>[success] # webpack 启动做了什么
~~~
1.在使用webpack 的时候我们,我们一般会在'npm scripts' 配置好一些执行指令,在我们
执行这些指令的时候webpack做了什么?我们可以看一下不是简写的运行指令
'.\node_modules\.bin\webpack'
2.指令输入后进入'node\_modules\.bin' 目录 查找是否存在 webpack.sh 或者 webpack.cmd 文件,
如果存在,就执行,不 存在,就抛出错误
3.我是windows 系统来一下看一下' webpack.cmd'里面写了什么
@IF EXIST "%~dp0\node.exe" (
"%~dp0\node.exe" "%~dp0\..\webpack\bin\webpack.js" %*
) ELSE (
@SETLOCAL
@SET PATHEXT=%PATHEXT:;.JS;=;%
node "%~dp0\..\webpack\bin\webpack.js" %*
)
4.发现他还会接着去执行'node_modules\webpack\bin\webpack.js',因此这里才是文件的实际入口
~~~
>[info] ## webpack.js 文件做了什么
~~~
1.整个文件打开后发现整个代码可以分为六大块
~~~
~~~ js
// node_modules/webpack/bin/webpack.js
// 1.正常执行返回
process.exitCode = 0;
// 2.运行某个命令
const runCommand = (command, args) => {...}
// 3.判断某个包是否安装
const isInstalled = packageName => {...}
// 4.webpack可用的CLI:webpacl-cli和webpack-command
const CLIs = {...}
// 5.判断是否两个CLI是否安装了
const installedClis = CLIs.filter(cli=>cli.installed);
// 6.根据安装数量进行处理
if (installedClis.length === 0) {...} else if
(installedClis.length === 1) {...} else {...}
~~~
>[danger] ##### 第一块process.exitCode 分析
~~~
1.process.exitCode 为 0,代表程序正常运行;非 0,则代表程序报错。
注:Node API 文档中明确写到,process.exit() 方法以退出状态 code 指示 Node.js
同步地终止进程。 如果省略 code,则使用成功代码 0 或 process.exitCode 的值
(如果已设置)退出。
~~~
>[danger] ##### runCommand 运行某个命令
~~~
1.通过源码发现整个'runCommand' 方法有两个参数,
1.1.'command' 要运行的进程在这个入口文件源码里指的是用'yarn' 还是'npm',当我们看到
'安装处置'这里的逻辑时候就会发现里面有一段参数'const packageManager = isYarn ? "yarn" : "npm";'
1.2.'args' 这个参数是数组,当我们看到 '安装处置'这里的逻辑时候会发现实际他参数是
'const installOptions = [isYarn ? "add" : "install", "-D"];'
2.其实通过这两个参数我们能发现,这个就是帮我们拼接安装包指令的方法,具体他会安装什么包还要往下看
3.现在这段代码中'require("child_process")' 是整个安装过程核心,这个方法是做什么的?
这是一个提供了衍生子进程模块,下面代码中用到的'spawn'方法第一个 参数'要运行的命令',
第二个参数'字符串参数的列表' ,第三个参数'是一些配置项',具体的以后研究
注:相当于会拼成 一个'npm install -D 报名'
~~~
[nodejs 文档对child_process说明](http://nodejs.cn/api/child_process.html)
[spawn方法的说明](http://nodejs.cn/api/child_process.html#child_process_child_process_spawn_command_args_options)
~~~
/**
* @param {string} command process to run
* @param {string[]} args commandline arguments
* @returns {Promise<void>} promise
*/
const runCommand = (command, args) => {
const cp = require("child_process");
return new Promise((resolve, reject) => {
const executedCommand = cp.spawn(command, args, {
stdio: "inherit",
shell: true
});
executedCommand.on("error", error => {
reject(error);
});
executedCommand.on("exit", code => {
if (code === 0) {
resolve();
} else {
reject();
}
});
});
};
~~~
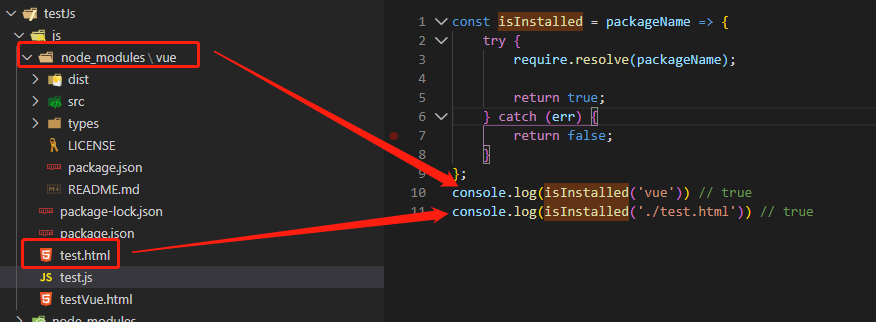
>[danger] ##### isInstalled 判断某个包是否安装
~~~
1.这里需要知道的api'require.resolve',这个方法主要做了?
1.1.使用内部的 require() 机制查询模块的位置,此操作只返回解析后的文件名,不会加载该模块。
如果找不到模块,则会抛出 MODULE_NOT_FOUND 错误。
这里要注意的是如果你写的只是一个名称,他是从'node_modules' 开始找的
2.因此这个方法将会帮我们判断某个包是否出现在'node_modules',也就是是否安装喽
~~~
[node对这个api的解释](http://nodejs.cn/api/modules.html#modules_require_resolve_request_options)
[别人文章里的解释](https://www.jb51.net/article/111869.htm)
* 这里我写了一个小例子做说明

~~~
/**
* @param {string} packageName name of the package
* @returns {boolean} is the package installed?
*/
const isInstalled = packageName => {
try {
require.resolve(packageName);
return true;
} catch (err) {
return false;
}
};
~~~
>[danger] ##### CLIs webpack可用的CLI
~~~
1.这里其实就是调用'isInstalled' 来查到底安没安装webpack 脚手架
~~~
~~~
/**
* @typedef {Object} CliOption
* @property {string} name display name
* @property {string} package npm package name
* @property {string} binName name of the executable file
* @property {string} alias shortcut for choice
* @property {boolean} installed currently installed?
* @property {boolean} recommended is recommended
* @property {string} url homepage
* @property {string} description description
*/
/** @type {CliOption[]} */
const CLIs = [
{
name: "webpack-cli",
package: "webpack-cli",
binName: "webpack-cli",
alias: "cli",
installed: isInstalled("webpack-cli"),
recommended: true,
url: "https://github.com/webpack/webpack-cli",
description: "The original webpack full-featured CLI."
},
{
name: "webpack-command",
package: "webpack-command",
binName: "webpack-command",
alias: "command",
installed: isInstalled("webpack-command"),
recommended: false,
url: "https://github.com/webpack-contrib/webpack-command",
description: "A lightweight, opinionated webpack CLI."
}
];
~~~
>[danger] ##### installedClis判断是否两个CLI是否安装了
~~~
1.这个就很简单一个filter 过滤方法
~~~
~~~
const installedClis = CLIs.filter(cli => cli.installed);
~~~
>[danger] ##### 根据安装数量进行处理
~~~
1.整个代码的最后执行,如果你'webpack-command'和'webpack-cli'任意一个都没安装,
那么就会让你选择安装一个
2.如果安装其中一个,就正常运行
3.如果两个都安装了,那就提示删除一个才能运行
4.path.resolve总是返回一个以相对于当前的工作目录(working directory)的绝对路径。
关于这个api'https://blog.csdn.net/iconhot/article/details/89257576'
5.fs.existsSync 判断文件是否存在
~~~
~~~
if (installedClis.length === 0) { // 如果你'webpack-command'和'webpack-cli'任意一个都没安装
const path = require("path");
const fs = require("fs");
const readLine = require("readline");
let notify =
"One CLI for webpack must be installed. These are recommended choices, delivered as separate packages:";
for (const item of CLIs) { // 循环带有'webpack-command'和'webpack-cli' 这配置项的数组
if (item.recommended) {// 可以发现默认让你安装的其实是'webpack-cli',他的这个属性才是true
notify += `\n - ${item.name} (${item.url})\n ${item.description}`;
}
}
console.error(notify);
// 查询你根目录是否有yarn.lock 来决定是用yarn 还是 npm
// path.resolve总是返回一个以相对于当前的工作目录的绝对路径。
// fs.existsSync 判断文件是否存在
// process.cwd() 方法会返回 Node.js 进程的当前工作目录
const isYarn = fs.existsSync(path.resolve(process.cwd(), "yarn.lock"));
const packageManager = isYarn ? "yarn" : "npm";
const installOptions = [isYarn ? "add" : "install", "-D"];
console.error(
`We will use "${packageManager}" to install the CLI via "${packageManager} ${installOptions.join(
" "
)}".`
);
const question = `Do you want to install 'webpack-cli' (yes/no): `;
// 在控制台输入输出
const questionInterface = readLine.createInterface({
input: process.stdin,
output: process.stderr
});
questionInterface.question(question, answer => {
questionInterface.close();
const normalizedAnswer = answer.toLowerCase().startsWith("y");
if (!normalizedAnswer) {
console.error(
"You need to install 'webpack-cli' to use webpack via CLI.\n" +
"You can also install the CLI manually."
);
process.exitCode = 1;
return;
}
const packageName = "webpack-cli";
console.log(
`Installing '${packageName}' (running '${packageManager} ${installOptions.join(
" "
)} ${packageName}')...`
);
// 执行我们写安装包方法
runCommand(packageManager, installOptions.concat(packageName))
.then(() => {
require(packageName); //eslint-disable-line
})
.catch(error => {
console.error(error);
process.exitCode = 1;
});
});
} else if (installedClis.length === 1) {
const path = require("path");
const pkgPath = require.resolve(`${installedClis[0].package}/package.json`);
// eslint-disable-next-line node/no-missing-require
const pkg = require(pkgPath);
// eslint-disable-next-line node/no-missing-require
require(path.resolve(
path.dirname(pkgPath),
pkg.bin[installedClis[0].binName]
));
} else {
console.warn(
`You have installed ${installedClis
.map(item => item.name)
.join(
" and "
)} together. To work with the "webpack" command you need only one CLI package, please remove one of them or use them directly via their binary.`
);
// @ts-ignore
process.exitCode = 1;
}
~~~
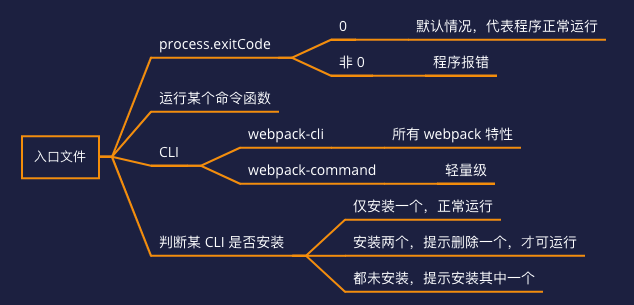
>[danger] ##### 总结 图片来自下面的参考文章
~~~
1.webpack 最终找到 webpack-cli (webpack-command) 这个 npm 包,并且
执行 CLI
~~~

>[danger] ##### 参考的文章
[Webpack 进阶之源码分析(一)](https://segmentfault.com/a/1190000021469703)
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
