>[success] # babel -- 总结
~~~
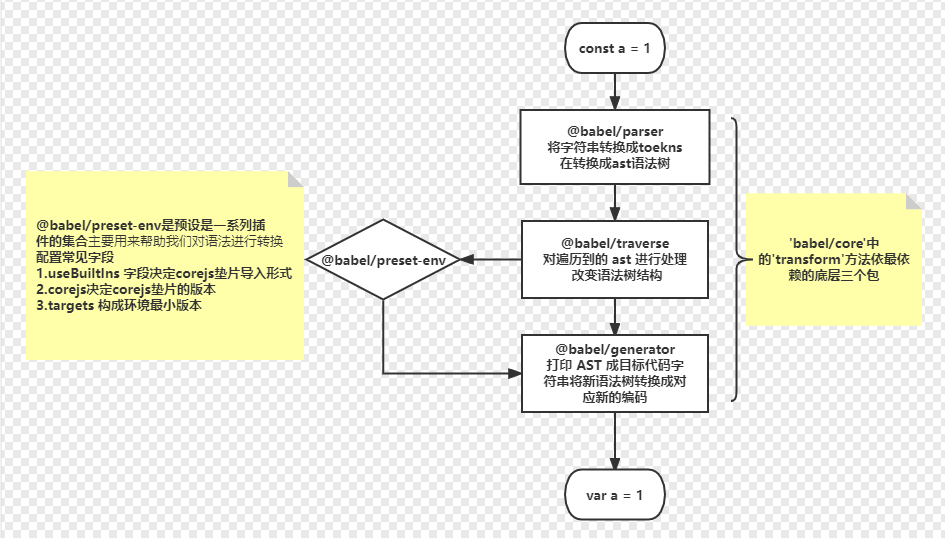
1.babel 三个主要阶段:解析(Parsing),转化(Transformation)以及 代码生成(Code Generation),
解析阶段生成tokens,根据语法解析生成ast,转化阶段对应规则将ast语法树生成新的语法树格式
,代码生成阶段将新的语法树生成代码字符串,babel如图经过这些api 去转换
~~~

>[danger] ##### 使用场景的区别 @babel/plugin-transform-runtime vs @babel/preset-env
~~~
1.写类库时,使用`@babel/plugin-transform-runtime` 会配合'@babel/runtime',提取出helps作为共
用模块,进而缩小最终编译输出的体积,并且使用'@babel/runtime-corejs'不会产生垫片的全局污染
但是因此也失去了通过target 引入最小编译 和"foobar".includes("foo")就无法进行转换或兼容了
在写类库讲究是隔离和体积
2.写应用时,使用'@babel/preset-env' ,可以利用target 引入项目最小依赖和最小转换,在业务讲究
是根据环境最小引入
产生主要原因:因为babel 中插件的应用顺序是:先 plugin 再 preset,plugin 从
左到右,preset 从右到左,这样 plugin-transform-runtime 是在 preset-env 前面的。等
@babel/plugin-transform-runtime 转完了之后,再交给 preset-env 这时候已经做了无用的转换
了。而 @babel/plugin-transform-runtime 并不支持 targets 的配置,就会做一些多余的转换和
polyfill。
~~~
>[danger] ##### 一个使用配置
~~~
1.二者可以组合使用的,下面就是只用'@babel/plugin-transform-runtime' 提取helper 函数能力
但不用他不污染全局垫片,是为了让"@babel/env" target 可以进行最小依赖特性
{
"presets": [
[
"@babel/env",{
"useBuiltIns": "usage", // 按需引入corejs
"targets": { "chrome":20 },
"corejs": 3, // 使用corejs3 版本
"debug":true // 打印出来使用插件
}
]
],
"plugins": [
[
"@babel/plugin-transform-runtime",
{
"corejs": false,// 不使用防止污染全局垫片
"helpers": true,
"regenerator": true,
}
]
]
}
~~~
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
