>[success] # init 函数
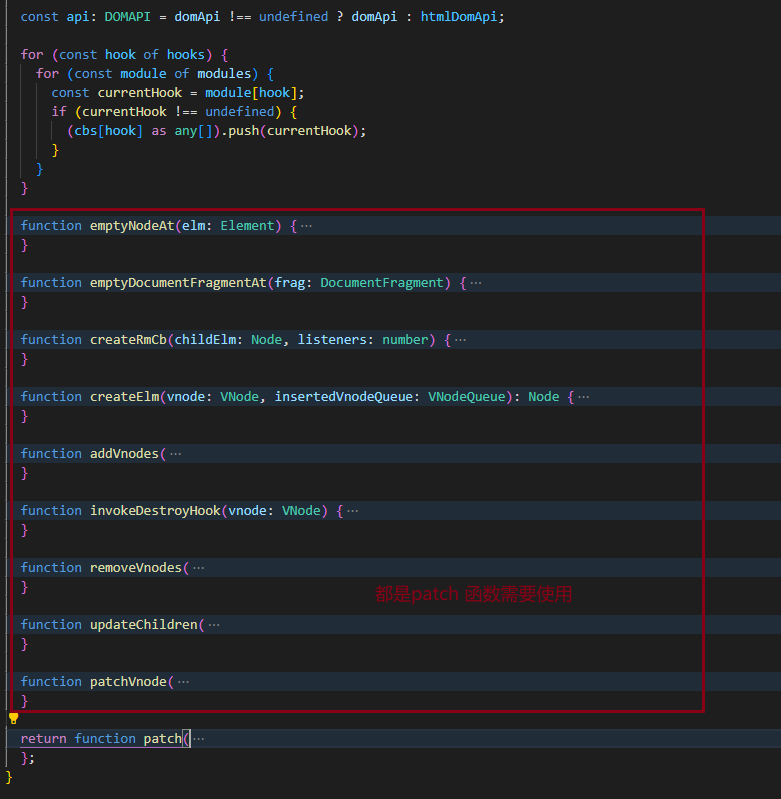
1. `init` 函数接收一个包含模块的数组并返回一个具有指定功能的 `patch` 函数(`patch`函数用来进行 **新老虚拟`dom`** 比较)
2. `init` 函数中大部分都是用来和`patch` 搭配的工具方法,抛开这部逻辑`init`通过收集**注册模块的钩子函数** (`class /props /attributes/dataset /style/eventlisteners` )并在特定位置触发对应模块的钩子

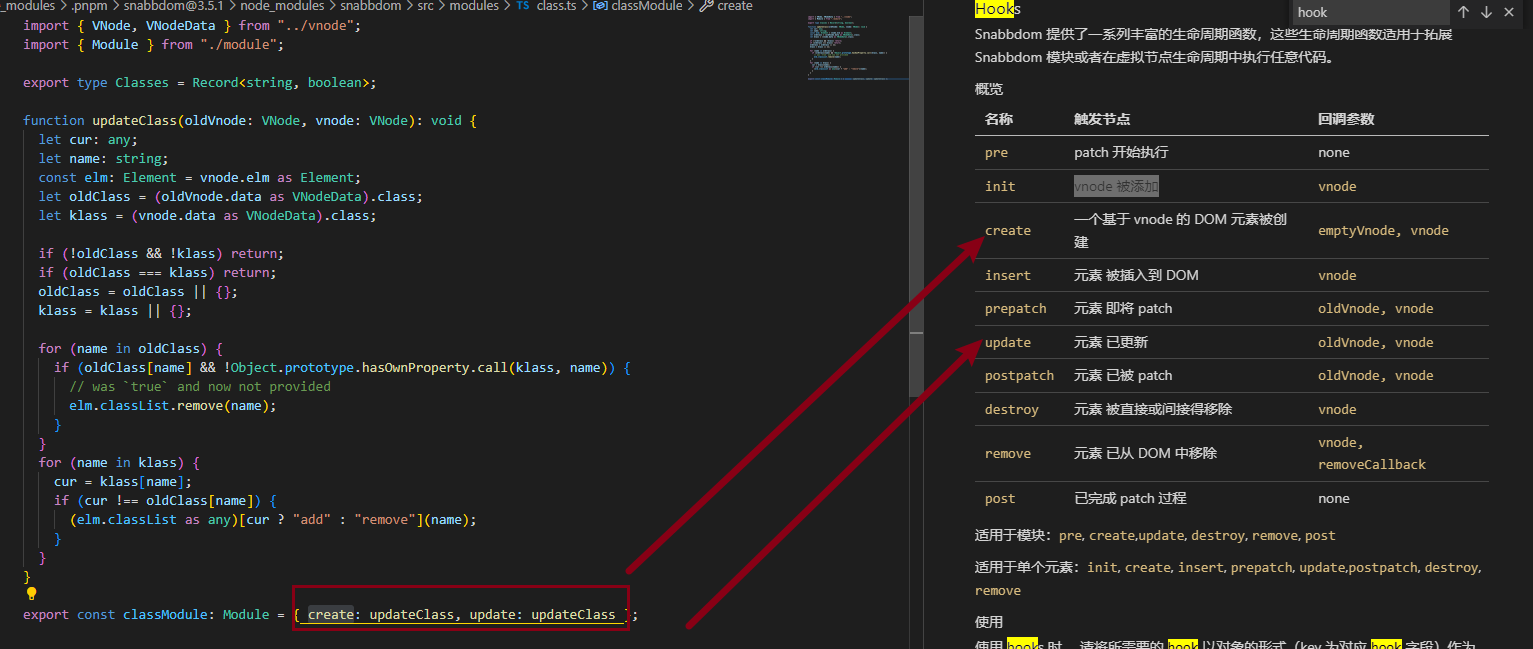
注册模块,下面**eventListenersModule, styleModule** 模块中都内置了钩子,案例中也在对应Vnode 节点中增加了自己的钩子`init`钩子该钩子是在`vnode 被添加`时候触发
~~~
import { init, eventListenersModule, styleModule, h } from 'snabbdom'
// 2. 注册模块
let patch = init([styleModule, eventListenersModule])
// 3. 使用 h() 函数的第二个参数传入模块需要的数据(对象)
let vnode = h(
'div',
{
hook: {
init() {
console.log(1111111111) // 执行后控制台打印
},
},
},
[(h('span', '子节点'), 1, 23, 34)]
)
let app = document.querySelector('#app')
patch(app, vnode)
~~~
* 以class 模块代码内部注册两个钩子

* `init`函数注册模块钩子部分的代码,将这些模块的钩子函数按照`hooks`提供的进行分类最终构建的 cbs 对象的形式 `cbs = { create: [fn1, fn2], update: [], ...}`,将模块中的钩子统一注册,注意这里注册的只是模块中的钩子并不是我们`自定义Vnod`中的钩子
~~~
const hooks: (keyof Module)[] = ['create', 'update', 'remove',
'destroy', 'pre', 'post'
];
export function init(modules: Array < Partial < Module >> , domApi ? : DOMAPI) {
let i: number, j: number, cbs = ({}
as ModuleHooks);
// 初始化转换虚拟节点的 api
const api: DOMAPI = domApi !== undefined ? domApi : htmlDomApi;
// 把传入的所有模块的钩子方法,统一存储到 cbs 对象中
// 最终构建的 cbs 对象的形式 cbs = [ create: [fn1, fn2], update: [], ...
]
for (i = 0; i < hooks.length; ++i) {
// cbs['create'] = []
cbs[hooks[i]] = [];
for (j = 0; j < modules.length; ++j) {
// const hook = modules[0]['create']
const hook = modules[j][hooks[i]];
if (hook !== undefined) {
(cbs[hooks[i]] as Array < any > ).push(hook);
}
}
}
………………
return function patch(oldVnode: VNode | Element, vnode: VNode): VNode {}
}
~~~
3. `init` 的代码片段,采用了闭包的方式,两次调用patch,他们的配置都是**init 传入的参数**,因为**闭包延长了参数的作用域链**可以让后来的 **patch 都共享init**传入的配置参数,这样每次`patch` 调用的都是最初的`init`初始模块
~~~
const patch = init(['a', 'b', 'c'])
patch() // [ 'a', 'b', 'c' ]
patch() // [ 'a', 'b', 'c' ]
~~~
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
