## 1.1 npm
安装`npm`:
```
sudo apt install npm
```
安装完毕后,使用`npm --version`查询一下当前版本:

## 1.2 node
`express`是一个基于`node.js`的平台,所以在安装`express`之前,你得先确保你已经安装了`node.js`,所以这里需要安装`node`。
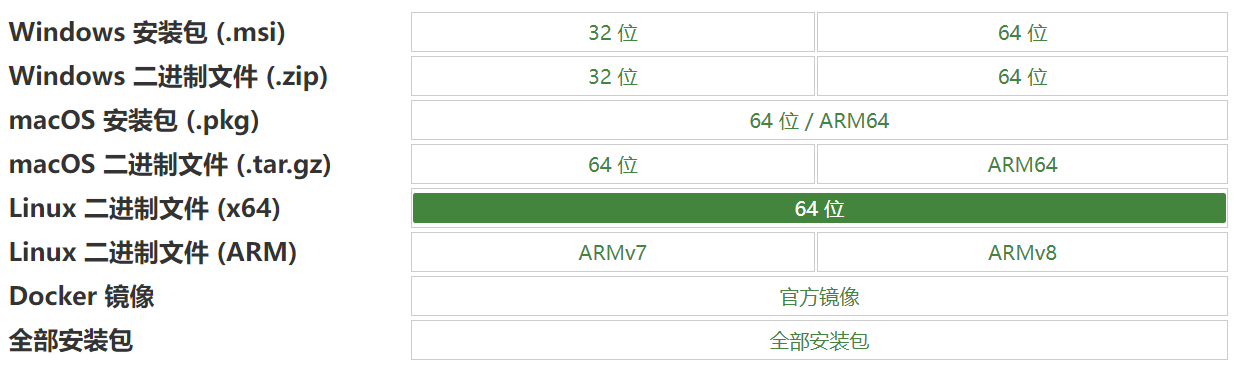
首先找到官网[http://nodejs.cn/download/](http://nodejs.cn/download/)中对应的下载地址,这里选择:

然后拷贝一下链接,使用`wget`下载:
```
wget https://npmmirror.com/mirrors/node/v16.14.2/node-v16.14.2-linux-x64.tar.xz
```
然后查看一下下载的文件:

然后新建一个文件,复制到新文件中,然后修改一下权限:
```
chmod 777 node-v16.14.2-linux-x64.tar.xz
```
解压:
```
xz -d node-v16.14.2-linux-x64.tar.xz
tar xvf node-v16.14.2-linux-x64.tar
```
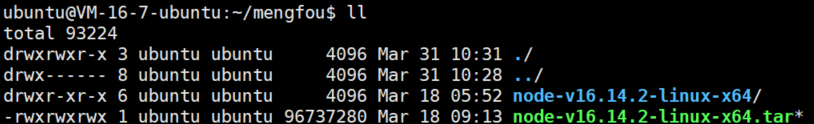
解压后:

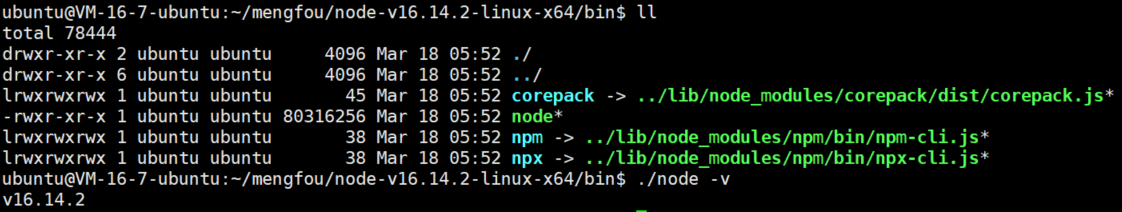
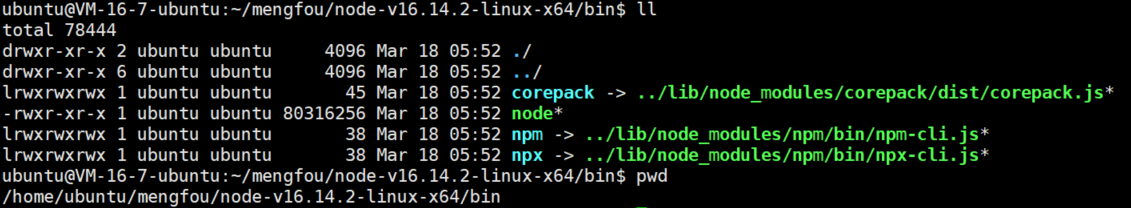
在该文件下的`bin`目录下可以找到一个可执行的`node`文件,然后可以查看一下版本,执行:
```
./node -v
```

然后需要将`node`所在的目录,添加`PATH`环境变量里面,使用 `export`命令显示当前系统定义的所有环境变量:

使用,`echo $PATH`命令输出当前的`PATH`环境变量的值:
```
ubuntu@VM-16-7-ubuntu:/etc/profile.d$ echo $PATH
/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/games:/usr/local/games:/snap/bin
```
使用`export`命令直接修改`PATH`的值,当然先使用`pwd`来查看一下可执行文件位置:

也就是:
```
/home/ubuntu/mengfou/node-v16.14.2-linux-x64/bin
```
然后配置进`PATH`环境变量:
```
export PATH=$PATH:/home/ubuntu/mengfou/node-v16.14.2-linux-x64/bin
```
再次使用`echo $PATH`命令输出当前的`PATH`环境变量的值,就可以发现添加到了`PATH`尾部。
然后再次查看一下`node`版本:

配置成功。
## 1.3 express
在本地项目文件夹下执行:
```
npm i express
```
然后就可以看见成功构建了项目文件:

- 介绍
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字体相关设置
- Material Design
- Toolbar
- 下拉刷新
- 可折叠式标题栏
- 悬浮按钮
- 滑动菜单DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定义View
- 简单封装单选
- RecyclerView
- xml设置点击样式
- adb
- 连接真机
- 小技巧
- 通过字符串ID获取资源
- 自定义View组件
- 使用系统控件重新组合
- 旋转菜单
- 轮播图
- 下拉输入框
- 自定义VIew
- 图片组合的开关按钮
- 自定义ViewPager
- 联系人快速索引案例
- 使用ListView定义侧滑菜单
- 下拉粘黏效果
- 滑动冲突
- 滑动冲突之非同向冲突
- onMeasure
- 绘制字体
- 设置画笔Paint
- 贝赛尔曲线
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer与阴影效果
- Shader
- ImageView的scaleType属性
- 渐变
- LinearGradient
- 图像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 离屏绘制
- Canvas和图层
- Canvas简介
- Canvas中常用操作总结
- Shape
- 圆角属性
- Android常见动画
- Android动画简介
- View动画
- 自定义View动画
- View动画的特殊使用场景
- LayoutAnimation
- Activity的切换转场效果
- 属性动画
- 帧动画
- 属性动画监听
- 插值器和估值器
- 工具
- dp和px的转换
- 获取屏幕宽高
- JNI
- javah命令
- C和Java相互调用
- WebView
- Android Studio快捷键
- Bitmap和Drawable图像
- Bitmap简要介绍
- 图片缩放和裁剪效果
- 创建指定颜色的Bitmap图像
- Gradle本地仓库
- Gradle小技巧
- RxJava+Okhttp+Retrofit构建网络模块
- 服务器相关配置
- node环境配置
- 3D特效
