>[success] # 出现的背景
~~~
1.JavaScript每年都有新功能出现,但是使用JS的浏览器却并不是及时同步更新的。同时,
用户也不会经常更新浏览器版本。所以,如果我们需要使用一些JS新功能时,就必须将
新功能的JS代码转换为大部分现代浏览器能运行的JS版本。相对的每年js更新可以分为两个版本
'语法层面'和'api层面',要将ES6+的JS代码转换为ES5代码。因此语言特性的降级成为刚需。
~~~
>[success] # '语法' + 'api'
~~~
1.js 构成部分可以简单理解成'语法' + 'api',在随着es每年更新也增加了很多对应新的'语法' 和 'api'
1.1.语法类型常见的'const', 'let'这类
1.2.'api' 例如'Set'、'Map' 等
2.对应的为了可以在一些不支持的环境去使用这类'语法' 和'api' js的社区大神们也给出一些方案
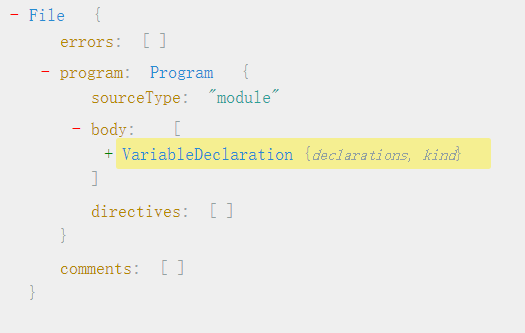
2.1.'语法'可以通过一些js 编译器,将js语法解析'AST语法树'并且,当我们拿到'ast语法树'的时候
可以对相应的节点做替换,做到语法转换, 如果你看过本册的 'eslint' 章节你将知道常见对js 转换ast
语法几个编译器解析器:
'esprima'、'espree'、'babel-eslint'、'@babel/eslint-parser'、'@typescript-eslint/parser'
以'babel' 为例注意他只是一个js编译器用来转换'ast 语法树的' 当编写代码 'const a = 1' 可能某些运行的
浏览器环境对其'const' 语法不支持,将其通过编译器转成'ast语法树' 这里还是以'babel' 为例如图,注意
'babel'作为解释器目前仅仅是帮我们对其代码解析语法树的
2.2.'api' 和'语法'不同,'api' 是一套完整的方法将某些东西经行处理,例如数组的'concat'他明确是一个处理数组
的方法,和众多第三方解决方式理解思路相同,我们需要引入具备这些功能的api 包,这种包含js 新api 包叫做
'polyfill(垫片/补丁)',常见的这类库例如'es5-shim 、es6-shim、 core-js '
~~~
* 语法树[生成地址链接](https://astexplorer.net/)

>[info] ## core.js && babel
~~~
1.因此'core.js' 和 'babel' 是两件东西
1.1.Babel 官方的介绍'Babel is a JavaScript compiler'也就是说'Babel 其实就是一个 JavaScript 的编译器'
1.2.'core.js' 它是JavaScript标准库的 polyfill
2.core-js 又和 Babel 深度绑定,二者其实是两个东西,但又相互彼此的支持可以应用在一起
~~~
>[info] ## 工具网站
https://esprima.org/demo/parse.html
https://astexplorer.net/
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
