[TOC]
## 说明文章中的问答都选自极客时间 -- 《玩转webpack》程柳锋老师的留言回答
>[success] # webpack -- 基础配置项用法
~~~
const path = require('path')
module.exports = {
mode: 'production', // 环境
entry: './src/index.js', // 打包的入口文件 注:如果不写entry默认是./src/index.js
output: {
path:path.join(__dirname, 'dist'),
filename:'bunld.js',
},, // 打包的输出文件 注:如果不写output默认是./src/main.js
module:{ // Loader 配置
rules: []
},
plugins: [] // 插件配置
}
~~~
>[info] ## entry -- 入口
~~~
1.webpack 官方对'entry'的解释: 入口起点(entry point)示 webpack 应该使用哪个模块,来作为构建其内部'依赖图'的开始。
进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的
2.最简单的理解'entry' 是用来指定webpack打包入口
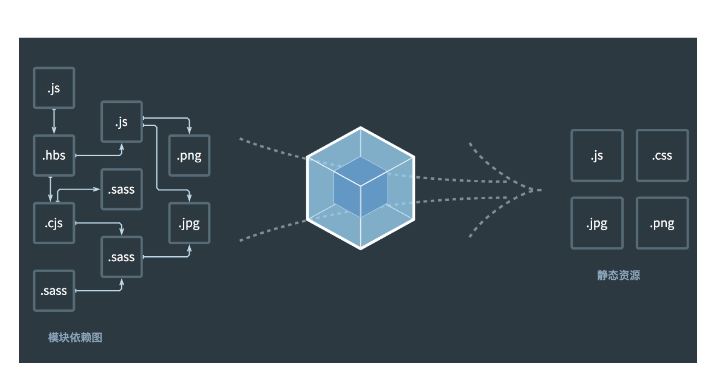
3.通过官方的图来理解,整个图的左侧涉及到入口打包,会通指定的入口,并且将代码和非代码比如图片,字体依赖也
会不断加入到依赖图中
4.入口文件不单单是js文件也可以是css 文件,一般默认会使用js文件,当然这个css 是需要loader配合解析的
~~~

>[danger] ##### entry 配置单页面应用和多页面
~~~
1.来指定一个入口起点(或多个入口起点)
1.1.单入口entry是一个字符串例如:
module.exports = {
entry: './path/to/my/entry/file.js'
};
1.2.多入口entry 是一个对象配置例如:
entry: {
app:'./src/app.js',
adminApp:'./src/adminAPP.JS'
}
~~~
>[info] ## outPut -- 出口
~~~
1.output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件
2.output 参数是一个对象,可以配置'filename' -- 输出文件的名称,和'path' -- 输出文件所在的文件夹,
下面案例中输出文件默认所在文件夹dist,输出的文件叫'bundle.js'
module.exports = {
output: {
filename: 'bundle.js',
}
};
自定义配置输出文件夹,输出的文件夹是'output'
output: {
// 输出文件名称
filename: 'bundle.js',
// 值绝对路径 当前文件目录 + 新建文件夹
path: path.join(__dirname, 'output')
}
3.也可以设置'publicPath'置能帮助为项目中的所有资源指定一个基础路径,它被称为公共路径,举个例子项目
生成的默认文件在dist文件下,设置的默认出口参考文章'https://juejin.im/post/6870764830450515982'
~~~
[官网链接](https://webpack.docschina.org/concepts/output/)
>[danger] ##### 单入口配置
~~~
module.exports = {
entry: './src/index.js', // 打包的入口文件 注:如果不写entry默认是./src/index.js
output: {
filename: 'bundle.js',
} ,// 打包的输出文件 注:如果不写output默认是./dist/main.js}
~~~
>[danger] ##### 多入口配置
~~~
1.关于'output',中'filename'字段做个说明,你多入口打包,那必然是有多文件输出,因此这里的路径一定不能
固定写死,会报错。
'如果你非要固定写可以这么理解既然你想输出一个打包文件,那其实你在做的是单页面,就不应给有多页面的配置'
2."filename: '[name].js' ",这里的name对应的是entry对象里的key
~~~
~~~
module.exports = {
entry: {
index: './src/index.js',
sreach: './src/hellowWebpack.js'
},
output: {
path: path.join(__dirname, 'dist'),
filename: '[name].js' // 这种方式通过占位符确保文件名称唯一
},
}
~~~
>[danger] ##### 关于 output 疑问
~~~
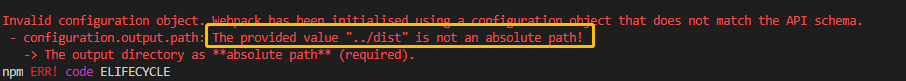
1.output 为什么一定要用 path.join(__dirname, 'xxx') 这种形式呢,与直接写一个相对目录比如 './dist/' 的区别是什么呢?
答:这个 output 的参数 path 必须是一个绝对路径,不能是相对路径的
~~~
* 如图
~~~
1.写成相对路径报错
output: {
path:'../dist' , //path.join(__dirname, 'dist')
filename: 'bundle.js'
}
~~~

>[info] ## Loaders -- 加载器
~~~
1.loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。
loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用
webpack 的打包能力,对它们进行处理。
2.这里解释一下'webpack'开箱即用只支持js 和 json 两种文件类型,因此为了让一些特殊的模块可以
支持,例如'ts','图片'一类可以通过'loader'去支持其他的文件类型把它们转换成有效的模块(当作js文件解析),
并且可以添加到依赖图中
3.'loader' 使用'在 webpack 配置中定义 loader 时,要定义在 module.rules 中','里面包含两个必须属性:test 和 use'
3.1.test 属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。('指定匹配规则文件后缀名')
3.2.use 属性,表示进行转换时,应该使用哪个 loader。('指定使用的loader名称')
~~~
>[danger] ##### loaders 使用
~~~
const config = {
output: {
filename: 'my-first-webpack.bundle.js'
},
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
}
};
~~~
>[danger] ##### 引用极客时间 《玩转webpack》 课程里图--常见的loaders有哪些如图

>[danger] ##### 关于loaders 一些疑问
~~~
1.less 文件经过 less-loader 处理成 .css 文件之后,是否还会经过 css-loader 的处理呢?
答:需要的,每个 loader 一般只做一件事情。拿解析 less 为例,需要先将 less 转换成 css,这个是 less-loader 处理,
处理成 css 之后,但是由于 webpack 并不能识别 css 文件,依然需要 css-loader 将 css 转换成 commonjs 对象放到 js 里面,
最后页面渲染的时候要想把样式显示出来,需要借助 style-loader 或者 MiniCssExtractPlugin.loader 把 css 插入到 html 里面的
style 或者以 link 外部 css 的方式
'每个 loader 就是一个函数,可以把这个过程理解成流水线的方式'
~~~
>[info] ## plugins -- 插件
~~~
1.插件用于bundle 文件的优化,资源管理和环境变量注入作用于整个构建过程中
2.用法放到plugins 字段,是一个数组,想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。
多数插件可以通过选项(option)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,
这时需要通过使用 new 操作符来创建它的一个实例。
~~~
[常见的插件](https://www.webpackjs.com/plugins/)
>[danger] ##### 使用效果
~~~
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const webpack = require('webpack'); // 用于访问内置插件
const config = {
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'}) // 配置插件
]
};
module.exports = config;
~~~
>[info] ## mode -- 模块
~~~
1.Mode 用来指定当前的构建环境是:'production'、'development'、'none',默认是'production'
1.1.'prodution' - 默认值,打包速度偏慢,该模式下会自动启用优化插件,例如启动自动压缩,将文件进行压缩,
在生产环境无意可以减少文件体积,相对的代码无法更好的阅读
1.2.'development' - 自动优化打包的速度,添加调试辅助到代码当中
1.3.'none' - 运行最原始模式的打包,不会做任何额外的打包
2.如果没有设置Webpack 将默认使用 production 模式去工作
3.不仅仅可以在配置的时候设置mode,也可以通过cli '--mode'的形式传入参数
~~~
[三种模式差异详见](https://webpack.js.org/configuration/mode/)
>[danger] ##### 使用
~~~
module.exports = {
mode: 'production', // 环境
entry: './src/index.js', // 打包的入口文件 注:如果不写entry默认是./src/index.js
output:{
// publicPath:'/abc',
path:path.join(__dirname,'dist'),
filename:'bundle.js'
},, // 打包的输出文件 注:如果不写output默认是./src/main.js
module:{ // Loader 配置
rules: []
},
plugins: [] // 插件配置
}
~~~
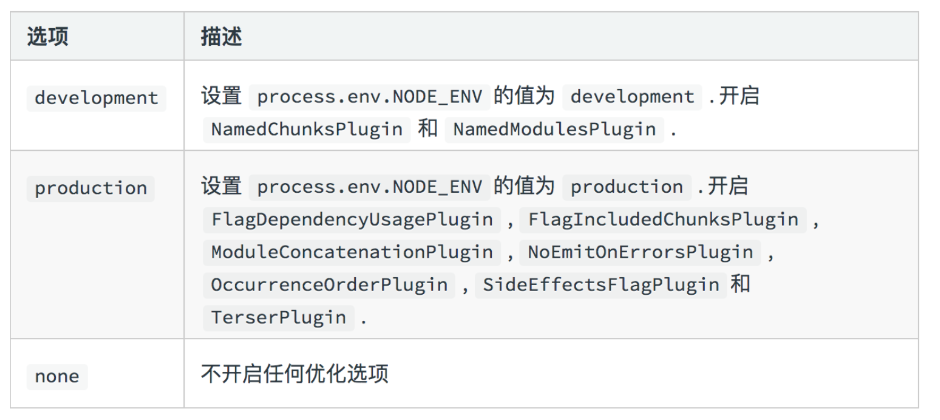
>[danger]##### 引用极客时间 《玩转webpack》 课程里图--Mode内置功能

- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
