>[success] # 页面渲染
~~~
1.页面渲染整体可以分为两种,'服务端渲染(SSR )','客户端渲染(CSR )'
1.1.'SSR'为代表的是各类后台语言web框架一般搭配的模板语法,例如'java的jsp','python的jinjia'
他们的特点都是在服务端完成页面渲染,返回时候页面并已经存在好了对应要展示的数据内容
1.2.'SSR'为代表的前端框架例如'React、Vue、Angular',他们的特点就是返回页面骨架时候并没有内容
所有的内容都是后续加载的js渲染到页面骨架上的
~~~
>[info] ## 服务端渲染SSR
~~~
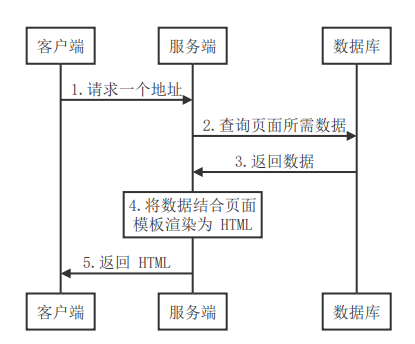
1.这种渲染都是在服务器端完成的,通过下图也可以发现html整个数据渲染都是在服务器端,客户端要做
只是接受返回渲染好的html页面展示出来
2.这种渲染的弊端:
2.1.应用的前后端部分完全耦合在一起,前后台协同开发比较困难,甚至说以jsp为例前端还要学习'jsp'语法
2.2.前端没有足够的发挥空间,无法充分利用现在前端生态下的一些更优秀的方案;
2.3.由于内容都是在服务端动态生成的,所以服务端的压力较大;
~~~

>[info] ## 客户端渲染
~~~
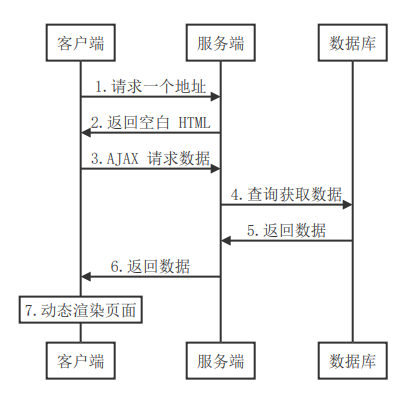
1.当ajax诞生后,客户端渲染流行起来,实现了前后端的可以分开开发互不影响,将原本服务端需要渲染
数据的过程让客户端也可做,通过下图发现第一次拿回的往往是一个html骨架,后续请求获取的实际数据
才会渲染到页面上
2.这种渲染的弊端:
2.1.首屏渲染慢:因为 HTML 中没有内容,必须等到 JavaScript 加载并执行完成才能呈现页面内容。
2.2.SEO 问题:同样因为 HTML 中没有内容,所以对于目前的搜索引擎爬虫来说,页面中没有任何有
用的信息,自然无法提取关键词,进行索引了。
~~~

>[info] ## 同构渲染
~~~
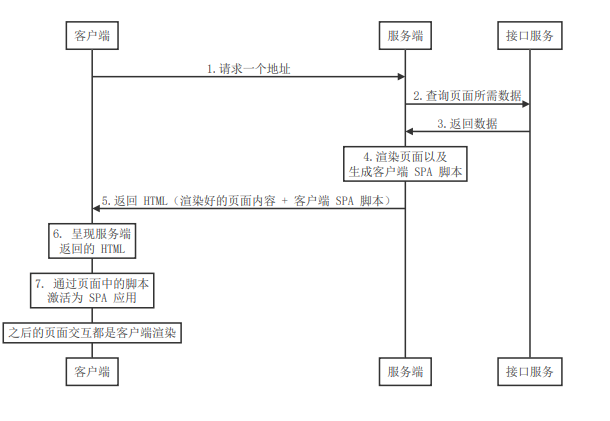
1.'服务端' 和 '客户端' 都各有利弊将相互结合一下这种【服务端渲染】 + 【客户端渲染】形式叫做
同步渲染
2.其中vue生态的Nuxt.js就是同构渲染的解决方案,整体的过程如下
2.1.客户端发起请求
2.2.服务端渲染首屏内容 + 生成客户端 SPA 相关资源
3.3.服务端将生成的首屏资源发送给客户端
2.4.客户端直接展示服务端渲染好的首屏内容
2.5.首屏中的 SPA 相关资源执行之后会激活客户端 Vue
2.6.之后客户端所有的交互都由客户端 SPA 处理
3.'优点':
1.首屏渲染速度快、有利于 SEO
'缺点':
1.开发成本高'
2.涉及构建设置和部署的更多要求。与可以部署在任何静态文件服务器上的完全静态单页面应
用程序 (SPA) 不同,服务器渲染应用程序,需要处于 Node.js server 运行环境。
3.更多的服务器端负载。在 Node.js 中渲染完整的应用程序,显然会比仅仅提供静态文件的
server 更加大量占用 CPU 资源 (CPU-intensive - CPU 密集),因此如果你预料在高流量环境
(high traffic) 下使用,请准备相应的服务器负载,并明智地采用缓存策略
~~~

- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
