>[success] # webpack
1. 官方对webpack 的解释 webpack is a **static module bundler** for **modern** JavaScript applications,**webpack是一个静态的模块化打包工具,为现代的JavaScript应用程序**
* **打包bundler**:webpack可以将帮助我们进行打包,所以它是一个打包工具
* **静态的static**:这样表述的原因是我们最终可以将代码打包成最终的静态资源(部署到静态服务器);
* **模块化module**:webpack默认支持各种模块化开发,ES Module、CommonJS、AMD等;
* **现代的modern**:对于有环境兼容问题的代码,Webpack 可以在打包过程中通**Loader 机制对其实现编译转换**,然后再进行打包,对于不同类型的前端模块类型,Webpack 支持在 JavaScript 中以模块化的方式**载入任意类型的资源文件**,例如,我们可以通过Webpack 实现在 JavaScript 中加载 CSS 文件,被加载的 CSS 文件将会通过 style 标签的方式工作。
>[info] ## webpack 具备
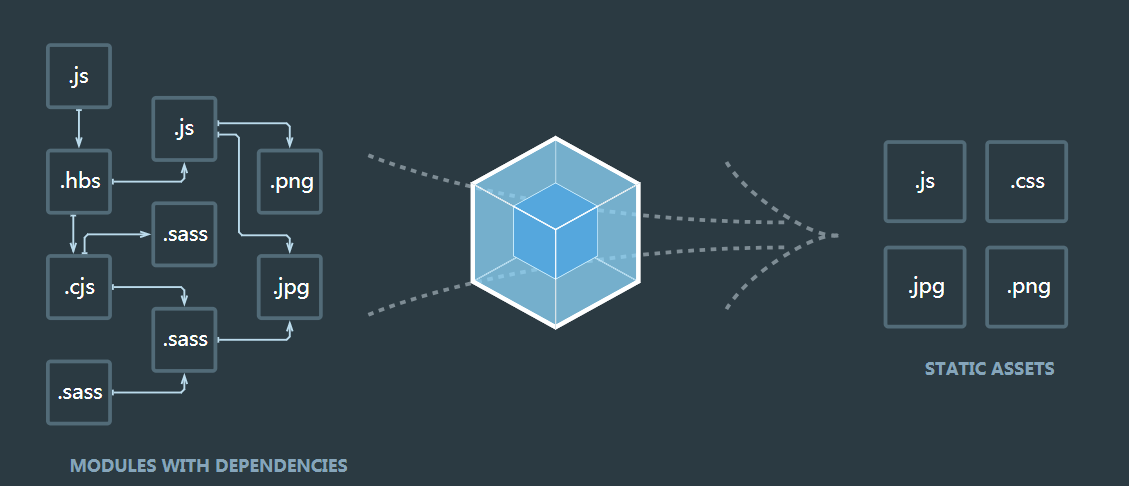
* 根据官网图片最简单的理解就是将各种依赖文件最后分为四大块

1. **webpack的理念就是一切皆模块化**,把一堆的css文件和js文件放在一个总的入口文件,通过require引入,剩下的事情**webpack会处理**,包括所有模块的前后依赖关系,打包、压缩、合并成一个js文件,公共代码抽离成一个js文件、某些自己指定的js单独打包,模块可以是css/js/imsge/font等等
2. **WebPack可以看做是模块打包机**:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用
>[danger] ##### 基本能力处理依赖、模块化、打包
1. **依赖管理**:方便引用第三方模块,让模块更容易复用、避免全局注入导致的冲突、避免重复加载或者加载不必要的模块
2. **合并代码**:把各个分散的模块集中打包成大文件,减少HTTP的链接的请求次数,配合uglify.js可以减少、优化代码的体积
3. **各种插件**:babel把ES6+转化为ES5-,eslint可以检查编译时的各种错误
>[success] # webpack 术语
1. **module** 指在模块化编程中我们把应用程序分割成的独立功能的代码模块。
2. **chunk** 指模块间按照引用关系组合成的代码块,一个 chunk 中可以包含多个module。
3. **chunk group** 指通过配置入口点(entry point)区分的块组,一个 chunk group 中可包含一到多个 chunk。
4. **bundling** webpack 打包的过程。
5. **asset/bundle** 打包产物。
>[danger] ##### 可以参考
[极客时间视频课学习笔记](https://time.geekbang.org/course/detail/100028901-97213)
[拉勾webpack链接](https://kaiwu.lagou.com/course/courseInfo.htm?courseId=88#/detail/pc?id=2262)
[文章的推荐](https://github.com/webpack-china/awesome-webpack-cn/pulls)
[以后要看的性能优化](https://juejin.im/post/5e53dbbc518825494905c45f)
[特别好的博客](https://survivejs.com/webpack/developing/getting-started/)
[webpack踩坑记录不错文章短小精炼](https://zhuanlan.zhihu.com/p/26262042)
[http://webpack.html.cn/loaders/raw-loader.html](http://webpack.html.cn/loaders/raw-loader.html)
>[danger] ##### 比较推荐的
[webpack 中那些最易混淆的 5 个知识点](https://juejin.im/post/6844904007362674701)
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
