>[success] # loader -- 图片和字体(4.x)
1. **图片和字体**也属于非 js 但在开发过程中常用的模块之一,需要 对应的`loader`去配置
* [file-loader](https://link.juejin.cn/?target=https%3A%2F%2Fv4.webpack.js.org%2Floaders%2Ffile-loader%2F "https://v4.webpack.js.org/loaders/file-loader/"):将图像引用转换为 url 语句并生成相应图片文件
* [url-loader](https://link.juejin.cn/?target=https%3A%2F%2Fv4.webpack.js.org%2Floaders%2Furl-loader%2F "https://v4.webpack.js.org/loaders/url-loader/"):有两种表现,对于小于阈值`limit`的图像直接转化为 base64 编码;大于阈值的图像则调用`file-loader`进行加载
* [raw-loader](https://link.juejin.cn/?target=https%3A%2F%2Fv4.webpack.js.org%2Floaders%2Fraw-loader "https://v4.webpack.js.org/loaders/raw-loader"):不做任何转译,只是简单将文件内容复制到产物中,适用于 SVG 场景
* [svg-inline-loader](https://link.juejin.cn/?target=https%3A%2F%2Fwww.npmjs.com%2Fpackage%2Fsvg-inline-loader "https://www.npmjs.com/package/svg-inline-loader"):能够自动删除 SVG 图片中与显式无关的各种原信息,达到压缩效果
* [svg-url-loader](https://link.juejin.cn/?target=https%3A%2F%2Fwww.npmjs.com%2Fpackage%2Fsvg-url-loader "https://www.npmjs.com/package/svg-url-loader"):以[DataURL](https://link.juejin.cn/?target=https%3A%2F%2Fdeveloper.mozilla.org%2Fzh-CN%2Fdocs%2FWeb%2FHTTP%2FBasics_of_HTTP%2FData_URIs "https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Basics_of_HTTP/Data_URIs")方式导入 SVG 图片,相比于 Base64 更节省空间
* [react-svg-loader](https://link.juejin.cn/?target=https%3A%2F%2Fwww.npmjs.com%2Fpackage%2Freact-svg-loader "https://www.npmjs.com/package/react-svg-loader"):导入 SVG 图片并自动转化为 React 组件形态,效果类似[@svgr/webpack](https://link.juejin.cn/?target=https%3A%2F%2Fwww.npmjs.com%2Fpackage%2F%40svgr%2Fwebpack "https://www.npmjs.com/package/@svgr/webpack");
* [vue-svg-loader](https://link.juejin.cn/?target=https%3A%2F%2Fwww.npmjs.com%2Fpackage%2Fvue-svg-loader "https://www.npmjs.com/package/vue-svg-loader"):导入 SVG 图片并自动转化为 Vue 组件形态
2. `url-loader` 其实也是基于 `file-loader`,只不过 `url-loader` 多了可以自动设置小图片、字体 base64 内联到代码里面的功能。全部用 `url-loader` 也没问题,但是也需要安装`file-loader`,经过测试有些文章说安装了`url-loader`不用安装`file-loade`是错误的
3. `url-loader`同样适用于大多数图片格式,且能将许多细小的图片直接内嵌进产物中,减少页面运行时需要发出的网络请求数,在 HTTP 1.1 及之前版本中能带来正向的性能收益
4. 安装 `npm install url-loader file-loader --save-dev`
>[info] ## 使用
* 入口文件代码
~~~
// 导入图片
import zznhImage from './images/zznh.png'
window.onload = function () {
const imgEl = document.createElement('img')
imgEl.src = zznhImage
document.body.append(imgEl)
}
~~~
>[danger] ##### file-loader
~~~
// 配置file-loader
{
test: /\.(png|jpg)$/,
use: ['file-loader'],
},
~~~
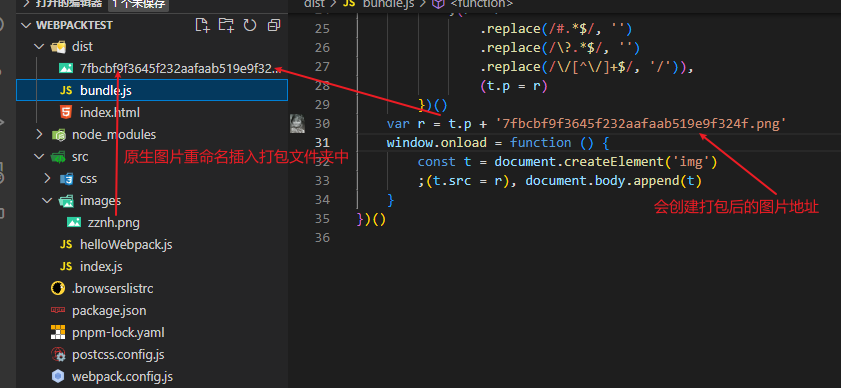
* 经过 file-loader 处理后,原始图片会被重命名并复制到产物文件夹,同时在代码中插入图片 URL 地址

>[danger] ##### url-loader 使用
~~~
module: { // 配置所有第三方loader 模块的
rules: [
{ test: /\.(jpg|png|gif|bmp|jpeg)$/, use: 'url-loader?limit=7631&name=[hash:8]-[name].[ext]' }
]
}
~~~
* 也可以通过options设置一些配置项
~~~
rules: [
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
// 选项中是文件大小限制 如果超过仍使用file-loader 该插件
limit: 2228192,
},
},
],
},
],
~~~
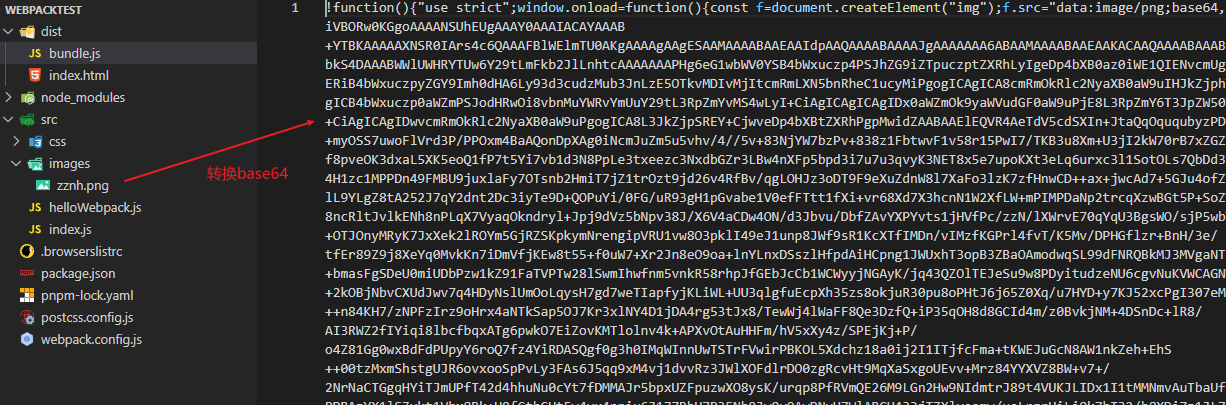
经过 `url-loader` 处理后,小于 limit 参数即 2228192B 的图片会被转译为 Base64

对于超过`limit`值的图片则直接调用`file-loader`完成加载
>[danger] ##### raw-loader
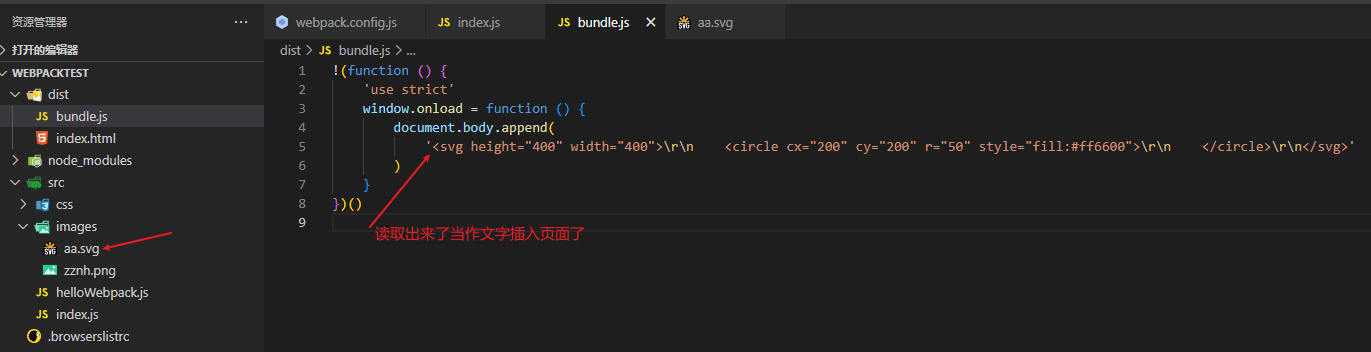
1. 可以提取文件中的内容,在处理svg 时候可以使用,也可以是其他具有文本的文件(img不算文本文件,svg一般以一段文本)
~~~
// webpack.config.js
module.exports = {
// ...
module: {
rules: [
{
test: /\.svg$/i,
use: ['raw-loader'],
},
],
},
};
~~~

[参考 Webpack实战-加载SVG](https://cloud.tencent.com/developer/article/1547656)
>[danger] ##### url-loader可以处理文字文件
~~~
module: { // 配置所有第三方loader 模块的
rules: [
{ test: /\.(ttf|eot|svg|woff|woff2)$/, use: 'url-loader' }, // 处理 字体文件的 loader
]
}
~~~
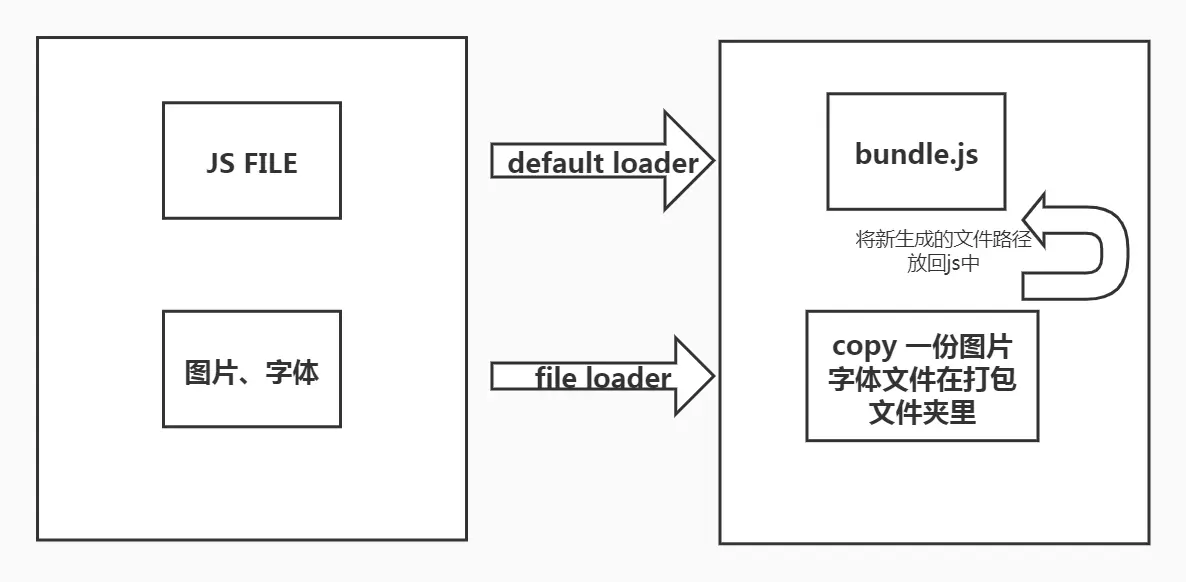
>[info] ## file-loader 工作原理
1. 之前介绍了`css-loader`,本质是将**css转换成commonjs**对象,**像图片这种无法转换成 js的**,webpack打包时遇到了**图片文件**,通过配置文件当中的配置匹配到对应的**文件加载器**,文件加载器将**资源文件拷贝到输出目录**,然后输出目录的**文件路径作为输出值返回**,因此可以通过模块的导入成员获取图片的访问路
2. 总结**图片变成 js 形式储存,不如将图片复制一份到打包目录下**,来操作这个新的在打包目录下生成的文件地址

>[info] ## url-loader 怎么工作
1. 需要先了解`Data URLs`([data\_URIs](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/data_URIs))这种特殊的URL协议,用来直接表示一个文件
* **传统URL**需要服务器有一个对应的文件,然后通过请求地址获取服务器的对应文件
* **Data URLs**是一种通过当前URL就可以直接去表示文件内容的方式,URL中的文本就已经包含URL的内容,就不会再去发送任务的http请求图片内容进行base64编码来进行图片存储能够直接解析图片
2. 经过`url-loader`处理后,小于 limit 参数会被转译为 Base64,自然就不会有对应的copy 文件在打包文件目录中,对于超过`limit`值的图片则直接调用`file-loader`完成加载copy 一份到打包文件目录
>[danger] ##### 总结
1. base64有什么好处呢?
* 答:减少http请求数,优化页面加载性能
2. 什么时候使用 base64 文件
* 答:小文件使用Data URLs,减少请求次数,大文件单独提取存放,提高加载速度
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
