# 1. 前言
这里介绍的也就是`Snackbar`,它允许在提示中加入一个可交互按钮,当用户点击按钮的时候,可以执行一些额外的逻辑操作。它和`Toast`是基本相似的,只不过可以额外增加一个按钮的点击事件。
# 2. Snackbar的特性
- `Snackbar`会在超时或者用户在屏幕其他地方触摸之后自动消失;
- 可以在屏幕上滑动关闭;
- 出现时不会阻碍用户在屏幕上的输入;
- 屏幕上同时最多只能显示一个`Snackbar`;
- 可以在`Snackbar`中添加一个按钮,处理用户点击事件;
- `Snackbar`一般需要`CoordinatorLayout`来作为父容器,`CoordinatorLayout`保证`Snackbar`可以右滑退出;
# 3. 使用
语法:
~~~java
Snackbar.make(view, message, duration)
.setAction(action message, click listener)
.show();
~~~
传入的`view`只要是当前界面布局的任意一个`View`都可以,`Snackbar`会使用这个`View`自动查找最外层的布局,用于展示提示信息。
`setAction()`方法来设置一个动作,从而让`Snackbar`不仅仅是一个提示,而是可以和用户进行交互的。
比如:
~~~
Snackbar.make(tab_note_img, "Message!", Snackbar.LENGTH_LONG)
.setAction("Undo", View.OnClickListener {
Toast.makeText(this, "Undo Clicked!", Toast.LENGTH_LONG).show()
})
.show()
~~~
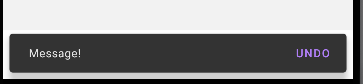
效果:

# 3.1 解决遮挡问题
不过这里有一个`bug`,就是它会将我们的悬浮按钮以及底部自定义`Tab`给遮挡住了。有没有什么办法能解决一下呢?当然有了,只需要借助`CoordinatorLayout`就可以轻松解决。
- 介绍
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字体相关设置
- Material Design
- Toolbar
- 下拉刷新
- 可折叠式标题栏
- 悬浮按钮
- 滑动菜单DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定义View
- 简单封装单选
- RecyclerView
- xml设置点击样式
- adb
- 连接真机
- 小技巧
- 通过字符串ID获取资源
- 自定义View组件
- 使用系统控件重新组合
- 旋转菜单
- 轮播图
- 下拉输入框
- 自定义VIew
- 图片组合的开关按钮
- 自定义ViewPager
- 联系人快速索引案例
- 使用ListView定义侧滑菜单
- 下拉粘黏效果
- 滑动冲突
- 滑动冲突之非同向冲突
- onMeasure
- 绘制字体
- 设置画笔Paint
- 贝赛尔曲线
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer与阴影效果
- Shader
- ImageView的scaleType属性
- 渐变
- LinearGradient
- 图像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 离屏绘制
- Canvas和图层
- Canvas简介
- Canvas中常用操作总结
- Shape
- 圆角属性
- Android常见动画
- Android动画简介
- View动画
- 自定义View动画
- View动画的特殊使用场景
- LayoutAnimation
- Activity的切换转场效果
- 属性动画
- 帧动画
- 属性动画监听
- 插值器和估值器
- 工具
- dp和px的转换
- 获取屏幕宽高
- JNI
- javah命令
- C和Java相互调用
- WebView
- Android Studio快捷键
- Bitmap和Drawable图像
- Bitmap简要介绍
- 图片缩放和裁剪效果
- 创建指定颜色的Bitmap图像
- Gradle本地仓库
- Gradle小技巧
- RxJava+Okhttp+Retrofit构建网络模块
- 服务器相关配置
- node环境配置
- 3D特效
