>[success] # 模块化打包工具出现
1. 前端在整个历史的演变,最后提出的解决方案是**esm**,使得前端可以解决以前模块化里程的各种问题,这些问题解决的都是**开发阶段多文件的划分的模块化**,但是在实际正式环境然需要考虑下面几个问题
* **ES Modules** 存在环境兼容问题 这个问题随着**时间推移将会被解决**
* 模块**文件过多**,网络**请求频繁**,影响工作效率,模块化导致问题就是我们会细致的划分文件,导致文件请求变多,这个解决方法也**可以通过http2 /http3 来解决**
* 所有的前端资源都需要模块化,现有的**esm只是把js 进行了模块化**,但是前端是由**css,图片,字体**这些个个文件组成,因此需要模块化的是前端**所有资源不是单单的js文件**
* 前端三大框架里,例如React的JSX,VUE和Angular的指令都是浏览器无法识别的,需要编译
* 在CSS开发中,我们已经习惯使用**less、sass**等预编译工具,有了构建工具做编译转化,可以让我们开发效率更高,代码更好维护。
* .前端必不可少要使用图片等多媒体资源,构建工具可以对它们**进行压缩**
* 代码**不会被轻易识别和可读**,需要构建工具对代码进行**压缩和混淆**
2. 解决上面问题就需要引入新的前端开发工具
* 新特性代码编译,将包含新特性代码转换成大多数浏览器能够兼容的代码 如**ES6 => ES5**,这些可以通过**glup 这些自动化构建工具帮助实现**
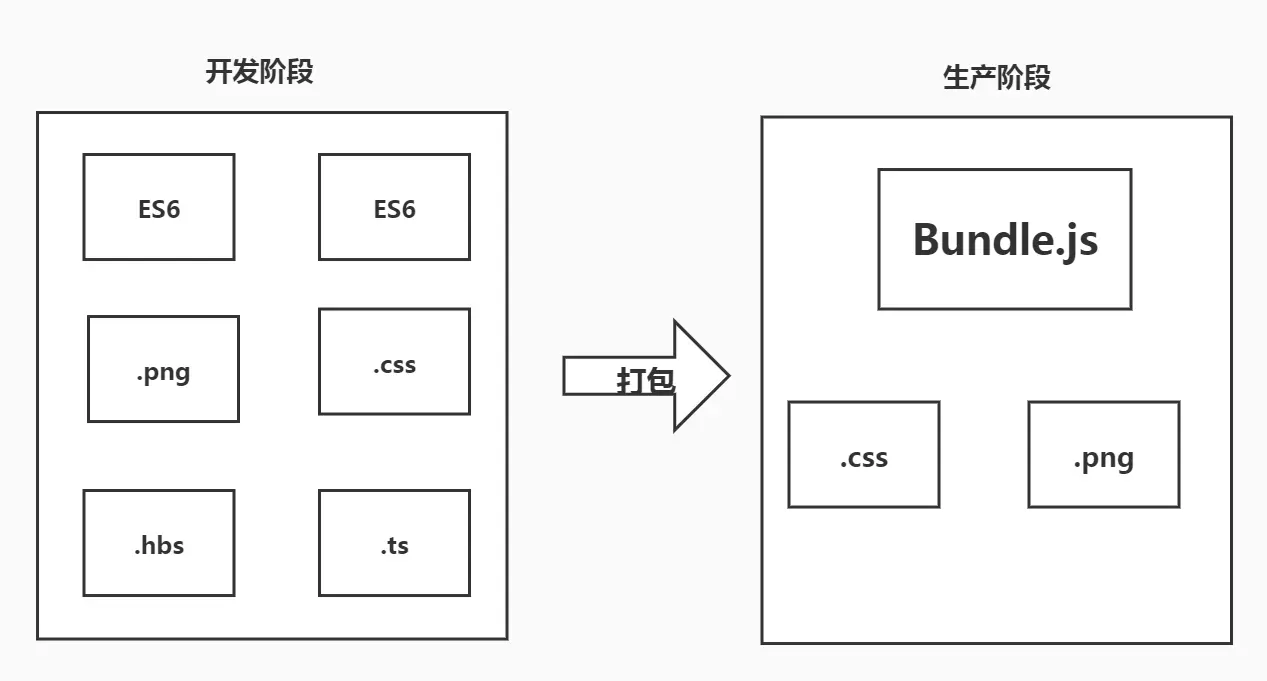
* **解决文件过多,导致请求过多的问题**,我们可以设想在开发阶段依旧是模块化多文件的形式,但是在打包的时候,可以讲过这些模块化的**文件打包成一个文件**
* **支持不同种类的前端资源类**型,可以将其当作模块使用
>[info] ## 关于模块划分
1. 首先明确一个前提**模块化开发只是在开发阶段需要的**,实际业务上线后对项目正常运行抛开优化来说本质是没有影响的,如果采用过多的模块化开发,就以浏览器支持的esm 的形式为例因为**模块划分越细导致浏览器请求越多**反而可能出现**速度变慢**的情况,这就是为什么我们需要打包工具有时候**将一些js 文件统一生成一个Bundle.js**
>[danger] ##### 案例说明
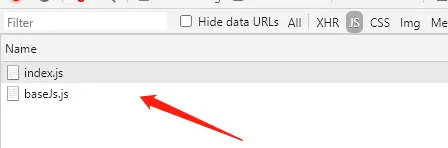
* 虽然看似之引入了**一个script 标签**但实际**相互关联的esm 依旧会加载**
~~~
├── src
│ ├── heading.js
│ └── index.js
└── index.html
~~~
* ./src/heading.js
~~~
// ./src/heading.js
export default () => {
const element = document.createElement('h2')
element.textContent = 'Hello webpack'
element.addEventListener('click', () => alert('Hello webpack'))
return element
}
~~~
* ./src/index.js
~~~
// ./src/index.js
import createHeading from './heading.js'
const heading = createHeading()
document.body.append(heading)
~~~
* index.html
~~~html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Webpack - 快速上手</title>
</head>
<body>
<script type="module" src="src/index.js"></script>
</body>
</html>
~~~
* 实际加载

>[info] ## 解决问题
将上述归总的问题进行解决, **js 模块化的代码在打包生成阶段编程es5语法**,**这些模块化后会导致请求文件变多的js统一给他们生成在一个js文件中Bundle.js**,并且**不单单的对js 进行模块化**,会对不同种类的前端资源类型**支持就像css ,图片,文字**

因此模块化工具解决的问题期望具备的雏形
* 能够将散落的**模块打包到一起**
* **能够编译代码中的新特性**
* 能够**支持不同种类的前端资源模块**
>[danger] ##### 前端模块化工具
1. webpack - 模块打包器
2. rollup - ES Modules 打包器
>[info] ## 参考
[知识获取位置](https://kaiwu.lagou.com/course/courseInfo.htm?courseId=88#/detail/pc?id=2262)
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
