[TOC]
# 1. 前言
这篇文章中放置一下在Canvas中的常用方法。
# 2. 获取Canvas对象的方法
我们知道在自定义View的onDraw方法中就存在一个参数,也就是Canvas。也就是通常所说的画布。那么,除了重写这个方法外,我们还可以通过那些途径来得到Canvas对象?
## 2.1 使用Bitmap创建
在图像混合模式一节中,就使用过Bitmap来创建画布,以及得到对应的Bitmap对象,比如:
~~~
/**
* 创建的遮罩也的是一个Bitmap对象
* @param width 正方形图片的宽度
* @return 返回创建的遮罩的Bitmap实例
*/
private fun getMaskSrcBitmap(width: Int): Bitmap{
val center = width / 2f
val bm = Bitmap.createBitmap(width, width, Bitmap.Config.ARGB_8888);
val canvas = Canvas(bm)
val paint = Paint(Paint.ANTI_ALIAS_FLAG)
paint.color = Color.BLACK
canvas.drawCircle(center, center, (width/2).toFloat(), paint)
return bm
}
~~~
比如,可以将这个返回的Bitmap对象直接绘制出来:
~~~
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
canvas?.apply { // this == canvas
val saveLayerId = saveLayer(0f, 0f, width.toFloat(), height.toFloat(), mRectPaint)
drawBitmap(getMaskSrcBitmap(400), 0f, 0f, mRectPaint)
restoreToCount(saveLayerId)
}
}
~~~
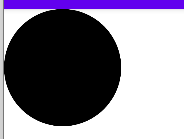
结果:

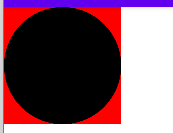
为了验证该使用Bitmap创建的画布只有指定的大小,这里不妨在getMaskSrcBitmap方法中添加一个背景色,即:
~~~
canvas.drawColor(Color.RED)
~~~
结果:

也就是,使用Canvas(bm)方法所实例化的画布大小取决于传入的Bitmap bm的大小。
这里需要**注意**的是:**当传入一个Bitmap对象来实例化Canvas的时候,后续在这个 Canvas 上绘制的图像也都会保存在这个Bitmap上,而画布上没有任何内容。**
如果想画在View上,就必须使用onDraw(Canvas canvas)函数中传入的Canvas画一遍 Bitmap。也就是再绘制一遍Bitmap即可,上面的案例在onDraw方法中已经调用过了。
# 2.2 saveLayer
调用saveLayer方法来保存当前画布状态的时候,会自动创建一个图层。之后的绘画操作就是在这个图层中进行的。
## 2.3 saveLayerAlpha()函数
相比 saveLayer()函数,多了一个 alpha 参数,用于指定新建画布的透明度,取值范围为 0~ 255,可以用十六进制数的 oxAA 表示,取 0 时表示全透明。也就是可以指定新建图层的透明度。
## 2.4 通过 SurfaceView 的 SurfaceHolder.lockCanvas()函数获取
- 介绍
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字体相关设置
- Material Design
- Toolbar
- 下拉刷新
- 可折叠式标题栏
- 悬浮按钮
- 滑动菜单DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定义View
- 简单封装单选
- RecyclerView
- xml设置点击样式
- adb
- 连接真机
- 小技巧
- 通过字符串ID获取资源
- 自定义View组件
- 使用系统控件重新组合
- 旋转菜单
- 轮播图
- 下拉输入框
- 自定义VIew
- 图片组合的开关按钮
- 自定义ViewPager
- 联系人快速索引案例
- 使用ListView定义侧滑菜单
- 下拉粘黏效果
- 滑动冲突
- 滑动冲突之非同向冲突
- onMeasure
- 绘制字体
- 设置画笔Paint
- 贝赛尔曲线
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer与阴影效果
- Shader
- ImageView的scaleType属性
- 渐变
- LinearGradient
- 图像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 离屏绘制
- Canvas和图层
- Canvas简介
- Canvas中常用操作总结
- Shape
- 圆角属性
- Android常见动画
- Android动画简介
- View动画
- 自定义View动画
- View动画的特殊使用场景
- LayoutAnimation
- Activity的切换转场效果
- 属性动画
- 帧动画
- 属性动画监听
- 插值器和估值器
- 工具
- dp和px的转换
- 获取屏幕宽高
- JNI
- javah命令
- C和Java相互调用
- WebView
- Android Studio快捷键
- Bitmap和Drawable图像
- Bitmap简要介绍
- 图片缩放和裁剪效果
- 创建指定颜色的Bitmap图像
- Gradle本地仓库
- Gradle小技巧
- RxJava+Okhttp+Retrofit构建网络模块
- 服务器相关配置
- node环境配置
- 3D特效
