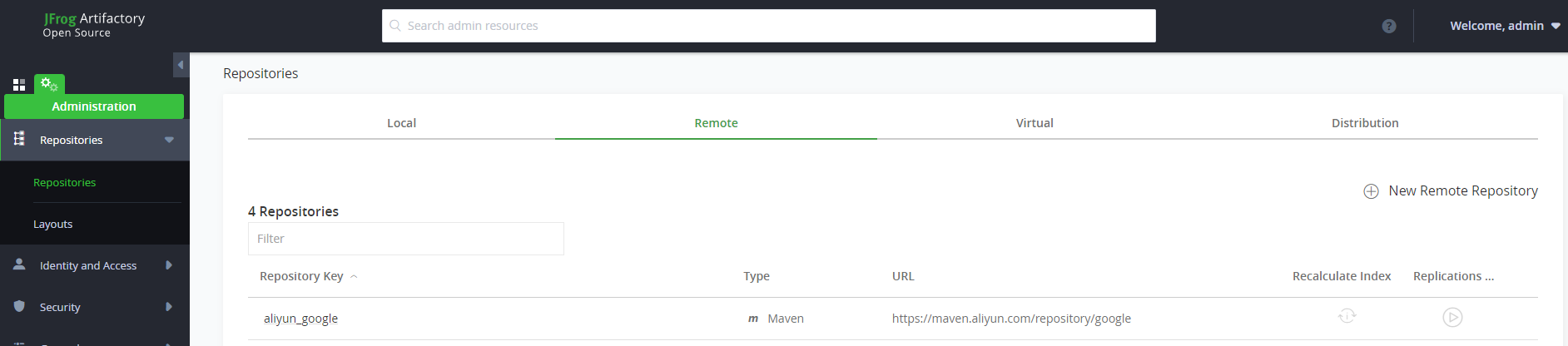
然后在后天添加远程仓库:

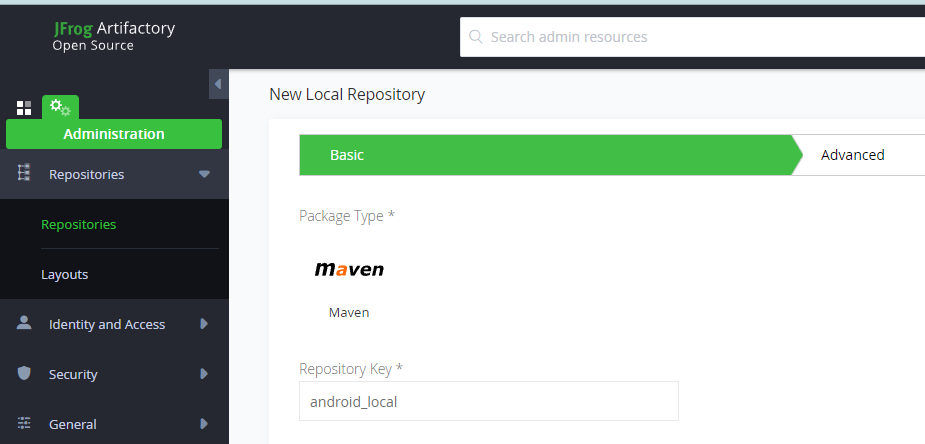
也就是添加上面的四个即可,当然在选择的时候选择`Maven`。然后就可以创建一个本地仓库,供我们项目中直接使用。还是在`Repositories`选项卡,选择`local`,创建一个`android_local`的仓库:

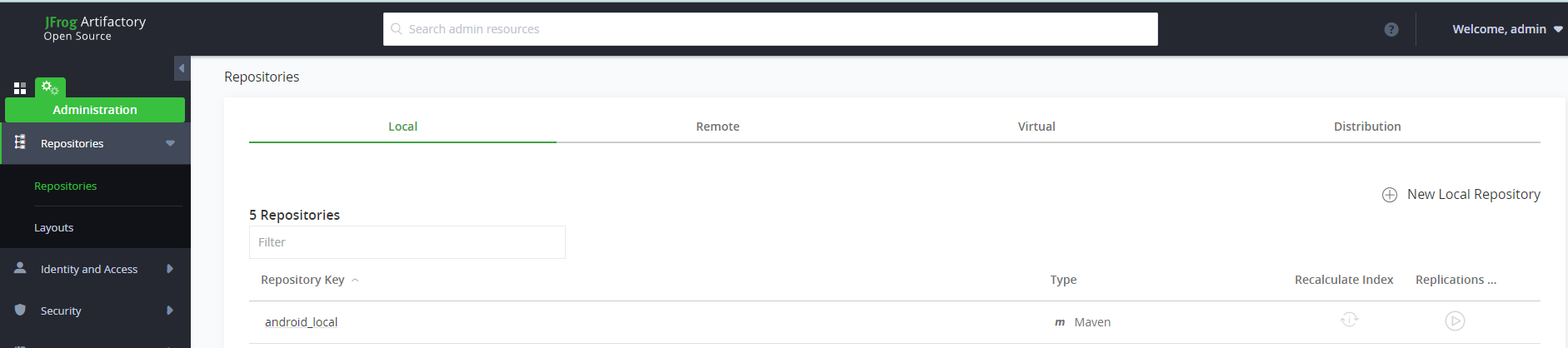
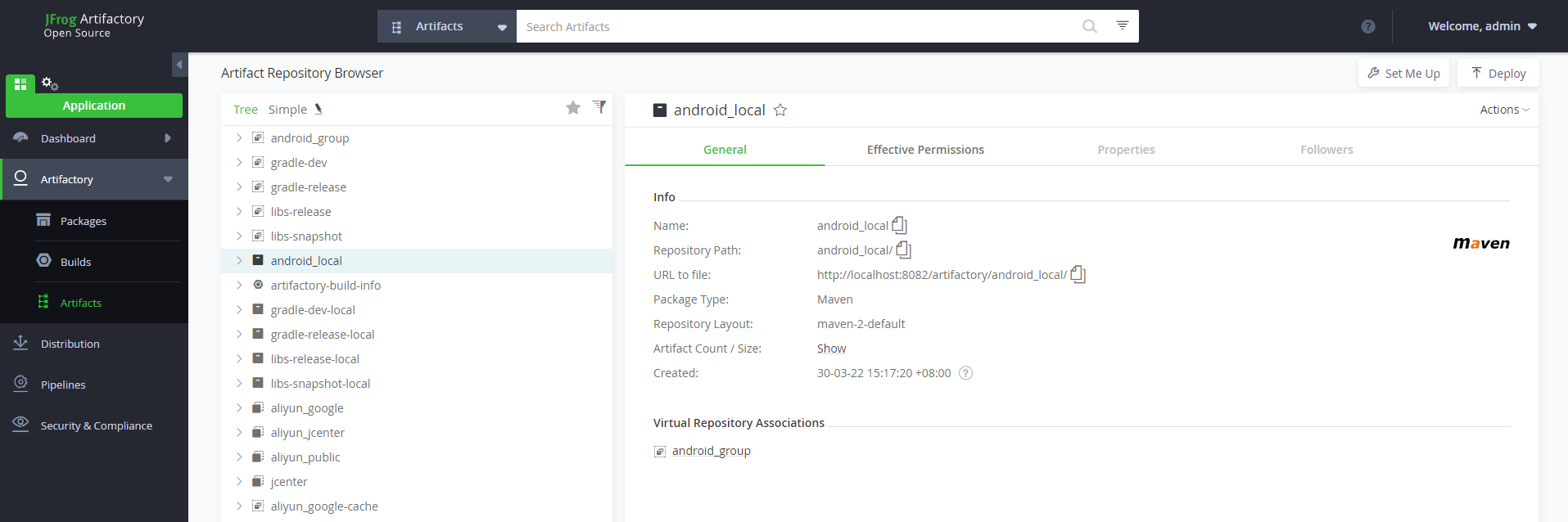
提交后,就可以看见刚刚创建的`android_local`仓库:

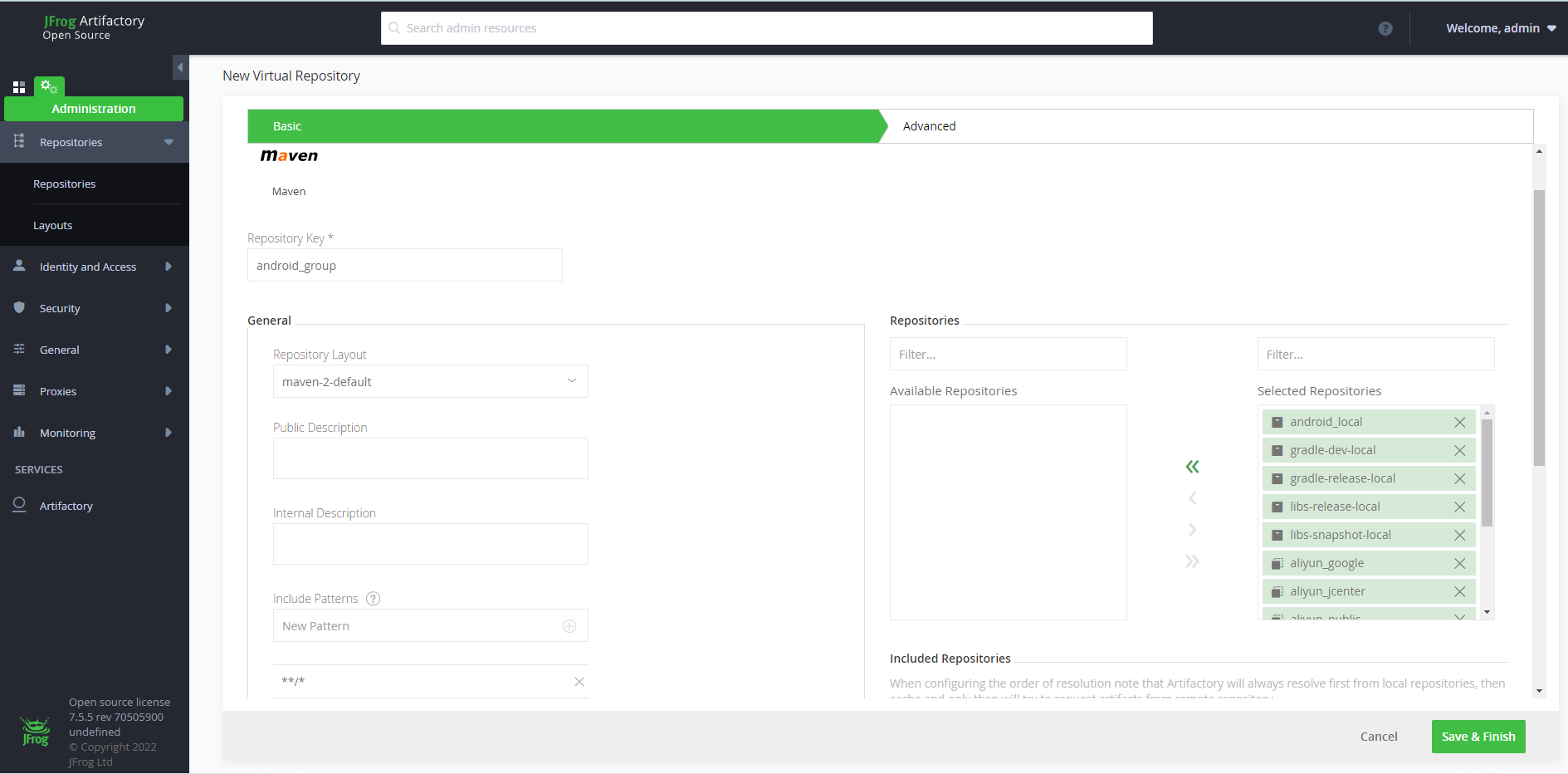
然后创建一个虚拟仓库,还是选择`Maven`,然后指定名字为`android_group`,并将所有可用的仓库移动到`selected repositories`中,如下图:

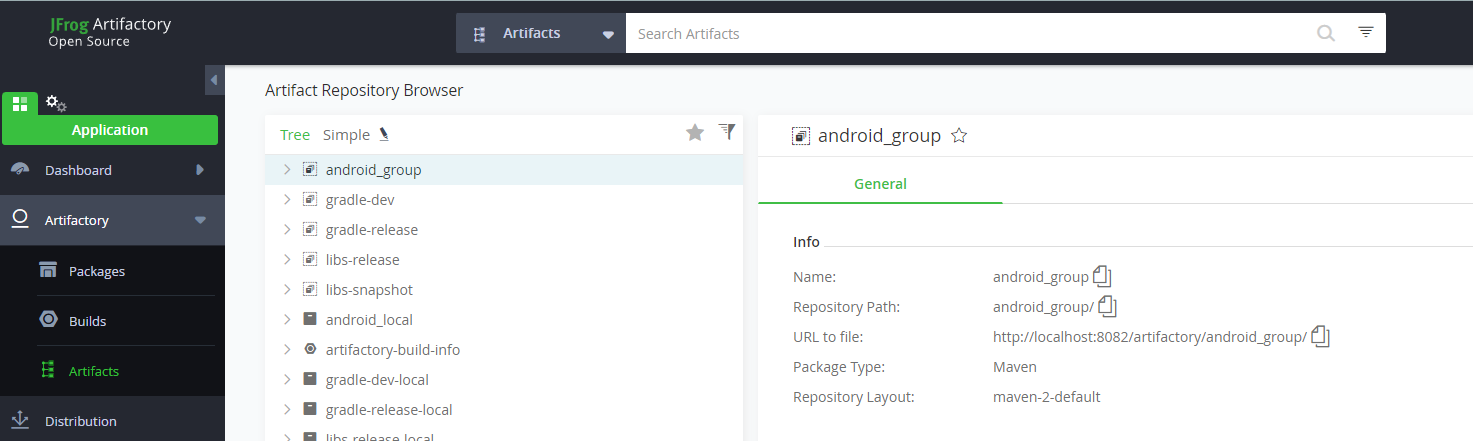
然后我们就可以在我们的应用中只使用这个虚拟仓库,在控制台可以找到其映射地址:

也就是:
```
http://localhost:8082/artifactory/android_group/
```
但是很不幸,通过浏览器访问发现需要用户名和密码:

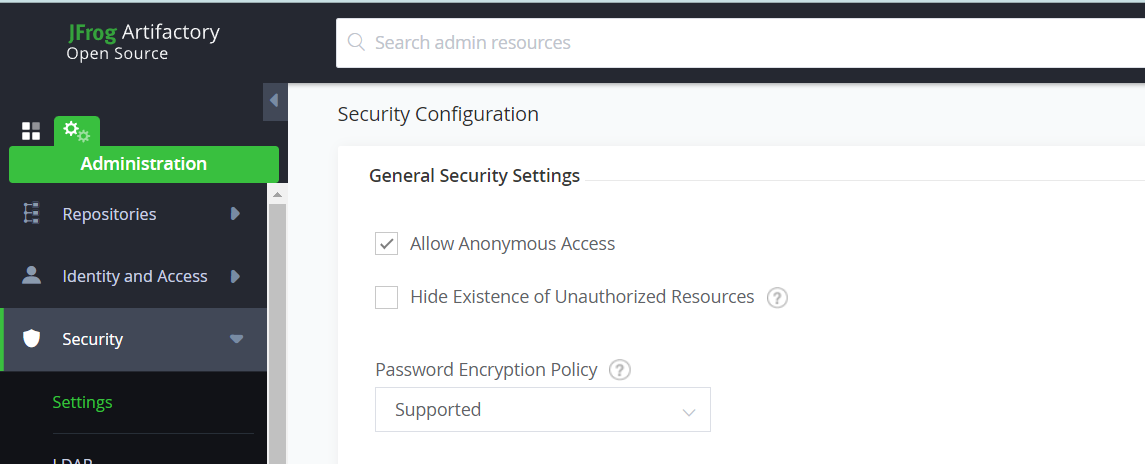
当然,我们通过浏览器可以输入前面的用户名和密码来访问,但是一般在作为仓库使用的时候,我们都需要配置匿名才行。故而这里还需要继续进行配置。也就是允许匿名访问:

正如上图所示,默认是不支持的,这里需要勾选,然后保存即可。
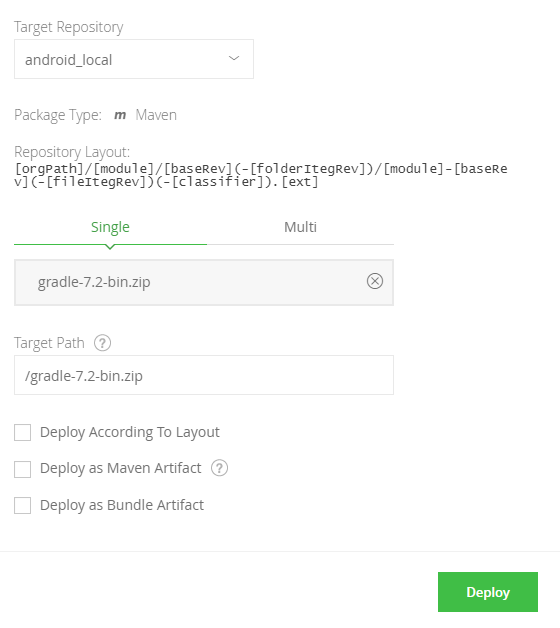
然后在`gradle-wrapper.properties`文件中配置`gradle`文件,因为在前面已经下载过`gradle-7.2`,所以这里本地仓库中直接使用这个,在控制台进行上传:

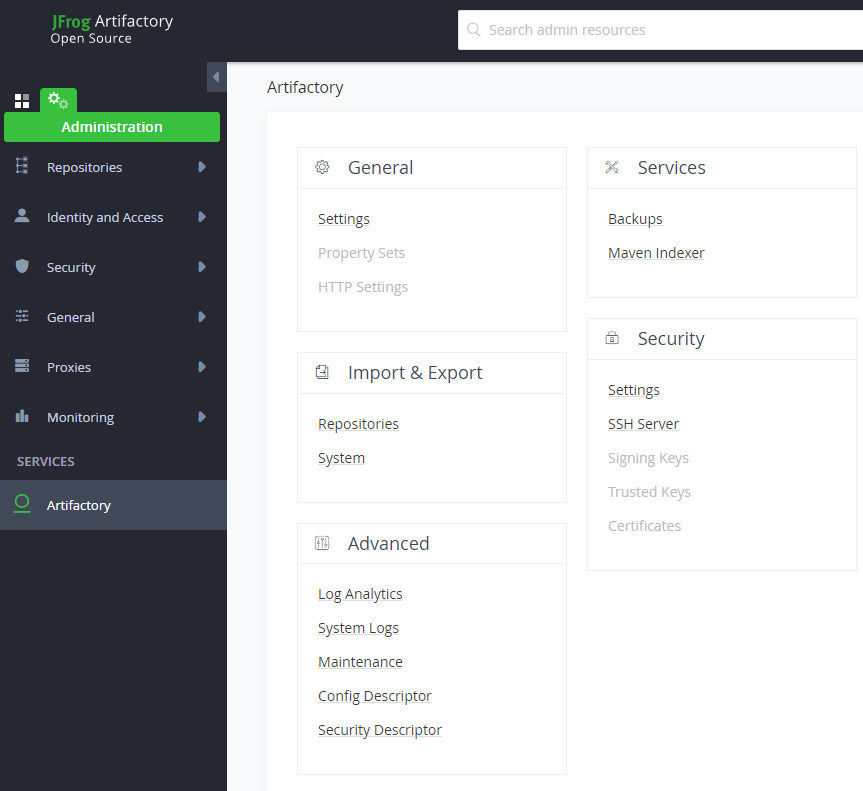
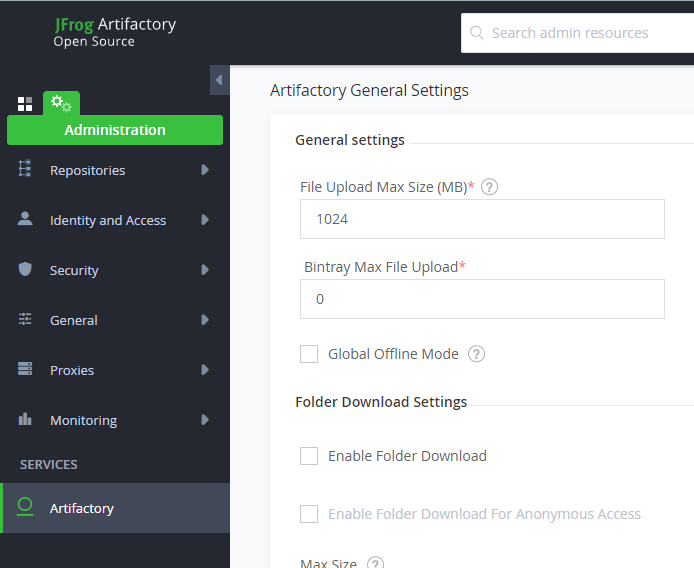
选择带上传图标的`Deploy`进行上传。当然,首先设置一下上传文件大小,因为在`General->settings`中:

所默认的上传大小为100MB这里修改为1024MB,即:

然后再次回到`android_local`仓库,进行上传文件:

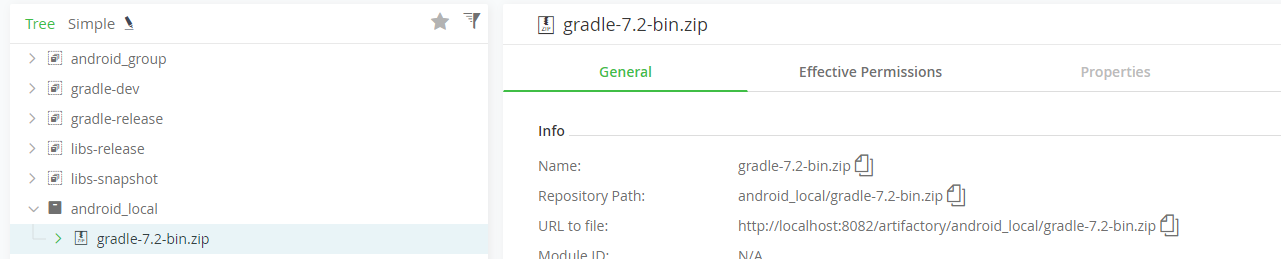
点击刚上传的这个文件,就可以看到文件的URL地址:

也就是:
```
http://localhost:8082/artifactory/android_local/gradle-7.2-bin.zip
```
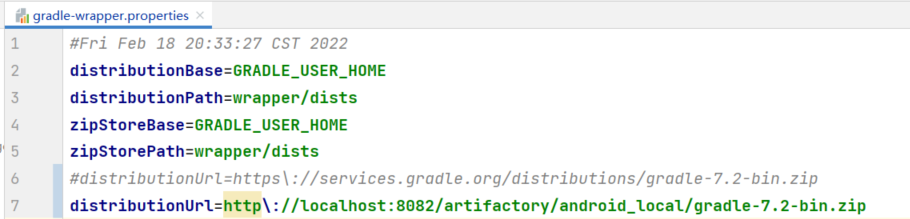
所以,我们在`gradle-wrapper.properties`文件中配置的为:
~~~
distributionUrl=http\://localhost:8082/artifactory/android_local/gradle-7.2-bin.zip
~~~
对应的:

注意到上图中`http`有黄色警告,也就是最好使用`https`的链接,这里我们忽略。对应的配置`repositories`地址,如下。找到项目的`build.gradle`文件,原配置文件为:
~~~
buildscript {
ext.kotlin_version = "1.4.32"
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:7.1.2'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.5.30"
}
}
allprojects {
repositories {
google()
jcenter()
}
}
~~~
修改后:
~~~
buildscript {
ext.kotlin_version = "1.4.32"
repositories {
maven {
url 'http://localhost:8082/artifactory/android_group/'
}
// google()
// jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:7.1.2'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.5.30"
}
}
allprojects {
repositories {
maven {
url 'http://localhost:8082/artifactory/android_group/'
}
}
}
~~~
但是很不幸这里构建失败。也就是其实不支持`Http`协议的,这里可以配置一个允许命令即:
~~~
maven {
allowInsecureProtocol true
url 'http://localhost:8082/artifactory/android_group/'
}
~~~
然后进行同步,可以看见:

然后第二次同步的时候,明显看到时间上的提升:

- 介绍
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字体相关设置
- Material Design
- Toolbar
- 下拉刷新
- 可折叠式标题栏
- 悬浮按钮
- 滑动菜单DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定义View
- 简单封装单选
- RecyclerView
- xml设置点击样式
- adb
- 连接真机
- 小技巧
- 通过字符串ID获取资源
- 自定义View组件
- 使用系统控件重新组合
- 旋转菜单
- 轮播图
- 下拉输入框
- 自定义VIew
- 图片组合的开关按钮
- 自定义ViewPager
- 联系人快速索引案例
- 使用ListView定义侧滑菜单
- 下拉粘黏效果
- 滑动冲突
- 滑动冲突之非同向冲突
- onMeasure
- 绘制字体
- 设置画笔Paint
- 贝赛尔曲线
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer与阴影效果
- Shader
- ImageView的scaleType属性
- 渐变
- LinearGradient
- 图像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 离屏绘制
- Canvas和图层
- Canvas简介
- Canvas中常用操作总结
- Shape
- 圆角属性
- Android常见动画
- Android动画简介
- View动画
- 自定义View动画
- View动画的特殊使用场景
- LayoutAnimation
- Activity的切换转场效果
- 属性动画
- 帧动画
- 属性动画监听
- 插值器和估值器
- 工具
- dp和px的转换
- 获取屏幕宽高
- JNI
- javah命令
- C和Java相互调用
- WebView
- Android Studio快捷键
- Bitmap和Drawable图像
- Bitmap简要介绍
- 图片缩放和裁剪效果
- 创建指定颜色的Bitmap图像
- Gradle本地仓库
- Gradle小技巧
- RxJava+Okhttp+Retrofit构建网络模块
- 服务器相关配置
- node环境配置
- 3D特效
