>[success] # 生成器
1. 生成器是ES6中新增的一种函数控制、使用的方案,它可以让我们更加灵活的控制函数什么时候继续执行、暂停执行等
2. 生成器对象是由一个 **generator function** 返回的,并且它符合可迭代协议和迭代器协议。因此生成器对象既是**迭代器,也是可迭代对象**
>[info] ## **generator function** -- 生成器函数
1. 生成器函数需要在function的后面加一个符号:\*
2. 生成器函数可以通过yield关键字来控制函数的执行流程
3. 生成器函数的返回值是一个Generator(生成器),生成器可以理解成一个特殊的**迭代器**
4. 调用一个生成器函数并不会马上执行它里面的语句,而是返回一个这个**生成器的 迭代器 (iterator )对象**。当这个迭代器的** next() 方法被首次(后续)调用时**,其内的语句会执行到第一个 **(后续)出现yield的位置为止**,**yield 后紧跟迭代器要返回的值**。**yield 关键词最后返回一个迭代器对象,该对象有 value 和 done 两个属性**
>[danger] ##### 生成一个生成器
1. 当是函数的时候需要在方法名前加'*' 来表示当前函数是生成器
2. 当是函数表达式的时候在function 和小括号中间添加一个'*'
3. 下面案例中当生成器函数执行返回了一个具备**next 方法的**,**迭代器 (iterator )对象**(当调用next 时候 返回结构{done: false, value: 1}),**迭代器 (iterator )对象**中**yield 返回值即为value**
~~~
/*
生成器函数:
1.function后面会跟上符号: *
2.代码的执行可以被yield控制
3.生成器函数默认在执行时, 返回一个生成器对象
* 要想执行函数内部的代码, 需要生成器对象, 调用它的next操作
* 当遇到yield时, 就会中断执行
*/
function *createIterator() { // function* createIterator 星号也可以在function后面0
yield 1
yield 2
}
// 返回的是一个迭代器 解释了生成器返回迭代器对象
let iteratorr = createIterator()
console.log(iteratorr.next()) // {done: false, value: 1}
console.log(iteratorr.next()) // {done: false, value: 2}
console.log(iteratorr.next()) // {done: true, value: undefined}
~~~
* 表达式
~~~
// 生成器
let createIterator = function *() {
yield 1
}
~~~
4. 内部调用return 会提前终止
~~~
function* generator() {
yield 1
return 15
yield 2
}
let itor = generator()
console.log(itor.next())
console.log(itor.next())
console.log(itor.next())
// 打印结果:
{ value: 1, done: false }
{ value: 15, done: true } // done 为true 结束了
{ value: undefined, done: true } // done 为true 结束了
~~~
>[danger] ##### 生成器函数特点
~~~
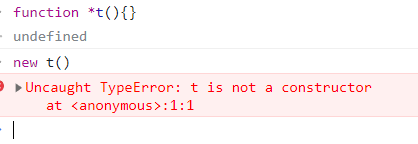
1.function* 函数名字(){} 创建生成器函数(generator function),它返回一个Generator 对
象,因此这类 函数名的函数不能使用new,而是 类似工厂模式效果通过调用函数直接生成
对象
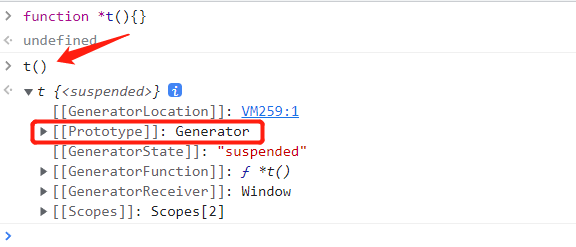
2.如图直接虽然是函数形式调用但是返回的是对象
function* generator() {
console.log('OK');
}
const itor = generator()
console.log(itor instanceof generator); //true
console.log(({}).toString.call(itor)); //"[object Generator]"
3.因为生成器创建一个迭代器对象,对象是原型链指向了他构造函数的原型链,因此如下
generator.prototype.__proto__===GeneratorFunction.prototype
+ next
+ return
+ throw
+ Symbol.toStringTag : 'Generator'
GeneratorFunction.prototype.__proto__===?.prototype
+ Symbol.iterator
即生成的迭代器对象具备 next return throw 方法,在迭代器章节介绍了return 作用
~~~
* 不能new 实列

* 返回是对象

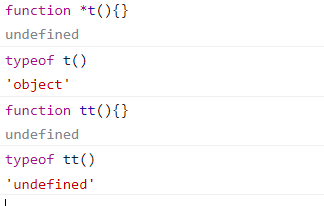
* type of 判读类型 tt() 执行后没有返回值,t()执行后是迭代器对象

>[danger] ##### yield
~~~
1. yield 可以返回任何值或者表达式
2. 每遇到一个 'yield'的语句循环都会停止,每次需要调用迭代器的next()方法
才会进入下一个'yield'语句
3.'yield'关键字只能在生成器内部使用
~~~
* 可以配合循环使用
~~~
// 生成器函数
function *createIterator(items) {
for(let i=0;i<items.length;i++){
yield items[i]
}
}
let iteratorr = createIterator([1,2])
console.log(iteratorr.next()) // {done: false, value: 1}
console.log(iteratorr.next()) // {done: false, value: 2}
console.log(iteratorr.next()) // {done: true, value: undefined}
~~~
* 对第三条的说明下面代码会报错
~~~
function *createIterator(items) {
items.forEach(function (item) {
yield item
})
}
~~~
>[danger] ##### 对象方法使用
1. **return**传值后这个生成器函数就会结束,之后调用**next不会继续生成值了**
~~~
function* generator() {
console.log('A');
yield 1;
console.log('B');
yield 2;
console.log('C');
yield 3;
console.log('D');
return 4;
}
let itor = generator();
/*
console.log(itor.next()); //{value: 1, done: false}
console.log(itor.return('RETURN')); //{value: 'RETURN', done: true} // 如果不传参value 是对应值
console.log(itor.return()); //{value: undefined, done: true} // 如果不传参value 是undefined
console.log(itor.throw('xxx')); //直接抛出异常信息,没有返回值,后续的代码都不能执行了
*/
// 执行NEXT方法,可以让GENERATOR函数中的代码执行;每一次执行NEXT,遇到YEILD则结束;
// 返回结果是具备DONE/VALUE的对象,并且VALUE值是YEILD后面的值;
console.log(itor.next()); //输出’A‘ {value: 1, done: false}
console.log(itor.next()); //输出’B‘ {value: 2, done: false}
console.log(itor.next()); //输出’C‘ {value: 3, done: false}
console.log(itor.next()); //输出’D‘ {value: 4, done: true}
console.log(itor.next()); //{value: undefined, done: true}
~~~
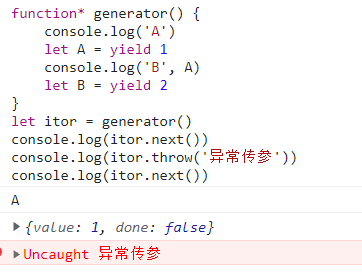
2. 关于 throw,抛出异常后我们可以在生成器函数中捕获异常
~~~
function* generator() {
try {
console.log('A')
let A = yield 1
console.log('B', A)
let B = yield 2
console.log('C', B)
} catch (e) {
console.log(e, '异常') // 异常传参 异常
}
}
let itor = generator()
console.log(itor.next()) //{value: 1, done: false}
console.log(itor.throw('异常传参')) //{value: undefined, done: true}
console.log(itor.next()) //{value: undefined, done: true}
~~~
* catch语句中不能继续yield新的值了,但是可以在catch语句外使用yield继续中断函数的执行
~~~
function* generator() {
try {
console.log('A')
let A = yield 1
console.log('B', A)
let B = yield 2
console.log('C', B)
} catch (e) {
console.log(e, '异常') // 异常传参 异常
}
yield 3
yield 4
}
let itor = generator()
console.log(itor.next()) //{value: 1, done: false}
console.log(itor.throw('异常传参')) //{ value: 3, done: false }
console.log(itor.next()) //{ value: 4, done: false }
console.log(itor.next()) //{value: undefined, done: true}
console.log(itor.next()) //{value: undefined, done: true}
~~~
* 没有在内部捕获异常

3. next 传参,我们在调用next函数的时候,可以给它传递参数,那么这个参数会作为上一个yield语句的返回值
~~~
function* generator() {
console.log('A');
let A = yield 1;
console.log('B', A);
let B = yield 2;
console.log('C', B);
}
let itor = generator();
console.log(itor.next()); //{value: 1, done: false}
// 每一次NEXT传递的值「第一次传递的值没用」:都是作为上一次YEILD的返回结果
console.log(itor.next(100)); //{value: 2, done: false}
console.log(itor.next(200)); //{value: undefined, done: true}
// 打印结果:
A
{ value: 1, done: false }
B 100
{ value: 2, done: false }
C 200
{ value: undefined, done: true }
~~~
* yield 是返回一个迭代器
~~~
function* generator1() {
yield 1;
yield 2;
}
function* generator2() {
yield 3;
yield generator1();
yield 4;
}
let itor = generator2();
console.log(itor.next()); //{value: 3, done: false}
console.log(itor.next()); //{value: generator1执行创建的迭代器对象, done: false}
console.log(itor.next()); //{value: 4, done: false}
console.log(itor.next()); //{value: undefined, done: true}
function* generator1() {
yield 1;
yield 2;
}
function* generator2() {
yield 3;
// yield*:可以进入到其他生成器中进行迭代
yield* generator1();
yield 4;
}
let itor = generator2();
console.log(itor.next()); //{value: 3, done: false}
console.log(itor.next()); //{value: 1, done: false}
console.log(itor.next()); //{value: 2, done: false}
console.log(itor.next()); //{value: 4, done: false}
console.log(itor.next()); //{value: undefined, done: true}
~~~
>[danger] ##### 语法糖 -- yield\*来生产一个可迭代对象
1. 种yield的语法糖,只不过会依次迭代这个可迭代对象,每次迭代其中的一个值
~~~
const nums = [100, 22, 66, 88, 55]
function* createArrayIterator(arr) {
yield* arr
}
~~~
* 等同
~~~
function* createArrayIterator(arr) {
for (let i = 0; i < arr.length; i++) {
yield arr[i]
}
}
~~~
>[danger] ##### 在class 使用
1. class 中没有function 因此省略写法 *加方法
~~~
class Person {
constructor(name, age, height, friends) {
this.name = name
this.age = age
this.height = height
this.friends = friends
}
// 实例方法
*[Symbol.iterator]() {
yield* this.friends
}
}
~~~
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相关技术
- HTTP -- 相关的协议
- Emmet -- 语法
- HTML -- 补充
- iframe -- 补充
- checkbox 和 radio 细节
- form -- 补充
- html -- html5
- html -- 视频音频
- html -- html5 data-* 全局属性
- css -- 重学
- css -- 单位
- css 知识补充 -- 导入
- css -- 颜色补充
- css --继承性
- css - 元素隐藏
- 标签元素--块/行内/行内块
- css -- 盒子阴影 – 在线查看
- css -边框图形
- css -- Web字体
- css -- 精灵图
- css -- 属性补充
- text-align -- 内容
- line-height -- 行高
- 文字换行
- overflow-溢出
- css -- 选择器
- css -- 伪元素
- css -- 伪类选择器
- 设置高度宽度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮动
- 浮动 -- 案例
- flex -- 布局
- flex -- 解决等距布局
- flex -- 内容居中
- flex -- 导航栏
- Grid -- 布局
- css -- transform 形变
- css -- 垂直水平居中
- css -- transition 动画
- css -- Animation 动画
- css -- vertical-align
- css -- 函数
- css -- 媒体查询
- 重学案例
- 重新 -- 鼠标常见样式
- 重学 -- 透明边框background-clip
- 重学 -- 多重边框box-shadow
- css -- 预处理器
- 移动端适配
- 前端结构目录说明
- 浏览器 加载过程
- 回流和重绘
- 杂七杂八 -- 小工具方法
- npm包比较网站
- IP定位
- 通过useragent获取手机品牌型号
- 自启本地服务
- BOM -- 常用知识点记录
- window -- 认识
- windows -- 大小滚动
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存储 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知识总结
- DOM -- 获取元素
- DOM -- 节点属性
- DOM -- 元素属性
- 获取元素style的读取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滚动
- DOM -- 小练习
- Event -- 事件
- event -- 事件对象
- event -- 案例
- event -- 做一个树
- js -- ajax
- 封装一个ajax
- ajax -- 文件上传
- 倒计时抢购案例
- axios -- 封装
- 跨域
- 前端 -- Fetch API
- js -- 基础篇
- 数据类型
- 数据类型检测
- 类型小知识
- 原始类型的包装类
- 类型转换
- delete -- 运算符
- Date -- 对象
- 函数参数传递
- 对象某个属性不存时候判断
- 操作符
- 函数变量传值
- 访问对象通过点和[]
- 和if等同的一些写法
- for -- 执行顺序
- JS -- 执行过程
- JS中的堆(Heap)栈(Stack)内存
- JS -- 执行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 闭包概念
- 浅拷贝和深拷贝
- JS -- 严格模式
- js -- 数组篇
- Array -- 数组基础
- Array -- 小常识检测数组
- Array -- 小技巧将数组转成字符串
- Array -- 自带方法
- Array -- 数组插入总结
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 属性
- Function -- arguments
- Function -- 也是对象
- Function -- new Function 创建方法
- Function -- 函数作为返回值
- Function -- callee
- 匿名函数
- Function -- 闭包
- 闭包内存查看
- 闭包 -- 使用的案例
- 闭包 -- 使用的案例
- 箭头函数不适用场景
- js -- this、call、apply
- this -- 指向
- call、apply -- 讲解
- 总结 -- this
- 思考题
- Object -- 数据属性/访问器属性
- 新增关于对象方法
- js -- 面向对象
- 对象到底是什么
- 到底什么是js的对象
- js --prototype、__proto__与constructor 1
- JS es5继承
- JS 中的原型继承说明
- JS -- Object是所有类的父类
- 总结
- Object -- 函数构造函数
- Object -- 手动实现一个new
- js -- 函数式编程(目前只是了解后面需要更多时间深入)
- 了解 -- 高阶函数
- 了解 -- 纯函数
- 了解 -- 函数柯里化
- 柯里化 -- 知识点
- 了解 -- 函数组合
- 了解 -- 函子
- js--小知识点
- url -- 将get请求连接参数变成对象
- event -- 一个函数处理多个事件
- try -- 处理异常
- Error -- 前段报错信息传给后台
- JSON -- 序列化
- return -- 返回true和false
- for -- 循环里初始化变量
- 命名 -- get和set怎么命名
- 链式调用
- 利用递归代替循环思路
- JS -- 技巧篇
- 技巧 -- 代码规范
- 技巧 -- 惰性载入函数
- 技巧 -- 防抖函数
- 技巧 -- 节流函数
- 插入补充(防抖/节流)
- 技巧 -- 定时器的使用
- 技巧 -- 回调函数
- 技巧 -- 分时函数
- 技巧 -- 除了return 我怎么跳出多层循环
- 技巧 -- switch 还是 if-else?
- 技巧 -- 将字符串转成对象
- 技巧 -- 函数转换
- 技巧 -- 工作记录数组对象中相同项
- JS -- 数组小文章总结
- 数组类型判断
- includes 和 indexOf
- for ... in,for ... of和forEach之间有什么区别
- map、filter、reduce、find 四种方法
- 多种形式处理数组思考方式
- for...in 和 Object.keys
- 各种知识点集合文章
- 创建数组 -- 总结
- 数组去重 -- 总结
- 获取数组中不重复的元素 -- 总结
- 比较两个数组元素相同 -- 总结
- 出现频率最高的元素 -- 总结
- 两数组交集 -- 总结
- 两数组差集 -- 总结
- 工具方法 - 总结
- 扁平化数组
- JS -- 数组技巧篇 30s
- 30s Array -- 创建数组篇(一)
- 30s Array --过滤(查询)篇章(一)
- 30s Array --过滤篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比较篇(一)
- 30s Array -- 分组篇(一)
- 30 Array -- 删除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 个人感觉不常用篇章
- JS -- 对象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具类型小方法
- 30s Object -- 跳过没看系列
- ES -- 新特性
- 变量篇章
- 变量 -- let/const/var声明
- 变量 -- 词法声明和变量声明
- 变量 -- var x = y = 100
- 变量 -- a.x = a = {n:2}
- 带标签的模板字符串
- 函数篇章
- 函数 -- 参数篇章
- 函数 -- 只能通过new创建实例
- 函数 -- 箭头函数
- 函数 -- 尾调优化
- 对象篇章
- 对象 -- 字面量写法的优化/新增方法
- 赋值篇章
- 解构赋值 -- 简单概念
- 解构赋值 -- 对象解构
- 解构赋值 -- 数组解构
- 解构赋值 -- 函数参数
- Symbol 属性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 类class篇章
- ES6 和 ES5 的写法比较
- es6 -- mixin函数继承
- es6 -- 创建一个接口
- ES5 VS ES6 -- class 编译
- 数组新功能
- 创建/转换 -- 数组
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循环的是什么
- 做一个异步执行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 结合使用
- 运算符 -- 展开运算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的异步
- js -- 异步、同步、阻塞、非阻塞
- js -- 如何做到异步的
- js -- 引擎线程,GUI渲染线程,浏览器事件触发线程
- js -- 如何通过事件循环运行异步
- js -- 误区任务回调就是异步
- js -- 宏任务和微任务
- 参考文章推荐阅读
- js -- callback 还是 promise
- js -- Promise 初识
- js -- 自己实现一个Promise
- js -- Promise 更多用法
- 再来看setTimeout 和for
- js -- ES8 异步 async await
- js -- 红绿灯问题
- js -- 倒计时
- 异步图片预加载
- 手动触发异步
- 异步题
- JS -- 模块化
- CommonJS -- 在node服务器端
- AMD 模块化规范
- ES Modules
- ES Modules -- 使用特点
- import 和 export 使用
- export 和 import -- 执行
- 其他用法
- systemjs
- 对比区别
- 使用babel 或webpack进行模块打包
- Jq -- 细节
- JS -- 性能优化
- 图片预加载
- js -- 正则
- 设计原则和编程技巧
- 设计原则 -- 单一职责
- js -- 设计模式
- 设计模式 -- 简单理解
- 一、鸭子类型
- 1.1 多态概念
- 1.2 小章节记录 -- 封装
- 1.3.多态和鸭子
- 设计模式 -- 单例模式(透明、惰性)
- 单例模式 -- js单例和惰性单例
- ES6 -- 写单例模式
- 设计模式 -- 策略模式
- 策略模式 -- 表单验证
- 策略模式 -- 表单验证多规则
- 策略模式和多态区别
- 设计模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分类
- 代理模式 -- 总结
- 设计模式 -- 迭代器模式
- 设计模式 -- 观察者(发布订阅)模式
- 观察者 和 发布订阅区别
- 发布订阅模式 -- 现在通用模型
- 发布订阅模式 -- 书中实际案例
- 发布订阅模式--全局发布订阅对象
- 发布订阅模式 -- vue
- 设计模式 -- 命令模式(对象方法拆分指令)
- 命令模式 -- js 自带
- 命令模式 -- 撤销和重做
- 命令模式 -- 命令和策略的区别
- 设计模式 -- 组合模式(树)
- 组合模式 -- 拆分了解
- 组合模式 -- java角度
- 组合模式 -- 书中案例扫描文件夹
- 组合模式 -- 注意点
- 组合模式 -- 引用父对象(书中案例)
- 组合模式 -- 小的案例
- 组合模式 -- 总结
- 设计模式 -- 模板方法(抽象类继承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js没有抽象类
- 模板方法 -- 钩子方法
- 模板方法 -- 用js方式来实现
- 设计模式 -- 享元模式
- 享元、单例、对象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代码案例
- 享元模式 -- 适用和内外部状态
- 额外扩展 -- 对象池
- 设计模式 -- 职责链模式
- 职责链 -- 前端角度
- 职责链和策略
- 职责链 -- 异步的职责链
- 职责链 -- AOP
- 职责链 -- 改造迭代器模式的代码
- 设计模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 总结
- 设计模式 -- 装饰者模式
- 装饰者模式 -- es5 解决方案
- 装饰器模式 -- 和代理模式区别
- 设计模式 -- 状态模式
- 状态模式 -- 前端思想
- 状态模式 -- 文件上传案例
- 状态模式 -- 和策略模式的区别
- 设计模式 -- 适配器模式
- js -- 代码重构
- 重构 -- 方法封装
- 重构 -- 抽象函数
- 高阶函数 -- 范式
- 状态管理方案
- Node -- 学习篇
- Node -- 服务端运行的js
- node -- Global(全局成员)
- node -- Buffer缓冲器
- node -- 路径操作
- node -- 文件的读写
- node -- 目录操作
- node -- HTTP
- HTTP -- 响应头常见类型
- HTTP -- 处理Get
- HTTP -- 处理Post
- HTTP -- 简单的案例
- Express
- Express -- 中间件
- Express -- 处理post/get
- Express -- 模板引擎
- Express -- 简单案例和目录搭建
- Express -- 数据库service.js
- Express -- json/url
- Express -- 配合数据库
- 配合数据库 -- 简单的登录
- npm -- js包管理
- npm -- 淘宝镜像
- nrm -- 更多镜像的选择
- yarn -- 包管理
- yarn -- 清理缓存
- WebPack -- 模块化开发
- webPack -- 安装、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64图片优劣
- webPack -- 完整配置
