除了四种系统提供的`View`动画之外,我们还可以自定义动画。同样的需要继承自`Animation`这个抽象类,然后重写`initializate`和`applyTransformation`这两个方法。一个用来初始化,一个用来做矩阵变换。比如下面的案例:
~~~
class CustomViewAnimation:Animation() {
var mCW: Float? = null
var mCH: Float? = null
override fun initialize(width: Int, height: Int, parentWidth: Int, parentHeight: Int) {
// 设置默认时长
duration = 5000
// 保持动画的结束状态
fillAfter = true
// 设置插值器,改变动画播放速度
interpolator = AccelerateDecelerateInterpolator()
// 找到中心坐标
mCW = width * 1.0f / 2;
mCH = height * 1.0f / 2;
super.initialize(width, height, parentWidth, parentHeight)
}
override fun applyTransformation(interpolatedTime: Float, t: Transformation?) {
super.applyTransformation(interpolatedTime, t)
t?.matrix?.preScale(1f, 1 - interpolatedTime, mCW!!, mCH!!)
}
}
~~~
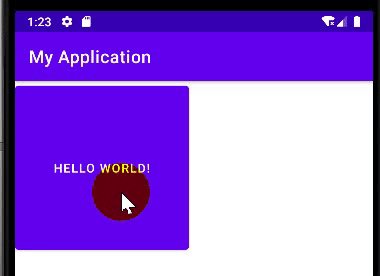
然后引用在`Button`上,这里我将其宽高做了调整:
~~~
btn.setOnClickListener {
val animation = CustomViewAnimation()
btn.startAnimation(animation)
}
~~~
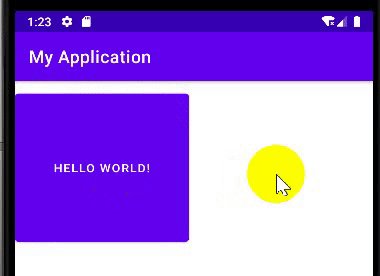
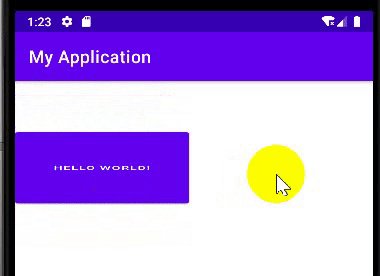
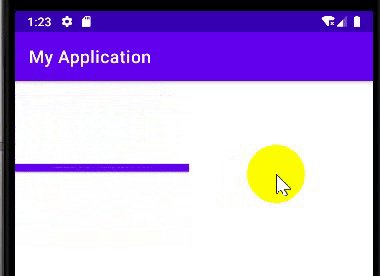
结果:

- 介绍
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字体相关设置
- Material Design
- Toolbar
- 下拉刷新
- 可折叠式标题栏
- 悬浮按钮
- 滑动菜单DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定义View
- 简单封装单选
- RecyclerView
- xml设置点击样式
- adb
- 连接真机
- 小技巧
- 通过字符串ID获取资源
- 自定义View组件
- 使用系统控件重新组合
- 旋转菜单
- 轮播图
- 下拉输入框
- 自定义VIew
- 图片组合的开关按钮
- 自定义ViewPager
- 联系人快速索引案例
- 使用ListView定义侧滑菜单
- 下拉粘黏效果
- 滑动冲突
- 滑动冲突之非同向冲突
- onMeasure
- 绘制字体
- 设置画笔Paint
- 贝赛尔曲线
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer与阴影效果
- Shader
- ImageView的scaleType属性
- 渐变
- LinearGradient
- 图像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 离屏绘制
- Canvas和图层
- Canvas简介
- Canvas中常用操作总结
- Shape
- 圆角属性
- Android常见动画
- Android动画简介
- View动画
- 自定义View动画
- View动画的特殊使用场景
- LayoutAnimation
- Activity的切换转场效果
- 属性动画
- 帧动画
- 属性动画监听
- 插值器和估值器
- 工具
- dp和px的转换
- 获取屏幕宽高
- JNI
- javah命令
- C和Java相互调用
- WebView
- Android Studio快捷键
- Bitmap和Drawable图像
- Bitmap简要介绍
- 图片缩放和裁剪效果
- 创建指定颜色的Bitmap图像
- Gradle本地仓库
- Gradle小技巧
- RxJava+Okhttp+Retrofit构建网络模块
- 服务器相关配置
- node环境配置
- 3D特效
