[TOC]
# 1. 前言
对于前面写过的navite方法,这里可以使用javah命令来生成对应的c文件。步骤如下:
* 进入到Java文件的目录中,使用javac生成对应的.class文件;
* 在.class文件目录下执行javah,生成头文件。
# 2. javah生成对应的C语言头文件
这里项目中build后就生成了对应的字节码文件,这里直接使用:

然后使用:
```
javah -d 文件生成路径 全类名
```
比如我这里为:
```
javah -d D:\openSourceLearnProject\Android\CustomView\myapplication\build\intermediates\javac\debug\classes com.weizu.jnitest.JNITest
```
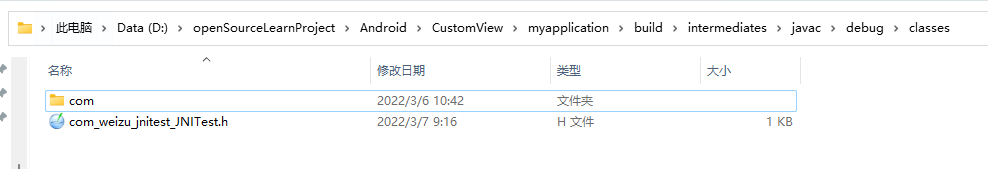
然后就回在该目录下生成对应的c文件,也就是:

打开文件,内容为:
```
/* DO NOT EDIT THIS FILE - it is machine generated */
#include <jni.h>
/* Header for class com_weizu_jnitest_JNITest */
#ifndef _Included_com_weizu_jnitest_JNITest
#define _Included_com_weizu_jnitest_JNITest
#ifdef __cplusplus
extern "C" {
#endif
/*
* Class: com_weizu_jnitest_JNITest
* Method: helloJni
* Signature: ()Ljava/lang/String;
*/
JNIEXPORT jstring JNICALL Java_com_weizu_jnitest_JNITest_helloJni
(JNIEnv *, jobject);
#ifdef __cplusplus
}
#endif
#endif
```
也就是说,在C中该怎么写这个方法,在这个头文件中已经定义好了,故而可以在我们自己配置的native-lib.cpp文件中进行方法声明拷贝,然后编写。不妨再次看下创建C++项目自动生成得native-lib.cpp文件:
~~~
#include <jni.h>
#include <string>
extern "C" JNIEXPORT jstring JNICALL
Java_com_weizu_jnitest_JNITest_helloJni(
JNIEnv* env,
jobject /* this */) {
std::string hello = "Hello from C++";
return env->NewStringUTF(hello.c_str());
}
~~~
很明显,方法名是一样的。
# 3. 使用头文件
对于生成的这个头文件,可以直接拷贝到我们的src/main/cpp/目录中。

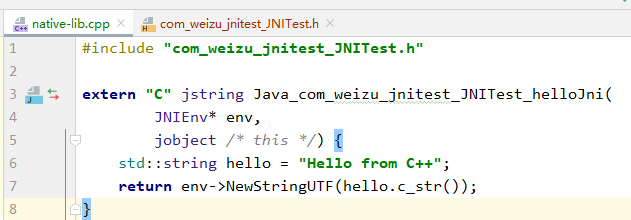
然后将cpp文件中使用的头文件引用拷贝到.h文件中,就可以简写一部分:
~~~
// native-lib.cpp
#include "com_weizu_jnitest_JNITest.h"
extern "C" jstring Java_com_weizu_jnitest_JNITest_helloJni(
JNIEnv* env,
jobject /* this */) {
std::string hello = "Hello from C++";
return env->NewStringUTF(hello.c_str());
}
~~~
且在Android Studio中可以看到这两个方法关联上了:

运行程序,最后还是成功显示了日志:

- 介绍
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字体相关设置
- Material Design
- Toolbar
- 下拉刷新
- 可折叠式标题栏
- 悬浮按钮
- 滑动菜单DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定义View
- 简单封装单选
- RecyclerView
- xml设置点击样式
- adb
- 连接真机
- 小技巧
- 通过字符串ID获取资源
- 自定义View组件
- 使用系统控件重新组合
- 旋转菜单
- 轮播图
- 下拉输入框
- 自定义VIew
- 图片组合的开关按钮
- 自定义ViewPager
- 联系人快速索引案例
- 使用ListView定义侧滑菜单
- 下拉粘黏效果
- 滑动冲突
- 滑动冲突之非同向冲突
- onMeasure
- 绘制字体
- 设置画笔Paint
- 贝赛尔曲线
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer与阴影效果
- Shader
- ImageView的scaleType属性
- 渐变
- LinearGradient
- 图像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 离屏绘制
- Canvas和图层
- Canvas简介
- Canvas中常用操作总结
- Shape
- 圆角属性
- Android常见动画
- Android动画简介
- View动画
- 自定义View动画
- View动画的特殊使用场景
- LayoutAnimation
- Activity的切换转场效果
- 属性动画
- 帧动画
- 属性动画监听
- 插值器和估值器
- 工具
- dp和px的转换
- 获取屏幕宽高
- JNI
- javah命令
- C和Java相互调用
- WebView
- Android Studio快捷键
- Bitmap和Drawable图像
- Bitmap简要介绍
- 图片缩放和裁剪效果
- 创建指定颜色的Bitmap图像
- Gradle本地仓库
- Gradle小技巧
- RxJava+Okhttp+Retrofit构建网络模块
- 服务器相关配置
- node环境配置
- 3D特效
