[TOC]
>[success] # webpack.config.js
1. webpack需要打包的项目是非常复杂的,并且我们需要一系列的**配置来满足要求**,默认配置必然是不可以的,**默认**可以在根目录下创建一个`webpack.config.js`文件,来作为**webpack的配置文件**
2. 不采用webpack 类配置时候 ,想自定义文件打包入口,和文件打包后生成文件名字,**webpack.config.js** 会提供这些配置,这个文件是运行在 node 环境的下的 js 文件因此需要使用 `cjs` 导入是 `export.defatult`
3. 就想使用自己命名的配置文件 `webpack --config 配置名` 例如`npx webpack --config abc.config.js`
* 看一个最基本的配置
~~~
module.exports = {
mode: 'production', // 环境
entry: './src/index.js', // 打包的入口文件 注:如果不写entry默认是./src/index.js
output: {
filename: 'bundle.js',
} ,// 打包的输出文件 注:如果不写output默认是./dist/main.js
module:{ // Loader 配置
rules: []
},
plugins: [] // 插件配置
}
~~~
>[danger] ##### webpack 配置提示配置
1. **webpack 配置项过多**,有时候希望可以有**智能提示**,**VSCode** 对于代码的自动提示是根据成员的类型推断出来的,如果 **VSCode 知道当前变量的类型**,就可以给出正确的智能提示,是默认 VSCode 并不知道 Webpack 配置对象的类型,可以通过 import 的方式导入 Webpack 模块中的 **Configuration 类型**,然后根据类型注释的方式将变量标注为这个类型
2. 这种导入类型的方式并不是 `ES Modules` ,使用的是**ts中提供的特性**,虽然是js 文件但是**vscode中类型系统是基于ts**的,这种使用方式实际使用的是**ts 的import-types,下面的@type 方式是基于jsDoc 实现的**
* ts 的import-types,但在运行时候还需要将**导入进行注释掉**
~~~
// ./webpack.config.js
import { Configuration } from 'webpack'
/**
* @type {Configuration}
*/
const config = {
entry: './src/index.js',
output: {
filename: 'bundle.js'
}
}
module.exports = config
~~~
* jsDoc
~~~
// ./webpack.config.js
/** @type {import('webpack').Configuration} */
const config = {
entry: './src/index.js',
output: {
filename: 'bundle.js'
}
}
module.exports = config
~~~
[import-types链接](https://www.typescriptlang.org/docs/handbook/jsdoc-supported-types.html#import-types)
[jsdoc链接](https://jsdoc.app/tags-type.html)
>[success] # 基础配置项说明
>[info] ## Loaders -- 加载器
1. loader 让 webpack 能够去处理那些**非 JavaScript 文件(webpack 自身只理解 JavaScript)的模块的源代码进行转换**,有时候我们需要通过**import导入那些非 JavaScript 模块**,在加载这个模块时,**webpack其实并不知道如何对其进行加载**,此时就需要对应的 **loader** 进行处理
2. 这里解释一下**webpack**开箱即用只支持**js 和 json** 两种文件类型,因此为了让一些特殊的模块可以支持,例如**ts,图片,css一类**可以通过loader去支持其他的文件类型把它们**转换成有效的模块**(当作js文件解析),并且可以添加到依赖中。
3. **loader** 是配置在 **module.rules** 中,并且允许我们配置多个loader(**因为我们也会继续使用其他的loader,来完成其他文件的加载**)具体配置如下:
* **module.rules**,**属性对应的值是一个数组:[Rule]**
* 数组中存放的 **Rule 是一个对象**,对象中可以设置**多个属性**,但一般包含两个必须属性:**test 和 use**
* * **test 属性**,用于对 **resource(资源)进行匹配的(匹配打包过程中所遇到文件路径)**,通常会设置成**正则表达式**
* * **use 属性**,对应的值时**一个数组:[UseEntry]** 表示进行转换时,应该使用哪个 loader。**UseEntry是一个对象**,其中必须有一个 **loader** 属性,对应的值是**一个字符串(要使用的loader)**,**options可选的属性**,值是一个字符串或者对象,值会被传入到loader中;**query** 属性目前已经使用options来替代
4. 多个loader的使用顺序是**从后往前**
~~~
module: { // 配置所有第三方loader 模块的
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: { // 选项中是文件大小限制 仍需要使用file-loader 超过仍使用该插件
limit: 8192
}
}
}
~~~
有时候可以简写 `use: [ 'style-loader' ]` 是 loader 属性的简写方式` use: [ { loader: 'style-loader'} ]`,简写规则 **Rule.use: [ { loader } ]**
* **三种 loader 写法**
~~~
module: {
rules: [
// 第一种
{
test: /\.css$/,
// 如果loader只有一个
loader: 'css-loader',
},
// 第二种
{
test: /\.css$/,
use: ['css-loader', 'style-loader'],
},
// 第三种
{
loader: 'url-loader',
options: {
// 选项中是文件大小限制 仍需要使用file-loader 超过仍使用该插件
limit: 8192,
},
},
],
},
~~~
* 引用极客时间 《玩转webpack》 课程里图--常见的loaders有哪些如图

>[info] ## plugins -- 插件
1. 插件用于`bundle `文件的优化,资源管理和环境变量注入**作用于整个构建过程中**
2. 用法放到`plugins `字段,是一个数组,想要使用一个插件,你只需要`require()` 它,然后把它添加到 `plugins `数组中。多数插件可以通过选项(`option`)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用 `new `操作符来创建它的一个实例。
* 使用效果
~~~
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const webpack = require('webpack'); // 用于访问内置插件
const config = {
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'}) // 配置插件
]
};
module.exports = config;
~~~
[常见的插件](https://www.webpackjs.com/plugins/)
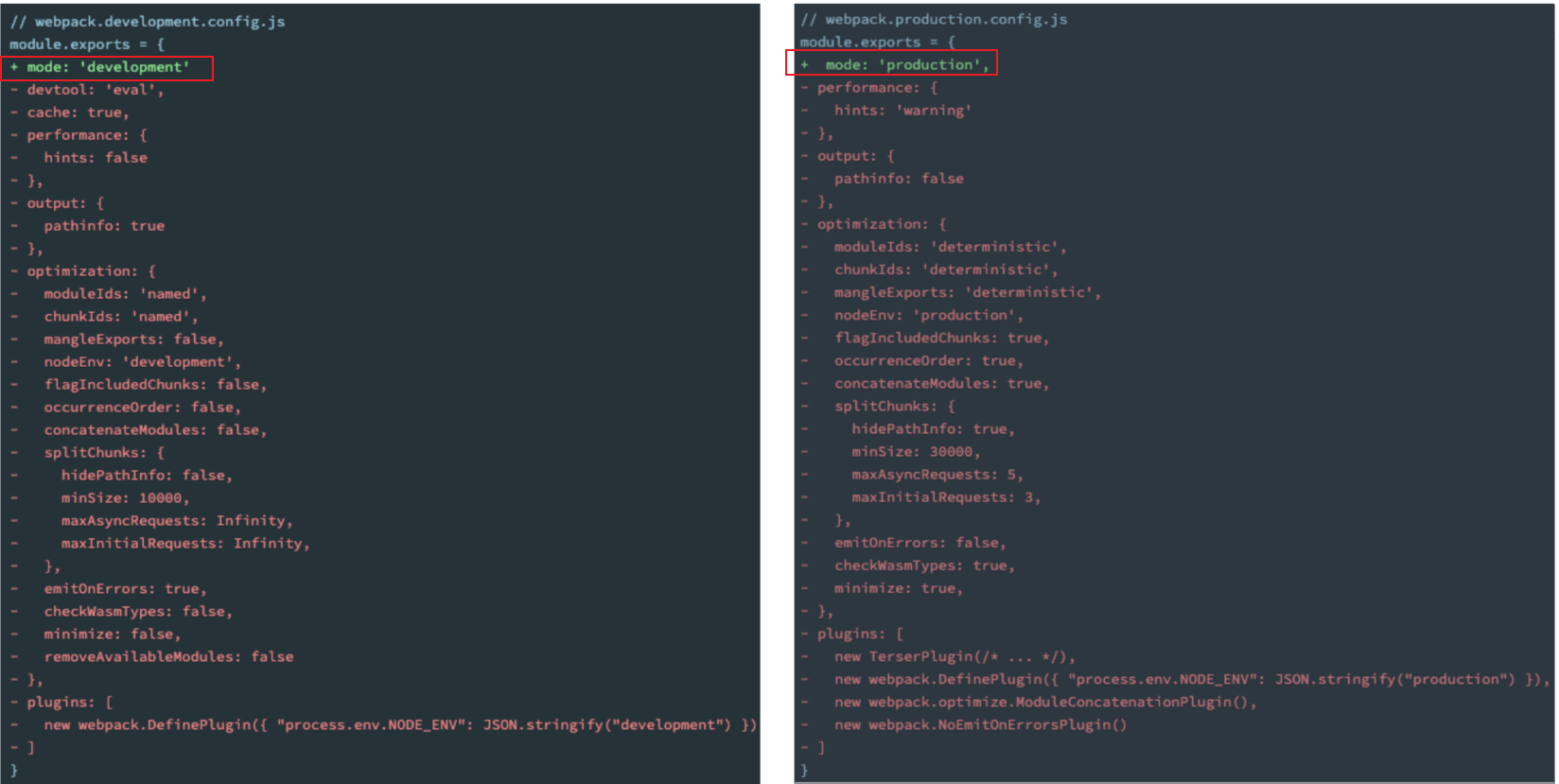
>[info] ## mode -- 模块
1. `mode` 用来指定当前的构建环境是:`production`、`development`、`none`,默认是`production
`
* `prodution` - 默认值,打包速度偏慢,该模式下会自动启用优化插件,例如启动自动压缩,将文件进行压缩,在生产环境无意可以减少文件体积,相对的代码无法更好的阅读
* `development` - 自动优化打包的速度,添加调试辅助到代码当中
* `none` - 运行最原始模式的打包,不会做任何额外的打包
2. 不仅仅可以在配置的时候设置mode,也可以通过cli `--mode`的形式传入参数
[三种模式差异详见](https://webpack.js.org/configuration/mode/)
~~~
module.exports = {
mode: 'production', // 环境
entry: './src/index.js', // 打包的入口文件 注:如果不写entry默认是./src/index.js
output:{
// publicPath:'/abc',
path:path.join(__dirname,'dist'),
filename:'bundle.js'
},, // 打包的输出文件 注:如果不写output默认是./src/main.js
module:{ // Loader 配置
rules: []
},
plugins: [] // 插件配置
}
~~~


- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
