[TOC]
# 1. 前言
Shape类可以用来实现不同的图像效果,Shape是一个抽象类,所以在使用的时候需要使用其子类,有:

## 1.1 RectShape
通过ShapeDrawable(Shape shape)传入一个RectShape,然后就可以得到一个矩形,最后在onDraw函数中传入画布对象,绘制该矩形 。比如下面的案例:
~~~
class RectShapeDemo: View {
constructor(context: Context?) : super(context) {init()}
constructor(context: Context?, attrs: AttributeSet?) : super(context, attrs){init()}
constructor(context: Context?, attrs: AttributeSet?, defStyleAttr: Int) : super(
context,
attrs,
defStyleAttr
){init()}
private lateinit var mShapeDrawable: ShapeDrawable
private fun init(){
// 关闭硬件加速
setLayerType(LAYER_TYPE_SOFTWARE, null)
// 实例化RectShape
val rectShape = RectShape()
// Creates a ShapeDrawable with a specified Shape.
mShapeDrawable = ShapeDrawable(rectShape)
// 指定当前 ShapeDrawable 在当前控件中的显示位置
mShapeDrawable.bounds = Rect(50, 50, 500, 500)
// 设置绘制mShapeDrawable中的画笔颜色
mShapeDrawable.paint.color = Color.RED
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
// 将是将 ShapeDrawable绘制在当前画布上
canvas?.apply {
mShapeDrawable.draw(this)
}
}
}
~~~
效果:

## 1.2 OvalShape
这里可以指定bounds来创建一个椭圆或者圆形的Shape,使用和上一个案例一直,唯一的区别在于init方法:
~~~
private fun init(){
// 关闭硬件加速
setLayerType(LAYER_TYPE_SOFTWARE, null)
// 实例化OvalShape
val ovalShape = OvalShape()
// Creates a ShapeDrawable with a specified Shape.
mShapeDrawable = ShapeDrawable(ovalShape)
// 设置要绘制的这个Drawable
mShapeDrawable.bounds = Rect(50, 50, 500, 500)
// 设置绘制mShapeDrawable中的画笔颜色
mShapeDrawable.paint.color = Color.RED
}
~~~
结果:

## 1.3 ArcShape
在 OvalShape 所形成的椭圆的基础上,将其进行角度切割所形成的扇形。也就是绘制得到一个扇形的图像。其 中扇形开始的 0°在椭圆的 X 轴正方向上。在初始化ArcShape的时候,就可以直接指定其实角度和扫过的角度。比如下面的案例:
~~~
private fun init(){
// 关闭硬件加速
setLayerType(LAYER_TYPE_SOFTWARE, null)
// 实例化OvalShape
val arcShape = ArcShape(0f, 90f)
// Creates a ShapeDrawable with a specified Shape.
mShapeDrawable = ShapeDrawable(arcShape)
// 设置要绘制的这个Drawable
mShapeDrawable.bounds = Rect(50, 50, 500, 500)
// 设置绘制mShapeDrawable中的画笔颜色
mShapeDrawable.paint.color = Color.RED
}
~~~
同样的,也还是只修改了init方法,也就是实例化了ArcShape对象。结果:

## 1.4 RoundRectShape
指圆角矩形。其实,它不仅能实现圆角矩形,它的本意是实现镂空的圆角矩形。其构造函数:
~~~
RoundRectShape(@Nullable float[] outerRadii, @Nullable RectF inset,
@Nullable float[] innerRadii)
~~~
* outerRadii:外围矩形的各个角的角度大小,需要填充 8 个数字,每两个数字一 组,分别对应(左上角、右上角、右下角、左下角)4 个角的角度。每两个一组的数 字构成一个椭圆,第一个数字代表椭圆的 X 轴半径,第二个数字代表椭圆的 Y 轴半径。
* inset:表示内部矩形与外部矩形各边的边距。RectF 的 4 个值分别对应 left、top、 right、bottom 4 条边的边距。如果不需要内部矩形的镂空效果,则可以传入 null。
* float\[\] innerRadii:表示内部矩形的各个角的角度大小,同样需要填充 8 个数字,其含 义与 outerRadii 一样。如果不需要指定内部矩形的各个角的角度,则可以传入 null。
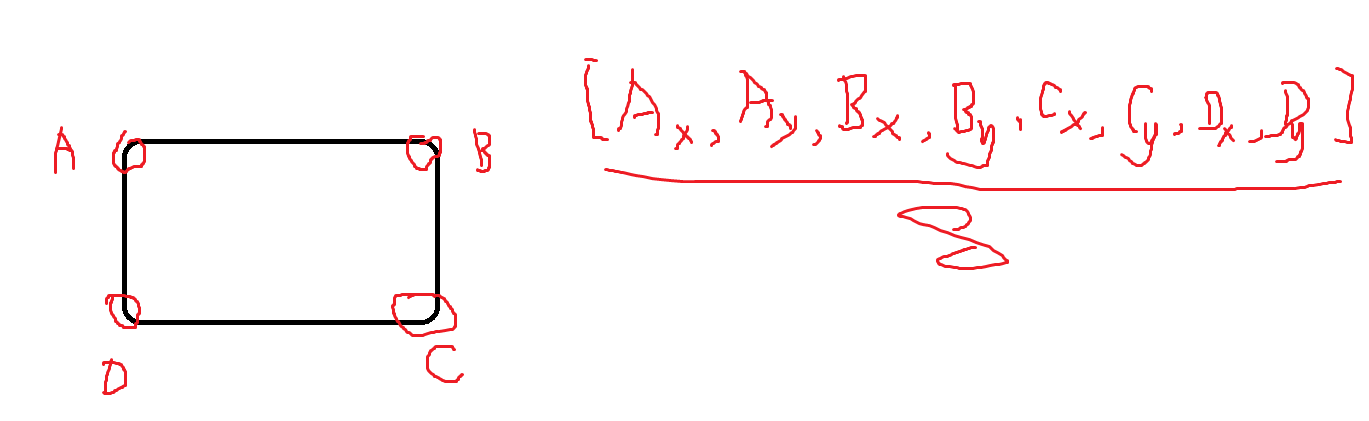
至于上面提到的8个点的数组,简略图示为:

比如下面的案例:
~~~
private fun init(){
// 关闭硬件加速
setLayerType(LAYER_TYPE_SOFTWARE, null)
// 外围矩形的各个角的角度大小
val outerRadii = floatArrayOf(15f, 15f, 0f, 0f, 15f, 15f, 0f, 0f)
// 表示内部矩形与外部矩形各边的边距。
val inset = RectF(10f, 8f, 10f, 8f)
// 内部矩形各个角的角度大小
val innerRadii = floatArrayOf(80f, 20f, 0f, 0f, 20f, 80f, 0f, 0f)
// 创建RoundRectShape
val roundRectShape = RoundRectShape(outerRadii, inset, innerRadii)
// Creates a ShapeDrawable with a specified Shape.
mShapeDrawable = ShapeDrawable(roundRectShape)
// 设置要绘制的这个Drawable
mShapeDrawable.bounds = Rect(50, 50, 300, 200)
// 设置绘制mShapeDrawable中的画笔颜色
mShapeDrawable.paint.color = Color.RED
}
~~~
效果:

## 1.5 PathShape
也就是构造一个可根据路径绘制的 Shape。比如下面的案例:
~~~
private fun init(){
// 关闭硬件加速
setLayerType(LAYER_TYPE_SOFTWARE, null)
val path = Path()
path.moveTo(400f/6, 400f)
path.lineTo(200f, 0f)
path.lineTo(400f * 5/6, 400f)
path.lineTo(0f, 150f)
path.lineTo(400f, 150f)
path.lineTo(400f/6, 400f)
// 封闭前面点所绘制的路径
path.close()
val pathShape = PathShape(path, 400f, 400f)
// Creates a ShapeDrawable with a specified Shape.
mShapeDrawable = ShapeDrawable(pathShape)
// 设置要绘制的这个Drawable
mShapeDrawable.bounds = Rect(50, 50, 500, 500)
// 设置绘制mShapeDrawable中的画笔颜色
mShapeDrawable.paint.color = Color.RED
}
~~~
结果:

- 介绍
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字体相关设置
- Material Design
- Toolbar
- 下拉刷新
- 可折叠式标题栏
- 悬浮按钮
- 滑动菜单DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定义View
- 简单封装单选
- RecyclerView
- xml设置点击样式
- adb
- 连接真机
- 小技巧
- 通过字符串ID获取资源
- 自定义View组件
- 使用系统控件重新组合
- 旋转菜单
- 轮播图
- 下拉输入框
- 自定义VIew
- 图片组合的开关按钮
- 自定义ViewPager
- 联系人快速索引案例
- 使用ListView定义侧滑菜单
- 下拉粘黏效果
- 滑动冲突
- 滑动冲突之非同向冲突
- onMeasure
- 绘制字体
- 设置画笔Paint
- 贝赛尔曲线
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer与阴影效果
- Shader
- ImageView的scaleType属性
- 渐变
- LinearGradient
- 图像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 离屏绘制
- Canvas和图层
- Canvas简介
- Canvas中常用操作总结
- Shape
- 圆角属性
- Android常见动画
- Android动画简介
- View动画
- 自定义View动画
- View动画的特殊使用场景
- LayoutAnimation
- Activity的切换转场效果
- 属性动画
- 帧动画
- 属性动画监听
- 插值器和估值器
- 工具
- dp和px的转换
- 获取屏幕宽高
- JNI
- javah命令
- C和Java相互调用
- WebView
- Android Studio快捷键
- Bitmap和Drawable图像
- Bitmap简要介绍
- 图片缩放和裁剪效果
- 创建指定颜色的Bitmap图像
- Gradle本地仓库
- Gradle小技巧
- RxJava+Okhttp+Retrofit构建网络模块
- 服务器相关配置
- node环境配置
- 3D特效
