[TOC]
>[info] ## npm install
~~~
总结几种安装包的方式,总结之前先知道
1.'@scope' -- scope中文意思是范围,正常我们安装的npm包都是有一个名称然后帮助我们安装我们需要的包,
随着包越来越多起名出现重复的概率也会变高,解决提供一个'@scope' 这种标识符,每个 npm 用户/组织都有
自己的范围,只有您可以在您的范围内添加包。这意味着您不必担心有人在您之前使用您的包裹名称。因此,
这也是向组织发出官方软件包信号的好方法。举个例子'npm i @vue/cli-service'
2.'@<tag>' -- 在大多数情况下,在大多数情况我们默认安装的包tag 版本一般为'latest',也就是默认值'latest'.,
用户安装的时候如果也指定这个tag,则会安装这个tag下的最新版,一般常见tag三种
2.1.latest:最新版本,npm install的就是这个
2.2.beta:测试版本,一般内测使用,需要指定版本号install,例如3.1.0-beta.0
2.3.next: 先行版本,npm install foo@next安装,例如3.0.2-alpha.0
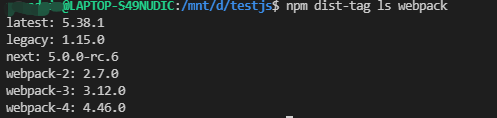
查看某个包的tag 版本'npm dist-tag ls [ < pkg > ] ' 如下图webpack 为例
3.'@<version>' -- 安装指定版本的包。如果版本尚未发布到注册表,这将失败,当然版本也是可以指定一个范围的
'@<version range>',大多数版本范围必须放在引号中举个例子'npm install pack@">=0.1.0 <0.2.0"',
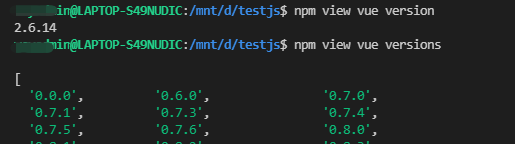
查看某个包的版本'npm view package versions' 这个会将包的所有版本都查出,'npm view package version'
这查出当前默认安装的版本如图以vue 为例,现在这个写作节点还是latest版本'2.x'
4.'npm' 不仅仅能安装在'npm' 发布的包,也可以安装发布在仓库上的包例如'github'
5.'npm' 还可以通过git 安装地址经行安装
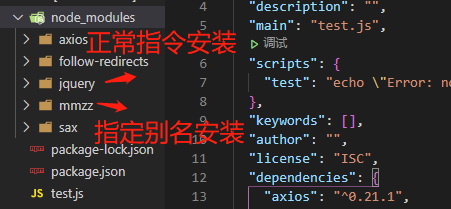
6.'<alias>@npm' 给包在'node_modules' 的文件下起别名具体参考下面案例
总结:'npm' 是一个大型node包的仓库安装的时候也可以在其他仓库去安装
~~~
* 查看tag

* vue查看版本

>[danger] ##### 详解install 安装过指令
~~~js
npm install (with no args, in package dir)
npm install [<@scope>/]<name>
npm install [<@scope>/]<name>@<tag>
npm install [<@scope>/]<name>@<version>
npm install [<@scope>/]<name>@<version range>
npm install <alias>@npm:<name>
npm install <git-host>:<git-user>/<repo-name>
npm install <git repo url>
npm install <tarball file>
npm install <tarball url>
npm install <folder>
aliases: npm i, npm add
common options: [-P|--save-prod|-D|--save-dev|-O|--save-optional] [-E|--save-exact] [-B|--save-bundle] [--no-save] [--dry-run]
~~~
>[danger] ##### install -- 当前和全局安装
~~~
1.直接'npm install',默认情况下,npm install将安装package.json下的所有依赖
2.如果想全局安装可以是使用'-g或--global附加到命令'
~~~
>[danger] ##### npm install package
~~~
1.举个例子'npm install axios' 就可以安装'axios' 像上面说的变相等于'npm install axios@latest'
~~~
>[danger] ##### [<@scope>/]<name>@< tag> -- 指定tag 安装
~~~
1.安装某个组织下指定的tag 包,这里以'vue/cli' 为例子
'npm install @vue/cli@next'
~~~
>[danger] ##### npm install [<@scope>/]< name>@< version range>
~~~
1.指定包的版本安装'npm install axios@0.21.1' 或者安装一个指定的范围' npm install sax@">=0.1.0 <0.2.0" '
~~~
>[danger] ##### npm install <alias >@npm:< name>
~~~
1.在自定义别名下安装包 指定别名'npm install mmzz@npm:jquery'
~~~

>[danger] ##### npm install < git remote url>
~~~
1.直接利用用户名和仓库名进行安装 -- npm install easterCat/kiana-js
2.在前面加上 github 前缀 -- npm install github:easterCat/kiana-js
3.直接通过 git 上项目的地址进行安装 -- npm install git+https://github.com/easterCat/kiana-js.git
4.以 ssh 的方式 -- npm install git+ssh://github.com/easterCat/kiana-js.git
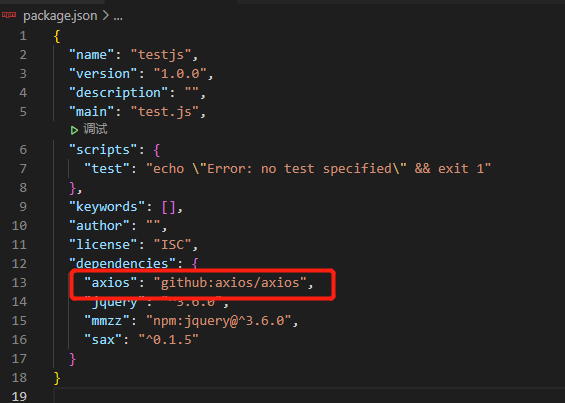
5.npm install axios/axios 等同于npm install github:axios/axios 也就是说如果@省略符号,无论哪种情况,
npm 都会尝试从 GitHub 安装
~~~
* 在packjson 版本标记

>[danger] ##### 其他
~~~
1.安装本地的模块文件
npm install <tarball file>
Example:
npm install ./package.tgz
2.安装指定URL的模块
npm install <tarball url>
Example:
npm install https://github.com/indexzero/forever/tarball/v0.5.6
3.安装本地文件系统中指定的目录包含的模块
npm install <folder>
~~~
>[info] ## 参考
[npm-install](https://docs.npmjs.com/cli/v7/commands/npm-install)
[npm-version](https://docs.npmjs.com/cli/v7/commands/npm-version)
[npm-dist-tag](https://docs.npmjs.com/cli/v7/commands/npm-dist-tag)
[npm之version和tag
](https://www.jianshu.com/p/91902bae5572)
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
