[toc]
>[success] # npm
1. npm 全称'**node package managemen**t',是**nodejs内置的软件包管理器**。虽然它起初是作为**下载和管理 Node.js 包依赖的方式**,但其现在也已成为前端 JavaScript 中使用的工具。
>[danger] ##### 为什么会出现包管理工具
1. 很多语言都有这种**包管理工具**,**Python的pip,Java的Maven一样的作用**,包管理,最初的时候Node.js 是一个在德国工作的美国程序员 Ryan Dahl 写的。他写了 Node.js,但是 Node.js 缺少一个包管理器,于是他和 npm 的作者(Isaaz)一拍即合、抱团取暖,**最终 Node.js 内置了 npm**
>[danger] ##### npm 能做什么
1. 允许用户从 npm 服务器**下载别人编写的第三方包到本地使用**。
2. 允许用户从 npm 服务器**下载并安装别人编写的命令行程序到本地使用**。
3. 允许用户将自己**编写的包或命令行程序上传到 npm 服务器供别人使用**。
* npm 的背后,**是基于 couchdb 的一个数据库**,详细记录了每个包的信息,包括**作者、版本、依赖、授权信息等**。它的一个很重要的作用就是:将开发者从繁琐的包管理工作(版本、依赖等)中解放出来,更加专注于功能的开发。
>[danger] ##### npm 构成
1. npm 由**三个独立的部分组成**:
1.1. '**网站**' -- https://www.npmjs.com/, 使用该网站发现软件包,设置配置文件以及管理npm体验的其他方面。例如,可以设置组织(组织)来管理对公共或私有软件包的问。
1.2. '**注册表**'(registry)-- https://www.npmjs.com/signup, 该注册表是JavaScript软件及其周围的元信息的大型公共数据库(注册账号后在npm网站自行发布npm包)
1.3. '**命令行工具**' (CLI) -- 开发者运行npm命令的工具,可以理解成通过命令行或终端运行。开发者通过 CLI 与 npm 打交道。
>[danger] ##### npm-cli
~~~
1.三个构成部分中对npm-cli 是日常开发中接触最多,例如'npm install'、'npm ls'等,
那是如何执行这部分指令的呢?
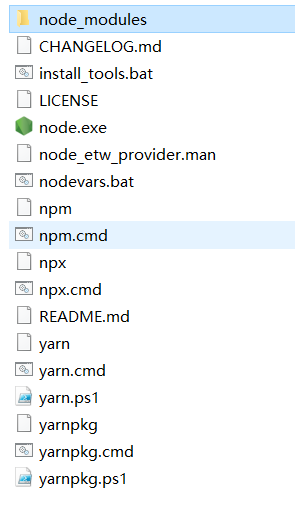
1.1.首先需要找到'node' 的安装位置,windows 可以在cmd 输入'where node',找的效果如图'node 目录'
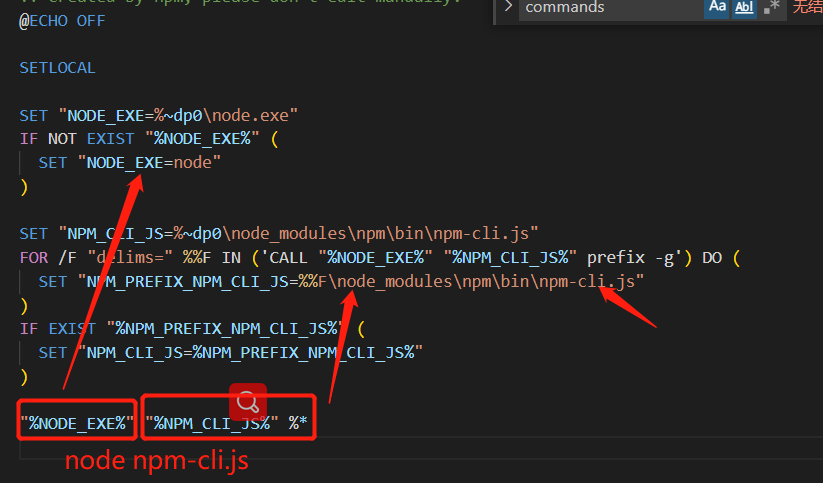
1.2.在'node' 目录下如果你是windows用户可以 查看'npm.cmd' 文件,里面内容如图'脚本代码' ,通过这段
脚本可以发现当在控制台输入'npm'的时候实际执行的命令为 'node \node_modules\npm\bin\npm-cli.js'
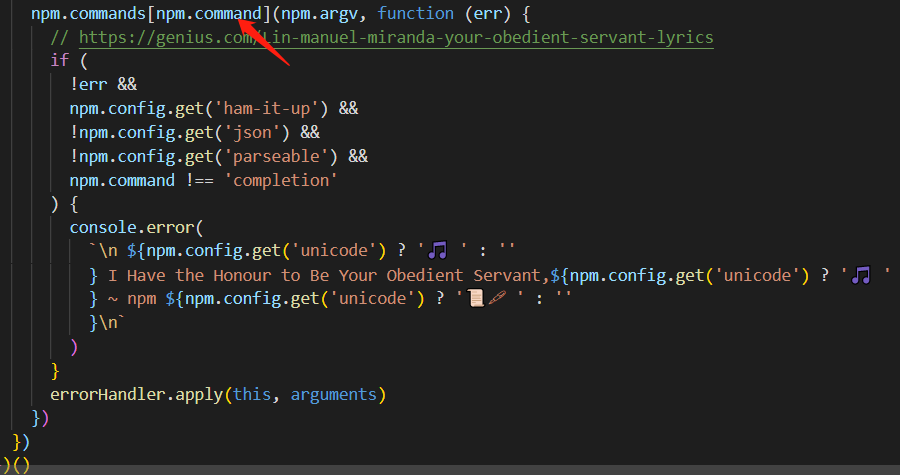
1.3.找到' \node_modules\npm\bin\npm-cli.js' 文件后如图'npm-cli.js'
打开'npm/bin/npm-cli.js'主要看下图这段代码,发现一段'npm.commands'变量调用,可以发现这个变量定义
其中'npm' 这个变量是通过 "var npm = require('../lib/npm.js')" 引入的 找到 '/lib/npm.js' 文件找到变量'commands'
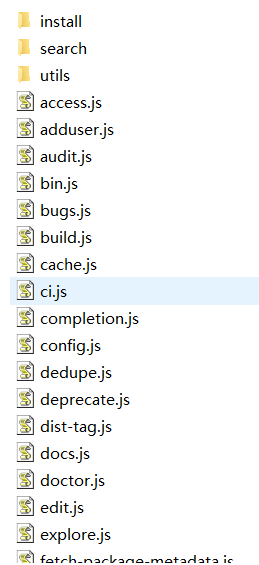
这个指令集合往上推大概在'node_modules\npm\lib' 文件下找到对应指令的js 文件,就可以发现如图'对应指令'
总结:'所以到目前为止,我们可以知道当在命令行输入npm时,其实是在node环境中,执行了一段npm-cli.js代码',
我们输入类似'npm ci' 这种指令的时候在'npm-cli.js' 执行了一个变量'npm.commands'的调用
~~~
* node 目录

* 脚本代码

* npm-cli.js

* 对应指令

>[danger] ##### 安装
~~~
1.npm 不需要单独安装。在安装 Node 的时候,会连带一起安装 npm
~~~
* 或者 npm install npm -g
~~~
1. 为什么可以自己安装自己? npm 本身与 Node 的其他模块没有区别,他也仅仅是一个
一个在node环境运行的js
~~~
>[danger] ##### 更新
~~~
1.npm install npm@latest -g -- 这将安装最新的官方测试版 npm。
2.npm install npm@next -g -- 要安装将来发布的版本
~~~
>[info] ## 参考文章
[npm基本用法及原理(10000+) - 漫漫字节|漫漫编程 (mmbyte.com)](https://www.mmbyte.com/article/185966.html)
[Vue笔记——npm详细教程 - 简书 (jianshu.com)](https://www.jianshu.com/p/dee4a84e5961)
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
