[TOC]
>[success] # 类型的小知识
>[info] ## toString
~~~
1.十进制的 Number 可以带小数,小数点前后部分都可以省略,但是不能同时省略例如这些都是合法的:
.01
12.
12.01
~~~
* 那么下面的案例
~~~
1.这时候12. 会被当做省略了小数点后面部分的数字而看成一个整体,如果过直接连在一起写'12.toString()'
就会报错,但是如果将 12 和 '.toString()' 这两个部分用空格进行分割'12 .toString()' 是会正常打印的,
或者'12.'为一个整体那么就是'12..toString()' 也是会打印正确的
2.这里分享一个有趣的文章,如果利用这个'js' 词法的技巧做一个知道那个用户复制了什么信息
'https://www.codesky.me/archives/be-careful-what-you-copy-invisibly-inserting-usernames-into-text-with-zero-width-characters.wind'
3.12.toString() // 这是一个错误用法
~~~
* 对第二条进行说明

~~~
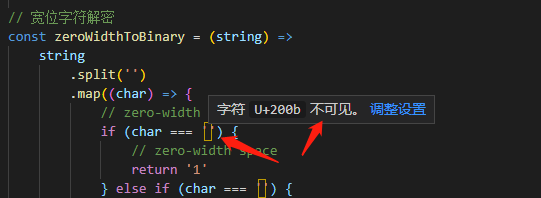
将内容转换为二进制,利用零宽在页面不显示的原理,将其转译和解析
~~~
~~~
// 宽位字符加密
const binaryToZeroWidth = (binary) =>
binary
.split('')
.map((binaryNum) => {
const num = parseInt(binaryNum, 10)
if (num === 1) {
return ''
} else if (num === 0) {
return ''
}
return ''
})
.join('')
// 宽位字符解密
const zeroWidthToBinary = (string) =>
string
.split('')
.map((char) => {
// zero-width no-break space
if (char === '') {
// zero-width space
return '1'
} else if (char === '') {
// zero-width non-joiner
return '0'
}
return ' ' // add single space
})
.join('')
~~~
>[info] ## 数字类型 -- 精度问题
~~~
1.JavaScript 中的 Number 类型基的双精度浮点数规则,这中规则就会有下面两种问题:
1.1.小数计算精度丢失,比如 0.1+0.2 不等于 0.3
1.2.整数最大范围整数是按最大54位来算最大(253 - 1,Number.MAX_SAFE_INTEGER,9007199254740991)
最小(-(253 - 1),Number.MIN_SAFE_INTEGER,-9007199254740991) 安全整数范围的。只要超过这个范围,
就会存在被舍去的精度问题。
2.JavaScript 中有 +0 和 -0,在加法类运算中它们没有区别,但是除法的场合则需要特别留意区分,
如果除以-0得到的是负无穷大,因此除法为了区分 +0 和 -0 的方式,正是检测 '1/x 是 Infinity 还是 -Infinity'。
3.对于出现精度问题原因,JavaScript 引擎会先将十进制数转换为二进制,然后进行加法运算,
再将所得结果转换为十进制。在进制转换过程中如果小数位是无限的,就会出现误差。
~~~
>[danger] ##### 解决0.1+0.2 不等于0.3问题
~~~
1.比较方法是使用 JavaScript 提供的最小精度值,检查等式左右两边差的绝对值是否小于最小精度
2.'Number.EPSILON':为浮点数计算设置一个误差范围。因为浮点数的计算是不精确的。
如果误差小于Number.EPSILON,我们就可以认为得到了正确的结果
3.toPrecision:如果该参数是一个非整数值,将会向下舍入到最接近的整数
~~~
~~~
console.log( Math.abs(0.1 + 0.2 - 0.3) <= Number.EPSILON);
~~~
* 或者
~~~
// 一般选12就能解决掉大部分0001和0009问题,而且大部分情况下也够用了
parseFloat((0.1 + 0.2).toPrecision(12)) // 0.3
~~~
>[danger] ##### 小数四舍五入问题
~~~
1.在解决四舍五入的时候不要使用'toFixed'
2.使用Math.round 来解决先扩大在缩小
~~~
[JavaScript 浮点数陷阱及解法 写的超级好读他](https://github.com/camsong/blog/issues/9)
[关于为什么不要使用toFixed](https://www.meiwen.com.cn/subject/jrpznxtx.html)
~~~
function round(number, precision) {
return Math.round(+number + 'e' + precision) / Math.pow(10, precision);
//same as:
//return Number(Math.round(+number + 'e' + precision) + 'e-' + precision);
}
~~~
[mdn round里面的参考案例可以看一下](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Math/round)
>[danger] ##### 元转换分
~~~
1.现在输入框用户输入是元传递给后台要是分的表现形式,正常第一反应输入的数乘100就好了,但是
问题来了32.3*100 在js 输出的结果为'3229.9999999999995' 其实可以现在做限制在输入的位置显示小数点
后最多两位。
这样 可以用 32.3.toFixed(2).repalce(".","")
~~~
>[danger] ##### 实现十进制转换二进制
~~~
1.十进制转二进制规则
1.1.整数部分十进制转化二进制 将十进制除以2(二进制满二进一)并对商取整,直到结果是0为止
1.2.小数部分乘2取整
举个例子 10.12 转换 二进制 :
拆分'整数'部分10 小数部分0.5
10/2 = 5 rem = 0
5/2 = 2 rem = 1
2/2 = 1 rem = 0
1/2 = 0 rem = 1
得到0101 需要逆转1010 即为10的二进制表现形式
拆分'小数'部分
0.12 * 2 = 0.24,取整0
0.24 * 2 = 0.48,取整0
0.48 * 2 = 0.96,取整0
0.96 * 2 = 1.92,取整1,取小数继续乘
0.92 * 2 = 1.84,取整1,取小数继续乘
0.84 * 2 = 1.68,取整1,取小数继续乘
.......
依次类推得到0001111010111000010100011110101110000101000111101小数部分
0.12的二进制表现形式,当然这里只是做了截取实际二进制结果比现在的还要长
2.都知道在做数字计算的时候计算机会将数字转换成二进制,做运算后将二进制转换回
十进制但因为计算机最多只能存 52 位,除了 0.5,其余在转换过程中都会进行截断,于
是就出现了精度缺失
3.在实际开发中可以用使用'toString'帮助实现数字进制转换
const num = 10.12;
console.log(num.toString(2));
~~~
* 自己实现一个十进制转换二进制代码
~~~
/**
* 描述实现十进制转换进制
* @param {Number} decNumber
* @param {Number} max=49 表示小数二进制表现最长位数
* @returns {String}
*/
function decimalToBinary(decNumber, max = 49) {
let maxdecimalLen = max;
let [integer, decimals] = decNumber.toString().split('.');
const integerLs = [];
const decimalsLs = [];
integer = Number(decNumber);
decimals = Number(`0.${decimals}`);
let rem;
let binaryString = '';
let decimalsFirst;
let decimalsLast;
// 整数部分
while (integer > 0) {
// 先取余数
rem = Math.floor(integer % 2);
integerLs.push(rem);
integer = Math.floor(integer / 2);
}
// 小数部分算法
while (maxdecimalLen > 0) {
[decimalsFirst, decimalsLast] = String(decimals * 2).split('.');
decimals = typeof decimalsLast === 'undefined' ? 0 : Number(`0.${decimalsLast}`);
decimalsLs.push(decimalsFirst);
if (decimals === 0) break;
maxdecimalLen -= 1;
}
if (integerLs.length > 0)binaryString = integerLs.reverse().join('');
if (decimalsLs.length > 0)binaryString += `.${decimalsLs.join('')}`;
return binaryString;
}
console.log(decimalToBinary(10.5, 49));
~~~
* 更优雅的小数部分二进制处理
~~~
function fractionToBinary(num) {
if (!num) return "0";
let result = [];
let count = 0;
while (num && count < 13) {
let temp = num * 2;
let i = Math.floor(temp);
result.push(i);
// 取小数 举个例子 1.26 -1 则小数部分为0.26
num = temp - i;
count++;
}
return result.join("");
}
~~~
* 用正则去判断
~~~
// 把十进制格式的“整数”转换为二进制格式的字符串
Number.prototype.decimal2binary = function decimal2binary() {
// this->new Number(28) decimal->28
let decimal = +this;
if (/\./.test(decimal)) {
// 包含小数
throw new RangeError('处理的数字必须是整数');
}
// 整数
let sk = new Stack;
if (decimal === 0) return '0';
while (decimal > 0) {
sk.enter(decimal % 2);
decimal = Math.floor(decimal / 2);
}
return sk.value().reverse().join('');
};
let num = 28;
console.log(num.toString(2));
console.log(num.decimal2binary());
~~~
>[danger] ##### 二进制转换十进制思路
~~~
1.二进制转换十进制,以1010.0001111010111000010100011110101110000101000111101二进制为例
整数部分1010 先逆转0101 计算公式 0*2^0 + 1*2^1 + 0*2^2 + 1*2^3 = 10
小数部分 0*1*2^-1 + 0*1*2^-2 +0*1*2^-3 +0*1*2^-1 + 1 * 2^-4 + 1* 2^-5 + 1*2^-6 + 1* 2^-7
最后小数和整数部分转换整合后得到10.1171875 ,因为计算机52位导致原本10.12变成
精度缺失的现象
~~~
[这里可以更直观看到计算结果](https://babbage.cs.qc.cuny.edu/IEEE-754.old/Decimal.html)
js 使用parseInt 进行转换例如 `parseInt(0101,10)` 结果 `65`
>[danger] ##### 结合理解
~~~
1.计算机底层都是按照二进制值来存储数据的,十进制的小数转换为二进制,会出现无限循环对于无限循环的情况,
会自动裁切掉多余的部分=>十进制的小数,在计算机底层存储的时候,就已经失真0.1+0.2在进行运算的时候,
是按照二进制来进行计算,把计算的结果变为10进制,交给客户端呈现浏览器呈现的数值是有长度限制的,
超过长度限制的也会截取掉从最后一位向前数,全是零的干掉,遇到0.30000000000000004零的就要保留了
~~~

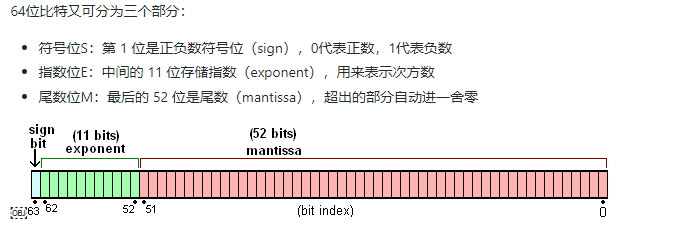
[JavaScript 符号位、指数位、尾数位](https://juejin.cn/post/6844903849866559501)
>[danger] ##### 解决精度问题
~~~
1.将数字转成整数「扩大系数」
// 获取系数
const coefficient = function coefficient(num) {
num = num + '';
let [, char = ''] = num.split('.'),
len = char.length;
return Math.pow(10, len);
};
// 求和操作
const plus = function plus(num1, num2) {
num1 = +num1;
num2 = +num2;
if (isNaN(num1) || isNaN(num2)) return NaN;
let coeffic = Math.max(coefficient(num1), coefficient(num2));
return (num1 * coeffic + num2 * coeffic) / coeffic;
};
2.三方库:Math.js 、decimal.js、big.js ...
~~~
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相关技术
- HTTP -- 相关的协议
- Emmet -- 语法
- HTML -- 补充
- iframe -- 补充
- checkbox 和 radio 细节
- form -- 补充
- html -- html5
- html -- 视频音频
- html -- html5 data-* 全局属性
- css -- 重学
- css -- 单位
- css 知识补充 -- 导入
- css -- 颜色补充
- css --继承性
- css - 元素隐藏
- 标签元素--块/行内/行内块
- css -- 盒子阴影 – 在线查看
- css -边框图形
- css -- Web字体
- css -- 精灵图
- css -- 属性补充
- text-align -- 内容
- line-height -- 行高
- 文字换行
- overflow-溢出
- css -- 选择器
- css -- 伪元素
- css -- 伪类选择器
- 设置高度宽度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮动
- 浮动 -- 案例
- flex -- 布局
- flex -- 解决等距布局
- flex -- 内容居中
- flex -- 导航栏
- Grid -- 布局
- css -- transform 形变
- css -- 垂直水平居中
- css -- transition 动画
- css -- Animation 动画
- css -- vertical-align
- css -- 函数
- css -- 媒体查询
- 重学案例
- 重新 -- 鼠标常见样式
- 重学 -- 透明边框background-clip
- 重学 -- 多重边框box-shadow
- css -- 预处理器
- 移动端适配
- 前端结构目录说明
- 浏览器 加载过程
- 回流和重绘
- 杂七杂八 -- 小工具方法
- npm包比较网站
- IP定位
- 通过useragent获取手机品牌型号
- 自启本地服务
- BOM -- 常用知识点记录
- window -- 认识
- windows -- 大小滚动
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存储 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知识总结
- DOM -- 获取元素
- DOM -- 节点属性
- DOM -- 元素属性
- 获取元素style的读取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滚动
- DOM -- 小练习
- Event -- 事件
- event -- 事件对象
- event -- 案例
- event -- 做一个树
- js -- ajax
- 封装一个ajax
- ajax -- 文件上传
- 倒计时抢购案例
- axios -- 封装
- 跨域
- 前端 -- Fetch API
- js -- 基础篇
- 数据类型
- 数据类型检测
- 类型小知识
- 原始类型的包装类
- 类型转换
- delete -- 运算符
- Date -- 对象
- 函数参数传递
- 对象某个属性不存时候判断
- 操作符
- 函数变量传值
- 访问对象通过点和[]
- 和if等同的一些写法
- for -- 执行顺序
- JS -- 执行过程
- JS中的堆(Heap)栈(Stack)内存
- JS -- 执行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 闭包概念
- 浅拷贝和深拷贝
- JS -- 严格模式
- js -- 数组篇
- Array -- 数组基础
- Array -- 小常识检测数组
- Array -- 小技巧将数组转成字符串
- Array -- 自带方法
- Array -- 数组插入总结
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 属性
- Function -- arguments
- Function -- 也是对象
- Function -- new Function 创建方法
- Function -- 函数作为返回值
- Function -- callee
- 匿名函数
- Function -- 闭包
- 闭包内存查看
- 闭包 -- 使用的案例
- 闭包 -- 使用的案例
- 箭头函数不适用场景
- js -- this、call、apply
- this -- 指向
- call、apply -- 讲解
- 总结 -- this
- 思考题
- Object -- 数据属性/访问器属性
- 新增关于对象方法
- js -- 面向对象
- 对象到底是什么
- 到底什么是js的对象
- js --prototype、__proto__与constructor 1
- JS es5继承
- JS 中的原型继承说明
- JS -- Object是所有类的父类
- 总结
- Object -- 函数构造函数
- Object -- 手动实现一个new
- js -- 函数式编程(目前只是了解后面需要更多时间深入)
- 了解 -- 高阶函数
- 了解 -- 纯函数
- 了解 -- 函数柯里化
- 柯里化 -- 知识点
- 了解 -- 函数组合
- 了解 -- 函子
- js--小知识点
- url -- 将get请求连接参数变成对象
- event -- 一个函数处理多个事件
- try -- 处理异常
- Error -- 前段报错信息传给后台
- JSON -- 序列化
- return -- 返回true和false
- for -- 循环里初始化变量
- 命名 -- get和set怎么命名
- 链式调用
- 利用递归代替循环思路
- JS -- 技巧篇
- 技巧 -- 代码规范
- 技巧 -- 惰性载入函数
- 技巧 -- 防抖函数
- 技巧 -- 节流函数
- 插入补充(防抖/节流)
- 技巧 -- 定时器的使用
- 技巧 -- 回调函数
- 技巧 -- 分时函数
- 技巧 -- 除了return 我怎么跳出多层循环
- 技巧 -- switch 还是 if-else?
- 技巧 -- 将字符串转成对象
- 技巧 -- 函数转换
- 技巧 -- 工作记录数组对象中相同项
- JS -- 数组小文章总结
- 数组类型判断
- includes 和 indexOf
- for ... in,for ... of和forEach之间有什么区别
- map、filter、reduce、find 四种方法
- 多种形式处理数组思考方式
- for...in 和 Object.keys
- 各种知识点集合文章
- 创建数组 -- 总结
- 数组去重 -- 总结
- 获取数组中不重复的元素 -- 总结
- 比较两个数组元素相同 -- 总结
- 出现频率最高的元素 -- 总结
- 两数组交集 -- 总结
- 两数组差集 -- 总结
- 工具方法 - 总结
- 扁平化数组
- JS -- 数组技巧篇 30s
- 30s Array -- 创建数组篇(一)
- 30s Array --过滤(查询)篇章(一)
- 30s Array --过滤篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比较篇(一)
- 30s Array -- 分组篇(一)
- 30 Array -- 删除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 个人感觉不常用篇章
- JS -- 对象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具类型小方法
- 30s Object -- 跳过没看系列
- ES -- 新特性
- 变量篇章
- 变量 -- let/const/var声明
- 变量 -- 词法声明和变量声明
- 变量 -- var x = y = 100
- 变量 -- a.x = a = {n:2}
- 带标签的模板字符串
- 函数篇章
- 函数 -- 参数篇章
- 函数 -- 只能通过new创建实例
- 函数 -- 箭头函数
- 函数 -- 尾调优化
- 对象篇章
- 对象 -- 字面量写法的优化/新增方法
- 赋值篇章
- 解构赋值 -- 简单概念
- 解构赋值 -- 对象解构
- 解构赋值 -- 数组解构
- 解构赋值 -- 函数参数
- Symbol 属性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 类class篇章
- ES6 和 ES5 的写法比较
- es6 -- mixin函数继承
- es6 -- 创建一个接口
- ES5 VS ES6 -- class 编译
- 数组新功能
- 创建/转换 -- 数组
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循环的是什么
- 做一个异步执行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 结合使用
- 运算符 -- 展开运算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的异步
- js -- 异步、同步、阻塞、非阻塞
- js -- 如何做到异步的
- js -- 引擎线程,GUI渲染线程,浏览器事件触发线程
- js -- 如何通过事件循环运行异步
- js -- 误区任务回调就是异步
- js -- 宏任务和微任务
- 参考文章推荐阅读
- js -- callback 还是 promise
- js -- Promise 初识
- js -- 自己实现一个Promise
- js -- Promise 更多用法
- 再来看setTimeout 和for
- js -- ES8 异步 async await
- js -- 红绿灯问题
- js -- 倒计时
- 异步图片预加载
- 手动触发异步
- 异步题
- JS -- 模块化
- CommonJS -- 在node服务器端
- AMD 模块化规范
- ES Modules
- ES Modules -- 使用特点
- import 和 export 使用
- export 和 import -- 执行
- 其他用法
- systemjs
- 对比区别
- 使用babel 或webpack进行模块打包
- Jq -- 细节
- JS -- 性能优化
- 图片预加载
- js -- 正则
- 设计原则和编程技巧
- 设计原则 -- 单一职责
- js -- 设计模式
- 设计模式 -- 简单理解
- 一、鸭子类型
- 1.1 多态概念
- 1.2 小章节记录 -- 封装
- 1.3.多态和鸭子
- 设计模式 -- 单例模式(透明、惰性)
- 单例模式 -- js单例和惰性单例
- ES6 -- 写单例模式
- 设计模式 -- 策略模式
- 策略模式 -- 表单验证
- 策略模式 -- 表单验证多规则
- 策略模式和多态区别
- 设计模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分类
- 代理模式 -- 总结
- 设计模式 -- 迭代器模式
- 设计模式 -- 观察者(发布订阅)模式
- 观察者 和 发布订阅区别
- 发布订阅模式 -- 现在通用模型
- 发布订阅模式 -- 书中实际案例
- 发布订阅模式--全局发布订阅对象
- 发布订阅模式 -- vue
- 设计模式 -- 命令模式(对象方法拆分指令)
- 命令模式 -- js 自带
- 命令模式 -- 撤销和重做
- 命令模式 -- 命令和策略的区别
- 设计模式 -- 组合模式(树)
- 组合模式 -- 拆分了解
- 组合模式 -- java角度
- 组合模式 -- 书中案例扫描文件夹
- 组合模式 -- 注意点
- 组合模式 -- 引用父对象(书中案例)
- 组合模式 -- 小的案例
- 组合模式 -- 总结
- 设计模式 -- 模板方法(抽象类继承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js没有抽象类
- 模板方法 -- 钩子方法
- 模板方法 -- 用js方式来实现
- 设计模式 -- 享元模式
- 享元、单例、对象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代码案例
- 享元模式 -- 适用和内外部状态
- 额外扩展 -- 对象池
- 设计模式 -- 职责链模式
- 职责链 -- 前端角度
- 职责链和策略
- 职责链 -- 异步的职责链
- 职责链 -- AOP
- 职责链 -- 改造迭代器模式的代码
- 设计模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 总结
- 设计模式 -- 装饰者模式
- 装饰者模式 -- es5 解决方案
- 装饰器模式 -- 和代理模式区别
- 设计模式 -- 状态模式
- 状态模式 -- 前端思想
- 状态模式 -- 文件上传案例
- 状态模式 -- 和策略模式的区别
- 设计模式 -- 适配器模式
- js -- 代码重构
- 重构 -- 方法封装
- 重构 -- 抽象函数
- 高阶函数 -- 范式
- 状态管理方案
- Node -- 学习篇
- Node -- 服务端运行的js
- node -- Global(全局成员)
- node -- Buffer缓冲器
- node -- 路径操作
- node -- 文件的读写
- node -- 目录操作
- node -- HTTP
- HTTP -- 响应头常见类型
- HTTP -- 处理Get
- HTTP -- 处理Post
- HTTP -- 简单的案例
- Express
- Express -- 中间件
- Express -- 处理post/get
- Express -- 模板引擎
- Express -- 简单案例和目录搭建
- Express -- 数据库service.js
- Express -- json/url
- Express -- 配合数据库
- 配合数据库 -- 简单的登录
- npm -- js包管理
- npm -- 淘宝镜像
- nrm -- 更多镜像的选择
- yarn -- 包管理
- yarn -- 清理缓存
- WebPack -- 模块化开发
- webPack -- 安装、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64图片优劣
- webPack -- 完整配置
