>[success] # loader -- 图片和字体(5.x)
1. **在webpack5之前**,加载这些资源我们需要使用一些**loader**,比如`raw-loader` 、`url-loader`、`file-loader`,但在**Webpack 5开始**上述`file-loader`、`url-loader`、`raw-loader`都并不局限于处理图片,它们还可以被用于加载任意类型的多媒体或文本文件,使用频率极高**Webpack5** 直接内置了这些能力,**开箱即可使用**。
2. 关于使用**webpack5开始**,我们可以直接使用**资源模块类型(asset module type)**,之后只需要通过`module.rules.type`属性指定[资源类型](https://link.juejin.cn/?target=https%3A%2F%2Fwebpack.js.org%2Fguides%2Fasset-modules%2F "https://webpack.js.org/guides/asset-modules/")即可,常见四种
* `asset/resource` 发送一个单独的文件并导出 URL,之前通过使用` file-loader` 实现
* `asset/inline` 导出一个资源的 data URI,之前通过使用 `url-loader` 实现
* `asset/source` 导出资源的源代码,之前通过使用 `raw-loader` 实现;
* `asset` 在导出一个 data URI 和发送一个单独的文件之间自动选择,之前通过使用` url-loader`,并且配置资源体积限制实现
3. [Asset Module](https://link.juejin.cn/?target=https%3A%2F%2Fwebpack.js.org%2Fguides%2Fasset-modules%2F "https://webpack.js.org/guides/asset-modules/")的原生支持,让 Webpack 有机会介入这些多媒体资源的解析、生成过程,从而有机会实现更标准、高效的资源处理模型。[`module.rules.type`](https://link.juejin.cn/?target=https%3A%2F%2Fwebpack.js.org%2Fconfiguration%2Fmodule%2F%23ruletype "https://webpack.js.org/configuration/module/#ruletype")已经支持 JSON、WebAssemsbly、二进制、文本等资源类型不仅仅只是图片和文字资源
>[info] ## 使用
* 入口文件代码
~~~
// 导入图片
import zznhImage from './images/zznh.png'
window.onload = function () {
const imgEl = document.createElement('img')
imgEl.src = zznhImage
document.body.append(imgEl)
}
~~~
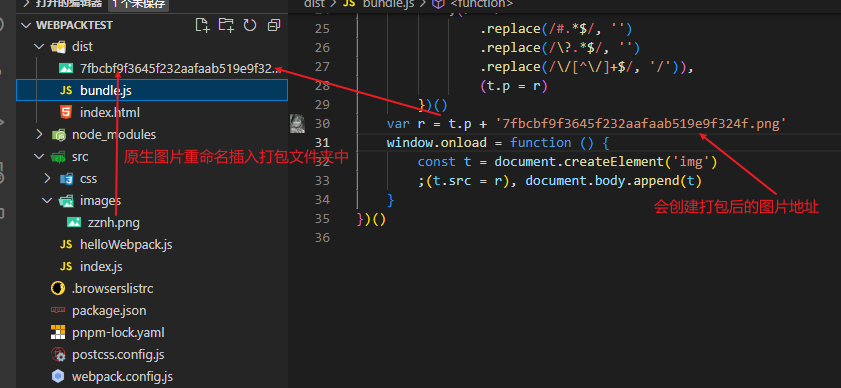
>[danger] ##### asset/resource
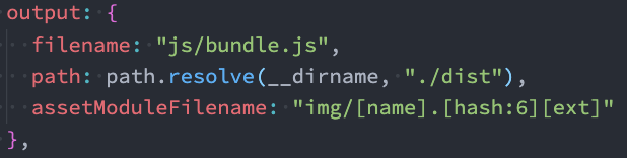
默认情况下,`asset/resource`生成的文件会以`[hash][ext][query]`方式重命名,可以通过[output.assetModuleFilename](https://link.juejin.cn/?target=https%3A%2F%2Fwebpack.js.org%2Fconfiguration%2Foutput%2F%23outputassetmodulefilename "https://webpack.js.org/configuration/output/#outputassetmodulefilename")属性控制
~~~
{
test: /\.(png|jpg)$/,
type: 'asset/resource',
},
~~~
* 原始图片会被重命名并复制到产物文件夹,同时在代码中插入图片 URL 地址

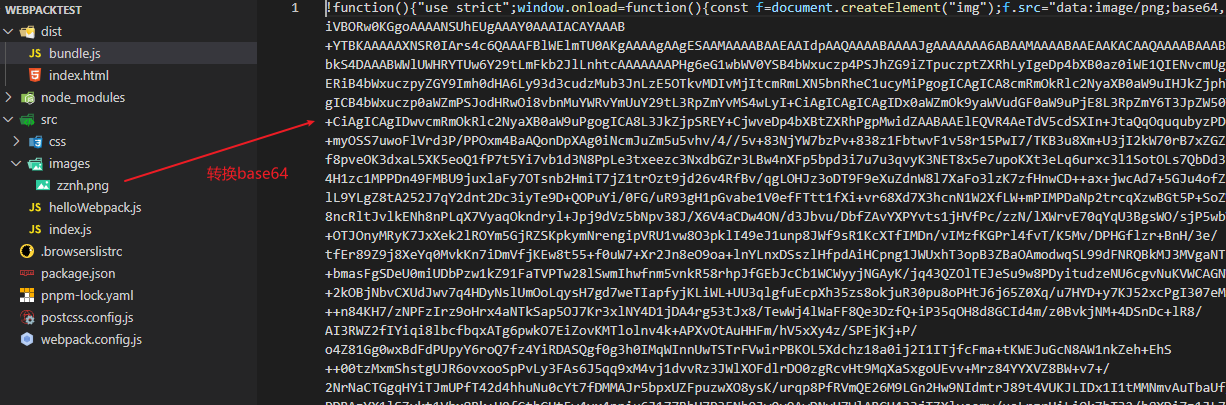
>[danger] ##### asset/inline
~~~
{
test: /\.(png|jpg)$/,
type: 'asset/inline',
},
~~~
* 生成一个data URI图片

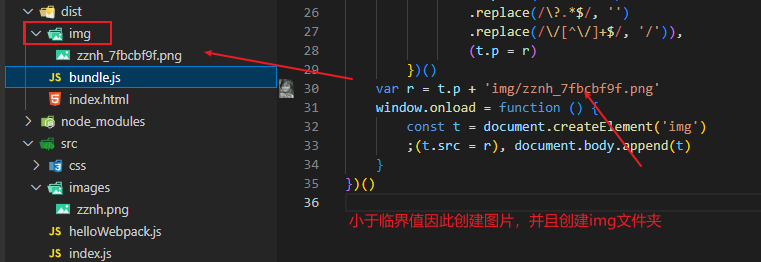
>[danger] ##### asset
1. 和之前的url`url-loader`处理一样,小于`maxSize`是以 `data URI` 的形式展示 超过`maxSize`值的图片则直,原始图片会被重命名并复制到产物文件夹,同时在代码中插入图片 URL 地址
2. [module.rules.parser.dataUrlCondition](https://link.juejin.cn/?target=https%3A%2F%2Fwebpack.js.org%2Fconfiguration%2Fmodule%2F%23ruleparserdataurlcondition "https://webpack.js.org/configuration/module/#ruleparserdataurlcondition")用于限定文件大小阈值,对标`url-loader`的`limit`属性
~~~
{
test: /\.(png|jpg)$/,
type: 'asset',
parser: {
dataUrlCondition: {
maxSize: 60 * 1024, // 6mb
},
},
generator: {
// 占位符
// name: 指向原来的图片名称
// ext: 扩展名
// hash: webpack生成的hash
// 如果加路径前缀 那么就是生成一个指定文件夹例如下面生成一个img路径
filename: 'img/[name]_[hash:8][ext]',
},
},
~~~

>[danger] ##### asset/source
1. 导出资源的源代码,即到处文件信息并且输出展示,这里对能到处的图片指的是`svg`这种
~~~
module.exports = {
// ...
module: {
rules: [
{
test: /\.svg$/i,
- use: ['raw-loader']
+ type: "asset/source"
},
],
},
};
~~~
2. 创建一个`.txt`后缀的文本文件,设置`type`为`asset/source`,在`index.js`里面导入该文本并插入在`body`中,即将其当成资源显示在页面上

>[info] ## 对一些配置属性讲解
1. `[hash][name][query]` 这三个配置意思
* `[ext]`: 处理文件的扩展名;
* `[name]`:处理文件的名称;
* `[hash]`:文件的内容,使用MD4的散列函数处理,生成的一个128位的hash值(32个十六进制);
2. 自定义文件的输出路径和文件名
* 修改output,添加`assetModuleFilename`属性,`output.assetModuleFilename`来修改此模板字符串,默认是`[hash][ext][query]
`组合可以自行修改成其他

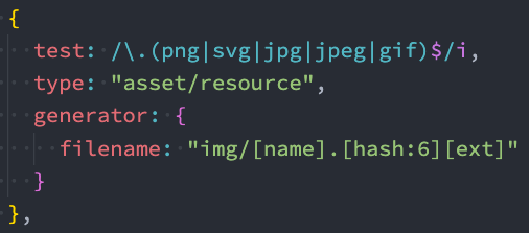
* 在`Rule`中,添加一个`generator`属性,并且设置`filename`

注意`generator 的优先级高于 assetModuleFilename`
>[info] ## 参考
概念性质参考上一个章节 **loader -- 图片和字体(4.x)**
[Webpack5 核心原理与应用实践](https://juejin.cn/book/7115598540721618944)
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
