>[success] # 多页面打包
~~~
1.当我们想使用多页面打包去构建项目的时候,最笨的方法就是去配置每个多页面的'HtmlWebpackPlugin',
这里有个思维我总是绕不过去,在这里记录一下,首先webpack 啥都不配置只能解析,'js' 和'json',打包后
生成的也是'js',他不会给你构建'html',想让他构建html 就需要用到'HtmlWebpackPlugin',在'webpack'里面
配置的'entry'识别的入口也是识别的js文件
2.entry将这个入口文件的项目依赖的文件打成'js',想让'HtmlWebpackPlugin'生成的html 和这些入口打包生成
的js匹配上,就需要设置'HtmlWebpackPlugin'里面的chunk然他们一致
~~~
>[info] ## 多页面打包
~~~
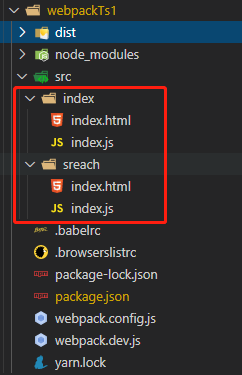
说明:如图项目结构目录'HtmlWebpackPlugin' 需要指定作为html的模板,我们将目录结构一个文件夹存储
多页的html模板,打包的入口文件
1.初级开发程序员爱写的方式就是堆积代码。多页面写出的效果如下,有多少多页面就手动写多少个HtmlWebpackPlugin :
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
mode: 'production',
entry: {
index: './src/index/index.js',
sreach: './src/sreach/index.js'
},
output: {
path: path.join(__dirname, 'dist'),
filename: '[name].js'
},
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
use: 'babel-loader'
}, {
test: /\.css$/,
use: ['style-loader', 'css-loader']
}]
},
plugins: [
new HtmlWebpackPlugin({
template: path.join(__dirname, 'src/index/index.html'), // 使用模板
filename: 'index.html', // 打包后的文件名
chunks: ['index'], // 对应html模板想要引入对应打包入口打包后的js包,这里就需要和entry key一一对应
inject: true, // 默认注入所有静态资源
minify: {
html5: true,
collapsableWhitespace: true,
preserveLineBreaks: false,
minifyCSS: true,
minifyJS: true,
removeComments: false
}
}),
new HtmlWebpackPlugin({
template: path.join(__dirname, 'src/sreach/index.html'), // 使用模板
filename: 'sreach.html', // 对应html模板想要引入对应打包入口打包后的js包,这里就需要和entry key一一对应
chunks: ['sreach'], // 打包后需要使用的chunk(文件)
inject: true, // 默认注入所有静态资源
minify: {
html5: true,
collapsableWhitespace: true,
preserveLineBreaks: false,
minifyCSS: true,
minifyJS: true,
removeComments: false
}
}),
]
}
~~~
* 项目结构目录

>[danger] ##### 通过脚本的思维去写
~~~
1.首先利用'glob.sync' 可以获取文件目录 -- 'npm i glob -D'
~~~
~~~
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
/*
1.因为要配置打包入口,和'HtmlWebpackPlugin'要使用的html模板
因此创建两个变量'entry' 和'htmlWebpackPlugins' 负责生成,
我们需要的打包配置入口和'HtmlWebpackPlugin' 使用的html模板
*/
const glob = require('glob')
const setMPA = () => {
const entry = {};
const htmlWebpackPlugins = [];
const entryFiles = glob.sync(path.join(__dirname, './src/*/index.js'));
Object.keys(entryFiles)
.map((index) => {
const entryFile = entryFiles[index]; // 获取入口打包文件的路径
// '/Users/cpselvis/my-project/src/index/index.js'
const match = entryFile.match(/src\/(.*)\/index\.js/); // 通过正则取出entry到时候要使用的key
const pageName = match && match[1]; // 小的细节没有下角标1的话做一个兼容判断
entry[pageName] = entryFile;
htmlWebpackPlugins.push(
new HtmlWebpackPlugin({
inlineSource: '.css$',
template: path.join(__dirname, `src/${pageName}/index.html`),
filename: `${pageName}.html`,
chunks: ['vendors', pageName],
inject: true,
minify: {
html5: true,
collapseWhitespace: true,
preserveLineBreaks: false,
minifyCSS: true,
minifyJS: true,
removeComments: false
}
})
);
});
return {
entry,
htmlWebpackPlugins
}
}
const {
entry,
htmlWebpackPlugins
} = setMPA();
module.exports = {
mode: 'production',
entry,
output: {
path: path.join(__dirname, 'dist'),
filename: '[name].js'
},
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
use: 'babel-loader'
}, {
test: /\.css$/,
use: ['style-loader', 'css-loader']
}]
},
plugins: [].concat(htmlWebpackPlugins)
}
~~~
>[danger] ##### 公共文件处理
~~~
1.当我们在进行多页面打包时候,可能两个项目都用了同样的工具类,或者框架,本质上我们可以将
这些同样的内容打包成一份,引入到这些打包后的文件,这样不会因为公共方法会因为你多少个多页面
而成为对应倍数打包
~~~
~~~
module.exports = {
...
optimization: {
splitChunks: {
// 自动提取所有公共模块到单独 bundle
chunks: 'all'
}
},
...
}
~~~
>[danger] ##### 要读文章系列
[原文链接](https://segmentfault.com/a/1190000017393930)
>[danger] ##### 问答
* 感叹一句大神写代码考虑的真多 摩拜
~~~
1.这里entryFiles直接用map,取第一个参数实测效果一样,用Objec.keys是有什么特别原因?
答:里主要是如果 entry是 hard code的写法的话,那么entry是一个 object,例如:
entry: {
index: './src/index/index.js',
search: './src/search/index.js'
}
那么,我们获取动态设置 html-webpack-plugin 是不是需要通过 Object.keys 去获取key,主要是基于这点去考虑的哈。
由于我们这里直接演示了最通用的方案,一步到位,其实完全用 map 匹配没问题的,直接用 map 匹配即可。
~~~
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
