>[success] # 什么是闭包
~~~
1.用'js的秘密花园'解释闭包:当前作用域总是能够访问外部作用域中的变量,
用'js高级程序语言设计'解释闭包:有权访问另一个函数作用域中的变量的函数
用MDN:函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起构成闭包=
(closure)。也就是说,闭包可以让你从内部函数访问外部函数作用域。在 JavaScript 中,每当函数被创建
,就会在函数生成时生成闭包。
2.简单的总结两句话:
闭包 (Closure):函数和其周围的状态(词法环境)的引用捆绑在一起形成闭包。
可以在另一个作用域中调用一个函数的内部函数并访问到该函数的作用域中的成员
3.'闭包的本质':函数在执行的时候会放到一个执行栈上当函数执行完毕之后会从执行栈上移除,但是
堆上的作用域成员因为被外部引用不能释放,因此内部函数依然可以访问外部函数的成员
4.最常见的闭包方式'函数嵌套函数 或者对象,让其达到值读取外层函数的变量值,进行一种数据缓存'
4.1. 从广义的角度来说:JavaScript中的函数都是闭包;因为js函数都可以访问外部全局
作用域变量
4.2.从狭义的角度来说:JavaScript中一个函数,如果访问了外层作用域的变量,那么它是一个闭包
~~~
>[danger] ##### 先知道作用域链
~~~
1.简单讲'js'的作用域链就是从内到外,就近原则
~~~
~~~
// 首先根据作用域链从内向外找,func2 中的
// 打印b和a先在func2中找没有,就在向外面一层
// 找到了因此打印 2,1
// func1 中打印的c报错,因为c 是在func2中,func1
// 中的c要遵守从内向外,他的内是func1没有c,在往外一层
// 全局也没有c
var a = 1
var func1 = function () {
var b = 2
var func2 = function () {
var c = 3
console.log(b) // 2
console.log(a) // 1
}
func2()
console.log(c) // 报错
}
func1()
~~~
>[danger] ##### 在知道一下变量的声明周期
~~~
1.首先全局变量的生命周期是永久的,触发人为去销毁全局变量,但函数内
的局部变量会随着函数调用完,就会将自己内部的变量销毁
2.下面代码其中'test' 就是典型的全局变量,也就是说全局会一直有一个'test'的
方法,'test()' 是函数的执行,当他结束了也就是这个的调用结束,js 就会把这个
调用的函数的'a'销毁,但注意这里指的是调用函数的'a',不是函数'test'的'a'
~~~
~~~
var test = function() {
var a = 1 // 退出函数后局部变量被销毁
console.log(a)
}
// 我执行完了我内部a做完事了被销毁了
test()
~~~
>[danger] ##### 举个例子解释闭包的本质
~~~
1.声明一个pay ,此时执行的函数once 返回的函数被外部成员声明的pay被引用了,因此不能释放,
现在{1} 因为被pay 引用不能释放,因此函数内部调用的done 同样也不能被释放, 形成下面的结果
第二次调用pay 是没有打印的,因为第一次已经改变了done的值,现在大家都没被释放,第二次用
的是done 改变后的值因此不会打印
~~~
~~~
// once
function once(fn) {
let done = false
return function () {
// {1}
if (!done) {
done = true
return fn.apply(this, arguments)
}
}
}
let pay = once(function (money) {
console.log(`支付:${money} RMB`)
})
// 只会支付一次
pay(5)
pay(5)
~~~
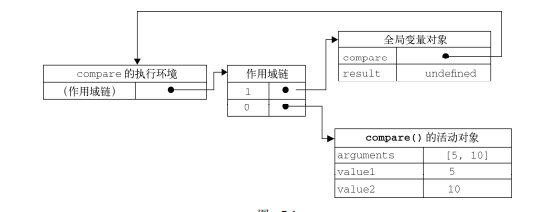
>[danger] ##### 引用js高级程序语言设计中的例子说明
~~~
function compare(value1, value2){
if (value1 < value2){
return -1;
} else if (value1 > value2){
return 1;
} else {
return 0;
}
}
~~~

>[danger] ##### 知道上面这些来理解闭包
~~~
1.函数内部变量是无法在外部访问的(即全局变量和局部变量的区别),因此使用闭包的作用,
就具备实现了能在外部访问某个函数内部变量的功能,让这些内部变量的值始终可以保存在内存中
2.但是如果利用'作用域链'的特性,当访问一个变量时,代码解释器会首先在当前的作用域查找,
如果没找到,就去父级作用域去查找,直到找到该变量或者不存在父级作用域中
3.再来看下面案例 做一个假设如果fun2 和fun1中都没有a变量(防止误导下面代码都有但是目前是假设)
,fun2 首先看自己内部有没有 'a' 变量 =》再到fun1找=》再到全局,注意这个过程如果fun2 没有某个
变量他们去找fun1的 ,此时就像 用'js高级程序语言设计'解释闭包:有权访问另一个函数作用域中的变量的函数
4.闭包产生的本质就是:'当前环境中存在指向父级作用域的引用'
~~~
~~~
var a = 1;
function fun1() {
var a = 2
function fun2() {
var a = 3;
console.log(a);//3
}
}
~~~
>[danger] ##### 遵循 只需要让父级作用域的引用存在即可
~~~
1.闭包实际只需要让父级作用域的引用存在即可
2.下面案例fun3 一直引用fun1的作用域 他们就形成闭包
3.不是非要遵循 函数内部return返回一个函数
~~~
~~~
var fun3;
function fun1() {
var a = 2
fun3 = function() {
console.log(a);
}
}
fun1();
fun3();
~~~
~~~
function a() {
let x = 1
a = function () {
x += 1
console.log(x)
}
}
a() // 当a执行完后内部定义a = function(){} 因为没有let const var 等声明此时a已经定义在全局
a() // 2 重新定义的a 内部x 引用上级作用域即之前a中let x= 1 内存因为被新的a=function 占用未被释放
a() // 3 因此也形成闭包
~~~
>[danger] ##### 简单的闭包案例
~~~
1.刚才理论如果退出函数,应该内部局部变量会被销毁,但现在看来'num',
没有按照我们想的去重置,是因为'test'中的匿名函数在使用num,因此此时
的局部变量'num' 没有被销毁
2.可以看例子二,例子二中的'num' 是全局的,因此不会被销毁,也出现了例子
一的效果,现在可以抽象理解,闭包函数中,被使用的外部变量,相当于该调用
函数的"全局变量",正式因为如此就出现了案例一的效果
~~~
* 案例一
~~~
function test() {
var num = 1
return function(){
console.log(++num)
}
}
const useTest = test()
useTest() // 2
useTest() // 3
useTest() // 4
~~~
* 案例二
~~~
var num = 1
function test() {
console.log(++num)
}
test() // 2
test() // 3
test() // 4
~~~
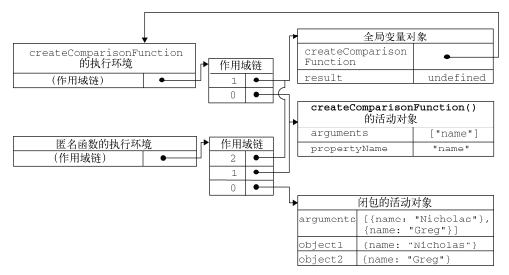
>[danger] ##### 引用js高级程序语言设计中的例子说明
~~~
//创建函数
var compareNames = createComparisonFunction("name");
//调用函数
var result = compareNames({ name: "Nicholas" }, { name: "Greg" });
//解除对匿名函数的引用(以便释放内存)
compareNames = null;
~~~

>[danger] ##### 简单的总结理解
~~~
/*
1.在整个程序运行的时候,首先 js 会将这些定义的变量 函数 往上提
其中 函数的优先大于变量的,提上去的这些是全局的不会被销毁
2.当函数调用的时候 就会是栈的形式 先进后出,这些函数的调用都会被压进
栈中依次执行
3.正常函数定义 好了后 会有函数的调用,调用结束后调用这个函数 内部变量使用
就结束了 是调用的不是 定义的
4.闭包是啥,就是让函数这些内部原本执行调用后就要被销毁的变量像全局变量一样
不被销毁
*/
2. 下面有两个案例分别为案例一和案例二,闭包是内部的作用域访问外部作用域,作用域是在编
译阶段,案例一内部函数嵌套函数符合在编译阶段,案例二回调函数虽然在内部但是在执行阶段
案例一典型的闭包案例,案例二在我目前的理解中不算闭包,通过控制台断点也可以观察到案例
一有closer闭包的标志,案列二没有
// 案例一
function test() {
const a = { num: 1 }
function innerTest() {
++a.num
console.log(a.num)
}
innerTest()
}
test()
// 案例二
function test(callback) {
const a = 1
callback && callback(1) // 被调用了结束了
}
test((num)=>{console.log(num)})
~~~
>[info] ## 转换闭包的思想
~~~
1.利用闭包的思想可以做一些相同重复有规律的封装成方法
~~~
>[danger] ##### 求某个数的平方或者立方 或者N次方
~~~
// 求某个数的平方或者立方 或者N次方
// --------------普通逻辑写法-------------
// 你要求那个我就写那个就完事了
const num1 = Math.pow(5, 2) // 5的平方
const num2 = Math.pow(10, 2) // 10的平方
const num3 = Math.pow(3, 3) // 3的三次方
// 寻找规律,如果是平方性质的其实第二个参数都是一样的
// 也可以理解成同开方的本质其实是第二个参数是一致的
// 如果在写的时候通过闭包的形式将 第二个参数进行保存,就可以复用
function makePower(power) {
return function (x) {
return Math.pow(x, power)
}
}
const power2 = makePower(2)
const power3 = makePower(3)
const num4 = power2(2) // 4
const num5 = power2(3) // 9
console.log(num1)
console.log(num2)
console.log(num3)
console.log(num4)
console.log(num5)
~~~
>[danger] ##### 业绩奖金
~~~
// 第一个数是基本工资,第二个数是绩效工资
function makeSalary(x) {
return function (y) {
return x + y
}
}
let salaryLevel1 = makeSalary(1500)
let salaryLevel2 = makeSalary(2500)
console.log(salaryLevel1(2000))
console.log(salaryLevel1(3000))
~~~
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相关技术
- HTTP -- 相关的协议
- Emmet -- 语法
- HTML -- 补充
- iframe -- 补充
- checkbox 和 radio 细节
- form -- 补充
- html -- html5
- html -- 视频音频
- html -- html5 data-* 全局属性
- css -- 重学
- css -- 单位
- css 知识补充 -- 导入
- css -- 颜色补充
- css --继承性
- css - 元素隐藏
- 标签元素--块/行内/行内块
- css -- 盒子阴影 – 在线查看
- css -边框图形
- css -- Web字体
- css -- 精灵图
- css -- 属性补充
- text-align -- 内容
- line-height -- 行高
- 文字换行
- overflow-溢出
- css -- 选择器
- css -- 伪元素
- css -- 伪类选择器
- 设置高度宽度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮动
- 浮动 -- 案例
- flex -- 布局
- flex -- 解决等距布局
- flex -- 内容居中
- flex -- 导航栏
- Grid -- 布局
- css -- transform 形变
- css -- 垂直水平居中
- css -- transition 动画
- css -- Animation 动画
- css -- vertical-align
- css -- 函数
- css -- 媒体查询
- 重学案例
- 重新 -- 鼠标常见样式
- 重学 -- 透明边框background-clip
- 重学 -- 多重边框box-shadow
- css -- 预处理器
- 移动端适配
- 前端结构目录说明
- 浏览器 加载过程
- 回流和重绘
- 杂七杂八 -- 小工具方法
- npm包比较网站
- IP定位
- 通过useragent获取手机品牌型号
- 自启本地服务
- BOM -- 常用知识点记录
- window -- 认识
- windows -- 大小滚动
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存储 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知识总结
- DOM -- 获取元素
- DOM -- 节点属性
- DOM -- 元素属性
- 获取元素style的读取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滚动
- DOM -- 小练习
- Event -- 事件
- event -- 事件对象
- event -- 案例
- event -- 做一个树
- js -- ajax
- 封装一个ajax
- ajax -- 文件上传
- 倒计时抢购案例
- axios -- 封装
- 跨域
- 前端 -- Fetch API
- js -- 基础篇
- 数据类型
- 数据类型检测
- 类型小知识
- 原始类型的包装类
- 类型转换
- delete -- 运算符
- Date -- 对象
- 函数参数传递
- 对象某个属性不存时候判断
- 操作符
- 函数变量传值
- 访问对象通过点和[]
- 和if等同的一些写法
- for -- 执行顺序
- JS -- 执行过程
- JS中的堆(Heap)栈(Stack)内存
- JS -- 执行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 闭包概念
- 浅拷贝和深拷贝
- JS -- 严格模式
- js -- 数组篇
- Array -- 数组基础
- Array -- 小常识检测数组
- Array -- 小技巧将数组转成字符串
- Array -- 自带方法
- Array -- 数组插入总结
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 属性
- Function -- arguments
- Function -- 也是对象
- Function -- new Function 创建方法
- Function -- 函数作为返回值
- Function -- callee
- 匿名函数
- Function -- 闭包
- 闭包内存查看
- 闭包 -- 使用的案例
- 闭包 -- 使用的案例
- 箭头函数不适用场景
- js -- this、call、apply
- this -- 指向
- call、apply -- 讲解
- 总结 -- this
- 思考题
- Object -- 数据属性/访问器属性
- 新增关于对象方法
- js -- 面向对象
- 对象到底是什么
- 到底什么是js的对象
- js --prototype、__proto__与constructor 1
- JS es5继承
- JS 中的原型继承说明
- JS -- Object是所有类的父类
- 总结
- Object -- 函数构造函数
- Object -- 手动实现一个new
- js -- 函数式编程(目前只是了解后面需要更多时间深入)
- 了解 -- 高阶函数
- 了解 -- 纯函数
- 了解 -- 函数柯里化
- 柯里化 -- 知识点
- 了解 -- 函数组合
- 了解 -- 函子
- js--小知识点
- url -- 将get请求连接参数变成对象
- event -- 一个函数处理多个事件
- try -- 处理异常
- Error -- 前段报错信息传给后台
- JSON -- 序列化
- return -- 返回true和false
- for -- 循环里初始化变量
- 命名 -- get和set怎么命名
- 链式调用
- 利用递归代替循环思路
- JS -- 技巧篇
- 技巧 -- 代码规范
- 技巧 -- 惰性载入函数
- 技巧 -- 防抖函数
- 技巧 -- 节流函数
- 插入补充(防抖/节流)
- 技巧 -- 定时器的使用
- 技巧 -- 回调函数
- 技巧 -- 分时函数
- 技巧 -- 除了return 我怎么跳出多层循环
- 技巧 -- switch 还是 if-else?
- 技巧 -- 将字符串转成对象
- 技巧 -- 函数转换
- 技巧 -- 工作记录数组对象中相同项
- JS -- 数组小文章总结
- 数组类型判断
- includes 和 indexOf
- for ... in,for ... of和forEach之间有什么区别
- map、filter、reduce、find 四种方法
- 多种形式处理数组思考方式
- for...in 和 Object.keys
- 各种知识点集合文章
- 创建数组 -- 总结
- 数组去重 -- 总结
- 获取数组中不重复的元素 -- 总结
- 比较两个数组元素相同 -- 总结
- 出现频率最高的元素 -- 总结
- 两数组交集 -- 总结
- 两数组差集 -- 总结
- 工具方法 - 总结
- 扁平化数组
- JS -- 数组技巧篇 30s
- 30s Array -- 创建数组篇(一)
- 30s Array --过滤(查询)篇章(一)
- 30s Array --过滤篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比较篇(一)
- 30s Array -- 分组篇(一)
- 30 Array -- 删除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 个人感觉不常用篇章
- JS -- 对象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具类型小方法
- 30s Object -- 跳过没看系列
- ES -- 新特性
- 变量篇章
- 变量 -- let/const/var声明
- 变量 -- 词法声明和变量声明
- 变量 -- var x = y = 100
- 变量 -- a.x = a = {n:2}
- 带标签的模板字符串
- 函数篇章
- 函数 -- 参数篇章
- 函数 -- 只能通过new创建实例
- 函数 -- 箭头函数
- 函数 -- 尾调优化
- 对象篇章
- 对象 -- 字面量写法的优化/新增方法
- 赋值篇章
- 解构赋值 -- 简单概念
- 解构赋值 -- 对象解构
- 解构赋值 -- 数组解构
- 解构赋值 -- 函数参数
- Symbol 属性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 类class篇章
- ES6 和 ES5 的写法比较
- es6 -- mixin函数继承
- es6 -- 创建一个接口
- ES5 VS ES6 -- class 编译
- 数组新功能
- 创建/转换 -- 数组
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循环的是什么
- 做一个异步执行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 结合使用
- 运算符 -- 展开运算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的异步
- js -- 异步、同步、阻塞、非阻塞
- js -- 如何做到异步的
- js -- 引擎线程,GUI渲染线程,浏览器事件触发线程
- js -- 如何通过事件循环运行异步
- js -- 误区任务回调就是异步
- js -- 宏任务和微任务
- 参考文章推荐阅读
- js -- callback 还是 promise
- js -- Promise 初识
- js -- 自己实现一个Promise
- js -- Promise 更多用法
- 再来看setTimeout 和for
- js -- ES8 异步 async await
- js -- 红绿灯问题
- js -- 倒计时
- 异步图片预加载
- 手动触发异步
- 异步题
- JS -- 模块化
- CommonJS -- 在node服务器端
- AMD 模块化规范
- ES Modules
- ES Modules -- 使用特点
- import 和 export 使用
- export 和 import -- 执行
- 其他用法
- systemjs
- 对比区别
- 使用babel 或webpack进行模块打包
- Jq -- 细节
- JS -- 性能优化
- 图片预加载
- js -- 正则
- 设计原则和编程技巧
- 设计原则 -- 单一职责
- js -- 设计模式
- 设计模式 -- 简单理解
- 一、鸭子类型
- 1.1 多态概念
- 1.2 小章节记录 -- 封装
- 1.3.多态和鸭子
- 设计模式 -- 单例模式(透明、惰性)
- 单例模式 -- js单例和惰性单例
- ES6 -- 写单例模式
- 设计模式 -- 策略模式
- 策略模式 -- 表单验证
- 策略模式 -- 表单验证多规则
- 策略模式和多态区别
- 设计模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分类
- 代理模式 -- 总结
- 设计模式 -- 迭代器模式
- 设计模式 -- 观察者(发布订阅)模式
- 观察者 和 发布订阅区别
- 发布订阅模式 -- 现在通用模型
- 发布订阅模式 -- 书中实际案例
- 发布订阅模式--全局发布订阅对象
- 发布订阅模式 -- vue
- 设计模式 -- 命令模式(对象方法拆分指令)
- 命令模式 -- js 自带
- 命令模式 -- 撤销和重做
- 命令模式 -- 命令和策略的区别
- 设计模式 -- 组合模式(树)
- 组合模式 -- 拆分了解
- 组合模式 -- java角度
- 组合模式 -- 书中案例扫描文件夹
- 组合模式 -- 注意点
- 组合模式 -- 引用父对象(书中案例)
- 组合模式 -- 小的案例
- 组合模式 -- 总结
- 设计模式 -- 模板方法(抽象类继承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js没有抽象类
- 模板方法 -- 钩子方法
- 模板方法 -- 用js方式来实现
- 设计模式 -- 享元模式
- 享元、单例、对象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代码案例
- 享元模式 -- 适用和内外部状态
- 额外扩展 -- 对象池
- 设计模式 -- 职责链模式
- 职责链 -- 前端角度
- 职责链和策略
- 职责链 -- 异步的职责链
- 职责链 -- AOP
- 职责链 -- 改造迭代器模式的代码
- 设计模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 总结
- 设计模式 -- 装饰者模式
- 装饰者模式 -- es5 解决方案
- 装饰器模式 -- 和代理模式区别
- 设计模式 -- 状态模式
- 状态模式 -- 前端思想
- 状态模式 -- 文件上传案例
- 状态模式 -- 和策略模式的区别
- 设计模式 -- 适配器模式
- js -- 代码重构
- 重构 -- 方法封装
- 重构 -- 抽象函数
- 高阶函数 -- 范式
- 状态管理方案
- Node -- 学习篇
- Node -- 服务端运行的js
- node -- Global(全局成员)
- node -- Buffer缓冲器
- node -- 路径操作
- node -- 文件的读写
- node -- 目录操作
- node -- HTTP
- HTTP -- 响应头常见类型
- HTTP -- 处理Get
- HTTP -- 处理Post
- HTTP -- 简单的案例
- Express
- Express -- 中间件
- Express -- 处理post/get
- Express -- 模板引擎
- Express -- 简单案例和目录搭建
- Express -- 数据库service.js
- Express -- json/url
- Express -- 配合数据库
- 配合数据库 -- 简单的登录
- npm -- js包管理
- npm -- 淘宝镜像
- nrm -- 更多镜像的选择
- yarn -- 包管理
- yarn -- 清理缓存
- WebPack -- 模块化开发
- webPack -- 安装、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64图片优劣
- webPack -- 完整配置
