>[success] # Node 工程化
前端工程化是基于 Node.js,想对工程化有了解 需要了解 Node.js 部分知识
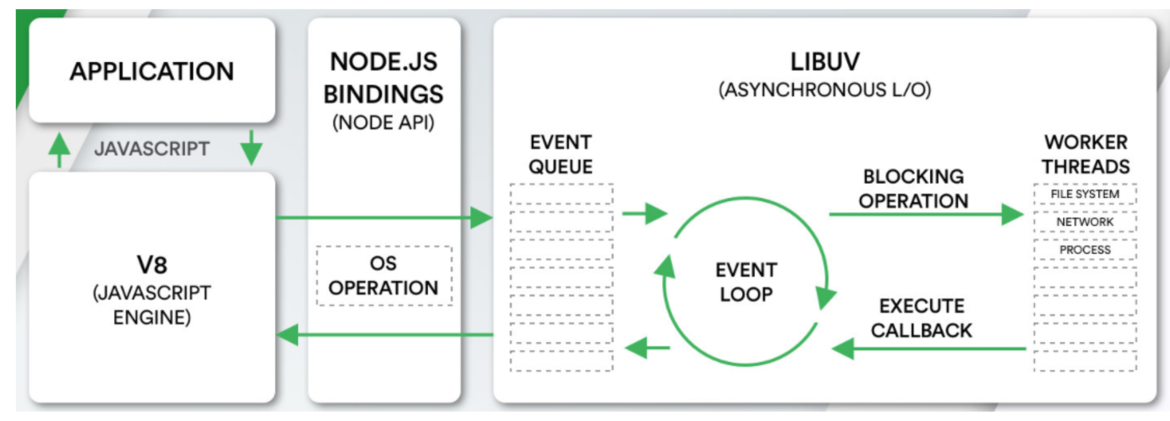
1. 什么是`Node.js`,是一个基于**V8 JavaScript引擎的JavaScript运行时环境**,**V8**可以嵌入到任何**C ++应用程序**,V8 只是作为执行 js的,**以浏览器为例** V8 只是浏览器构成一部分(**解析、渲染HTML、CSS等相关渲染引擎,另外还需要提供支持浏览器操作的API、浏览器自己的事件循环**),`Node.js` 中除了V8 (**文件系统读/写、网络IO、加密、压缩解压文件**)
2. `Node.js`,编写的JavaScript代码会经过V8引擎,再通过Node.js的Bindings,将任务放到Libuv的事件循环中,libuv(**使用C语言编写的库**)提供了**事件循环、文件系统读写、网络IO、线程池**等等内容

>[danger] ##### 安装
1. Node.js 在安装时候有两个版本
1.1. **LTS版本**:(Long-term support, 长期支持)相对稳定一些,推荐线上环境使用该版本;
1.2. **Current版本**:最新的Node版本,包含很多新特性
2. 不同环境安装`Node.js` 也不同方式,**Mac上的homebrew,Linux上的yum、dnf**等,也可以自己下载安装包**window选择.msi安装包,Mac选择.pkg安装包**
>[danger] ##### 多版本管理工具
1. 用来切换电脑上node 版本工具有两个,**nvm:Node Version Manager**,**n:Interactively Manage Your Node.js Versions**,这两种都不能在Window 上使用
2. **Window 需要使用nvm**,在GitHub上有提供对应的window版本:https://github.com/coreybutler/nvm-windows , 直接下载安装即可
>[danger] ##### 使用 nvm
1. **nvm list** 查看当前安装的Node.js所有版本
2. **nvm install 版本号** 安装指定版本的Node.js (**nvm install latest** 安装最新的node版本)
3. **nvm uninstall 版本号** 卸载指定版本的Node.js
4. **nvm use 版本号** 选择指定版本的Node.js
>[danger] ##### 使用 n
1. 通过 npm 安装 n 管理参考 https://github.com/tj/n ,`npm install -g n`
2. **n lts** 安装最新的lts 版本
3. **n latest** 安装最新版本
4. **n** 查看版本
>[danger] ##### 想更新node 版本
1. 这里接受的是win 更新方式,输入where node 看一下node 安装的盘符,在node 官网下载一个新的版本包,然后安装刚才查看的盘符
2. Linux 只是使用 n 更新即可
>[danger] ##### Node 的 REPL
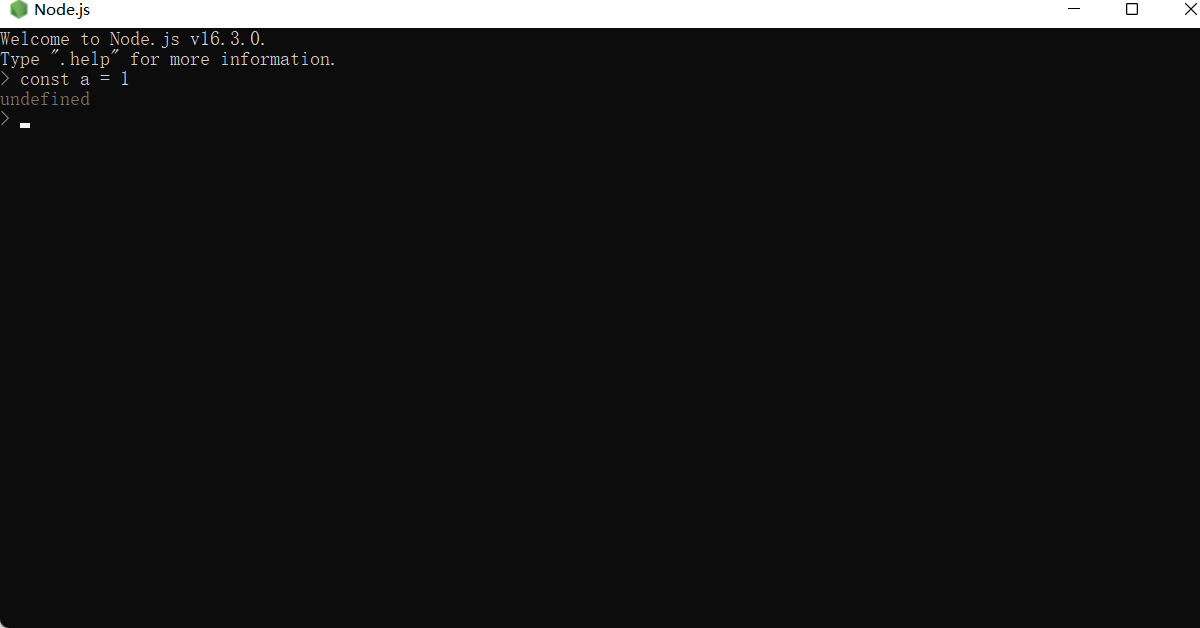
1. REPL是**Read-Eval-Print Loop的简称,翻译为“读取-求值-输出”循环**,**是一个简单的、交互式的编程环境** ,你可以直接在控制进行代码演练

>[info] ## Node 中全局对象
1. **global是一个全局对象,类似于浏览器中的window**,在新的标准中浏览器和 Node 都可以使用**globalThis**,也是全局对象的
2. 和浏览器不同点,**node中,我们通过var定义一个变量,它只是在当前模块中有一个变量,不会放到全局中**,**但是在浏览器中执行的JavaScript代码,如果我们在顶级范围内通过var定义的一个属性,默认会被添加到window对象上**
~~~
// 在node 环境下执行
var a = 1
console.log(global.a) // undefined
~~~
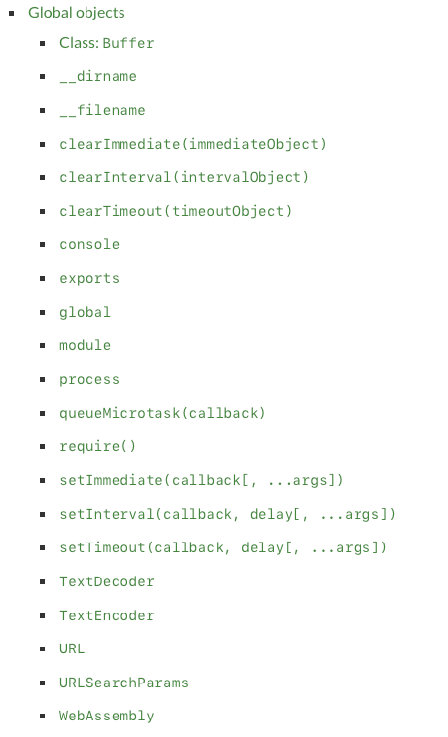
3. **__dirname、__filename、exports、module、require()**,这些全局对象实际上是模块中的变量,**只是每个模块都有**,看来像是全局变量,在命令行交互中是不可以使用的

>[danger] ##### 在工程化中会用到的
1. **__dirname**:获取当前文件所在的路径(不包括后面的文件名)
2. **__filename**:获取当前文件所在的路径和文件名称(包括后面的文件名称)
3. **process对象**:process提供了Node进程中相关的信息.可以获取Node的运行环境、参数信息等
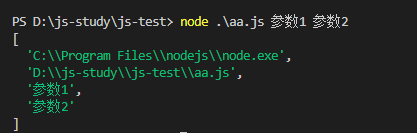
3.1. **process.argv** : 接受命令行参数,执行node 使用脚本 `node xx.js`,下**执行node程序的过程中,我们可能希望给node传递一些参数** `node xx.js xx1 xx2`,可以使用 **process.argv** ,得到一个数组,前两项数据分别是:Node.js环境的路径;当前执行的js文件的全路径,从第三个参数开始表示命令行参数
~~~
console.log(process.argv)
~~~

>[info] ## 内置模块path
1. 在不同 系统上路径系统是不同,**window**上会使用` \`或者 `\\ `来作为文件路径的分隔符,当然目前也支持 `/`,在**Mac OS、Linux**的Unix操作系统上使用` /` 来作为文件路径的分隔符,因此在不同系统中路径符不同,需要操作我们可以使用 **path** 模块
>[danger] ##### 获取路径一些信息api
1. **dirname**:获取文件的父文件夹;
2. **basename**:获取文件名;
3. **extname**:获取文件扩展名;
~~~
console.log(path.extname(filepath)) // .txt
console.log(path.basename(filepath)) // nba.txt
console.log(path.basename(filepath, '.txt')) // nba //只要名称不要后缀
console.log(path.dirname(filepath)) // C://abc/cba
~~~
>[danger] ##### 路径拼接 -- join
1. 用于连接路径**从左到右进行处理**,拼接后生成的是**相对路径**。该方法的主要用途在于,会正确使用当前系统的路径分隔符,**Unix系统是"/",Windows系统是"\"**。下面案例 window 打印结果 `\abc\cba\123.txt`,Unix系统是`/abc/cba/123.txt`
~~~
const path1 = '/abc/cba'
const path2 = '123.txt'
console.log(path.join(path1, path2))
~~~
2. join 尾部的斜杠**不会被删除**,会把全部给定的 path 片段连接到一起,并规范化生成的路径,下面案例中拼接重叠的路径最后打印只有一个。但末尾的还存在
~~~
const path1 = '/abc/cba/'
const path2 = '/123'
const path3 = '/456/'
console.log(path.join(path1, path2, path3)) // \abc\cba\123\456\
~~~
3. 长度为零的 path 片段会被忽略
~~~
path.join('/目录1', '', '目录3'); // \目录1\目录3
~~~
4. 如果连接后的路径字符串为长度为零的字符串,则返回 ‘.’,表示当前工作目录
~~~
path.join('', '', ''); // .
~~~
>[danger] ##### 拼接绝对路径 -- path.resolve()
1. `path.resolve()` 方法路径的序列是从右往左被处理的会把一个路径或路径片段的序列解析为一个**绝对路径**;如果没有path传递段,path.resolve()将返回当前工作目录的绝对路径
~~~
const path = require('path')
console.log(path.resolve('./abc/cba', '../zz/bb', './abc.txt')) // d:\lzz\abc\zz\bb\abc.txt
console.log(path.resolve()) // d:\lzz
~~~
2. 生成的路径被规范化并删除尾部斜杠,零长度path段被忽略
~~~
const path = require('path')
console.log(path.resolve('./abc/cba', '../zz/bb', './abc.txt/')) // d:\lzz\abc\zz\bb\abc.txt
~~~
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
