可以通过颜色数组来创建一个Bitmap图像,对应的API接口:
~~~
public static Bitmap createBitmap(@NonNull @ColorInt int[] colors,
int width, int height, Config config) {
return createBitmap(null, colors, 0, width, width, height, config);
}
~~~
比如下面的案例:
~~~
class CreateBitmapDemo : View {
constructor(context: Context?) : super(context) {
init()
}
constructor(context: Context?, attrs: AttributeSet?) : super(context, attrs) {
init()
}
constructor(context: Context?, attrs: AttributeSet?, defStyleAttr: Int) : super(
context,
attrs,
defStyleAttr
) {
init()
}
private lateinit var mPaint: Paint
private lateinit var mBitmap: Bitmap
private fun init() {
// 关闭硬件加速
setLayerType(LAYER_TYPE_SOFTWARE, null)
// 载入图像
mBitmap = createBitmapImage(dp2px(200))
mPaint = Paint(Paint.ANTI_ALIAS_FLAG)
mPaint.color = resources.getColor(R.color.teal_700, null)
mPaint.style = Paint.Style.FILL_AND_STROKE
}
/**
* 创建Bitmap图像
* @param size 正方形的图像大小
*/
private fun createBitmapImage(size: Int): Bitmap{
// 根据大小初始化颜色数组
val colors = Array<Int>(size = size * size, init = { 0 })
val scale = 255f / size
for (i in 0 until size){
for (j in 0 until size){
val r = (i * scale).toInt()
val g = (j * scale).toInt()
val b = 255 - max(r, g)
val a = min(r, g)
colors[i*size+j] = Color.argb(a, r, g, b)
}
}
return Bitmap.createBitmap(colors.toIntArray(), size, size, Bitmap.Config.ARGB_8888)
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
canvas?.apply {
drawBitmap(mBitmap, 0f, 0f, mPaint)
}
}
private fun dp2px(value: Int): Int {
return (resources.displayMetrics.density * value).toInt()
}
}
~~~
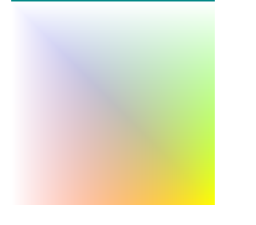
结果:

- 介绍
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字体相关设置
- Material Design
- Toolbar
- 下拉刷新
- 可折叠式标题栏
- 悬浮按钮
- 滑动菜单DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定义View
- 简单封装单选
- RecyclerView
- xml设置点击样式
- adb
- 连接真机
- 小技巧
- 通过字符串ID获取资源
- 自定义View组件
- 使用系统控件重新组合
- 旋转菜单
- 轮播图
- 下拉输入框
- 自定义VIew
- 图片组合的开关按钮
- 自定义ViewPager
- 联系人快速索引案例
- 使用ListView定义侧滑菜单
- 下拉粘黏效果
- 滑动冲突
- 滑动冲突之非同向冲突
- onMeasure
- 绘制字体
- 设置画笔Paint
- 贝赛尔曲线
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer与阴影效果
- Shader
- ImageView的scaleType属性
- 渐变
- LinearGradient
- 图像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 离屏绘制
- Canvas和图层
- Canvas简介
- Canvas中常用操作总结
- Shape
- 圆角属性
- Android常见动画
- Android动画简介
- View动画
- 自定义View动画
- View动画的特殊使用场景
- LayoutAnimation
- Activity的切换转场效果
- 属性动画
- 帧动画
- 属性动画监听
- 插值器和估值器
- 工具
- dp和px的转换
- 获取屏幕宽高
- JNI
- javah命令
- C和Java相互调用
- WebView
- Android Studio快捷键
- Bitmap和Drawable图像
- Bitmap简要介绍
- 图片缩放和裁剪效果
- 创建指定颜色的Bitmap图像
- Gradle本地仓库
- Gradle小技巧
- RxJava+Okhttp+Retrofit构建网络模块
- 服务器相关配置
- node环境配置
- 3D特效
