>[info] 2D图形(图片)对象称为精灵。精灵本质上只是标准纹理,但可通过一些特殊技巧在开发过程中组合和管理精灵纹理以提高效率和方便性。Unity提供内置的Sprite Editor,允许从更大图像提取精灵图形。因此可以在图像编辑中编辑单个纹理内的多个组件图像。例如,可以使用此工具将角色的手臂、腿和身体保持为一个图像中的单独元素。
应该使用`Sprite Renderer`组件而不是用于3D对象的Mesh Renderer来渲染精灵。可通过Components菜单(Component > Rendering > Sprite Renderer)将精灵渲染(Sprite Renderer)添加到游戏对象,也可直接创建已附加精灵渲染的游戏对象(菜单: GameObject >2D Object > Sprite)
此外,可以使用Sprite Creator工具来创建2D占位图像。
## **创建占位精灵**
project窗口 右键单击 create---sprites
* Square 正方形
* Triangle 三角形
* Diamond 菱形
* Hexagon 六角形
* Circle 圆
* Polygon 多边形
## **使用精灵**:
将png图片拖到Hierarchy窗口或者scene窗口(Hierarchy就有此对象了)
## **更改占位精灵:**
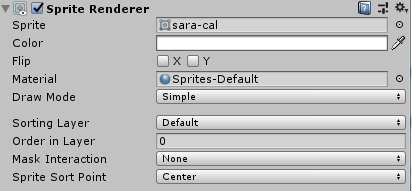
在Scene视图中单击该精灵(Hierarchy选择也可以)然后通过Inspector中的精灵渲染(Sprite Renderer)组件进行编辑。

| 参数 | 功能 |
| --- | --- |
| Sprite | 将占位的三角形等换成自己想要的图片 |
| Color | 颜色 |
| Flip | 沿选中的x轴或者Y轴翻转精灵纹理。这不会翻转GameObject(游戏物体)的变换位置 |
| Material | 定义渲染精灵纹理的材质。 |
| Draw Mode |定义当精灵的尺寸改变时,它是如何缩放的。从下拉框中选择下列选项之一。下拉框选项见下面的列表|
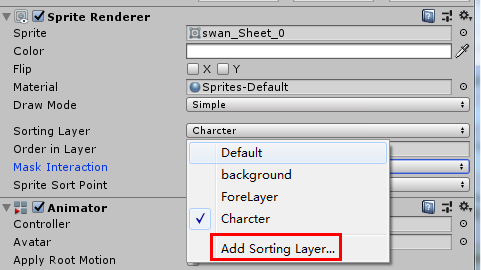
| Sorting Layer | 添加此层用于背景层、前景层与角色层等显示顺序与html中的index类似 |
| order in Laye | |
| Mask Interactior | |
|Sprite Sort Point|在计算精灵和相机之间的距离时,选择精灵的中心点或枢轴点。有关更多细节,请参见Sprite Sort Point一节。|
**Draw Mode**
* Simple
* Sliced 如果精灵是9个切片,选择此模式。
* Size 输入精灵的新宽度和高度来正确缩放9个切片的精灵。你也可以使用Rect变换工具来缩放Sprite ng 9-slicing属性。
* width
* height
* Tiled :默认情况下,当9个精灵的尺寸改变时,这个模式会使中间的精灵平铺而不是缩放。使用平铺模式来控制精灵的平铺行为。
* Size: 同上面的size
* width
* height
* Tiled Model
* Continuous: 这是默认的平铺模式。在连续模式下,当精灵尺寸变化时,中间部分的瓦片均匀。
* Adaptive(自适应) 在自适应模式下,精灵纹 理在尺寸变化时拉伸,类似于简单模式。当改变的尺寸的比例满足拉伸值时,中间部分开始平铺。
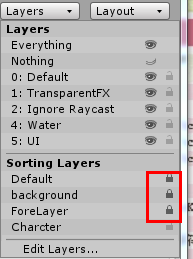
**指定Sorting Layer图层顺序** 先添加layer层

添加背景层、前景层、角色层等Sorting Layer,层如下设置,越在底下越显示在前面

然后将物体指定给对应的层
还可以锁定层一以免被误操作

- C#
- 基础 System
- 命名规范
- 变量
- 数据类型
- 值类型
- 简单类型
- 整数类型
- 字符类型
- 浮点类型
- 布尔类型
- 枚举类型
- 结构体类型
- 引用类型
- 类类型
- 对象(Object)类型
- 字符串(String)类型
- 方法属性
- 动态(Dynamic)类型
- 数组类型
- 接口Interface
- 委托类型delegate
- 装箱和拆箱
- 指针类型
- 值类型与引用类型的区别
- Var类型
- 类型转换
- 隐式转换
- 显式转换
- 常量
- 常用函数
- 流程控制
- 循环
- 跳转语句
- 数组
- 数组查找
- 添加组元素
- 复制与克隆数组
- 删除数组元素
- 数组排序与反转
- 数组排序
- 冒泡排序
- 直接插入排序
- 选择排序法
- 数组对象
- 哈希表
- 其他
- 递归
- 属性与方法及方法重载
- 结构与类
- 类
- 构造函数与析构函数
- 继承
- 多态
- 泛型
- demo
- 汉字字符(串)比较
- 创建指定大小文件与读取大文件
- 小截屏软件功能
- 子窗体返回主窗体
- 判断是否为数字
- 获得字符串实际长度(包括中文字符)
- unity
- script脚本
- 脚本的生命周期
- 调试
- Unity Manual5.4
- Unity手册
- Working In Unity
- Unity 2D
- Graphics(图形)
- Physics(物理系统)
- Scripting(脚本)
- Multiplayer and Networking(多玩家和联网)
- Audio(音频)
- Animation(动画)
- UI
- Navigation and Pathfinding(导航和寻路)
- Unity Services(Unity服务)
- Virtual Reality(虚拟现实VR)
- Open-source repositories(开源代码库)
- Platform-specific(特定于平台的信息)
- Legacy Topics(旧版主题)
- Expert Guides(专家指南)
- 重要的类
- Object
- GameObject(重要)
- Component
- Transform(重要)
- Rigidbody
- ParticleSystem
- Behaviour
- Camera
- Animator
- AudioSource
- Animation
- AudioListener
- Light
- MonoBehaviour事件行为(重要)
- Terrain
- Collider
- Renderer
- Texture
- Mesh
- material
- Time
- Prefab预制件
- 功能demo
- 层级未知查找子物体
- 查找hp最小的敌人
- 查找最近的敌人
- 小项目之英雄无敌
- 界面操作
- Scene窗口
- Game窗口
- project窗口
- Hierarchy窗口
- 动画
- Animation重要API
- 2D
- Sprite(creator) Sprite Renderer
- Sprite Editor
- Sprite Packer(遗留功能)
- 排序组组件
- 切片精灵
- 精灵遮罩
- 精灵图集
- Tilemap
- 2D物理系统
- 全局设置(Project setting)
- 2D刚体(Rigidbody 2D)
- 碰撞(事件)消息
- 2D碰撞体(Collider 2D)
- 2D圆形碰撞体(Circle Collider 2D)
- 2D盒型碰撞体(BoxCollider 2D)
- 2D多边形碰撞体( Polygon Collider 2D)
- 2D边界碰撞体(EdgeCollider 2D)
- 2D胶囊碰撞体(CapsuleCollider 2D)
- 2D复合碰撞体(Composite Collider 2D)
- 2D物理材质(摩擦和弹性)(Physics Material 2D)
- 2D关节
- 2D距离关节(Distance Joint 2D)
- 2D固定关节(Fixed Joint 2D)
- 2D摩擦关节(Friction Joint 2D)
- 2D铰链关节(Hinge Joint 2D)
- 2D相对关节(Relative Joint 2D)
- 2D滑动关节(Slider Joint 2D)
- 2D弹簧关节(Spring Joint 2D)
- 2D目标关节(Target Joint 2D)
- 2D车轮关节(Wheel Joint 2D)
- 2D恒定力(Constant Force 2D)
- 2D 效应
- 2D区域效应(AreaEffector 2D)
- 2D浮力效应(BuoyancyEffector 2D)
- 2D点效应(PointEffector 2D)
- 2D平台效应(PlatformEffector 2D)
- 2D表面效应(SurfaceEffector 2D)
- 精灵动画
- 2D动画事件
- 重要类
- rigidbody2d
- 小窍门
- Unity中如何查找脚本挂载在哪个物体上
