>[success] # 发布订阅和观察者模式
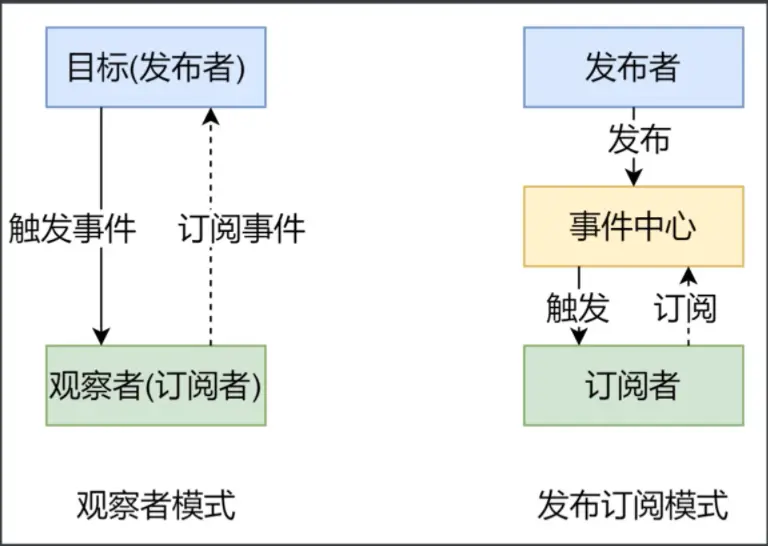
1. 发布订阅模式的构成三部分,`订阅者`、`发布者`、`信号中心`
2. 假定 存在一个`信号中心`,某个任务执行完成,就向信号中心`发布(publish)`一个信号,其他任务可以向信号中心`订阅(subscribe)`这个信号,从而知道什么时候自己可以开始执行。这就叫做**发布/订阅模式(publish-subscribe pattern)**
3. 简单的理解**信号中心**其实有两个核心功能**注册事件,触发事件**。**订阅者通过在信号中心注册事件,发布者通过发布信号触发信号中心的触发事件**。让订阅者接收到触发信息
>[info] ## 观察者
一般常见的定义名词解释
1. **观察者(订阅者) - Watcher**
* `update()`: 当事件发生时,具体要做的事情
2. **目标(发布者) - Dep 知道观察者的存在**
* `subs` 数组: 存储所有的观察者
* `addSub()`: 添加观察者
* `notify()`: 当事件发生,调用所有观察者的 update() 方法
3. 观察者和发布订阅的最大区别**没有事件中心**,观察者模式是通过发布者进行**进行记录观察者和调用观察者**
~~~
// 发布者
class Dep {
constructor() {
this.subs = []
}
// 记录观察者
addSub(sub) {
if (sub && sub.update) {
this.subs.push(sub)
}
}
// 发布通知
notify() {
this.subs.forEach(sub => {
sub.update()
})
}
}
// 观察者具备updata 方法
// 订阅者-观察者
class Watcher {
update() {
console.log('update')
}
}
// 测试
let dep = new Dep()
let watcher = new Watcher()
dep.addSub(watcher)
dep.notify()
~~~
>[danger] ##### 观察者模式和发布/订阅模式区别
1. **观察者模式**是由具体目标调度,比如当事件触发,Dep就会去调用观察者方法,所以观察者模式的订阅者与发布者之间存在依赖关系
2. **发布/订阅模式**由统一调度中心调用,因此发布者和订阅者不需要知道对方存在,隔离两者且减少两者之间的关系
3. **通过发布订阅 和 观察者 中二者对订阅者的存储结构来看**,发布定订阅由于大家共享一个事件中心因此为了区分每个订阅者想要订阅的类型因此采用的是对象形式`{evnet:[....],evnet2:[....]}`
**观察者**只是为自己的那一类订阅者服务因此他的形式是数组`[]` 简单的说,**发布定订阅是所有订阅者的集合并且利用key 进行分类**,而观察者是一类订阅者,如果这类订阅者不是此类观察者,需要创建新的观察者对这类订阅者进行订阅 和 发布

>[info] ## vue 中发布订阅
1.vue中自定义事件就是利用了**发布订阅模式**
~~~
// 订阅中心
const vm = new Vue({})
// 注册事件
vm.$on('dataChage', (msg) => {
console.log(msg) // 测试数据
})
// 触发事件
vm.$emit('dataChage', '测试数据')
2.下面案例把调用信号中心注册事件的叫'订阅者',使用信号中心触发事件叫'发布者'
// eventBus.js
// 事件中心
let eventHub = new Vue()
// ComponentA.vue
// 发布者
addTodu: function () {
// 发布消息(事件) 触发事件
eventHub.$emit('add-todo', { text: this.newTodoText })
this.newTodoText = ''
}
// ComponentB.vue
// 订阅者
created: function () {
// 注册事件
eventHub.$on('add-todo', this.addTodo)
}
~~~
>[danger] ##### 模拟 Vue 自定义事件的实现
~~~
// 事件中心
class EventEmitter {
constructor() {
// { 'click': [fn1, fn2], 'change': [fn] } 键为事件名称 值为存储事件处理函数的数组
this.subs = Object.create(null)
}
// 注册事件,需要事件名和事件方法因此需要两个参数
$on(eventType, handler) {
this.subs[eventType] = this.subs[eventType] || []
this.subs[eventType].push(handler)
}
// 触发事件,触发事件是在注册事件中标记的
// 因此第一个参数触发事件名 第二个参数是传递的参数
$emit(eventType, ...params) {
this.subs[eventType] && this.subs[eventType].forEach(handler => {
handler(...params)
})
}
}
let em = new EventEmitter()
em.$on('click', (val) => {
console.log('click1', val)
})
em.$on('click', (val) => {
console.log('click2', val)
})
em.$emit('click', '测试')
// 打印结果
click1 测试
click2 测试
~~~
- 工程化 -- Node
- vscode -- 插件
- vscode -- 代码片段
- 前端学会调试
- 谷歌浏览器调试技巧
- 权限验证
- 包管理工具 -- npm
- 常见的 npm ci 指令
- npm -- npm install安装包
- npm -- package.json
- npm -- 查看包版本信息
- npm - package-lock.json
- npm -- node_modules 层级
- npm -- 依赖包规则
- npm -- install 安装流程
- npx
- npm -- 发布自己的包
- 包管理工具 -- pnpm
- 模拟数据 -- Mock
- 页面渲染
- 渲染分析
- core.js && babel
- core.js -- 到底是什么
- 编译器那些术语
- 词法解析 -- tokenize
- 语法解析 -- ast
- 遍历节点 -- traverser
- 转换阶段、生成阶段略
- babel
- babel -- 初步上手之了解
- babel -- 初步上手之各种配置(preset-env)
- babel -- 初步上手之各种配置@babel/helpers
- babel -- 初步上手之各种配置@babel/runtime
- babel -- 初步上手之各种配置@babel/plugin-transform-runtime
- babel -- 初步上手之各种配置(babel-polyfills )(未来)
- babel -- 初步上手之各种配置 polyfill-service
- babel -- 初步上手之各种配置(@babel/polyfill )(过去式)
- babel -- 总结
- 各种工具
- 前端 -- 工程化
- 了解 -- Yeoman
- 使用 -- Yeoman
- 了解 -- Plop
- node cli -- 开发自己的脚手架工具
- 自动化构建工具
- Gulp
- 模块化打包工具为什么出现
- 模块化打包工具(新) -- webpack
- 简单使用 -- webpack
- 了解配置 -- webpack.config.js
- webpack -- loader 浅解
- loader -- 配置css模块解析
- loader -- 图片和字体(4.x)
- loader -- 图片和字体(5.x)
- loader -- 图片优化loader
- loader -- 配置解析js/ts
- webpack -- plugins 浅解
- eslit
- plugins -- CleanWebpackPlugin(4.x)
- plugins -- CleanWebpackPlugin(5.x)
- plugin -- HtmlWebpackPlugin
- plugin -- DefinePlugin 注入全局成员
- webapck -- 模块解析配置
- webpack -- 文件指纹了解
- webpack -- 开发环境运行构建
- webpack -- 项目环境划分
- 模块化打包工具 -- webpack
- webpack -- 打包文件是个啥
- webpack -- 基础配置项用法
- webpack4.x系列学习
- webpack -- 常见loader加载器
- webpack -- 移动端px转rem处理
- 开发一个自己loader
- webpack -- plugin插件
- webpack -- 文件指纹
- webpack -- 压缩css和html构建
- webpack -- 清里构建包
- webpack -- 复制静态文件
- webpack -- 自定义插件
- wepack -- 关于静态资源内联
- webpack -- source map 对照包
- webpack -- 环境划分构建
- webpack -- 项目构建控制台输出
- webpack -- 项目分析
- webpack -- 编译提速优护体积
- 提速 -- 编译阶段
- webpack -- 项目优化
- webpack -- DefinePlugin 注入全局成员
- webpack -- 代码分割
- webpack -- 页面资源提取
- webpack -- import按需引入
- webpack -- 摇树
- webpack -- 多页面打包
- webpack -- eslint
- webpack -- srr打包后续看
- webpack -- 构建一个自己的配置后续看
- webpack -- 打包组件和基础库
- webpack -- 源码
- webpack -- 启动都做了什么
- webpack -- cli做了什么
- webpack - 5
- 模块化打包工具 -- Rollup
- 工程化搭建代码规范
- 规范化标准--Eslint
- eslint -- 扩展配置
- eslint -- 指令
- eslint -- vscode
- eslint -- 原理
- Prettier -- 格式化代码工具
- EditorConfig -- 编辑器编码风格
- 检查提交代码是否符合检查配置
- 整体流程总结
- 微前端
- single-spa
- 简单上手 -- single-spa
- 快速理解systemjs
- single-sap 不使用systemjs
- monorepo -- 工程
- Vue -- 响应式了解
- Vue2.x -- 源码分析
- 发布订阅和观察者模式
- 简单 -- 了解响应式模型(一)
- 简单 -- 了解响应式模型(二)
- 简单 --了解虚拟DOM(一)
- 简单 --了解虚拟DOM(二)
- 简单 --了解diff算法
- 简单 --了解nextick
- Snabbdom -- 理解虚拟dom和diff算法
- Snabbdom -- h函数
- Snabbdom - Vnode 函数
- Snabbdom -- init 函数
- Snabbdom -- patch 函数
- 手写 -- 虚拟dom渲染
- Vue -- minVue
- vue3.x -- 源码分析
- 分析 -- reactivity
- 好文
- grpc -- 浏览器使用gRPC
- grcp-web -- 案例
- 待续
