>[success] # 前后端分离
1. **服务器端渲染(SSR,server side render)**:客户端发出请求 -> 服务端接收请求并返回相应HTML文档 -> 页面刷新,客户端加载新的HTML文档,页**面是通过后端渲染来完成的**
* 产生弊端
当用户点击页面中的某个按钮向服务器发送请求时,页面本质上只是**一些数据发生了变化**,而此时服务器却**要将重绘的整个页面再返回给浏览器加载**,这显然有悖于程序员的“DRY( Don‘t repeat yourself )”原则;只是一些数据的变化却迫使服务器要返回整个HTML文档,这本身也会给**网络带宽带来不必要的开销**
2. **客户端渲染**:只向服务器请求新的数据,并且在阻止页面刷新的情况下,动态的替换页面中展示的数据
>[success] # ajax
1. **ajax 全称 Asynchronous JavaScript + XML(异步JavaScript和XML)**,2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的新方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要XMLHttpRequest。当使用结合了这些技术的AJAX模型以后, **网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面**。这使得程序能够更快地回应用户的操作。尽管X在Ajax中代表XML, 但**由于JSON的许多优势,比如更加轻量以及作为Javascript的一部分,目前JSON的使用比XML更加普遍**。JSON和XML都被用于在Ajax模型中打包信息。
[参考资料mdn Ajax
](https://developer.mozilla.org/zh-CN/docs/Web/Guide/AJAX)
>[success] # 了解HTTP
1. **HTTP超文本传输协议**
2. 各个版本
2.1. **HTTP/0.9**,发布于1991年,只支持GET请求方法获取文本数据,当时主要是为了获取HTML页面内容
2.2. **HTTP/1.0**,发布于1996年,支持POST、HEAD等请求方法,支持请求头、响应头等,支持更多种数据类型(不再局限于文本数据),但是浏览器的每次请求都需要与服务器建立一个TCP连接,请求处理完成后立即断开TCP连接,每次建立连接增加了性能损耗
2.3. **HTTP/1.1**,发布于1997年,增加了PUT、DELETE等请求方法,采用持久连接(Connection: keep-alive),多个请求可以共用同一个TCP连接
2.4. **HTTP/2.0**,2015年
2.5. **HTTP/3.0**,2018年
>[danger] ##### 状态码
~~~
HTTP状态码 xhr.status/xhr.statusText
+ 200 OK
+ 202 Accepted :服务器已接受请求,但尚未处理(异步)
+ 204 No Content:服务器成功处理了请求,但不需要返回任何实体内容
+ 206 Partial Content:服务器已经成功处理了部分 GET 请求(断点续传 Range/If-Range/Content-Range/Content-Type:”multipart/byteranges”/Content-Length….)
+ 301 Moved Permanently 永久转移 「域名迁移」
+ 302 Move Temporarily 临时转移 「负载均衡」
+ 304 Not Modified
+ 305 Use Proxy
+ 400 Bad Request : 请求参数有误
+ 401 Unauthorized:权限(Authorization)
+ 403 Forbidden 服务器拒绝执行「为啥可能会已响应主体返回」
+ 404 Not Found 地址错误
+ 405 Method Not Allowed 请求方式不被允许
+ 408 Request Timeout 请求超时
+ 500 Internal Server Error 未知服务器错误
+ 503 Service Unavailable 超负荷
+ 505 HTTP Version Not Supported
~~~
>[danger] ##### 请求和响应
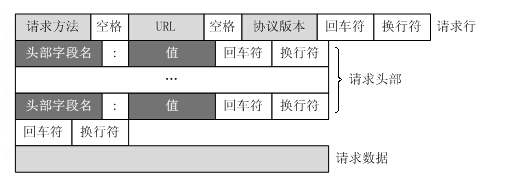
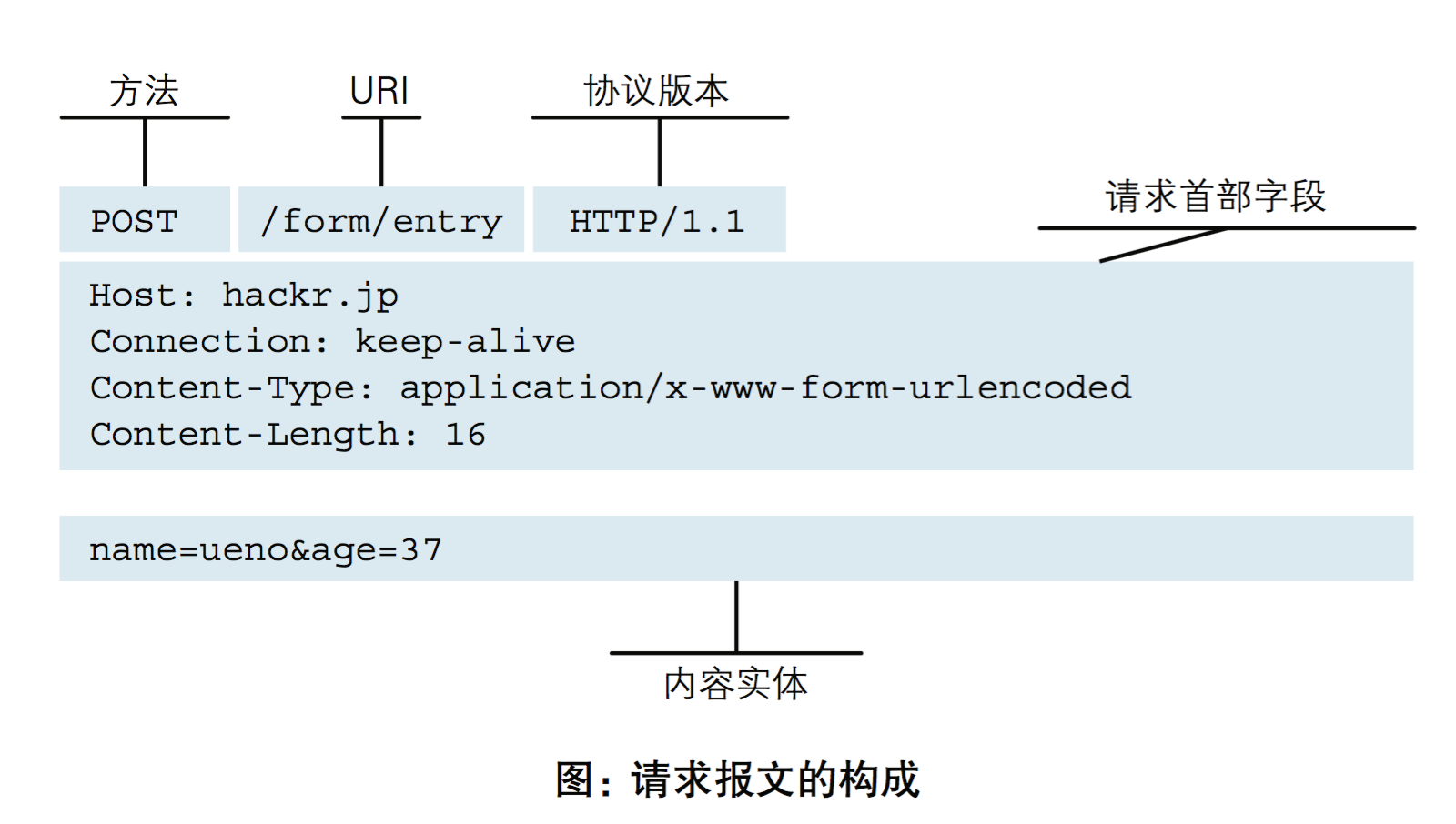
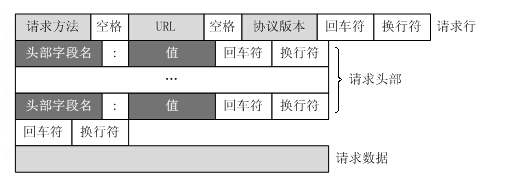
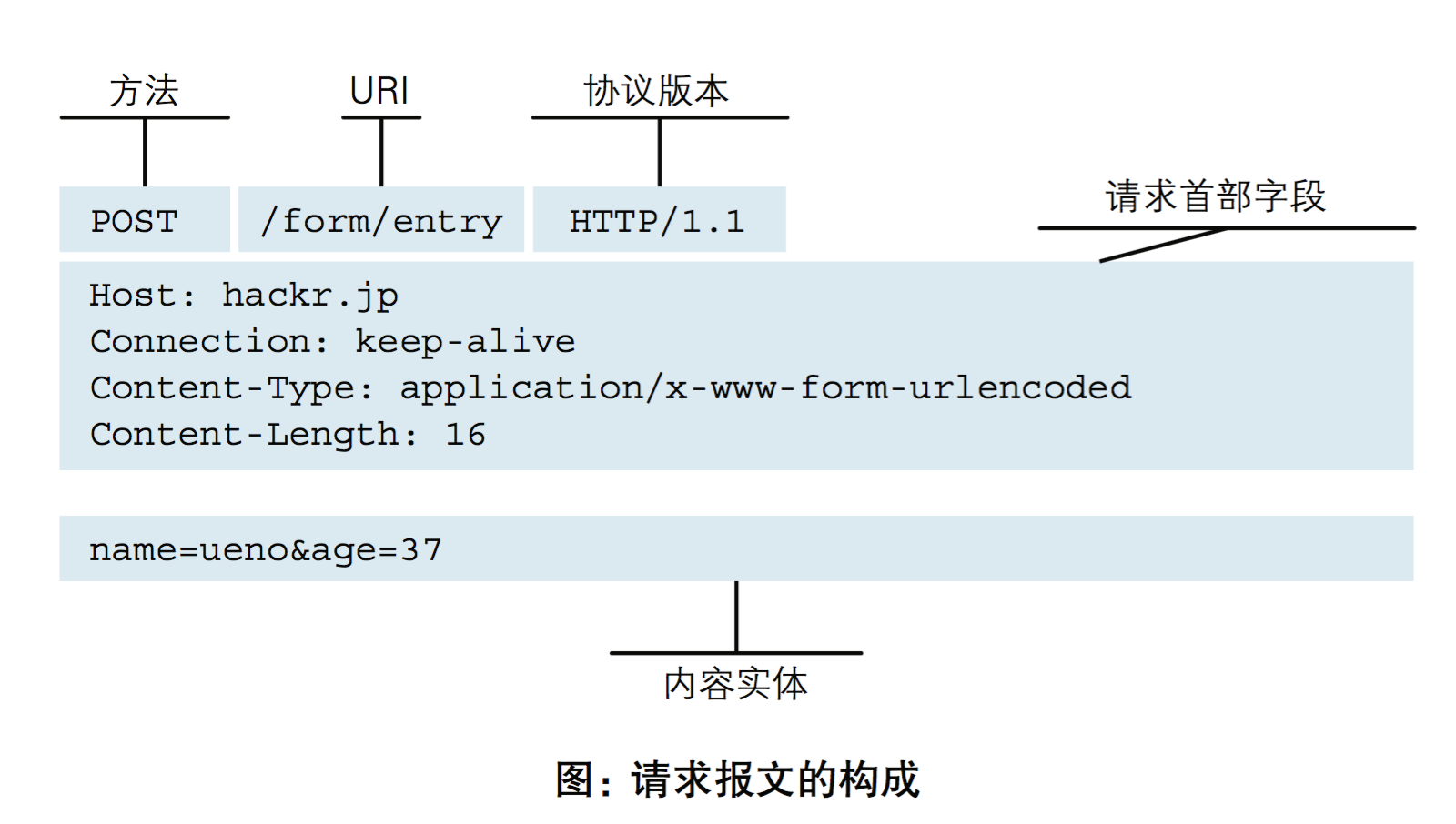
* 如图请求格式


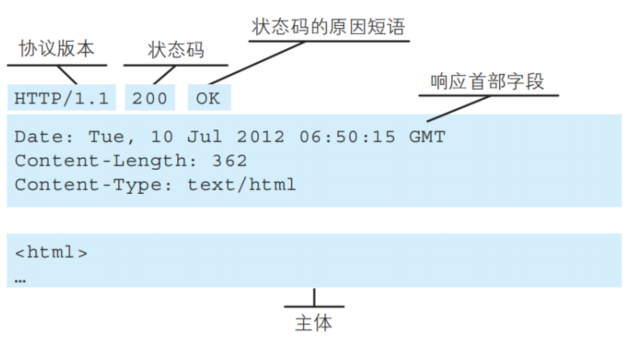
* 如图响应格式

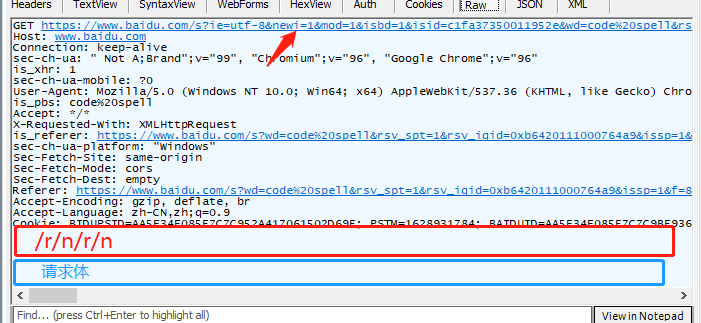
* get 请求

>[danger] ##### 请求头参数
1. **content-length**:文件的大小长度
2. **keep-alive**:http是基于TCP协议的,但是通常在进行一次请求和响应结束后会立刻中断;
2.1. 在http1.0中,如果想要继续保持连接:浏览器需要在请求头中添加 connection: keep-alive;服务器需要在响应头中添加 connection:keey-alive;当客户端再次放请求时,就会使用同一个连接,直接一方中断连接;
2.2. 在http1.1中,所有连接默认是 connection: keep-alive的;不同的Web服务器会有不同的保持 keep-alive的时间;Node中默认是5s中;
3. **accept-encoding**:告知服务器,客户端支持的文件压缩格式,比如js文件可以使用gzip编码,对应 .gz文件;
4. **accept**:告知服务器,客户端可接受文件的格式类型;
5. **user-agent**:客户端相关的信息;
>[danger] ##### content-type
1. 请求头和响应头中'**Content-Type**' ,用于定义用户的浏览器或相关设备如何显示将要加载的数据,或者如何处理将要加载的数据
* **value 值介绍**
1. **application/x-www-form-urlencoded**:表示数据被编码成以 '&' 分隔的键 - 值对,同时以 '=' 分隔键和值
2. **application/json**:表示是一个json类型;
3. **text/plain**:表示是文本类型;
4. **application/xml**:表示是xml类型;
5. **multipart/form-data**:表示是上传文件,指定传输数据为二进制类型,比如图片、mp3、文件;
6. **application/octet-stream** : 二进制流数据(如常见的文件下载)
7. **image/png**: png图片格式
8. **text/xml** : XML格式(忽略xml头所指定编码格式而默认采用us-ascii编码)
9. **text/html** : HTML格式
*****
* **请求设置 `content-type`**
1. 设置在发送请求页面的**header**中
~~~html
<header>
<meta content="text/html" charset="utf-8"/>
</header>
~~~
2. 设置在**form**表单提交的**enctype**参数中,只能指定**application/x-www-form-urlencoded和multipart/form-data**这两种类型默认是**application/x-www-form-urlencoded**类型,浏览器会把表单中发送的数据编码为`“key=value”`对的形式当向服务器发送大量的文本、包含非ASCII字符的文本或二进制数据时,例如**上传文件时**,选择**multipart/form-data**
~~~html
<form action="" enctype="multipart/form-data"></form>
<form action="" enctype="application/x-www-form-urlencoded"></form>
~~~
3. 当使用下面介绍`XMLHttpRequest` 可设置参数,xhr.send(data)中data参数的数据类型会影响请求头部content-type的默认值,如果用xhr.setRequestHeader()手动设置了中content-type的值,以上默认值就会被覆盖。
~~~
var str = 'DOMString就等同于JS中的普通字符串';
var xhr = new XMLHttpRequest();
xhr.open('POST', '/server', true);
xhr.onload = function(e) {};
//xhr.send(data)的参数data是DOMString 类型,content-type默认值为text/plain;charset=UTF-8
xhr.setRequestHeader('Content-Type', 'text/plain;charset=UTF-8');
xhr.send(str);
~~~
*****
* **响应 设置`content-type`**
1. 当使用下面介绍`XMLHttpRequest` 可设置参数,**xhr.response的数据类型**,可设置的类型
|responseType值| xhr.response 数据类型 |说明|
| --- | --- | --- |
|"" |String字符串 |默认值(在不设置responseType时)|
|"text" |String字符串 | |
|"document" |Document对象| 希望返回 XML 格式数据时使用|
|"json" |javascript对象 |存在兼容性问题,IE10/IE11不支持|
|"blob"| Blob对象 | |
|"arrayBuffer" |ArrayBuffer对象 | |
————————————————
版权声明:本文为CSDN博主「借物小人」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/u012894692/article/details/88846401
>[info] ## XMLHttpRequest
1. `XMLHttpRequest`(XHR)对象用于与服务器交互。通过 XMLHttpRequest 可以在不刷新页面的情况下请求特定 URL,获取数据。这允许网页在不影响用户操作的情况下,更新页面的局部内容。`XMLHttpRequest`在[AJAX]编程中被大量使用
[参考资料MDN # XMLHttpRequest](https://developer.mozilla.org/zh-CN/docs/Web/API/XMLHttpRequest)
2. 使用四步骤
2.1. 创建网络请求的**AJAX**对象(使用XMLHttpRequest)
2.2. 监听XMLHttpRequest对象状态的变化,或者监听**onload**事件(请求完成时触发)
2.3. 配置网络请求(通过**open**方法)
2.4. 发送**send**网络请求
~~~
let xhr = new XMLHttpRequest; // 无参时候可以不加括号
xhr.open('GET', '/userInfo?id=1'); //=>router Query
// xhr.open('GET', '/userInfo/1'); //=>这种router Params后端处理解析url 获取参数
xhr.onreadystatechange = function () {
if (xhr.status !== 200) return;
/**监听请求的过程,在不同的阶段做不同的处理「包含获取服务器的响应信息」
+ ajax状态 xhr.readyState
+ 0 UNSENT 代理被创建,但尚未调用 open() 方法
+ 1 OPENED 方法已经被调用
-----
+ 2 HEADERS_RECEIVED 响应头信息已经返回
+ 3 LOADING 响应主体信息正在处理
+ 4 DONE 响应主体信息已经返回**/
if (xhr.readyState === 4) { // 要等到数据全部返回因此判断状态为4
console.log(xhr.response);
}
};
xhr.send();
~~~
>[danger] ##### XMLHttpRequest其他事件监听
1. **onloadstart**:请求开始。
2. **onprogress**: 一个响应数据包到达,此时整个 response body 都在 response 中。
3. **onabort**:调用 xhr.abort() 取消了请求。
4. **onerror**:发生连接错误,例如,域错误。不会发生诸如 404 这类的 HTTP 错误。
5. **onload**:请求成功完成。
6. **ontimeout**:由于请求超时而取消了该请求(仅发生在设置了 timeout 的情况下)。
7. **onloadend**:在 load,error,timeout 或 abort 之后触发。
* **注**: onreadystatechange 和 onload。区别只要进入onload请求中,一定是已经到4这个状态了
*****
* 下面案例中设置了` xhr.responseType` 类型决定 **`content-type`** 返回的类型,获取HTTP响应的网络状态,可以通过**status和statusText**来获取,不同的是,status 属性保存的状态码是以**数字表示**的,而 statusText 属性保存的状态码是以**字符串表示**的
~~~
var formData = new FormData();
formData.append('username', 'johndoe');
formData.append('id', 123456);
//创建xhr对象
var xhr = new XMLHttpRequest();
//设置xhr请求的超时时间
xhr.timeout = 3000;
//设置响应返回的数据格式
xhr.responseType = "text";
//创建一个 post 请求,采用异步
xhr.open('POST', '/server', true);
//注册相关事件回调处理函数
xhr.onload = function(e) {
if(this.status == 200||this.status == 304){
alert(this.responseText);
}
};
xhr.ontimeout = function(e) { ... };
xhr.onerror = function(e) { ... };
xhr.upload.onprogress = function(e) { ... };
//发送数据
xhr.send(formData);
~~~
>[danger] ##### 请求方式
~~~
1.method 请求方式:GET(get/delete/head/options...) / POST(post/put/patch...)
1.1.GET请求传递给服务器的信息,除了请求头传递以外,要求基于URL问号传参传递给服务器
xhr.open('GET', './1.json?lx=1&name=xxx')
1.2.POST请求要求传递给服务器的信息,是基于请求主体传递
xhr.send('lx=1&name=xxx')
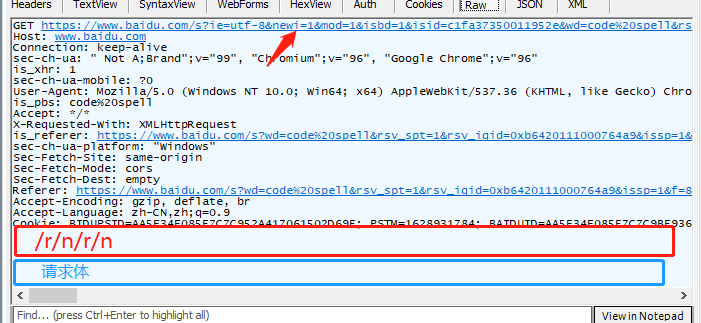
2.如图是请求格式请求头和请求体直接会有'/r/n/r/n' 作为分割,其中post 请求参数会在请求体中
,get 请求参数是在链接上拼接的
~~~
* 如图请求格式


* get 请求

>[danger] ##### 发送请求和响应 设置content-type
1. 请求头和响应头中'**Content-Type**' ,用于定义用户的浏览器或相关设备如何显示将要加载的数据,或者如何处理将要加载的数据
2. **发送请求**设置 **'Content-Type**' 举例:
2.1.格式为**urlencoded**,设置为 '`Content-Type:x-www-form-urlencoded`'格式的字符串( **将键值对的参数用&连接起来,如果有空格,将空格转换为`+`加号;有特殊符号,将特殊符号转换为`ASCII HEX`值**),是浏览器默认的编码格式。对于Get请求,是将参数转换`?key=value&key=value`格式,连接到url后,**举个例子**参数在请求体中 格式 `'lx=1&name=xxx`' 我们在开发过程中使用'qs' 库`Qs.stringify/parse`:**实现对象和urlencoded格式字符串之间的转换**
~~~
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send(Qs.stringify({
lx: 0,
name: 'xxx'
}))
// 不用qs 自己拼接字符串
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded")
xhr.send("name=why&age=18&address=广州市")
~~~
当然如果不想引入qs 库也可以使用'URLSearchParams'但是URLSearchParams 不支持所有的浏览器
~~~
let param = new URLSearchParams()
param.append('username', 'admin')
param.append('pwd', 'admin')
param.toString() // 'username=admin&pwd=admin'
~~~
2.2. **formdata** '`Content-Type:form-data`' 主要应用于文件的上传或者表单数据提交使用FormData,`form-data`格式一般是用来进行文件上传的。使用表单上传文件时,必须让表单的 enctype 等于`multipart/form-data`,因为该值默认值为`application/x-www-form-urlencoded`,`multipart/form-data`是基于**post**方法来传递数据的,另外,该格式会生成一个`boundary`字符串来分割请求头与请求体的
* 分割格式是 `boundary=${boundary}`之后就是请求体内容了,请求体内容各字段之间以`--${boundary}`来进行分割,以`--${boundary}--`来结束请求体内容
~~~
// 开始分割
boundary=----WebKitFormBoundaryyb1zYhTI38xpQxBK
------WebKitFormBoundaryyb1zYhTI38xpQxBK
Content-Disposition: form-data; name="city_id"
1
------WebKitFormBoundaryyb1zYhTI38xpQxBK // 请求体内容各字段之间 分割
Content-Disposition: form-data; name="company_id"
2
------WebKitFormBoundaryyb1zYhTI38xpQxBK
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png
PNG ... content of chrome.png ...
------WebKitFormBoundaryyb1zYhTI38xpQxBK-- // 结束分割
~~~
~~~
xhr.setRequestHeader('Content-Type', 'multipart/form-data');
let fd = new FormData;
fd.append('lx', 0);
fd.append('name', 'xxx');
xhr.send(fd);
~~~
2.3. raw字符串格式
~~~
普通字符串 -> text/plain
JSON字符串 -> application/json => JSON.stringify/parse 「常用」
XML格式字符串 -> application/xml
~~~
2.4. binary进制数据文件「buffer/二进制...」
~~~
一般也应用于文件上传
图片 -> image/jpeg
EXCEL -> application/vnd.openxmlformats-officedocument.spreadsheetml.sheet
~~~
3. **响应主体信息** xhr.response/responseText/responseXML, 服务器返回的响应主体信息的格式
3.1. 字符串「一般是JSON字符串」 「最常用」
3.2. XML格式数据
3.3. 文件流格式数据「buffer/二进制...」
[可参考链接谈谈axios配置请求头content-type ](https://www.cnblogs.com/dreamcc/p/10752604.html)
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相关技术
- HTTP -- 相关的协议
- Emmet -- 语法
- HTML -- 补充
- iframe -- 补充
- checkbox 和 radio 细节
- form -- 补充
- html -- html5
- html -- 视频音频
- html -- html5 data-* 全局属性
- css -- 重学
- css -- 单位
- css 知识补充 -- 导入
- css -- 颜色补充
- css --继承性
- css - 元素隐藏
- 标签元素--块/行内/行内块
- css -- 盒子阴影 – 在线查看
- css -边框图形
- css -- Web字体
- css -- 精灵图
- css -- 属性补充
- text-align -- 内容
- line-height -- 行高
- 文字换行
- overflow-溢出
- css -- 选择器
- css -- 伪元素
- css -- 伪类选择器
- 设置高度宽度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮动
- 浮动 -- 案例
- flex -- 布局
- flex -- 解决等距布局
- flex -- 内容居中
- flex -- 导航栏
- Grid -- 布局
- css -- transform 形变
- css -- 垂直水平居中
- css -- transition 动画
- css -- Animation 动画
- css -- vertical-align
- css -- 函数
- css -- 媒体查询
- 重学案例
- 重新 -- 鼠标常见样式
- 重学 -- 透明边框background-clip
- 重学 -- 多重边框box-shadow
- css -- 预处理器
- 移动端适配
- 前端结构目录说明
- 浏览器 加载过程
- 回流和重绘
- 杂七杂八 -- 小工具方法
- npm包比较网站
- IP定位
- 通过useragent获取手机品牌型号
- 自启本地服务
- BOM -- 常用知识点记录
- window -- 认识
- windows -- 大小滚动
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存储 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知识总结
- DOM -- 获取元素
- DOM -- 节点属性
- DOM -- 元素属性
- 获取元素style的读取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滚动
- DOM -- 小练习
- Event -- 事件
- event -- 事件对象
- event -- 案例
- event -- 做一个树
- js -- ajax
- 封装一个ajax
- ajax -- 文件上传
- 倒计时抢购案例
- axios -- 封装
- 跨域
- 前端 -- Fetch API
- js -- 基础篇
- 数据类型
- 数据类型检测
- 类型小知识
- 原始类型的包装类
- 类型转换
- delete -- 运算符
- Date -- 对象
- 函数参数传递
- 对象某个属性不存时候判断
- 操作符
- 函数变量传值
- 访问对象通过点和[]
- 和if等同的一些写法
- for -- 执行顺序
- JS -- 执行过程
- JS中的堆(Heap)栈(Stack)内存
- JS -- 执行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 闭包概念
- 浅拷贝和深拷贝
- JS -- 严格模式
- js -- 数组篇
- Array -- 数组基础
- Array -- 小常识检测数组
- Array -- 小技巧将数组转成字符串
- Array -- 自带方法
- Array -- 数组插入总结
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 属性
- Function -- arguments
- Function -- 也是对象
- Function -- new Function 创建方法
- Function -- 函数作为返回值
- Function -- callee
- 匿名函数
- Function -- 闭包
- 闭包内存查看
- 闭包 -- 使用的案例
- 闭包 -- 使用的案例
- 箭头函数不适用场景
- js -- this、call、apply
- this -- 指向
- call、apply -- 讲解
- 总结 -- this
- 思考题
- Object -- 数据属性/访问器属性
- 新增关于对象方法
- js -- 面向对象
- 对象到底是什么
- 到底什么是js的对象
- js --prototype、__proto__与constructor 1
- JS es5继承
- JS 中的原型继承说明
- JS -- Object是所有类的父类
- 总结
- Object -- 函数构造函数
- Object -- 手动实现一个new
- js -- 函数式编程(目前只是了解后面需要更多时间深入)
- 了解 -- 高阶函数
- 了解 -- 纯函数
- 了解 -- 函数柯里化
- 柯里化 -- 知识点
- 了解 -- 函数组合
- 了解 -- 函子
- js--小知识点
- url -- 将get请求连接参数变成对象
- event -- 一个函数处理多个事件
- try -- 处理异常
- Error -- 前段报错信息传给后台
- JSON -- 序列化
- return -- 返回true和false
- for -- 循环里初始化变量
- 命名 -- get和set怎么命名
- 链式调用
- 利用递归代替循环思路
- JS -- 技巧篇
- 技巧 -- 代码规范
- 技巧 -- 惰性载入函数
- 技巧 -- 防抖函数
- 技巧 -- 节流函数
- 插入补充(防抖/节流)
- 技巧 -- 定时器的使用
- 技巧 -- 回调函数
- 技巧 -- 分时函数
- 技巧 -- 除了return 我怎么跳出多层循环
- 技巧 -- switch 还是 if-else?
- 技巧 -- 将字符串转成对象
- 技巧 -- 函数转换
- 技巧 -- 工作记录数组对象中相同项
- JS -- 数组小文章总结
- 数组类型判断
- includes 和 indexOf
- for ... in,for ... of和forEach之间有什么区别
- map、filter、reduce、find 四种方法
- 多种形式处理数组思考方式
- for...in 和 Object.keys
- 各种知识点集合文章
- 创建数组 -- 总结
- 数组去重 -- 总结
- 获取数组中不重复的元素 -- 总结
- 比较两个数组元素相同 -- 总结
- 出现频率最高的元素 -- 总结
- 两数组交集 -- 总结
- 两数组差集 -- 总结
- 工具方法 - 总结
- 扁平化数组
- JS -- 数组技巧篇 30s
- 30s Array -- 创建数组篇(一)
- 30s Array --过滤(查询)篇章(一)
- 30s Array --过滤篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比较篇(一)
- 30s Array -- 分组篇(一)
- 30 Array -- 删除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 个人感觉不常用篇章
- JS -- 对象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具类型小方法
- 30s Object -- 跳过没看系列
- ES -- 新特性
- 变量篇章
- 变量 -- let/const/var声明
- 变量 -- 词法声明和变量声明
- 变量 -- var x = y = 100
- 变量 -- a.x = a = {n:2}
- 带标签的模板字符串
- 函数篇章
- 函数 -- 参数篇章
- 函数 -- 只能通过new创建实例
- 函数 -- 箭头函数
- 函数 -- 尾调优化
- 对象篇章
- 对象 -- 字面量写法的优化/新增方法
- 赋值篇章
- 解构赋值 -- 简单概念
- 解构赋值 -- 对象解构
- 解构赋值 -- 数组解构
- 解构赋值 -- 函数参数
- Symbol 属性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 类class篇章
- ES6 和 ES5 的写法比较
- es6 -- mixin函数继承
- es6 -- 创建一个接口
- ES5 VS ES6 -- class 编译
- 数组新功能
- 创建/转换 -- 数组
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循环的是什么
- 做一个异步执行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 结合使用
- 运算符 -- 展开运算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的异步
- js -- 异步、同步、阻塞、非阻塞
- js -- 如何做到异步的
- js -- 引擎线程,GUI渲染线程,浏览器事件触发线程
- js -- 如何通过事件循环运行异步
- js -- 误区任务回调就是异步
- js -- 宏任务和微任务
- 参考文章推荐阅读
- js -- callback 还是 promise
- js -- Promise 初识
- js -- 自己实现一个Promise
- js -- Promise 更多用法
- 再来看setTimeout 和for
- js -- ES8 异步 async await
- js -- 红绿灯问题
- js -- 倒计时
- 异步图片预加载
- 手动触发异步
- 异步题
- JS -- 模块化
- CommonJS -- 在node服务器端
- AMD 模块化规范
- ES Modules
- ES Modules -- 使用特点
- import 和 export 使用
- export 和 import -- 执行
- 其他用法
- systemjs
- 对比区别
- 使用babel 或webpack进行模块打包
- Jq -- 细节
- JS -- 性能优化
- 图片预加载
- js -- 正则
- 设计原则和编程技巧
- 设计原则 -- 单一职责
- js -- 设计模式
- 设计模式 -- 简单理解
- 一、鸭子类型
- 1.1 多态概念
- 1.2 小章节记录 -- 封装
- 1.3.多态和鸭子
- 设计模式 -- 单例模式(透明、惰性)
- 单例模式 -- js单例和惰性单例
- ES6 -- 写单例模式
- 设计模式 -- 策略模式
- 策略模式 -- 表单验证
- 策略模式 -- 表单验证多规则
- 策略模式和多态区别
- 设计模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分类
- 代理模式 -- 总结
- 设计模式 -- 迭代器模式
- 设计模式 -- 观察者(发布订阅)模式
- 观察者 和 发布订阅区别
- 发布订阅模式 -- 现在通用模型
- 发布订阅模式 -- 书中实际案例
- 发布订阅模式--全局发布订阅对象
- 发布订阅模式 -- vue
- 设计模式 -- 命令模式(对象方法拆分指令)
- 命令模式 -- js 自带
- 命令模式 -- 撤销和重做
- 命令模式 -- 命令和策略的区别
- 设计模式 -- 组合模式(树)
- 组合模式 -- 拆分了解
- 组合模式 -- java角度
- 组合模式 -- 书中案例扫描文件夹
- 组合模式 -- 注意点
- 组合模式 -- 引用父对象(书中案例)
- 组合模式 -- 小的案例
- 组合模式 -- 总结
- 设计模式 -- 模板方法(抽象类继承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js没有抽象类
- 模板方法 -- 钩子方法
- 模板方法 -- 用js方式来实现
- 设计模式 -- 享元模式
- 享元、单例、对象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代码案例
- 享元模式 -- 适用和内外部状态
- 额外扩展 -- 对象池
- 设计模式 -- 职责链模式
- 职责链 -- 前端角度
- 职责链和策略
- 职责链 -- 异步的职责链
- 职责链 -- AOP
- 职责链 -- 改造迭代器模式的代码
- 设计模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 总结
- 设计模式 -- 装饰者模式
- 装饰者模式 -- es5 解决方案
- 装饰器模式 -- 和代理模式区别
- 设计模式 -- 状态模式
- 状态模式 -- 前端思想
- 状态模式 -- 文件上传案例
- 状态模式 -- 和策略模式的区别
- 设计模式 -- 适配器模式
- js -- 代码重构
- 重构 -- 方法封装
- 重构 -- 抽象函数
- 高阶函数 -- 范式
- 状态管理方案
- Node -- 学习篇
- Node -- 服务端运行的js
- node -- Global(全局成员)
- node -- Buffer缓冲器
- node -- 路径操作
- node -- 文件的读写
- node -- 目录操作
- node -- HTTP
- HTTP -- 响应头常见类型
- HTTP -- 处理Get
- HTTP -- 处理Post
- HTTP -- 简单的案例
- Express
- Express -- 中间件
- Express -- 处理post/get
- Express -- 模板引擎
- Express -- 简单案例和目录搭建
- Express -- 数据库service.js
- Express -- json/url
- Express -- 配合数据库
- 配合数据库 -- 简单的登录
- npm -- js包管理
- npm -- 淘宝镜像
- nrm -- 更多镜像的选择
- yarn -- 包管理
- yarn -- 清理缓存
- WebPack -- 模块化开发
- webPack -- 安装、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64图片优劣
- webPack -- 完整配置
