>[info] ## Js 中的原型继承
~~~
1.自定义函数时(箭头函数除外)也会默认生成,生成的显式原型对象只有一个属性 constructor ,
该属性指向函数自身。通常配合 new 关键字一起使用
2.这里解释一下'prototype(显式原型)'、"__proto__(隐式原型)"
2.1.'prototype' 是函数的属性,指向该构造函数的原型对象,首先函数也是一个对象,因此函数也可以定义属性
像第一条说的除了箭头函数,其他的函数都会默认生成一个显示原型对象,也就是key 为'prototype',并且对
应的value 是一个对象,这个对象默认包含一个constructor 属性指向的是函数自身
2.2.'__proto__'是对象的属性,指向该对象的构造函数的原型对象,这个是浏览器厂商提出的下面有具体解释
3.'prototype'放公用属性方法,'__proto__'告诉你可以去那里找公用属性和方法
~~~
* 2.1 说明
~~~
function test(){}
Object.getOwnPropertyNames(test)
// 打印结果
["length", "name", "arguments", "caller", "prototype"]
~~~
~~~
function fn() {}
fn.prototype.constructor === fn // true
~~~
* 一下内容来源 javasprict 设计模式与开发实践
~~~
1.js 是通过原型链相互继承的,因此需要遵守以下规则:
1.1 所有的数据都是对象
1.2 要得到一个对象,不是通过实例化类,而是找到一个对象作为原型并克隆他
1.3 对象会记住它的原型
1.4 如果对象无法响应某个请求,它会把这个请求委托给它自己的原型
~~~
>[danger] ##### 解释 -- 所有的数据都是对象
~~~
1.在js 中这句话不是完全对的,除了undefined ,所有数据都是对象
~~~
>[danger] ##### 解释 -- 要得到一个对象,不是通过实例化类,而是找到一个对象作为原型并克隆他
~~~
1.下面的案例当使用new 的时候会调用,此时的函数不是普通函数,而是变成了构造
器,先克隆Object.prototype对象,在进行其他操作
2.可以利用getPrototypeOf 来看当前实例对象的原型
~~~
~~~
function Person(name) {
this.name = name
}
Person.prototype.getName=function(){
return this.name
}
var a = new Person('sven')
console.log(Object.getPrototypeOf(a) === Person.prototype) // true
~~~
>[danger] ##### 解释 -- 对象会记住它的原型
~~~
1.原型就是对象的属性,包括被称为隐式原型的 proto 属性和被称为显式原型的 prototype 属性
2.浏览器厂商为我们增加'__proto__' 属性,通过这个属性我们可以看到当前对象继承
的原型举个例子
var a = new Object()
console.log(a.__proto__ === Object.prototype) // true 对象指向了他的原型
3.通过下面代码弄清一个概念,首先创建了一个'DoSomething',并且给'DoSomething'的原型链赋值属性'name',
打印他的原型链,发现name 和构造函数'constructor' 属于'DoSomething'自己的,通过 '__proto__'可以看到当前
'DoSomething'继承的原型'Object',通过new创建的'doSomething' 对象同理
~~~
* 解释第一条
~~~
1.当创建对象 a 时,a 的隐式原型会指向构造函数 Object() 的显式原型
~~~
~~~
var a = {}
a.__proto__ === Object.prototype // true
var b= new Object()
b.__proto__ === a.__proto__ // true
~~~
* 通过其他例子来理解
~~~
function DoSomething(){}
console.log( DoSomething.prototype );
DoSomething.prototype.name = 'wang'
// {
// name: "wang", ------------> name 属性是DoSomething自己的所以不是从他的copy原型来的,因此不再__proto__
// constructor: ƒ DoSomething(),
// __proto__: { -----------------> 这里的原型链指向的是Object,这证明最开始说的'Object'就是所有对象的原型'
// constructor: ƒ Object(),
// hasOwnProperty: ƒ hasOwnProperty(),
// isPrototypeOf: ƒ isPrototypeOf(),
// propertyIsEnumerable: ƒ propertyIsEnumerable(),
// toLocaleString: ƒ toLocaleString(),
// toString: ƒ toString(),
// valueOf: ƒ valueOf()
// }
// }
const doSomething = new DoSomething()
doSomething.age = 17
console.log( doSomething)
// {
// age: 17, ---------》 age 属性是doSomething 的因此不再__proto__
// __proto__: { ---------》doSomething 是从DoSomething克隆来的因此一层原型链指向是DoSomething
// name: "wang",
// constructor: ƒ DoSomething(),
// __proto__: { -----------------》DoSomething 是从Object 来的因此第二层是在Object
// constructor: ƒ Object(),
// hasOwnProperty: ƒ hasOwnProperty(),
// isPrototypeOf: ƒ isPrototypeOf(),
// propertyIsEnumerable: ƒ propertyIsEnumerable(),
// toLocaleString: ƒ toLocaleString(),
// toString: ƒ toString(),
// valueOf: ƒ valueOf()
// }
// }
// }
~~~
>[danger] ##### 解释 -- 如果对象无法响应某个请求,它会把这个请求委托给它自己的原型
~~~
1.虽然JavaScript的对象最初都是由Object.prototype对象克隆而来的,但对象构造器的原型
并不仅限于Object.prototype上,而是可以动态指向其他对象。这样一来,当对象a需要借用
对象b的能力时,可以有选择性地把对象a的构造器的原型指向对象b,从而达到继承的效果。
下面的代码原型继承方式
1.1.首先,尝试遍历对象a中的所有属性,但没有找到name这个属性。
1.2.查找name属性的这个请求被委托给对象a的构造器的原型,它被a.__proto__
记录着并且指向A.prototype,而A.prototype被设置为对象obj。
1.3.在对象obj中找到了name属性,并返回它的值。
~~~
~~~
var obj = { name: 'sven' };
var A = function(){};
A.prototype = obj;
var a = new A();
console.log( a.name );
~~~
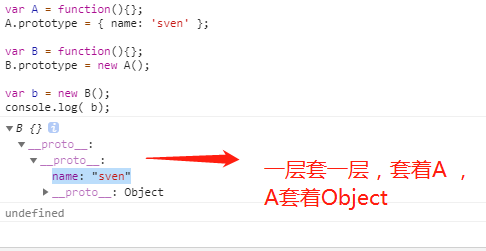
~~~
1.当我们期望得到一个'类'继承自另外一个'类'的效果时,往往会用下面的代码来模拟实现:
1.1 首先,尝试遍历对象b中的所有属性,但没有找到name这个属性。
1.2 查找name属性的请求被委托给对象b的构造器的原型,它被b.__proto__ 记录着并且
指向B.prototype,而B.prototype被设置为一个通过new A()创建出来的对象。
1.3 在该对象中依然没有找到name属性,于是请求被继续委托给这个对象构造器的原型A.prototype。
1.4在A.prototype中找到了name属性,并返回它的值。
~~~
~~~
var A = function(){};
A.prototype = { name: 'sven' };
var B = function(){};
B.prototype = new A();
var b = new B();
console.log( b.name );
~~~
>[danger] ##### Object.create -- 克隆原型
[MDN -- Object.create](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/create)
~~~
1.我们之前说了'js是基于原型'创建对象,只要我们能复制一个对象创建一个新的变向就相当于创建了一个对象,
这里js也提供了一个方法'Object.create'
~~~
* 简单理解
~~~
1.ECMAScript 5 中引入了一个新方法:Object.create()。可以调用这个方法来创建一个新对象。新对象的原型就是调
用 create 方法时传入的第一个参数
2.相比js 本身'{}'创建对象是一次性,改变了后续的引用都会变,相比以前通过构造函数方式也好,通过闭包的
方式也好,无非都是想让对象可以在同一复制出来多个,现在'Object.create' 就完全可以做到了
~~~
~~~
function Person( name ){
this.name = name;
};
Person.prototype.getName = function(){
return this.name;
};
// 这里让o2对象的原型链指向了Person,并且给o2对象自己添加了个属性p
/*
下面的写法等同于
const o2 = new Object()
o2.__proto__ = Person.prototype
o2.p = 42
所以o2只是继承了Person.prototype原型链但是没有基础他的name属性
因此o2是没有name属性的
*/
o2 = Object.create(Person.prototype, {
p: {
value: 42,
writable: true,
enumerable: true,
configurable: true
}
});
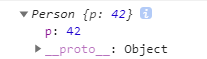
// 打印结果如图一
console.log(o2)
const per = new Person()
o3 = Object.create(per, {
p: {
value: 42,
writable: true,
enumerable: true,
configurable: true
}
});
// 打印结果如图一
console.log(o3)
~~~
* 图一

>[info] ## 图形化理解

>[info] ## 参考
[参考文章推荐](https://juejin.im/post/5d622f14f265da03a1486408#heading-0)
[参考文章推荐](https://juejin.im/post/5cc99fdfe51d453b440236c3)
[具有参考的文章](https://www.zhihu.com/question/34183746)
[MDN关于继承和原型链解释强烈推荐必读](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Inheritance_and_the_prototype_chain)>
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相关技术
- HTTP -- 相关的协议
- Emmet -- 语法
- HTML -- 补充
- iframe -- 补充
- checkbox 和 radio 细节
- form -- 补充
- html -- html5
- html -- 视频音频
- html -- html5 data-* 全局属性
- css -- 重学
- css -- 单位
- css 知识补充 -- 导入
- css -- 颜色补充
- css --继承性
- css - 元素隐藏
- 标签元素--块/行内/行内块
- css -- 盒子阴影 – 在线查看
- css -边框图形
- css -- Web字体
- css -- 精灵图
- css -- 属性补充
- text-align -- 内容
- line-height -- 行高
- 文字换行
- overflow-溢出
- css -- 选择器
- css -- 伪元素
- css -- 伪类选择器
- 设置高度宽度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮动
- 浮动 -- 案例
- flex -- 布局
- flex -- 解决等距布局
- flex -- 内容居中
- flex -- 导航栏
- Grid -- 布局
- css -- transform 形变
- css -- 垂直水平居中
- css -- transition 动画
- css -- Animation 动画
- css -- vertical-align
- css -- 函数
- css -- 媒体查询
- 重学案例
- 重新 -- 鼠标常见样式
- 重学 -- 透明边框background-clip
- 重学 -- 多重边框box-shadow
- css -- 预处理器
- 移动端适配
- 前端结构目录说明
- 浏览器 加载过程
- 回流和重绘
- 杂七杂八 -- 小工具方法
- npm包比较网站
- IP定位
- 通过useragent获取手机品牌型号
- 自启本地服务
- BOM -- 常用知识点记录
- window -- 认识
- windows -- 大小滚动
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存储 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知识总结
- DOM -- 获取元素
- DOM -- 节点属性
- DOM -- 元素属性
- 获取元素style的读取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滚动
- DOM -- 小练习
- Event -- 事件
- event -- 事件对象
- event -- 案例
- event -- 做一个树
- js -- ajax
- 封装一个ajax
- ajax -- 文件上传
- 倒计时抢购案例
- axios -- 封装
- 跨域
- 前端 -- Fetch API
- js -- 基础篇
- 数据类型
- 数据类型检测
- 类型小知识
- 原始类型的包装类
- 类型转换
- delete -- 运算符
- Date -- 对象
- 函数参数传递
- 对象某个属性不存时候判断
- 操作符
- 函数变量传值
- 访问对象通过点和[]
- 和if等同的一些写法
- for -- 执行顺序
- JS -- 执行过程
- JS中的堆(Heap)栈(Stack)内存
- JS -- 执行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 闭包概念
- 浅拷贝和深拷贝
- JS -- 严格模式
- js -- 数组篇
- Array -- 数组基础
- Array -- 小常识检测数组
- Array -- 小技巧将数组转成字符串
- Array -- 自带方法
- Array -- 数组插入总结
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 属性
- Function -- arguments
- Function -- 也是对象
- Function -- new Function 创建方法
- Function -- 函数作为返回值
- Function -- callee
- 匿名函数
- Function -- 闭包
- 闭包内存查看
- 闭包 -- 使用的案例
- 闭包 -- 使用的案例
- 箭头函数不适用场景
- js -- this、call、apply
- this -- 指向
- call、apply -- 讲解
- 总结 -- this
- 思考题
- Object -- 数据属性/访问器属性
- 新增关于对象方法
- js -- 面向对象
- 对象到底是什么
- 到底什么是js的对象
- js --prototype、__proto__与constructor 1
- JS es5继承
- JS 中的原型继承说明
- JS -- Object是所有类的父类
- 总结
- Object -- 函数构造函数
- Object -- 手动实现一个new
- js -- 函数式编程(目前只是了解后面需要更多时间深入)
- 了解 -- 高阶函数
- 了解 -- 纯函数
- 了解 -- 函数柯里化
- 柯里化 -- 知识点
- 了解 -- 函数组合
- 了解 -- 函子
- js--小知识点
- url -- 将get请求连接参数变成对象
- event -- 一个函数处理多个事件
- try -- 处理异常
- Error -- 前段报错信息传给后台
- JSON -- 序列化
- return -- 返回true和false
- for -- 循环里初始化变量
- 命名 -- get和set怎么命名
- 链式调用
- 利用递归代替循环思路
- JS -- 技巧篇
- 技巧 -- 代码规范
- 技巧 -- 惰性载入函数
- 技巧 -- 防抖函数
- 技巧 -- 节流函数
- 插入补充(防抖/节流)
- 技巧 -- 定时器的使用
- 技巧 -- 回调函数
- 技巧 -- 分时函数
- 技巧 -- 除了return 我怎么跳出多层循环
- 技巧 -- switch 还是 if-else?
- 技巧 -- 将字符串转成对象
- 技巧 -- 函数转换
- 技巧 -- 工作记录数组对象中相同项
- JS -- 数组小文章总结
- 数组类型判断
- includes 和 indexOf
- for ... in,for ... of和forEach之间有什么区别
- map、filter、reduce、find 四种方法
- 多种形式处理数组思考方式
- for...in 和 Object.keys
- 各种知识点集合文章
- 创建数组 -- 总结
- 数组去重 -- 总结
- 获取数组中不重复的元素 -- 总结
- 比较两个数组元素相同 -- 总结
- 出现频率最高的元素 -- 总结
- 两数组交集 -- 总结
- 两数组差集 -- 总结
- 工具方法 - 总结
- 扁平化数组
- JS -- 数组技巧篇 30s
- 30s Array -- 创建数组篇(一)
- 30s Array --过滤(查询)篇章(一)
- 30s Array --过滤篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比较篇(一)
- 30s Array -- 分组篇(一)
- 30 Array -- 删除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 个人感觉不常用篇章
- JS -- 对象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具类型小方法
- 30s Object -- 跳过没看系列
- ES -- 新特性
- 变量篇章
- 变量 -- let/const/var声明
- 变量 -- 词法声明和变量声明
- 变量 -- var x = y = 100
- 变量 -- a.x = a = {n:2}
- 带标签的模板字符串
- 函数篇章
- 函数 -- 参数篇章
- 函数 -- 只能通过new创建实例
- 函数 -- 箭头函数
- 函数 -- 尾调优化
- 对象篇章
- 对象 -- 字面量写法的优化/新增方法
- 赋值篇章
- 解构赋值 -- 简单概念
- 解构赋值 -- 对象解构
- 解构赋值 -- 数组解构
- 解构赋值 -- 函数参数
- Symbol 属性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 类class篇章
- ES6 和 ES5 的写法比较
- es6 -- mixin函数继承
- es6 -- 创建一个接口
- ES5 VS ES6 -- class 编译
- 数组新功能
- 创建/转换 -- 数组
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循环的是什么
- 做一个异步执行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 结合使用
- 运算符 -- 展开运算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的异步
- js -- 异步、同步、阻塞、非阻塞
- js -- 如何做到异步的
- js -- 引擎线程,GUI渲染线程,浏览器事件触发线程
- js -- 如何通过事件循环运行异步
- js -- 误区任务回调就是异步
- js -- 宏任务和微任务
- 参考文章推荐阅读
- js -- callback 还是 promise
- js -- Promise 初识
- js -- 自己实现一个Promise
- js -- Promise 更多用法
- 再来看setTimeout 和for
- js -- ES8 异步 async await
- js -- 红绿灯问题
- js -- 倒计时
- 异步图片预加载
- 手动触发异步
- 异步题
- JS -- 模块化
- CommonJS -- 在node服务器端
- AMD 模块化规范
- ES Modules
- ES Modules -- 使用特点
- import 和 export 使用
- export 和 import -- 执行
- 其他用法
- systemjs
- 对比区别
- 使用babel 或webpack进行模块打包
- Jq -- 细节
- JS -- 性能优化
- 图片预加载
- js -- 正则
- 设计原则和编程技巧
- 设计原则 -- 单一职责
- js -- 设计模式
- 设计模式 -- 简单理解
- 一、鸭子类型
- 1.1 多态概念
- 1.2 小章节记录 -- 封装
- 1.3.多态和鸭子
- 设计模式 -- 单例模式(透明、惰性)
- 单例模式 -- js单例和惰性单例
- ES6 -- 写单例模式
- 设计模式 -- 策略模式
- 策略模式 -- 表单验证
- 策略模式 -- 表单验证多规则
- 策略模式和多态区别
- 设计模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分类
- 代理模式 -- 总结
- 设计模式 -- 迭代器模式
- 设计模式 -- 观察者(发布订阅)模式
- 观察者 和 发布订阅区别
- 发布订阅模式 -- 现在通用模型
- 发布订阅模式 -- 书中实际案例
- 发布订阅模式--全局发布订阅对象
- 发布订阅模式 -- vue
- 设计模式 -- 命令模式(对象方法拆分指令)
- 命令模式 -- js 自带
- 命令模式 -- 撤销和重做
- 命令模式 -- 命令和策略的区别
- 设计模式 -- 组合模式(树)
- 组合模式 -- 拆分了解
- 组合模式 -- java角度
- 组合模式 -- 书中案例扫描文件夹
- 组合模式 -- 注意点
- 组合模式 -- 引用父对象(书中案例)
- 组合模式 -- 小的案例
- 组合模式 -- 总结
- 设计模式 -- 模板方法(抽象类继承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js没有抽象类
- 模板方法 -- 钩子方法
- 模板方法 -- 用js方式来实现
- 设计模式 -- 享元模式
- 享元、单例、对象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代码案例
- 享元模式 -- 适用和内外部状态
- 额外扩展 -- 对象池
- 设计模式 -- 职责链模式
- 职责链 -- 前端角度
- 职责链和策略
- 职责链 -- 异步的职责链
- 职责链 -- AOP
- 职责链 -- 改造迭代器模式的代码
- 设计模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 总结
- 设计模式 -- 装饰者模式
- 装饰者模式 -- es5 解决方案
- 装饰器模式 -- 和代理模式区别
- 设计模式 -- 状态模式
- 状态模式 -- 前端思想
- 状态模式 -- 文件上传案例
- 状态模式 -- 和策略模式的区别
- 设计模式 -- 适配器模式
- js -- 代码重构
- 重构 -- 方法封装
- 重构 -- 抽象函数
- 高阶函数 -- 范式
- 状态管理方案
- Node -- 学习篇
- Node -- 服务端运行的js
- node -- Global(全局成员)
- node -- Buffer缓冲器
- node -- 路径操作
- node -- 文件的读写
- node -- 目录操作
- node -- HTTP
- HTTP -- 响应头常见类型
- HTTP -- 处理Get
- HTTP -- 处理Post
- HTTP -- 简单的案例
- Express
- Express -- 中间件
- Express -- 处理post/get
- Express -- 模板引擎
- Express -- 简单案例和目录搭建
- Express -- 数据库service.js
- Express -- json/url
- Express -- 配合数据库
- 配合数据库 -- 简单的登录
- npm -- js包管理
- npm -- 淘宝镜像
- nrm -- 更多镜像的选择
- yarn -- 包管理
- yarn -- 清理缓存
- WebPack -- 模块化开发
- webPack -- 安装、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64图片优劣
- webPack -- 完整配置
