>[success] # babel
~~~
1.大部分编译器的工作可以被分解为三个主要阶段:解析(Parsing),
转化(Transformation)以及 代码生成(Code Generation)
1.1.'解析'将源代码转换为一个更抽象的形式。
1.2.'转换'接受解析产生的抽象形式并且操纵这些抽象形式做任何编译器想让它们做的事。
1.3.'代码生成'基于转换后的代码表现形式(code representation)生成目标代码。
~~~
>[danger] ##### 解析
~~~
1. 词法分析—— tokenizer 通过一个叫做tokenizer(词素生成器,也叫lexer)的工具将源代码
分解成一个个词素。(词素是描述编程语言语法的对象。它可以描述数字,标识符,标点符号,
运算符等等。)
2.语法分析—— parser 接收词素并将它们组合成一个描述了源代码各部分之间关系的中间表达
形式:抽象语法树。(抽象语法树是一个深度嵌套的对象,这个对象以一种既能够简单地操作又
提供很多关于源代码信息的形式,来展现代码。)
~~~
>[danger] ##### 转换
~~~
1.编译器的下一个阶段是转换阶段。再回顾一遍,这个过程接收解析生成的抽象语法树并对它做出
改动。转换阶段可以改变抽象语法树使代码保持在同一个语言(例如Babel,Babel接收的是JS代
码生成的也是JS代码),或者编译成另外一门语言。
2.babel 中 traverser函数,这个函数接收抽象语法树以及一个访问者对象
接收创造的抽象语法树并将它和一个访问者对象传给`traverser`函数。然后创造一个新的抽象
语法树
~~~
>[danger] ##### babel 是如何工作的?
~~~
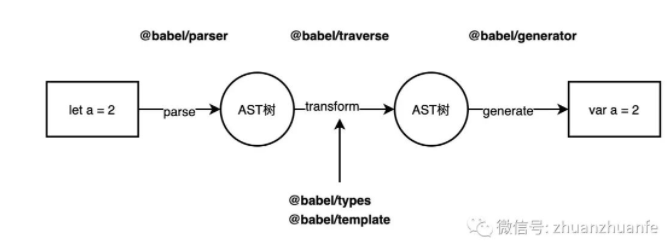
1.babel 是 source to source 的转换,整体编译流程分为三步:
1.1.parse:通过 parser 把源码转成抽象语法树(AST)
1.2.transform:遍历 AST,调用各种 transform 插件对 AST 进行增删改
1.3.generate:把转换后的 AST 打印成目标代码,并生成 sourcemap
~~~
1. 解析 ——[@babel/parser](https://github.com/babel/babel/tree/master/packages/babel-parser)(包含 上方提到的[tokenizer](https://github.com/babel/babel/tree/master/packages/babel-parser/src/tokenizer)、[parser](https://github.com/babel/babel/tree/master/packages/babel-parser/src/parser)),根据 es2015, es2016… 标准,生成 AST
2. 转换 ——[@babel/traverse](https://github.com/babel/babel/tree/master/packages/babel-traverse)\+ plugins (visitor)
3. 代码生成 ——[@babel/generator](https://github.com/babel/babel/tree/master/packages/babel-generator)
* [图片来自](https://mp.weixin.qq.com/s/LlQRx5SPmFgnTDO8VunGnw)

>[info] ## 本大章节参考文章参考来源
[Babel 插件通关秘籍](https://juejin.cn/book/6946117847848321055/section/6946578914764390434)
[前端基础建设与架构 30 讲](https://kaiwu.lagou.com/course/courseInfo.htm?courseId=584#/content)
[# 抽象语法树 AST 与 编译器 Compiler](http://xaber.co/2019/09/04/%E6%8A%BD%E8%B1%A1%E8%AF%AD%E6%B3%95%E6%A0%91-AST-%E4%B8%8E-%E7%BC%96%E8%AF%91%E5%99%A8-Compiler/)
[babel-从入门到上手倪睿 大转转FE](https://mp.weixin.qq.com/s/LlQRx5SPmFgnTDO8VunGnw)
[@babel/plugin-transform-runtime](https://blog.windstone.cc/es6/babel/@babel/plugin-transform-runtime.html)
https://github.com/browserslist/browserslist#queries
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
