>[success] # 包管理工具 -- pnpm
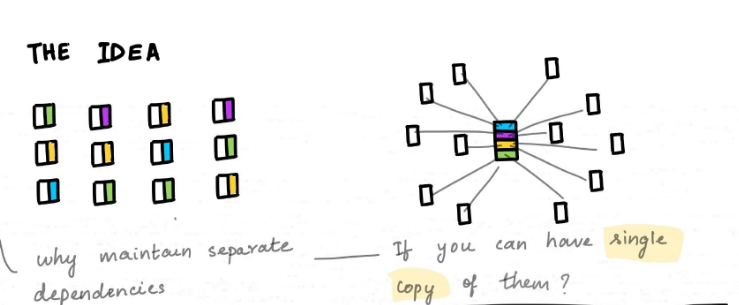
1. 当使用 npm 或 Yarn 时,如果你有 **100 个项目**,并且所有项目都有一个相同的依赖包,那么, 你在硬盘上就需要保存 **100 份该相同依赖包的副本**,每个项目依赖包都是一个独立个体
2. `pnpm `采用 **依赖包将被 存放在一个统一的位置**
2.1. 如果你对同一依赖包使用**相同的版本**,那么磁盘上只有这个**依赖包的一份文件**
2.2. 如果你对同一依赖包需要使用**不同的版本**,则仅有 **版本之间不同的文件会被存储起来**
2.3. 所有文件都保存在**硬盘上的统一的位置**,当安装软件包时, 其包含的所有文件都会**硬链接**到此位置,而不会占用 额外的硬盘空间,就**可以在项目之间方便地共享相同版本的 依赖包**;
* 官方图解

>[danger] ##### 指令
|npm 命令 |pnpm 等价命令|
|--|--|
|npm install| pnpm install|
|npm install <pkg> |pnpm add <pkg>|
|npm uninstall <pkg> |pnpm remove <pkg>|
|npm run <cmd>| pnpm <cmd>|
>[info] ## 硬链接和软连接 文件复制
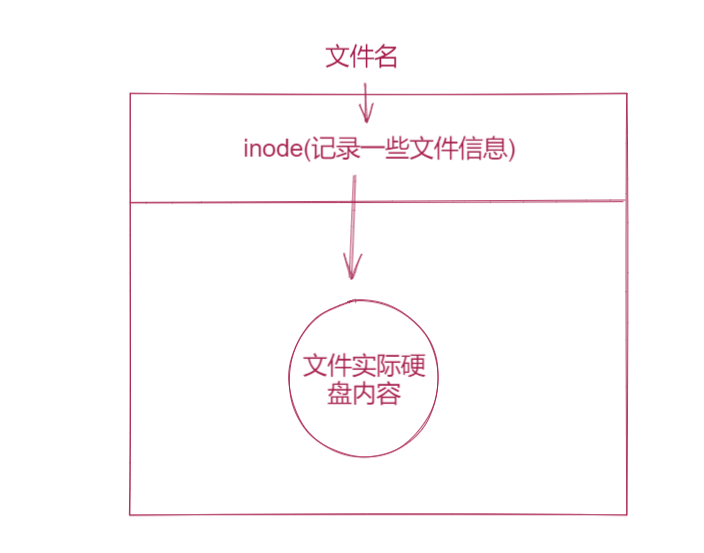
* 需要先粗略的了解文件在计算机的存储形式,每个文件都**独自占用一个 inode**,文件内容由 **inode 的记录来文件的权限(r、w、x)、文件的所有者和属组、文件的大小、文件的状态改变时间(ctime)、文件的最近一次读取时间(atime)、文件的最近一次修改时间(mtime)、文件的数据真正保存的 block 编号**,**想要读取文件内容**,就必须借助目录中记录的文件名找到**该文件的 inode**,才能成功找到文件内容所在的 **block 块**

1. **文件复制**,当我们有一个文件A 将A 文件赋值出来叫B,此时如图所示,因此无论当我们改变 或者删除 A 或 B 任何一个都不会互相影响

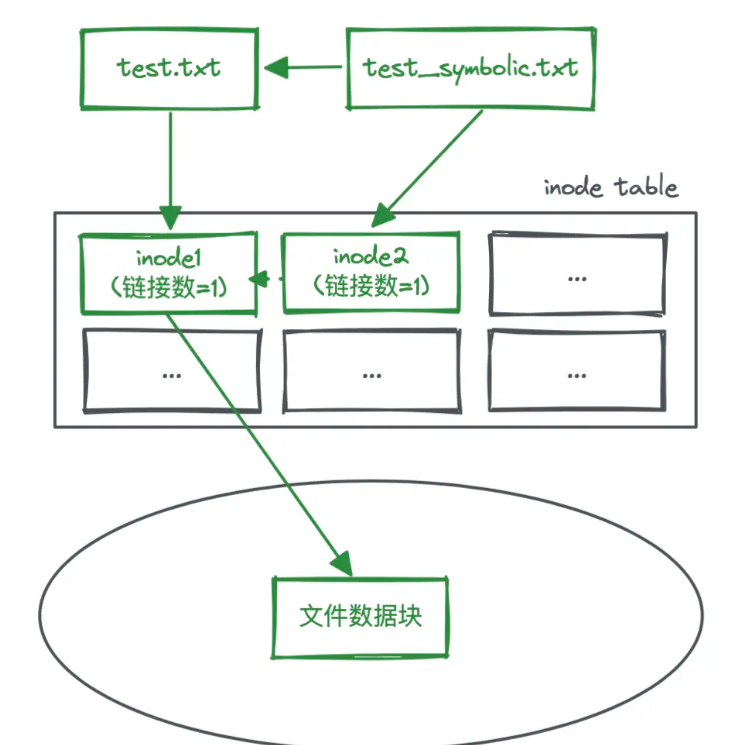
2. **硬链接(英语:hard link)** 是电脑文件系统中的**多个文件平等地共享同一个文件存储单元**,**删除**一个文件名字后,还可以用其它名字**继续访问该文件**,如图
* **inode** 此时链接数被**记录为2**,因此当我们**删除** 其中一个文件此时 **inode 连接数-1**,并不会影响其他连接数对硬盘文件访问,直到**inode 数为0**时候系统就会**释放掉这个inode则文件**

3. **符号链接(软链接soft link、Symbolic link)**,其包含有一条以绝对路径或者相对路径的形式指向其它文件或者目录的引用,软链接的 inode **所指向的内容实际上是保存了一个绝对路径**,当用户访问这个文件时,系统会自动将其替换成其所指的文件路径,**删除源文件**,**软链接文件访问不了**,删除软连接源文件依旧能访问

>[danger] ##### 创建指令
* 文件的拷贝
~~~
window: copy foo.js foo_copy.js
macos : cp foo.js foo_copy.js
~~~
* 文件的硬链接
~~~
window: mklink /H aaa_hard.js aaa.js
macos : ln foo.js foo_hard.js
~~~
* 文件的软连接
~~~
window: mklink aaa_soft.js aaa.js
macos : ln -s foo.js foo_copy.js
~~~
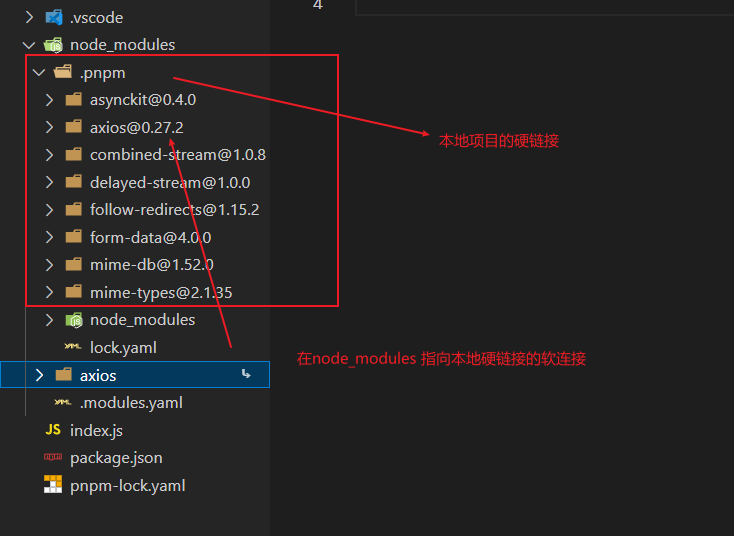
>[info] ## pnpm 连接
* 如果将本地的硬链接删除,本地软连接的包就不能使用,但删除本地硬链接的包并不会影响全局硬链接包,并且和npm 相比不能使用 axios 依赖包,例如以前axios 依赖z,我们可以直接在项目使用z,但现在只有真正安装的包会被软连接到`node_modules`, 和之前相比**源码可以访问 本不属于当前项目所设定的依赖包** 这种未知不知道后期依赖被删掉影响代码运行

1. 在`pnpm7.0`之前,统一的存储位置是` ~/.pnpm-score`中的
2. 在`pnpm7.0`之后,统一的存储位置进行了更改
2.1. 在 **Linux** 上,默认是` ~/.local/share/pnpm/store`
2.2. 在 **Windows** 上: `%LOCALAPPDATA%/pnpm/store`
2.3. 在 **macOS** 上: `~/Library/pnpm/store`
3. 我们可以通过一些终端命令获取这个目录 `pnpm store path`
4. `pnpm store prune` prune(修剪):从store中删除当前未被引用的包来释放store的空间
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
