[TOC]
>[success] # 弹性盒子布局
~~~
1.2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局,Flex 是 Flexible
Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性
~~~
>[danger] ##### flex 出现解决的问题
~~~
1.布局的传统解决方案,基于[盒状模型],依赖[`display`]属性 +[`position`]属性 +
[`float`]属性。
2.flex 可以更方便的实现我们想要的布局方式
3.设为 Flex 布局以后,子元素的`float`、`clear`和`vertical-align`属性将失效。
~~~
* 举个例子
~~~
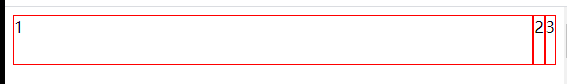
1.现在我有四个div 我想让它们在一行排列,效果如图,我们能想到的方法
1.1.将块级元素div转化行内块
1.2.使用浮动
1.3.使用定位
~~~

* 以行内块作为例子·
~~~html
<!DOCTYPE html>
<html lang="en">
<body>
<div class="a">
<!-- 如果换行会出现有间距问题,和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙 -->
<div>1</div><div>2</div><div>3</div><div>4</div>
</div>
</body>
<style>
.a div{
width:25%;
border:1px solid red;
display:inline-block;
box-sizing: border-box;
}
</style>
</html>
~~~
>[danger] ##### 做一个构想
~~~
1.现在让我们单纯设计,一个可以不用通过[`display`]属性 +[`position`]属性 +[`float`]属性。我们要考虑他所具备
的行为要有那些
1.1.可以规定元素布局形式,也就是可以设置让其'水平行或垂直列'
1.2.可以控制在主轴上的对齐方式,如果是水平排列是居左居右,如果是垂直列是居上还是居下
~~~
>[info] ## 真正的弹性盒子
~~~
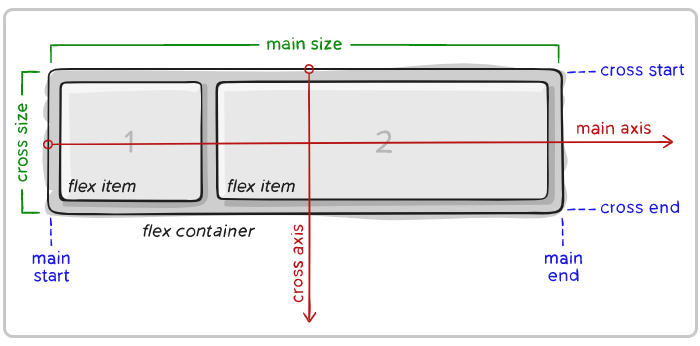
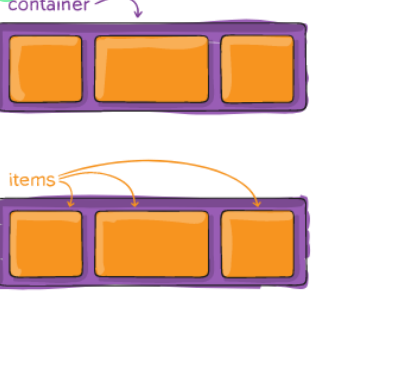
1.如图一样需要有一个父元素(flex container),父元素内部子元素叫'flex items'
2.子元素可以按照'main axis'(from main-start to main-end) 或'cross axis'(from cross-start to cross-end)进行布置,
'main axis'主轴、'cross axis' 交叉轴,主轴的开始位置结束位置分别是'main-start'、'main-end',交叉轴的开始位置
结束位置'cross-start'、'cross-end'
~~~


>[info] ## 真正的弹性盒子构成
1. 开启了 flex 布局的元素叫 **flex container**
2. flex container 里面的直接子元素叫做** flex item**

>[danger] ##### 当flex container中的子元素变成了flex item时, 具备一下特点
1. flex item的布局将受flex container属性的设置来进行控制和布局;
2. flex item不再严格区分**块级元素和行内级元素**
3. flex item默认情况下是包裹内容的, 但是可以设**置宽度和高度;**
>[info] ## 弹性盒子属性
整个弹性盒子布局整体可以看做两个部分,分别是`flex container` 弹性盒子的容器和 **flex items** 弹性盒子中的元素,因此在对应配置属性上也都是针对二者
* 其中**flex container** 上的 CSS 属性
1. flex-flow
2. flex-direction
3. flex-wrap
4. flex-flow
5. justify-content
6. align-items
7. align-content
* 应用在 **flex items** 上的 CSS 属性
1. flex-grow
2. flex-basis
3. flex-shrink
4. order
5. align-self
6. flex
>[info] ## 弹性盒子的使用
~~~
1.需要定义其父级为一个弹性盒子 -- 'display: flex'
2.可以在父级设置属性规定其内部子元素横纵轴排列方向 -- 'flex-direction'
3.可以在父级设置换行即排列子元素换行,默认情况下,项目都排在轴线 -- 'flex-wrap'
4.可以在父级设置内部子元素在主轴的对齐方式也就是'main-start'、'main-end'、'cross-start'、'cross-end' -- 'justify-content'
5.可以在父级设置内部子元素整侧轴对齐 -- 'align-items'
6.可以设置多个多根轴线侧轴对齐如果项目只有一根轴线,该属性不起作用 -- 'align-content'
~~~
* 注说明
设置 display 属性为**flex** 或者 **inline-flex** 可以成为 **flex container**,区别就是设置**flex**的 flex container 以 块 形式存在,**inline-flex**的 flex container 以 行内块 形式存在
>[danger] ##### 设置弹性盒子
~~~
1.在父元素'flex container' 设置属性'display: flex' 或者'display: inline-flex;'
~~~
~~~html
<!DOCTYPE html>
<html lang="en">
<body>
<div class="outter">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
<style>
.outter {
display: flex;
/* 设置弹性盒子为行内块 */
/* display: inline-flex; */
}
.outter div{
border:1px solid red;
box-sizing: border-box;
height:25%
}
</style>
</html>
~~~
>[danger] ##### 轴排列方向 -- 'flex-direction'
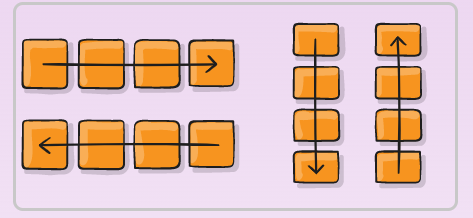
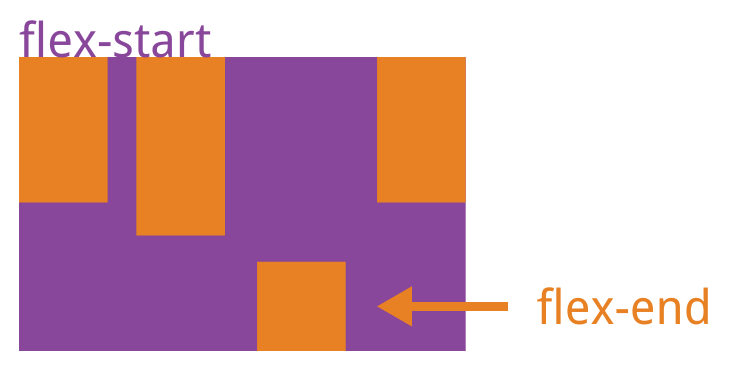
**flex items** 默认都是沿着 **main axis**(主轴)**从 main start 开始往 main end** 方向排布,因此即可设置四个方向依次是,默认主轴从左到右,从右到左,将交叉轴设置为主轴,从上到下和 从下到上

~~~
1.设置'flex item' 在元素中的排列方向设置属性'flex-direction: row | row-reverse | column | column-reverse;'
依次表示'主轴为水平方向,起点在左端(横向正序)'、'主轴为水平方向,起点在右端(横向倒叙)'
'主轴为垂直方向,起点在上沿。(纵向正序)'、'主轴为垂直方向,起点在下沿(纵向倒叙)'
~~~
* 代码案例
~~~html
<!DOCTYPE html>
<html lang="en">
<body>
<div class="outter">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
<style>
.outter {
display: flex;
/* 纵向反序 */
flex-direction: column-reverse;
}
.outter div{
width:25%;
border:1px solid red;
box-sizing: border-box;
}
</style>
</html>
~~~
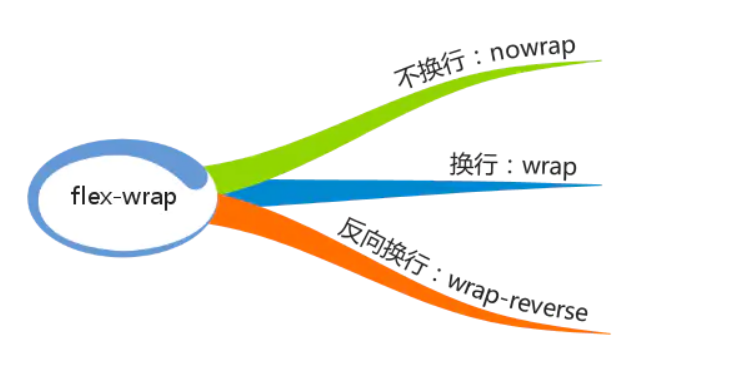
>[danger] ##### 换行 -- flex-wrap
~~~
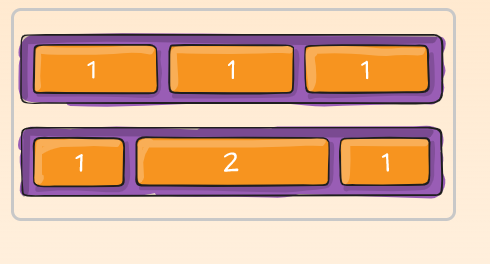
1.默认情况下,项目都排在一条线(又称"轴线")上,简单的说你不让他换行他会一直在这个轴线无限排列
2.' flex-wrap: nowrap | wrap | wrap-reverse;','nowrap(默认):不换行'、'wrap:换行,第一行在上方'、
'wrap-reverse:换行,第一行在下方'
~~~

* 使用阮一峰老师的图

~~~html
<!DOCTYPE html>
<html lang="en">
<body>
<div class="outter">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</body>
<style>
.outter {
display: flex;
/*
如果不加这个属性五个div即使你下面设置
一个占25%他依旧是五个都在一行
*/
flex-wrap: wrap;
}
.outter div{
width:25%;
border:1px solid red;
box-sizing: border-box;
}
</style>
</html>
~~~
>[danger] ##### flex-flow -- 属性是 flex-direction 和 flex-wrap 的简写
~~~
1.flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。顺序任何, 并且都可以省略;
~~~
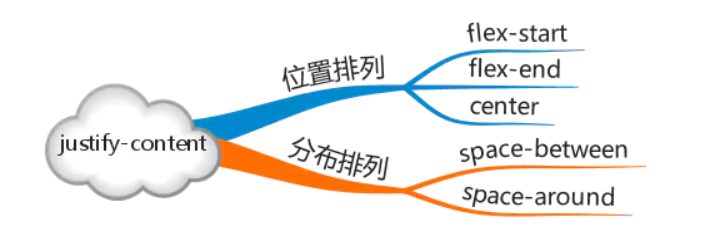
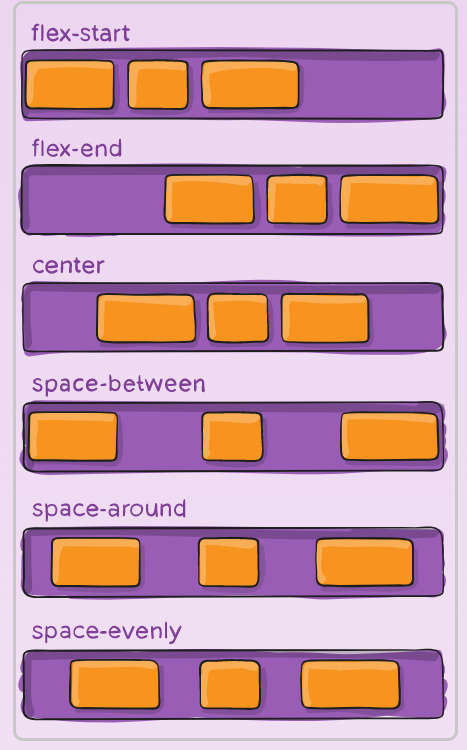
>[danger] ##### justify-content --- 设置主轴排列
* **justify-content 决定了 flex items 在 main axis**上的对齐方式
~~~
1.'justify-content'控制的是主轴('main axis')方向排列子容器
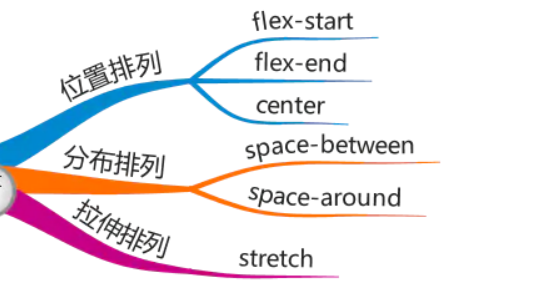
2.'justify-content: flex-start | flex-end | center | space-between | space-around;|space-evenly'
2.1. flex-start(默认值):与 main start 对齐
2.2. flex-end:与 main end 对齐
2.3. center:居中对齐
2.4. space-between:flex items 之间的距离相等,main start、main end两端对齐
2.5. space-around:flex items 之间的距离相等,flex items 与 main start、main end 之间的距离是 flex items 之间距离的一半
2.6.space-evenly:flex items 之间的距离相等,flex items 与 main start、main end 之间的距离 等于 flex items 之间的距离
~~~


~~~
<!DOCTYPE html>
<html lang="en">
<body>
<div class="outter">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
<style>
.outter {
display: flex;
justify-content: center;
}
.outter div{
width:25%;
border:1px solid red;
box-sizing: border-box;
}
</style>
</html>
~~~
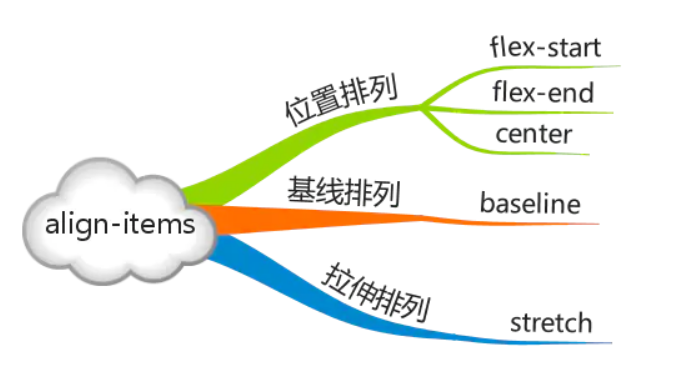
>[danger] ##### align-items -- 交叉轴
* **align-items 决定了 flex items 在 cross axis** 上的对齐方式
~~~
1.相比'justify-content' ,'align-items' 负责的是交叉轴也就是'cross axis' 的位置
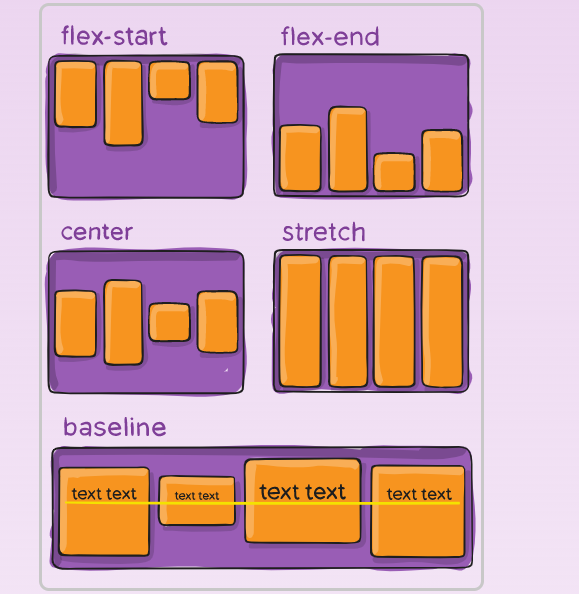
2.'align-items: flex-start | flex-end | center | baseline | stretch;'
2.1. flex-start:与 cross start 对齐
2.2. flex-end:与 cross end 对齐
2.3. center:居中对齐
2.4. baseline:与基准线对齐
2.5. stretch:当 flex items 在 cross axis 方向的 size 为 auto 时(即没设置指定宽度),会自动拉伸至填充 flex container
2.6. normal:在弹性布局中,效果和stretch一样
~~~


~~~html
<!DOCTYPE html>
<html lang="en">
<body>
<div class="outter">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
<style>
.outter {
display: flex;
align-items: center;
}
.outter div{
width:25%;
border:1px solid red;
box-sizing: border-box;
}
</style>
</html>
~~~
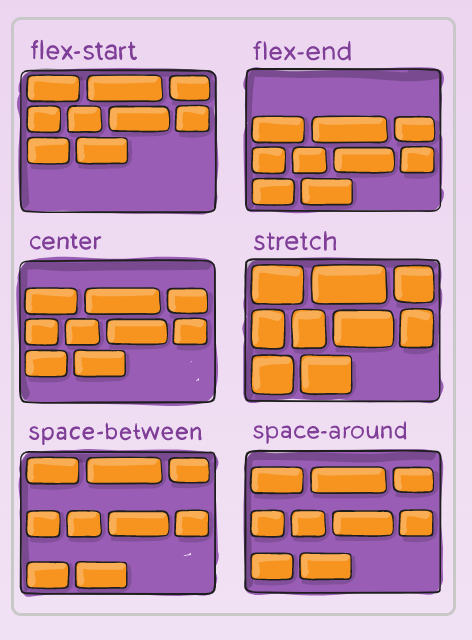
>[danger] ##### align-content -- 多行沿交叉轴对齐
* **align-content 决定了多行 flex items** 在 cross axis 上的对齐方式,用法与 justify-content 类似
~~~
1如果项目只有一根交叉轴,该属性不起作用。理解成必须多行这个属性才生效,必须flex 父容器设置高度
2.' align-content: flex-start | flex-end | center | space-between | space-around | stretch;'
~~~


>[info] ## flex-items 设置的属性
~~~
1.刚才是给父容器设置弹性盒子规定内部排列效果,每个单独项也是可以做单独配置,可配置的属性有
'order'、'flex-grow'、'flex-shrink'、'flex-basis'、'flex'、'align-self'
~~~
>[danger] ##### align-self属性
* **flex items 可以通过 align-self 覆盖 flex container** 设置的 align-items
~~~
1. `align-self`属性允许单个项目有与其他项目不一样的对齐方式,可覆盖`align-items`属性。默认值为`auto`,表示继承父元素的
`align-items`属性,如果没有父元素,则等同于`stretch`。
2. auto(默认值):遵从 flex container 的 align-items 设置`stretch、flex-start、flex-end、center、baseline`,效果跟 align-items 一致
3. flex items 扩展后的最终 size 不能超过 max-width\\max-height
~~~

>[danger] ##### order属性定义项目的排列顺序
~~~
1.每个item 默认排序值为0,可以通过改变排序数值来影响他们排序的位置,数字越小越靠前
~~~

>[danger] ##### flex-grow 项目的放大比例
~~~
1.可以设置每个item 占比大小默认为0,即如果存在剩余空间,也不放大
2. 当 flex container 在 main axis 方向上有剩余 size 时,flex-grow 属性才会有效
~~~

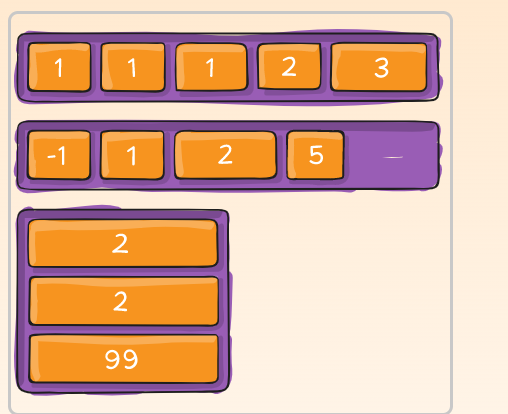
* 对于默认0的解释如图,即使有剩余空间其他的不会顶开

* 修改了第一块的flex-grow 为1则自动撑开

>[danger] ##### flex-shrink缩小比例
~~~
1.如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他
项目都为1,则空间不足时,前者不缩小负值对该属性无效,简单说当 flex items 在 main axis 方向上超过了 flex container
的 size,flex-shrink 属性才会有效
2. flex items 收缩后的最终 size 不能小于 min-width\\min-height
~~~
>[danger] flex属性
~~~
1. `flex`属性是`flex-grow`,`flex-shrink`和`flex-basis`的简写,默认值为`0 1 auto`。后两个属性可选。
1.1. 第一个值必须为一个无单位数,并且它会被当作 的值。
1.2. 第二个值必须为一个无单位数,并且它会被当作 的值。
1.3. 第三个值必须为一个有效的宽度值, 并且它会被当作 的值
~~~
* 注:flex-basis 用来设置 flex items 在 main axis 方向上的 base size
>[danger] ##### 内容参考
[# Flex 布局教程:语法篇](https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html)
[# A Complete Guide to Flexbox](https://css-tricks.com/snippets/css/a-guide-to-flexbox/)
[
一款通过游戏让你学会flexbox的网站,一共24关
](http://flexboxfroggy.com/)
https://juejin.cn/post/6844903474774147086 -- 二次纠正重看
[后续看](https://blog.csdn.net/cc18868876837/article/details/88138057)
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相关技术
- HTTP -- 相关的协议
- Emmet -- 语法
- HTML -- 补充
- iframe -- 补充
- checkbox 和 radio 细节
- form -- 补充
- html -- html5
- html -- 视频音频
- html -- html5 data-* 全局属性
- css -- 重学
- css -- 单位
- css 知识补充 -- 导入
- css -- 颜色补充
- css --继承性
- css - 元素隐藏
- 标签元素--块/行内/行内块
- css -- 盒子阴影 – 在线查看
- css -边框图形
- css -- Web字体
- css -- 精灵图
- css -- 属性补充
- text-align -- 内容
- line-height -- 行高
- 文字换行
- overflow-溢出
- css -- 选择器
- css -- 伪元素
- css -- 伪类选择器
- 设置高度宽度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮动
- 浮动 -- 案例
- flex -- 布局
- flex -- 解决等距布局
- flex -- 内容居中
- flex -- 导航栏
- Grid -- 布局
- css -- transform 形变
- css -- 垂直水平居中
- css -- transition 动画
- css -- Animation 动画
- css -- vertical-align
- css -- 函数
- css -- 媒体查询
- 重学案例
- 重新 -- 鼠标常见样式
- 重学 -- 透明边框background-clip
- 重学 -- 多重边框box-shadow
- css -- 预处理器
- 移动端适配
- 前端结构目录说明
- 浏览器 加载过程
- 回流和重绘
- 杂七杂八 -- 小工具方法
- npm包比较网站
- IP定位
- 通过useragent获取手机品牌型号
- 自启本地服务
- BOM -- 常用知识点记录
- window -- 认识
- windows -- 大小滚动
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存储 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知识总结
- DOM -- 获取元素
- DOM -- 节点属性
- DOM -- 元素属性
- 获取元素style的读取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滚动
- DOM -- 小练习
- Event -- 事件
- event -- 事件对象
- event -- 案例
- event -- 做一个树
- js -- ajax
- 封装一个ajax
- ajax -- 文件上传
- 倒计时抢购案例
- axios -- 封装
- 跨域
- 前端 -- Fetch API
- js -- 基础篇
- 数据类型
- 数据类型检测
- 类型小知识
- 原始类型的包装类
- 类型转换
- delete -- 运算符
- Date -- 对象
- 函数参数传递
- 对象某个属性不存时候判断
- 操作符
- 函数变量传值
- 访问对象通过点和[]
- 和if等同的一些写法
- for -- 执行顺序
- JS -- 执行过程
- JS中的堆(Heap)栈(Stack)内存
- JS -- 执行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 闭包概念
- 浅拷贝和深拷贝
- JS -- 严格模式
- js -- 数组篇
- Array -- 数组基础
- Array -- 小常识检测数组
- Array -- 小技巧将数组转成字符串
- Array -- 自带方法
- Array -- 数组插入总结
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 属性
- Function -- arguments
- Function -- 也是对象
- Function -- new Function 创建方法
- Function -- 函数作为返回值
- Function -- callee
- 匿名函数
- Function -- 闭包
- 闭包内存查看
- 闭包 -- 使用的案例
- 闭包 -- 使用的案例
- 箭头函数不适用场景
- js -- this、call、apply
- this -- 指向
- call、apply -- 讲解
- 总结 -- this
- 思考题
- Object -- 数据属性/访问器属性
- 新增关于对象方法
- js -- 面向对象
- 对象到底是什么
- 到底什么是js的对象
- js --prototype、__proto__与constructor 1
- JS es5继承
- JS 中的原型继承说明
- JS -- Object是所有类的父类
- 总结
- Object -- 函数构造函数
- Object -- 手动实现一个new
- js -- 函数式编程(目前只是了解后面需要更多时间深入)
- 了解 -- 高阶函数
- 了解 -- 纯函数
- 了解 -- 函数柯里化
- 柯里化 -- 知识点
- 了解 -- 函数组合
- 了解 -- 函子
- js--小知识点
- url -- 将get请求连接参数变成对象
- event -- 一个函数处理多个事件
- try -- 处理异常
- Error -- 前段报错信息传给后台
- JSON -- 序列化
- return -- 返回true和false
- for -- 循环里初始化变量
- 命名 -- get和set怎么命名
- 链式调用
- 利用递归代替循环思路
- JS -- 技巧篇
- 技巧 -- 代码规范
- 技巧 -- 惰性载入函数
- 技巧 -- 防抖函数
- 技巧 -- 节流函数
- 插入补充(防抖/节流)
- 技巧 -- 定时器的使用
- 技巧 -- 回调函数
- 技巧 -- 分时函数
- 技巧 -- 除了return 我怎么跳出多层循环
- 技巧 -- switch 还是 if-else?
- 技巧 -- 将字符串转成对象
- 技巧 -- 函数转换
- 技巧 -- 工作记录数组对象中相同项
- JS -- 数组小文章总结
- 数组类型判断
- includes 和 indexOf
- for ... in,for ... of和forEach之间有什么区别
- map、filter、reduce、find 四种方法
- 多种形式处理数组思考方式
- for...in 和 Object.keys
- 各种知识点集合文章
- 创建数组 -- 总结
- 数组去重 -- 总结
- 获取数组中不重复的元素 -- 总结
- 比较两个数组元素相同 -- 总结
- 出现频率最高的元素 -- 总结
- 两数组交集 -- 总结
- 两数组差集 -- 总结
- 工具方法 - 总结
- 扁平化数组
- JS -- 数组技巧篇 30s
- 30s Array -- 创建数组篇(一)
- 30s Array --过滤(查询)篇章(一)
- 30s Array --过滤篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比较篇(一)
- 30s Array -- 分组篇(一)
- 30 Array -- 删除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 个人感觉不常用篇章
- JS -- 对象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具类型小方法
- 30s Object -- 跳过没看系列
- ES -- 新特性
- 变量篇章
- 变量 -- let/const/var声明
- 变量 -- 词法声明和变量声明
- 变量 -- var x = y = 100
- 变量 -- a.x = a = {n:2}
- 带标签的模板字符串
- 函数篇章
- 函数 -- 参数篇章
- 函数 -- 只能通过new创建实例
- 函数 -- 箭头函数
- 函数 -- 尾调优化
- 对象篇章
- 对象 -- 字面量写法的优化/新增方法
- 赋值篇章
- 解构赋值 -- 简单概念
- 解构赋值 -- 对象解构
- 解构赋值 -- 数组解构
- 解构赋值 -- 函数参数
- Symbol 属性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 类class篇章
- ES6 和 ES5 的写法比较
- es6 -- mixin函数继承
- es6 -- 创建一个接口
- ES5 VS ES6 -- class 编译
- 数组新功能
- 创建/转换 -- 数组
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循环的是什么
- 做一个异步执行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 结合使用
- 运算符 -- 展开运算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的异步
- js -- 异步、同步、阻塞、非阻塞
- js -- 如何做到异步的
- js -- 引擎线程,GUI渲染线程,浏览器事件触发线程
- js -- 如何通过事件循环运行异步
- js -- 误区任务回调就是异步
- js -- 宏任务和微任务
- 参考文章推荐阅读
- js -- callback 还是 promise
- js -- Promise 初识
- js -- 自己实现一个Promise
- js -- Promise 更多用法
- 再来看setTimeout 和for
- js -- ES8 异步 async await
- js -- 红绿灯问题
- js -- 倒计时
- 异步图片预加载
- 手动触发异步
- 异步题
- JS -- 模块化
- CommonJS -- 在node服务器端
- AMD 模块化规范
- ES Modules
- ES Modules -- 使用特点
- import 和 export 使用
- export 和 import -- 执行
- 其他用法
- systemjs
- 对比区别
- 使用babel 或webpack进行模块打包
- Jq -- 细节
- JS -- 性能优化
- 图片预加载
- js -- 正则
- 设计原则和编程技巧
- 设计原则 -- 单一职责
- js -- 设计模式
- 设计模式 -- 简单理解
- 一、鸭子类型
- 1.1 多态概念
- 1.2 小章节记录 -- 封装
- 1.3.多态和鸭子
- 设计模式 -- 单例模式(透明、惰性)
- 单例模式 -- js单例和惰性单例
- ES6 -- 写单例模式
- 设计模式 -- 策略模式
- 策略模式 -- 表单验证
- 策略模式 -- 表单验证多规则
- 策略模式和多态区别
- 设计模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分类
- 代理模式 -- 总结
- 设计模式 -- 迭代器模式
- 设计模式 -- 观察者(发布订阅)模式
- 观察者 和 发布订阅区别
- 发布订阅模式 -- 现在通用模型
- 发布订阅模式 -- 书中实际案例
- 发布订阅模式--全局发布订阅对象
- 发布订阅模式 -- vue
- 设计模式 -- 命令模式(对象方法拆分指令)
- 命令模式 -- js 自带
- 命令模式 -- 撤销和重做
- 命令模式 -- 命令和策略的区别
- 设计模式 -- 组合模式(树)
- 组合模式 -- 拆分了解
- 组合模式 -- java角度
- 组合模式 -- 书中案例扫描文件夹
- 组合模式 -- 注意点
- 组合模式 -- 引用父对象(书中案例)
- 组合模式 -- 小的案例
- 组合模式 -- 总结
- 设计模式 -- 模板方法(抽象类继承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js没有抽象类
- 模板方法 -- 钩子方法
- 模板方法 -- 用js方式来实现
- 设计模式 -- 享元模式
- 享元、单例、对象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代码案例
- 享元模式 -- 适用和内外部状态
- 额外扩展 -- 对象池
- 设计模式 -- 职责链模式
- 职责链 -- 前端角度
- 职责链和策略
- 职责链 -- 异步的职责链
- 职责链 -- AOP
- 职责链 -- 改造迭代器模式的代码
- 设计模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 总结
- 设计模式 -- 装饰者模式
- 装饰者模式 -- es5 解决方案
- 装饰器模式 -- 和代理模式区别
- 设计模式 -- 状态模式
- 状态模式 -- 前端思想
- 状态模式 -- 文件上传案例
- 状态模式 -- 和策略模式的区别
- 设计模式 -- 适配器模式
- js -- 代码重构
- 重构 -- 方法封装
- 重构 -- 抽象函数
- 高阶函数 -- 范式
- 状态管理方案
- Node -- 学习篇
- Node -- 服务端运行的js
- node -- Global(全局成员)
- node -- Buffer缓冲器
- node -- 路径操作
- node -- 文件的读写
- node -- 目录操作
- node -- HTTP
- HTTP -- 响应头常见类型
- HTTP -- 处理Get
- HTTP -- 处理Post
- HTTP -- 简单的案例
- Express
- Express -- 中间件
- Express -- 处理post/get
- Express -- 模板引擎
- Express -- 简单案例和目录搭建
- Express -- 数据库service.js
- Express -- json/url
- Express -- 配合数据库
- 配合数据库 -- 简单的登录
- npm -- js包管理
- npm -- 淘宝镜像
- nrm -- 更多镜像的选择
- yarn -- 包管理
- yarn -- 清理缓存
- WebPack -- 模块化开发
- webPack -- 安装、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64图片优劣
- webPack -- 完整配置
