>[success] # 浅解loader
[官网对laoders 介绍](https://webpack.js.org/concepts/#loaders)
1. 使用参考 `了解配置 -- webpack.config.js` 章节,除了这个章节讲述的**配置方式**,loder 还有另外两种使用形式 **内联方式,CLI方式(webpack5中不再使用)**
* **内联方式**,当下载了对应 loader 包后,不在配置文件的module配置指定解析模块,但想让找到对应loader 即可在引入的样式前加上使用的loader,并且使用!分割`import 'css-loader!./index.css'` 实际不会用
* **CLI方式**, **webpack5的文档中已经没有了**`--module-bind` 实际不会用
>[info] ## 三类 loader
1. **编译转换类** - 将资源模块转换为js代码,以JS形式工作的模块。如:`css-loader`
2. **文件操作类** - 将资源模块拷贝到输出目录,同时将文件的访问路径向外导出 如:`file-loader`
3. **代码检查类** - 对加载的资源文件(一般是代码)进行校验的加载器,目的统一代码风格,提高代码质量,一般不会修改生产环境的代码
>[info] ## 关于为什么需要loader
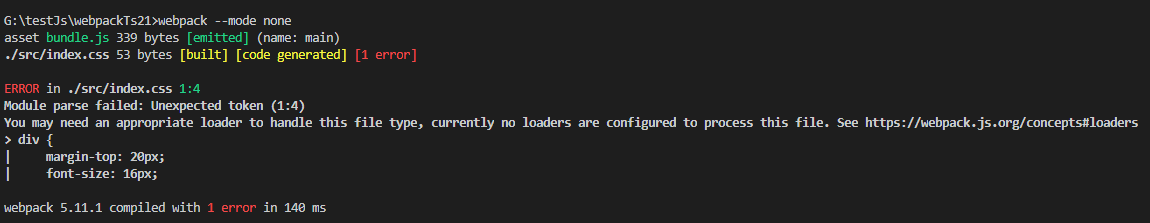
1. webpack 是否只能将**js作为入口文件**,如果尝试将**css文件作为入口文件运行**webpack 运行后会产生报错,错误信息大体的意思是说,**在解析模块过程中遇到了非法字符**

进一步通过报错提供的网址 https://webpack.js.org/concepts/#loaders 中描述**webpack 只能理解 JavaScript 和 JSON 文件,这是 webpack 开箱可用的自带能力**。但是此处我们让 **Webpack 处理的是 CSS 代码,而 CSS 代码是不符合 JavaScript 语法的,所以自然会报出模块解析错误**
>[danger] ##### 证明loader 是的对语法而不是文件
1. 虽然官方文档已经明确说明webpack 默认解析的js 和json 这两种语法,但如何验证,现在将**刚才的css文件内容里面写的是js代码在运行**,可以发现运行**成功并且没有报错也成功打包完成** 在一个 **src/index.css** 文件里编写一段js代码`console.log('css 文件写的js 代码')`
>[danger] ##### laoder 本质
1. 当用一个css 文件做处理的时候,里面是正常的css代码的时候发现上面的报错信息
**You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. (我们需要用适当的加载器来处理这种文件类型,而当前并没有配置一个可以用来处理此文件的加载器)**
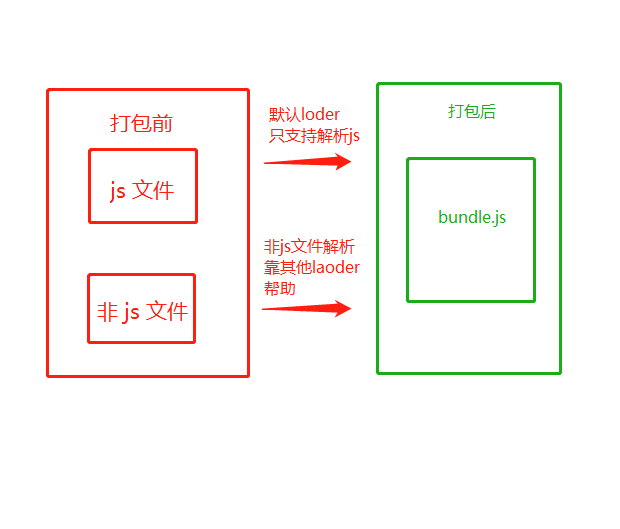
2.Webpack 是用 Loader(加载器)来处理每个模块的,而内部默认的Loader 只能处理 JS 模块,**如果需要加载其他类型的模块就需要配置不同的 Loader**。

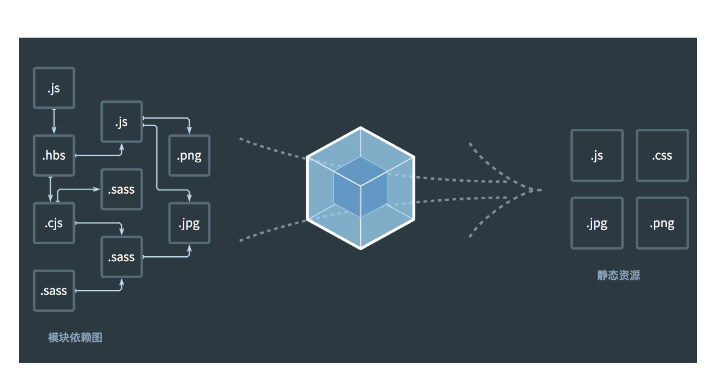
3. webpack 会根据配置将一个文件作为打包的入口(一般为js), 根据该入口文件的导入语句解析**推断该文件所依赖的资源模块**,**去解析每个资源模块对应的依赖,最后形成的项目关系之间的依赖树**,webpack会递归这个依赖树,找到每个节点所**对应的资源文件**,根据配置文件当中的**rules属性去找到模块文件所对应的(loader)加载器**,然后加载器加载该模块,将加载器的结果放入bundle.js即打包结果当中,从而实现整个项目的打

4. **Loader机制是webpack的核心**
>[danger] ##### 常见的loader
| 名称 | 连接 |
| --- | --- |
| file-loader | [https://webpack.js.org/loaders/file-loader](https://webpack.js.org/loaders/file-loader) |
| url-loader | [https://webpack.js.org/loaders/url-loader](https://webpack.js.org/loaders/url-loader) |
| babel-loader | [https://webpack.js.org/loaders/babel-loader](https://webpack.js.org/loaders/babel-loader) |
| style-loader | [https://webpack.js.org/loaders/style-loader](https://webpack.js.org/loaders/style-loader) |
| css-loader | [https://webpack.js.org/loaders/css-loader](https://webpack.js.org/loaders/css-loader) |
| sass-loader | [https://webpack.js.org/loaders/sass-loader](https://webpack.js.org/loaders/sass-loader) |
| postcss-loader | [https://webpack.js.org/loaders/postcss-loader](https://webpack.js.org/loaders/postcss-loader) |
| eslint-loader | [https://github.com/webpack-contrib/eslint-loader](https://github.com/webpack-contrib/eslint-loader) |
| vue-loader | [https://github.com/vuejs/vue-loader](https://github.com/vuejs/vue-loader) |
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
