>[success] # Yeoman
[Yeoman-- 一个强大的前端构建工具
](https://www.jianshu.com/p/e12cab6ab852)
[前端自动化工具 - yeoman](https://www.yuque.com/kongdepeng/rgpm60/qrluup)
[yeoman 官网看教学步骤详细到啥都懂](https://yeoman.io/codelab/index.html)
~~~
1.Yeoman是一个通用脚手架系统,允许创建任何类型的应用程序。它允许快速开始新项目并简化现有
项目的维护,关于为什么使用'Yeoman' 读'前端自动化工具 - yeoman'
2.Yeoman 代表的是一般开源工具的理念。它不提供某一技术栈的最佳实践方案,而专注于实现脚手架生
成器的逻辑和提供展示第三方生成器
~~~
>[danger] ##### Yeoman 组成
~~~
1.Yeoman工作流包括三种类型的工具
1.1.yo --- 脚手架,自动生成工具
1.2.Grunt、gulp --- 构建工具 (最初只有grunt,后面gulp火了添加进来的)
1.3.Bower、npm --- 包管理工具 (原来是 bower,后面添加了npm)
2.对'yo'做个说明'yo'它也是一个完全交互式的工具。只需yo在终端中键入即可提供选项列表,以管理与生成
器相关的所有内容0:'运行,更新,安装,帮助和其他实用程序'
~~~
>[danger] ##### 使用
~~~
1.需要先全局安装一下'yo' -- 'npm install -g yo',安装完成之后,你就拥有了1个命令 -- yo
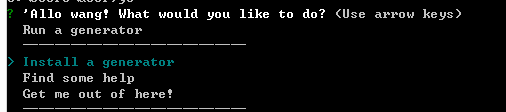
2.如果直接输入'yo' 后会看到下图一个执行面板,可以使用yo 提供的' Install a generator' 选项去搜索
一些被其他开发人员通过'Yeoman '生成上传的'项目结构模板'
3.也可以通过其他途径查找在被其他开发上传到npm的'generator' ,这里使用一个 node 的(generator)'项目结构模板'
'generator-node' -- gitub 地址 https://github.com/yeoman/generator-node,
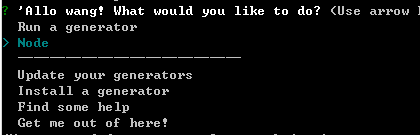
安装指令' npm install --global generator-node',在输入'yo' 就会看到图二效果
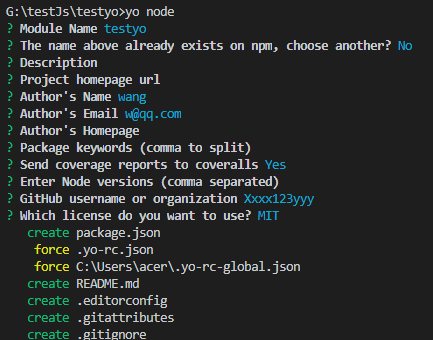
4.以刚才的'generator-node' 为例,使用它为模板快速创建项目可以输入指令'yo node'
(关于快捷指令需要看安装对应'generator'所提供的)
~~~
* 图一

* 图二

* 输入yo node 选择一堆配置后,最后会根据generator-node规则生成一个项目目录

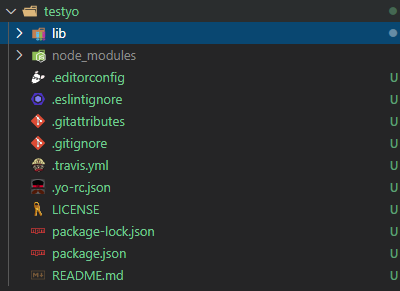
* 生成的项目目录效果

>[danger] ##### 总结
~~~
1.明确你的需求
2.找到合适的 Generator 也就是一个合适的工程模板
3.全局范围安装找到的 Generator
4.通过 Yo 运行对应的 Generator
5.通过命令行交互填写选项
6.生成你所需要的项目结构
~~~
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
