[TOC]
>[success] # babel -- 初步上手之各种配置@babel/plugin-transform-runtime
~~~
1.'@babel/plugin-transform-runtime'为了解决两个问题
1.1.babel/plugin-transform-runtime 解决全局污染问题
1.2.动移除语法转换后内联的辅助函数(inline Babel helpers),使用@babel/runtime/helpers里的辅助函
数来替代
~~~
>[info] ## 通过说人话的案例解释说明
>[danger] ##### 解释1.1
* 没有使用'@babel/plugin-transform-runtime'
~~~
1.没有使用'@babel/plugin-transform-runtime' 配置如下:
{
"presets": [
[
"@babel/env",{
"modules": false,
"useBuiltIns": "usage",
"targets": { "ie":8 },
"corejs": 3
}
]
]
}
const promise = new Promise();
'转换后代码':
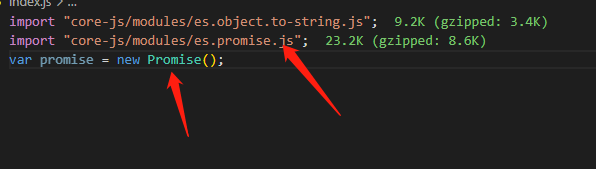
import "core-js/modules/es.object.to-string.js";
import "core-js/modules/es.promise.js";
var promise = new Promise(() => {});
console.log(promise);
可以发现虽然转换了api,但是实际上也造成了全局污染帮我们导入了一个Promise,当原本浏览
器环境的Promise 将变成corejs 引入的Promise
~~~

* 使用@babel/plugin-transform-runtime
~~~
1.安装'@babel/plugin-transform-runtime ',"npm install @babel/plugin-transform-runtime"
{
"presets": [
[
"@babel/env",
]
],
"plugins": [
[
"@babel/plugin-transform-runtime",
{
"absoluteRuntime": false,
"corejs": 3,
"helpers": true,
"regenerator": true,
"useESModules": false,
}
]
]
}
const promise = new Promise();
'转换后代码':
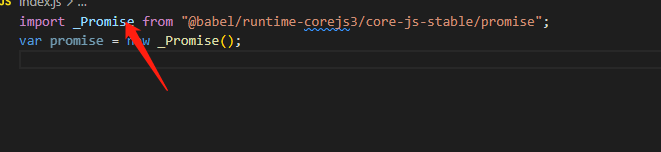
import _Promise from "@babel/runtime-corejs3/core-js-stable/promise";
var promise = new _Promise();
可以发现已经重新一个名字' _Promise' 避免了和' Promise' 冲突
~~~

>[danger] ##### 解释1.2
* 使用'babel/plugin-transform-runtime'
~~~
1.统一引入helpers 函数,所有的 helper 都会引用模块 babel-runtime,以避免编译输出的重复问题。这个运行时会被编译到你的
构建版本当中。
~~~

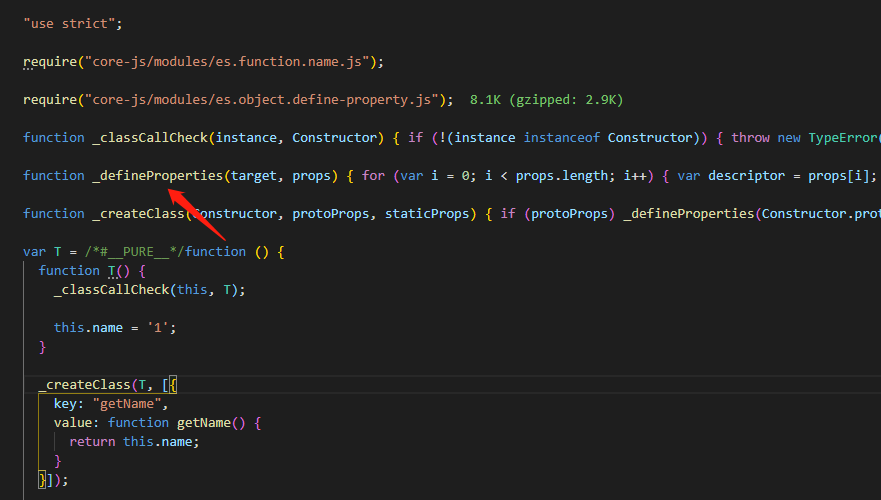
* 没有使用babel/plugin-transform-runtime
~~~
1.如果没有使用实际操作的是'@babel/helpers'每个有class的文件都自动引入这个那将会额外增加
定义
~~~

>[danger] ##### 参数介绍
~~~
1.如果只使用 "@babel/plugin-transform-runtime" 并没有配置参数,参数默认配置如下
{
"plugins": [
[
"@babel/plugin-transform-runtime",
{
"absoluteRuntime": false,
"corejs": false,
"helpers": true,
"regenerator": true,
"useESModules": false
}
]
]
}
1.1.corejs,指定不污染全局的垫片api 版本配置
1.1.1.corejs 为 3,需要预先安装 @babel/runtime-corejs3
1.1.2.配置 corejs 为 2,需要预先安装 @babel/runtime-corejs2
1.1.3.配置 corejs 为 false,无corejs 使用,
1.2.helpers该项是用来设置是否要自动引入辅助函数包
1.3.该项用来自定义@babel/plugin-transform-runtime引入@babel/runtime/模块的路径规则,
取值是布尔值或字符串。没有特殊需求,我们不需要修改,保持默认false即可。
1.4.regenerator,开启引入regenerator,一般开启就好
~~~
>[danger] ##### @babel/plugin-transform-runtime 和 @babel/runtime 一起来看
~~~
1.如果不使用'@babel/plugin-transform-runtime' 也不会使用'@babel/runtime' 的helpers 帮助函数
此时使用时'@babel/helpers' 的帮助函数
~~~
>[danger] ##### @babel/plugin-transform-runtime 场景
~~~
1.仿佛'@babel/plugin-transform-runtime'优点很多,可以解决polyfill 全局污染问题 ,还可以将语法转换后内联的辅助函数
进行提取,但实际是他和'target' 冲突,也就是说你配置的'target' 浏览器版本并不会影响他决定
是否使用目前版本的corejs 垫片因为babel 中插件的应用顺序是:先 plugin 再 preset,plugin 从
左到右,preset 从右到左,这样 plugin-transform-runtime 是在 preset-env 前面的。等
@babel/plugin-transform-runtime 转完了之后,再交给 preset-env 这时候已经做了无用的转换
了。而 @babel/plugin-transform-runtime 并不支持 targets 的配置,就会做一些多余的转换和
polyfill。
2.其实上面案例也能发现在使用'@babel/plugin-transform-runtime ' core.js 导入也变了变成
了'@babel/runtime-corejs3/core-js-stable' 这是因为之前'corejs' 版本的导入是污染全局的,你想
使用独立不的,需要'runtime-corejs3' 包因此也需要安装'runtime-corejs3'
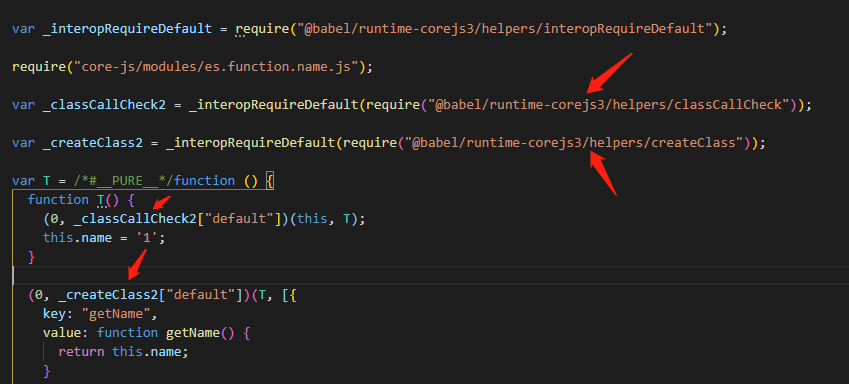
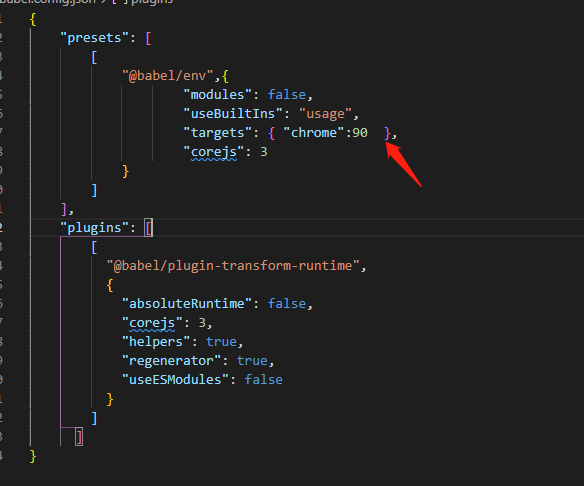
3.如图下面配置
我们将
class A {}
new Promise();
转换为
import _Promise from "@babel/runtime-corejs3/core-js-stable/promise";
class A {}
new _Promise();
可以发现配置"@babel/env"设置了target 设置了 corejs,但最后使用的都是
'@babel/plugin-transform-runtime ' 配置项,引入@babel/runtime-corejs3/core-js-stable/,
以此来替代全局引入的core-js/stable;使用'@babel/runtime' helpers 帮助函数
~~~

>[danger] ##### 总结
~~~
1.@babel/plugin-transform-runtime 需要和 @babel/runtime 配合使用;
2.@babel/plugin-transform-runtime 将业务代码编译,引用 @babel/runtime 提供的 helpers,达
到缩减编译产出体积的目的;
3.另外,@babel/plugin-transform-runtime 和 @babel/runtime 结合还有一个作用:它除了可以对
产出代码瘦身以外,还能避免污染全局作用域
4.@babel/plugin-transform-runtime 和 @babel/runtime 这种组合配合更适合是开发第三方工具
库,类库开发尽量不使用污染全局环境的
~~~
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
