>[success] # 设计模式 -- 命令模式(菜鸟教程中代理模式总结)
~~~
1.定义:
1.1将请求以命令的形式包裹在对象中,这个对象传递给调用者
1.2.调用者寻找可以处理该命令的合适对象,这个对象会处理传过来命令
2.主要解决:行为请求者与行为实现者通常是一种紧耦合的关系,为了消除这种耦合关系
3.何时使用:命令执行过程较为复杂且可能存在变化,需要对执行命令动作本身进行额外操作,
此时可以考虑使用命令模式
4.如何解决:通过调用者调用接受者执行命令,顺序:调用者→接受者→命令。
5.关键代码:定义三个角色:1、received 真正的命令执行对象 2、Command(命令) 3、invoker 使用命令对象的入口
~~~
* 解释
~~~
1.站在主要解决上举个例子:比如电视它具有开和关的功能,用代码来表示的话就是一个'电视类'有两个方法'开电视',
'关电视'。一般执行的时候'电视.开电视',对应上面说的'主要解决来讲'开电视这个行为和开电视这个实现
都是电视来做的两者是在一起
2.站在定义上:这时候遥控器出现了,'开/关电视'的行为请求。可以看做两个命令,并且将这两个命令单独写成对象
现在就多了两个对象'开电视' 和'关电视'他们是一组命令,多了个'遥控器'可以调用这些命令,并且把这些命令
给了电视,电视依旧还是有'开电视', '关电视'的方法,不过不是直接请求调用而是遥控器间接调用了
~~~
>[danger] ##### 优缺点
* 优点
~~~
1.Invoker(调用者)的存在使命令执行之前有了更多的设计空间(日志记录、命令回滚、拒绝执行命令、命令队列等)
2.对命令进行封装,使命令易于扩展和修改
3.命令发出者和接受者解耦,使发出者不需要知道命令的具体执行过程即可执行
~~~
* 缺点
~~~
1、使用命令模式可能会导致某些系统有过多的具体命令类。
~~~
>[danger]使用场景
~~~
认为是命令的地方都可以使用命令模式,比如:
1、GUI 中每一个按钮都是一条命令。
2、模拟 CMD。
~~~
>[danger] ##### 简单的理解
~~~
1.当我们在定义类的时候,往往将对象的行为和动作进行统一,看做一个整体,对象去调用自己的行为,
这就需要调用者要知道对应的'行为' 属于哪一个'对象',但是在像cmd 等输入脚本命令行界面,我们往往
根本不需要知道指令是在具体那个位置封装,而是直接发出输入指令,系统会帮助我们将指令和对应调用
对象进行匹配,生活中为例去饭店吃饭也是一样,我们只关心菜单上的菜,不会去必须要知道那个厨师
因为服务员会帮我们将菜单上的'指令' 和厨师进行匹配
2.命令模式依旧是遵循我们编程上的思想,依然需要定义某一类事物的具体行为和动作,比如'w厨师' 他会
做的每一道菜都是他的行为是属于他的整体,但是也需要将每个厨师会的每一道菜在单独抽离出来,这些
行为就是'指令' 形成个体,这些指令并不会自动触发,所以他们需要接受他们的调用者是谁。但是在使用层面
我们只需要执行组合好的'指令即可',因为单独的指令层已经帮我们将调用者和'指令'组合好了
~~~
>[info] ## 延伸不错的讲解命令模式文章
[参考地址](https://cloud.tencent.com/developer/article/1056075)
>[danger] ##### 文章一什么是命令模式图解
~~~
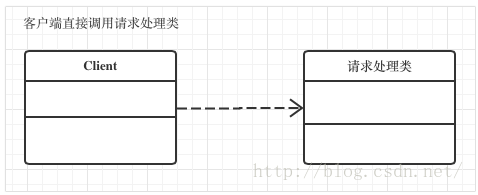
1.假设现在有个请求处理,正常操作客户端直接调用请求处理的类
~~~
* 类似解释中没有遥控器的电视

~~~
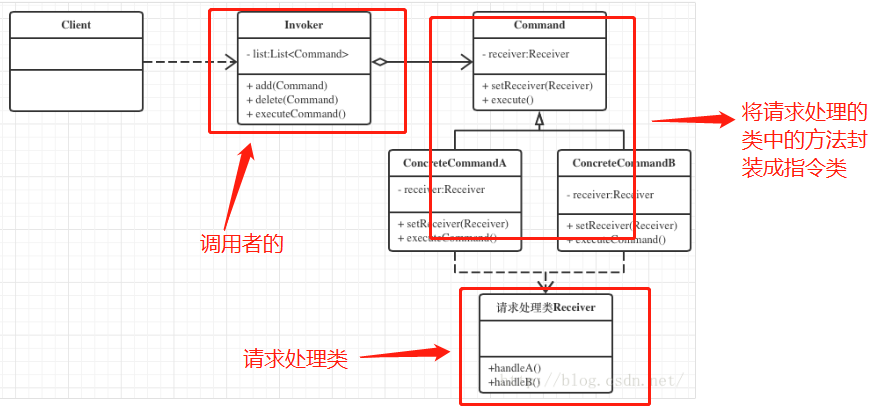
1.引入命令模式后客户端的请求发送类和请求处理类之间增加一个Invoker类,再将请求发送类发送
的所有请求封装成对象,然后让Invoker(调用者)类去管理这些请求对象,并决定这些请求是否允许
执行、何时执行、按什么顺序执行。
2.好处:由于在请求发送类和请求处理类之间增加了请求转发者,因此这两个类之间的藕合度就大大降低。
3.分析图:'Infvoker (调用者) 遥控器','Command(命令)开机/关机','Receiver(接受者)就是电视类里面有开关机方法'
~~~
* 命令模式的类图

>[danger] ##### 对命令模式的划分
[命令模式](https://blog.csdn.net/weixin_42746530/article/details/90777275)
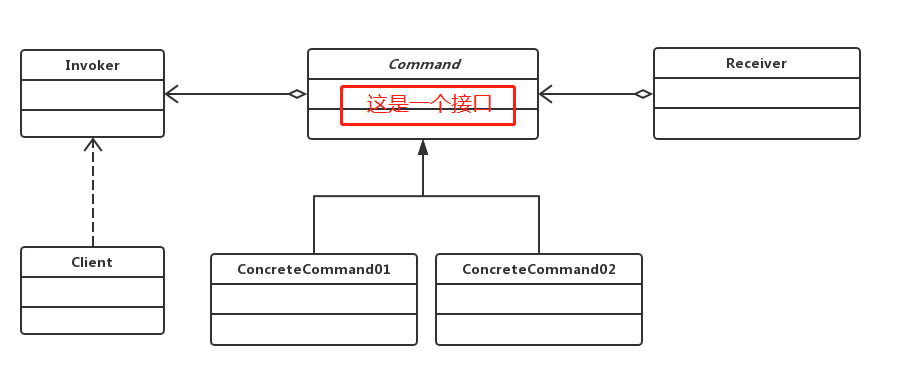
* 文章中的类图

* 文章中的说明
~~~
Client : 即请求发出者,通过调用Invoker方法发出请求。
Invoker : 请求的调用者,内部持有具体请求的引用。
ConcreteCommand :封装的请求对象,内部持有Receiver对象。
Receiver:请求接受者,根据请求对象的指挥进行不同的反应。
~~~
>[success] # 前端命令模式
* 一定要看一二条这思维逻辑转换
~~~
1.传统的我们想法就是一个'Receiver'接受者,你需要调用啥我就直接这个对象点他对应的方法
2.命令模式思想转换,不在直接去调用这个'Receiver'接受者,我们通过分装一些命令,这些命令
类ConcreteCommand 去间接的调用这些'Receiver'接受者。和策略模式处理方式很像,但是出发
点不同,可以参看命令和策略的区别
3.书中举了一个例子,现在有个需求有十个按钮,让两个人来写,一个人负责按钮的绘制工作,
一个人负责写这个按钮点击后的具体行为封装到对象中
4.根据命令模式分析这个需求,参照上面'文章一什么是命令模式图解',可以发现'写按钮的一方是客户端',
写这些'按钮事件功能的对应图中的请求处理类',为了想让他俩解耦画按钮的如果比写逻辑的先完成,
我又不想读你的'事件触发的代码'等你写完后在加到和我按钮关联,这时候使用'命令模式'达到解耦
5.书上先说了命令模式的'场景':
有时候需要向某些对象发送请求,但是并不知道'请求的接收者是谁','也不知道被请 求的操作是什么',
此时希望用一种松耦合的方式来设计软件,使得请求发送者和请求接 收者能够消除彼此之间的耦合关系。
根据这个场景书中的得到的'理由':
点击了按钮之后,必须向某些'负责具体行为的对象发送请求','这些对象就是请求的接收者'。
但是目前并'不知道接收者是什么对象','也不知道 接收者究竟会做什么'。此时我们需要借助命令对象的帮助,
以便解开按钮和负责具体行为对象之 间的耦合。
~~~
>[danger] ##### 根据上面分析实现代码
~~~
1.首先需要一个'Receiver' 请求的接受者,简单的理解这里面有上面所有按钮的'具体行为动作'
2.需要一个'ConcreteCommand ' 是每一个单独指令,这些单独指令对象中都有'Receiver'对象,
他们都会有一个共同的方法(在java 或者是ts中甚至es6我们会吧这个共同的方法定义在一个接口中)
3.需要一个'Invoker'请求的调用者,他将会具体调用某个指令对象(有点像代理模式,但区别是他的
调用方法不用像代理模式那样需要和被代理对象实现名字一样的方法)
~~~
* 代码实现
~~~
1.下面代码中的'Receiver' -- MenuBar 和 SubMenu 他们有所有按钮的具体行为动作
2.'ConcreteCommand ' -- 'RefreshMenuBarCommand','AddSubMenuCommand ','DelSubMenuCommand '
这些对象是将'Receiver' 中的每个具体行为拆分开来,他们都有一个特定,内部都有'Receiver'
也就是请求接受者的对象,有一个共同的方法'execute' 来调用这些'Receiver'中与之匹配的方法
3.'Invoker' -- 'setCommand' 也就是请求调用者,他们会接受'ConcreteCommand' 对象并且 调用他们
4.命令都有同一接口实现为什么这么做看'execute'方法
~~~
~~~
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<button id="button1">点击按钮1</button>
<button id="button2">点击按钮2</button>
<button id="button3">点击按钮3</button>
</body>
<script>
// 需求现在有个刷新菜单目录,增加子菜单,删除子菜单工 ,我们用命令模式实现
var button1 = document.getElementById('button1')
var button2 = document.getElementById('button2')
var button3 = document.getElementById('button3')
// 首先有个received 真正的执行者 也就是这些功能对象集合,这里指的是上面所有按钮的'具体行为动作'
var MenuBar = {
refresh:function(){
console.log('刷新目录')
}
}
var subMenu = {
add:function(){
console.log('增加子菜单')
},
del:function(){
console.log('删除子菜单')
}
}
// --------------------------command命令--------------------------------------
// 需要 有执行received 对象中方法的命令 command,命令的参数是要执行接受者Receiver
// 一个命令对象对准一个Receiver对象的 方法,命令形式驱动这些对象方法
var RefershMenuBarCommand = function(received){
this.received = received
}
RefershMenuBarCommand.prototype.execute = function(){
this.received.refresh()
}
// 针对子菜单里面增加方法
var AddSubMenuCommand = function (receiver) {
this.receiver = receiver
}
AddSubMenuCommand.prototype.execute = function(){
this.receiver.add()
}
var DeleteSubMenuCommand = function (receiver) {
this.receiver = receiver
}
DeleteSubMenuCommand.prototype.execute = function(){
this.receiver.del()
}
// --------------------------'Invoker'请求的调用者,他将会具体调用某个指令对象--------------------------------------
// Invoker调用者 将 指令command 和 received 进行匹配
var setCommand = function(button,command){
button.onclick = function(){
command.execute()
}
}
// ----------------使用-------------------
// 使用 将received 这些真正的执行也就是这些功能集合的对象
// 和指令进行匹配调用
var refershMenuBarCommand = new RefershMenuBarCommand(MenuBar)
// 再将这些匹配好的和invoke调用者,来执行
setCommand(button1,refershMenuBarCommand)
</script>
</html>
~~~
>[danger] ##### es6 更清晰的写法
~~~
// 需求现在有个刷新菜单目录,增加子菜单,删除子菜单工 ,我们用命令模式实现
var button1 = document.getElementById('button1')
var button2 = document.getElementById('button2')
var button3 = document.getElementById('button3')
// 最开始 所有的方法都属于自己对象的
const MenuBar = {
refresh () {
console.log('刷新')
}
}
const subMenu = {
add () {
console.log("增加");
},
del () {
console.log("删除");
}
}
// 现在需要 将每个对象中的方法 进行拆分成单独类
// 并且 这些拆分后的指令需要 实现统一的方法 才能统一调用
class BaseCommand {
constructor(receiver) {
if (new.target === BaseCommand) {
throw new Error('这个类不能被实例化')
}
this._receiver = receiver
}
// 需要每个指令重写 这个方法
execute () { }
}
// MenuBar 对应的方法只有一个因此拆分的指令类一个
class RefershMenuBarCommand extends BaseCommand {
constructor(receiver) {
super(receiver)
}
execute () {
this.receiver.refresh()
}
}
// subMenu 有两个方法这里拆成了两个指令类
class AddSubMenuCommand extends BaseCommand {
constructor(receiver) {
super(receiver)
}
execute () {
this.receiver.add()
}
}
class DeleteSubMenuCommand extends BaseCommand {
constructor(receiver) {
super(receiver)
}
execute () {
this.receiver.del()
}
}
// Invoker调用者 将 指令command 和 received 进行匹配
function setCommand (button, command) {
button.onclick = function () {
// 统一收口所有指令的调度方法是 被收口是这个方法调用
command.execute()
}
}
// 声明指令 ,将指令 和原始对象进行组合
const refershMenuBarCommand = new RefershMenuBarCommand(MenuBar)
setCommand(button1, refershMenuBarCommand)
~~~
* 结果分析
~~~
1.之前如果没有采用命令模式 出现的问题就是最开始提出的假设让两个人来写,一个人
负责按钮的绘制工作,一个人负责写这个按钮点击后的具体行为封装到对象中,两个
人的耦合性较高,负责按钮绘制的人必须等写按钮逻辑的人写完后才能调用按钮
具体调用的对象,现在站在命令模式的角度来开,绘制按钮的同学不在用关心你
按钮逻辑的具体写法,具体配合那个对象,因为所有的方法都被拆分为了指令,最后
的调用都被收口在'execute' 调用,只需要开发按钮逻辑的同学将指令传递到绘制
同学写的'setCommand ' 即'Invoker' 统一的调用者即可
~~~
>[danger] ##### 总结
~~~
1.书中举了一个订餐的例子,我们现在来看这个例子,结合代码分析这个理解,一个人去点餐,服务员
是一个调用者,点餐的不用知道那个厨师给我做的饭,只需要告诉调用者,调用者将这个指令告诉
对应的厨师即可
2.每一个厨师可以看作是一个对象会做的菜看做一个方法,菜单上的菜看作将每个对象
方法拆分出来的指令,点餐的不关心是谁做的,自然服务员 会将这个指令和对应厨师
这个对象做到匹配调用
~~~
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相关技术
- HTTP -- 相关的协议
- Emmet -- 语法
- HTML -- 补充
- iframe -- 补充
- checkbox 和 radio 细节
- form -- 补充
- html -- html5
- html -- 视频音频
- html -- html5 data-* 全局属性
- css -- 重学
- css -- 单位
- css 知识补充 -- 导入
- css -- 颜色补充
- css --继承性
- css - 元素隐藏
- 标签元素--块/行内/行内块
- css -- 盒子阴影 – 在线查看
- css -边框图形
- css -- Web字体
- css -- 精灵图
- css -- 属性补充
- text-align -- 内容
- line-height -- 行高
- 文字换行
- overflow-溢出
- css -- 选择器
- css -- 伪元素
- css -- 伪类选择器
- 设置高度宽度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮动
- 浮动 -- 案例
- flex -- 布局
- flex -- 解决等距布局
- flex -- 内容居中
- flex -- 导航栏
- Grid -- 布局
- css -- transform 形变
- css -- 垂直水平居中
- css -- transition 动画
- css -- Animation 动画
- css -- vertical-align
- css -- 函数
- css -- 媒体查询
- 重学案例
- 重新 -- 鼠标常见样式
- 重学 -- 透明边框background-clip
- 重学 -- 多重边框box-shadow
- css -- 预处理器
- 移动端适配
- 前端结构目录说明
- 浏览器 加载过程
- 回流和重绘
- 杂七杂八 -- 小工具方法
- npm包比较网站
- IP定位
- 通过useragent获取手机品牌型号
- 自启本地服务
- BOM -- 常用知识点记录
- window -- 认识
- windows -- 大小滚动
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存储 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知识总结
- DOM -- 获取元素
- DOM -- 节点属性
- DOM -- 元素属性
- 获取元素style的读取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滚动
- DOM -- 小练习
- Event -- 事件
- event -- 事件对象
- event -- 案例
- event -- 做一个树
- js -- ajax
- 封装一个ajax
- ajax -- 文件上传
- 倒计时抢购案例
- axios -- 封装
- 跨域
- 前端 -- Fetch API
- js -- 基础篇
- 数据类型
- 数据类型检测
- 类型小知识
- 原始类型的包装类
- 类型转换
- delete -- 运算符
- Date -- 对象
- 函数参数传递
- 对象某个属性不存时候判断
- 操作符
- 函数变量传值
- 访问对象通过点和[]
- 和if等同的一些写法
- for -- 执行顺序
- JS -- 执行过程
- JS中的堆(Heap)栈(Stack)内存
- JS -- 执行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 闭包概念
- 浅拷贝和深拷贝
- JS -- 严格模式
- js -- 数组篇
- Array -- 数组基础
- Array -- 小常识检测数组
- Array -- 小技巧将数组转成字符串
- Array -- 自带方法
- Array -- 数组插入总结
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 属性
- Function -- arguments
- Function -- 也是对象
- Function -- new Function 创建方法
- Function -- 函数作为返回值
- Function -- callee
- 匿名函数
- Function -- 闭包
- 闭包内存查看
- 闭包 -- 使用的案例
- 闭包 -- 使用的案例
- 箭头函数不适用场景
- js -- this、call、apply
- this -- 指向
- call、apply -- 讲解
- 总结 -- this
- 思考题
- Object -- 数据属性/访问器属性
- 新增关于对象方法
- js -- 面向对象
- 对象到底是什么
- 到底什么是js的对象
- js --prototype、__proto__与constructor 1
- JS es5继承
- JS 中的原型继承说明
- JS -- Object是所有类的父类
- 总结
- Object -- 函数构造函数
- Object -- 手动实现一个new
- js -- 函数式编程(目前只是了解后面需要更多时间深入)
- 了解 -- 高阶函数
- 了解 -- 纯函数
- 了解 -- 函数柯里化
- 柯里化 -- 知识点
- 了解 -- 函数组合
- 了解 -- 函子
- js--小知识点
- url -- 将get请求连接参数变成对象
- event -- 一个函数处理多个事件
- try -- 处理异常
- Error -- 前段报错信息传给后台
- JSON -- 序列化
- return -- 返回true和false
- for -- 循环里初始化变量
- 命名 -- get和set怎么命名
- 链式调用
- 利用递归代替循环思路
- JS -- 技巧篇
- 技巧 -- 代码规范
- 技巧 -- 惰性载入函数
- 技巧 -- 防抖函数
- 技巧 -- 节流函数
- 插入补充(防抖/节流)
- 技巧 -- 定时器的使用
- 技巧 -- 回调函数
- 技巧 -- 分时函数
- 技巧 -- 除了return 我怎么跳出多层循环
- 技巧 -- switch 还是 if-else?
- 技巧 -- 将字符串转成对象
- 技巧 -- 函数转换
- 技巧 -- 工作记录数组对象中相同项
- JS -- 数组小文章总结
- 数组类型判断
- includes 和 indexOf
- for ... in,for ... of和forEach之间有什么区别
- map、filter、reduce、find 四种方法
- 多种形式处理数组思考方式
- for...in 和 Object.keys
- 各种知识点集合文章
- 创建数组 -- 总结
- 数组去重 -- 总结
- 获取数组中不重复的元素 -- 总结
- 比较两个数组元素相同 -- 总结
- 出现频率最高的元素 -- 总结
- 两数组交集 -- 总结
- 两数组差集 -- 总结
- 工具方法 - 总结
- 扁平化数组
- JS -- 数组技巧篇 30s
- 30s Array -- 创建数组篇(一)
- 30s Array --过滤(查询)篇章(一)
- 30s Array --过滤篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比较篇(一)
- 30s Array -- 分组篇(一)
- 30 Array -- 删除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 个人感觉不常用篇章
- JS -- 对象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具类型小方法
- 30s Object -- 跳过没看系列
- ES -- 新特性
- 变量篇章
- 变量 -- let/const/var声明
- 变量 -- 词法声明和变量声明
- 变量 -- var x = y = 100
- 变量 -- a.x = a = {n:2}
- 带标签的模板字符串
- 函数篇章
- 函数 -- 参数篇章
- 函数 -- 只能通过new创建实例
- 函数 -- 箭头函数
- 函数 -- 尾调优化
- 对象篇章
- 对象 -- 字面量写法的优化/新增方法
- 赋值篇章
- 解构赋值 -- 简单概念
- 解构赋值 -- 对象解构
- 解构赋值 -- 数组解构
- 解构赋值 -- 函数参数
- Symbol 属性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 类class篇章
- ES6 和 ES5 的写法比较
- es6 -- mixin函数继承
- es6 -- 创建一个接口
- ES5 VS ES6 -- class 编译
- 数组新功能
- 创建/转换 -- 数组
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循环的是什么
- 做一个异步执行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 结合使用
- 运算符 -- 展开运算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的异步
- js -- 异步、同步、阻塞、非阻塞
- js -- 如何做到异步的
- js -- 引擎线程,GUI渲染线程,浏览器事件触发线程
- js -- 如何通过事件循环运行异步
- js -- 误区任务回调就是异步
- js -- 宏任务和微任务
- 参考文章推荐阅读
- js -- callback 还是 promise
- js -- Promise 初识
- js -- 自己实现一个Promise
- js -- Promise 更多用法
- 再来看setTimeout 和for
- js -- ES8 异步 async await
- js -- 红绿灯问题
- js -- 倒计时
- 异步图片预加载
- 手动触发异步
- 异步题
- JS -- 模块化
- CommonJS -- 在node服务器端
- AMD 模块化规范
- ES Modules
- ES Modules -- 使用特点
- import 和 export 使用
- export 和 import -- 执行
- 其他用法
- systemjs
- 对比区别
- 使用babel 或webpack进行模块打包
- Jq -- 细节
- JS -- 性能优化
- 图片预加载
- js -- 正则
- 设计原则和编程技巧
- 设计原则 -- 单一职责
- js -- 设计模式
- 设计模式 -- 简单理解
- 一、鸭子类型
- 1.1 多态概念
- 1.2 小章节记录 -- 封装
- 1.3.多态和鸭子
- 设计模式 -- 单例模式(透明、惰性)
- 单例模式 -- js单例和惰性单例
- ES6 -- 写单例模式
- 设计模式 -- 策略模式
- 策略模式 -- 表单验证
- 策略模式 -- 表单验证多规则
- 策略模式和多态区别
- 设计模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分类
- 代理模式 -- 总结
- 设计模式 -- 迭代器模式
- 设计模式 -- 观察者(发布订阅)模式
- 观察者 和 发布订阅区别
- 发布订阅模式 -- 现在通用模型
- 发布订阅模式 -- 书中实际案例
- 发布订阅模式--全局发布订阅对象
- 发布订阅模式 -- vue
- 设计模式 -- 命令模式(对象方法拆分指令)
- 命令模式 -- js 自带
- 命令模式 -- 撤销和重做
- 命令模式 -- 命令和策略的区别
- 设计模式 -- 组合模式(树)
- 组合模式 -- 拆分了解
- 组合模式 -- java角度
- 组合模式 -- 书中案例扫描文件夹
- 组合模式 -- 注意点
- 组合模式 -- 引用父对象(书中案例)
- 组合模式 -- 小的案例
- 组合模式 -- 总结
- 设计模式 -- 模板方法(抽象类继承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js没有抽象类
- 模板方法 -- 钩子方法
- 模板方法 -- 用js方式来实现
- 设计模式 -- 享元模式
- 享元、单例、对象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代码案例
- 享元模式 -- 适用和内外部状态
- 额外扩展 -- 对象池
- 设计模式 -- 职责链模式
- 职责链 -- 前端角度
- 职责链和策略
- 职责链 -- 异步的职责链
- 职责链 -- AOP
- 职责链 -- 改造迭代器模式的代码
- 设计模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 总结
- 设计模式 -- 装饰者模式
- 装饰者模式 -- es5 解决方案
- 装饰器模式 -- 和代理模式区别
- 设计模式 -- 状态模式
- 状态模式 -- 前端思想
- 状态模式 -- 文件上传案例
- 状态模式 -- 和策略模式的区别
- 设计模式 -- 适配器模式
- js -- 代码重构
- 重构 -- 方法封装
- 重构 -- 抽象函数
- 高阶函数 -- 范式
- 状态管理方案
- Node -- 学习篇
- Node -- 服务端运行的js
- node -- Global(全局成员)
- node -- Buffer缓冲器
- node -- 路径操作
- node -- 文件的读写
- node -- 目录操作
- node -- HTTP
- HTTP -- 响应头常见类型
- HTTP -- 处理Get
- HTTP -- 处理Post
- HTTP -- 简单的案例
- Express
- Express -- 中间件
- Express -- 处理post/get
- Express -- 模板引擎
- Express -- 简单案例和目录搭建
- Express -- 数据库service.js
- Express -- json/url
- Express -- 配合数据库
- 配合数据库 -- 简单的登录
- npm -- js包管理
- npm -- 淘宝镜像
- nrm -- 更多镜像的选择
- yarn -- 包管理
- yarn -- 清理缓存
- WebPack -- 模块化开发
- webPack -- 安装、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64图片优劣
- webPack -- 完整配置
