>[success] # 浏览器页面加载过程
~~~
1.浏览器是多线程在加载页面的时候会用到 'GUI渲染线程'和 'JavaScript 引擎线程'
1.1.'GUI 渲染线程'负责渲染浏览器界面 HTML 元素
1.2.'JavaScript 引擎线程'负责处理 JavaScript 脚本程序。
1.3.'HTTP网络线程,可以开辟N多个:从服务器获取资源和数据的'
1.4.'DOM监听线程'
....
2.'js'在执行过程中还可能会改动界面结构和样式,因此两个线程是互斥的关系。当 JS 引擎执
行时,GUI 线程会被挂起。
3.html 结构可以看作为三部分组成:
3.1.'<html>'元素是页面的根元素,它描述完整的网页;
3.2.'<head>'元素包含了我们想包含在 HTML 页面中,但不希望显示在网页里的内容;
3.3.'<body>'元素包含了我们访问页面时所有显示在页面上的内容,是用户最终能看到的内容。
~~~

>[info] ## 打开页面加载过程
~~~html
1.浏览器会从服务器中获取到 HTML 内容
2.浏览器获取到 HTML 内容后,就开始从上到下解析 HTML 的元素
3.'<head>'元素内容会先被解析,此时浏览器还没开始渲染页面。当遇到'head' 标签内部一般会有
3.1.页面元数据的<meta>元素
3.2.还有一些<link>元素涉及外部资源(如图片、CSS 样式等),此时浏览器会去获取这些外部
资源。
3.3.<script>元素通过src属性指向外部资源。
4.当浏览器解析<script>,会暂停解析并下载 JavaScript 脚本。
5.当 JavaScript 脚本下载完成后,浏览器的控制权转交给 JavaScript 引擎。当脚本执行完成后,
控制权会交回给渲染引擎,渲染引擎继续往下解析 HTML 页面。
6.<body>元素内容开始被解析,浏览器开始渲染页面。
~~~
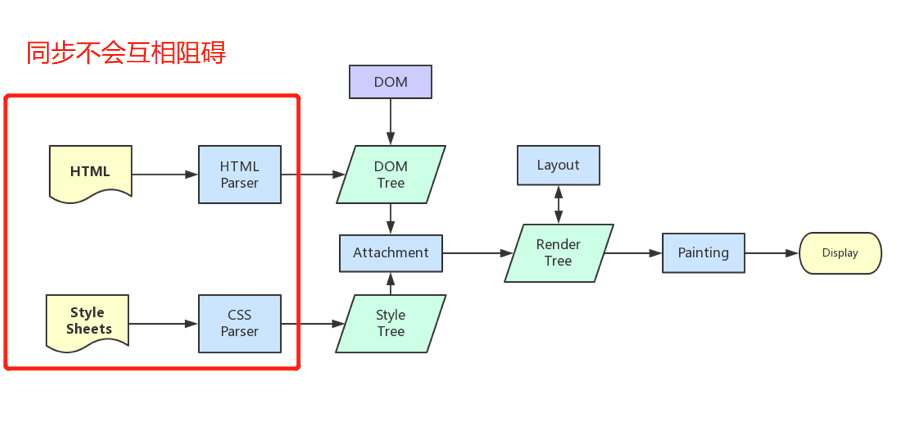
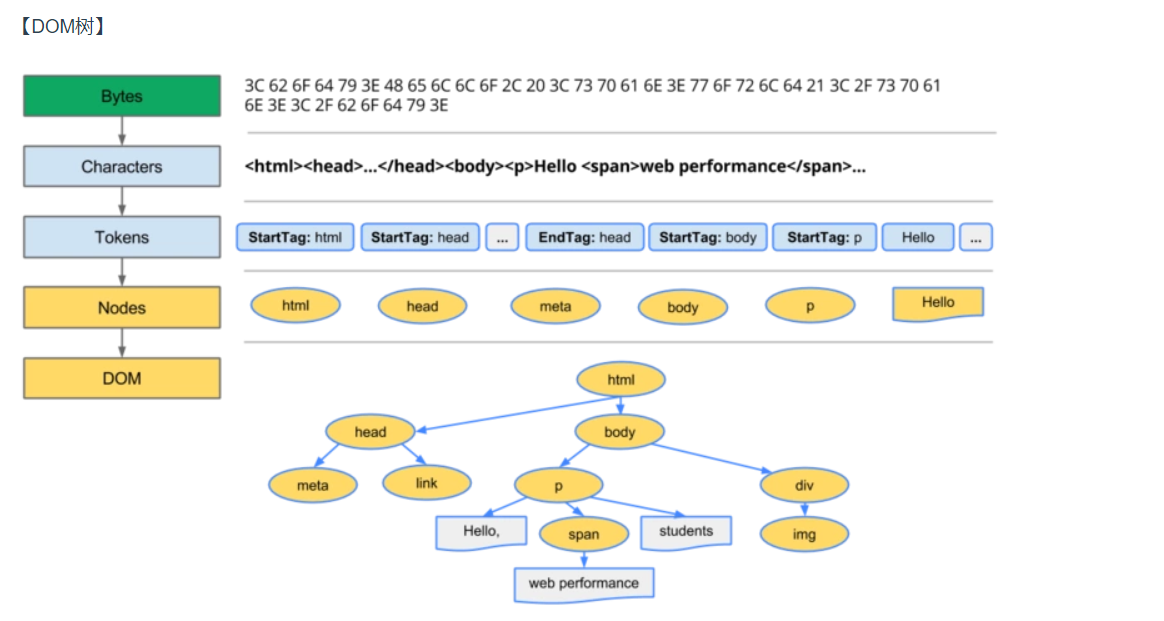
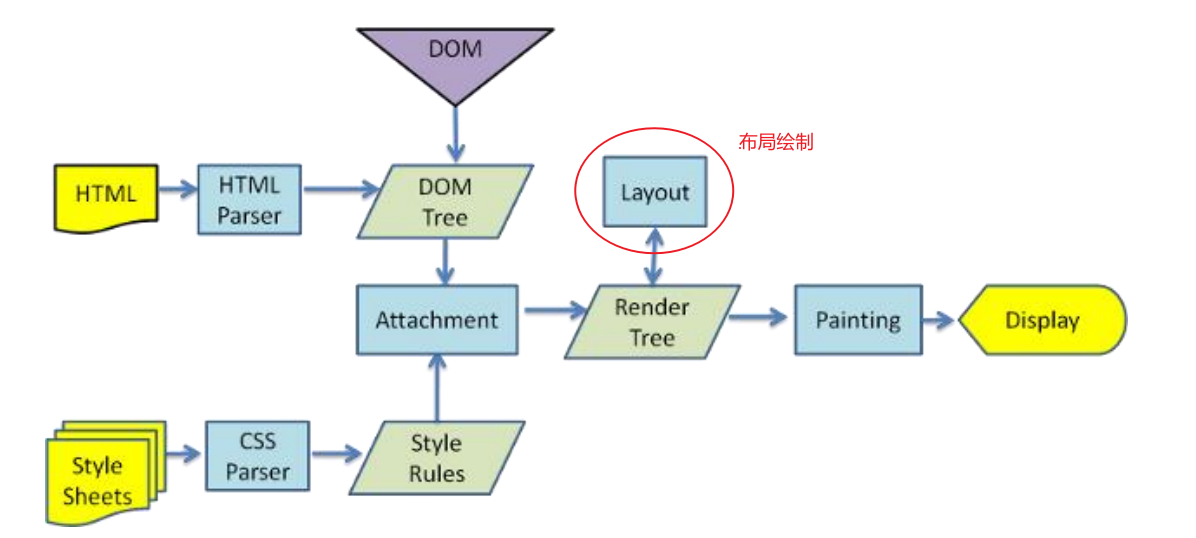
>[danger] ##### DOM 树 -- 处理 HTML 标记,构建 DOM 树
~~~
1.从服务器基于HTTP网路请求回来的数据先是'16进制的文件流' =>'浏览器把它解析为字符串(HTML字符串)'
=>'按照W3C规则识别成为一个个的节点「词法解析」' =>'生成树'
~~~

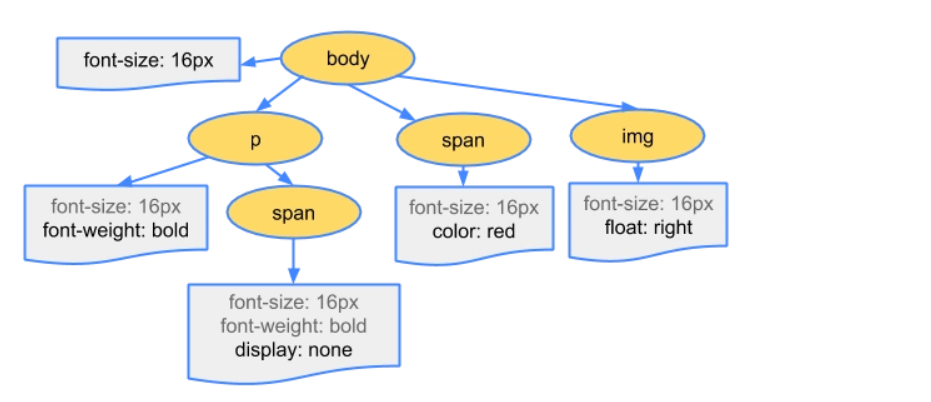
>[danger] ##### CSSOM树
~~~
1.在处理HTML时,解析器可能会碰到引用外部样式表的link元素。
2.然后,使用CSS对象模型规范将此CSS样式表解析为地图 。
3.然后可以将生成的代码应用于DOM中的元素 。
4.CSSOM 依赖DOM 树 ,既然已经有了DOM树结构来表示HTML文档结构,那为什么不把CSS
顺便放在在DOM上,以便我们直接从Element上获取所有样式信息呢?
很明显,如果把CSS信息一起建模在DOM结构上,就会违背'单一职责原则'。因为正如在网页中HTML承担了
语义职能,CSS承担了表现职能一样,在计算机中DOM承担了语义职能,而CSSOM承担了表现职能。仔细看
下图仅仅是对dom 节点的css做了生成树,这时候并没有节点中的内容
~~~

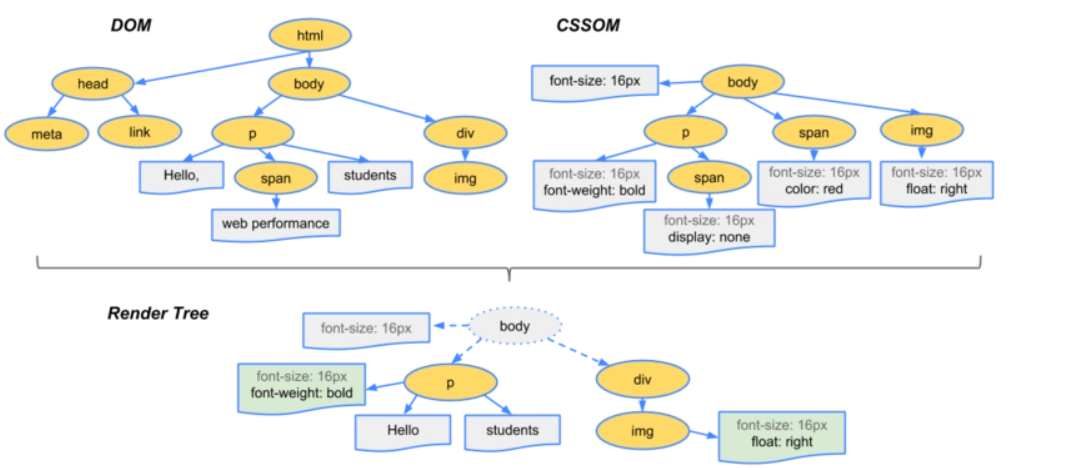
>[danger] ##### Render-Tree渲染树
1. 当有了**DOM Tree**和 **CSSOM Tree**后,就可以两个结合来构建**Render Tree**了
2. **link**元素不会阻塞**DOM Tree**的构建过程,但是会阻塞**Render Tree**的构建过程,这是因为Render Tree在构建时,需要对应的CSSOM Tree
3. **Render Tree和DOM Tree**并不是一一对应的关系,比如对于display为none的元素,压根不会出现在render tree中

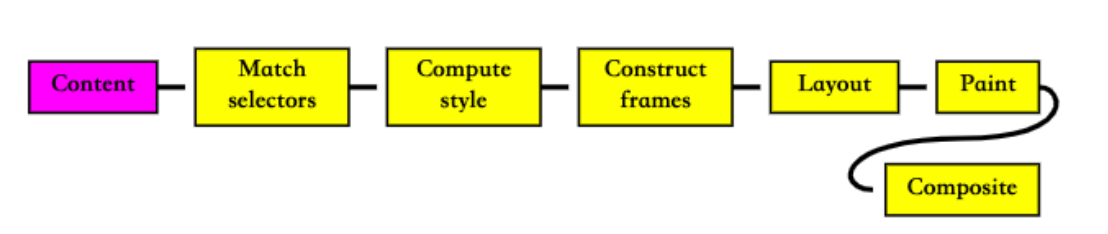
>[danger] ##### 布局绘制
1. 在渲染树(Render Tree)上运行布局(Layout)以计算每个节点的几何体,渲染树会表示显示哪些节点以及其他样式,但是不表示每个节点的**尺寸、位置**等信息,**布局**是确定呈现树中所有节点的**宽度、高度和位置**信息

>[danger] ##### 将每个节点绘制(Paint)到屏幕上
1. 在绘制阶段,浏览器将布局阶段计算的每个frame转为屏幕上实际的像素点;
2. 包括将元素的可见部分进行绘制,比如文本、颜色、边框、阴影、替换元素(比如img)

>[danger] ##### 放置顺序产生问题
~~~html
1.<head>中放置的<script>元素会阻塞页面的渲染过程因为上面说过,当 JS 引擎执行时,GUI 线
程会被挂起。因此把 JavaScript 放在<head>里,意味着必须把所有 JavaScript 代码都下载、解
析和解释完成后,才能开始渲染页面。
对应问题:外部脚本加载时间很长(比如一直无法完成下载),就会造成网页长时间失去响应,
浏览器就会呈现“假死”状态,用户体验会变得很糟糕
2.将 JavaScript 脚本放在<body>的最后面。这样可以避免资源阻塞,页面得以迅速展示
~~~
>[danger] ##### 为什么加载script 会阻止dom
~~~
1. HTML 解析器找到 <script> 标签后,它将暂停 HTML 文档的解析,并且
必须加载、解析和执行 JavaScript 代码。因为 JavaScript 可以使用诸如
document.write() 更改整个 DOM 结构之类的东西来更改文档的形状,因此
HTML 解析器必须等待 JavaScript 运行才能恢复HTML文档解析。
~~~
>[danger] ##### 总结
~~~
1.整个过程如下
DOM TREE(DOMContentLoaded事件触发) -> 「执行JS」没完成会阻止接下来的渲染 -> CSSOM TREE
-> RENDER TREE渲染树「浏览器未来是按照这个树来绘制页面的」-> Layout布局计算「回流/重排」
-> Painting绘制「重绘」{ 分层绘制 }
~~~

[DOMContentLoaded与load的区别 读一下](https://www.cnblogs.com/caizhenbo/p/6679478.html)
>[info] ## 关于defer/async
~~~
1.通过下面案例在'script 引入 index.js' 其中'index.js' 是一个从10000打印到0的一个方法,下面
是四种不同形式的使用
'注':当你在你本地想查看同等案例的时候需要一次仅放开一种情况来查看效果
2.运行产生的效果
2.1.第一种情况'sprict'放置顶部,运行后'<p>我在开始渲染</p>' 没有立刻渲染
2.2.第二种情况'sprict' 增加了'defer'属性,运行后'<p>我在开始渲染</p>' 立刻渲染
2.3.第三种情况'sprict' 增加了'async'属性,运行后'<p>我在开始渲染</p>' 立刻渲染
2.4.第四种情况'sprict' 放到底部,运行后'<p>我在开始渲染</p>' 立刻渲染
3.关于第二种和第三种,了解之前需要知道一个概念,sprict 这里需要两部分来看,第一部分
是'下载',第二部分是'执行',像第一种和第四种他们都是'下载和执行'全部阻碍html渲染,并且浏览
器一次只能执行一个文件。 也就是说,异步加载允许浏览器同时'下载'多个文件以及执行单个文
件,但不能同时'执行'多个文件,简单的说'下载'不会阻止其他文件的下载和其他文件的执行,但是
一个文件的'执行'会阻止其他文件的'执行' 但不阻止下载,那么因此实际可以做到优化的位置就
是'下载',让第一种和第四种出现'下载'和'执行'的问题拆解,因此问题就变得何时触发执行
~~~
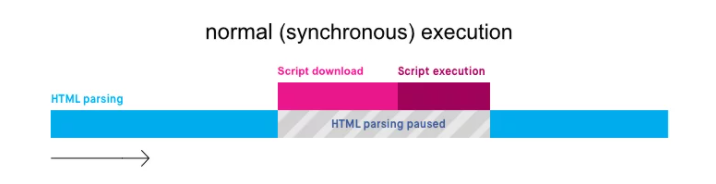
* 第一种 和 第四种情况图
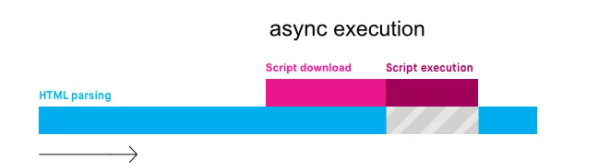
~~~
1.JS 引擎执行时,GUI 线程会被挂起,所以像下图展示效果先html 解析,遇到'sprict' 下载
对应资源,下载后解析资源,在重新渲染html,但由于第一种和第四种位置放置区别,产生
了两种不同效果
~~~

* html
~~~html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 第一种 -->
<script src="index.js"></script>
<!-- 第二种 -->
<script defer src="index.js"></script>
<!-- 第三种 -->
<script async src="index.js"></script>
</head>
<body>
<p>我在开始渲染</p>
<!-- 第四种 -->
<script src="index.js"></script>
</body>
</html>
~~~
* index.js
~~~
let count = 10000
while (count) {
count -= 1
console.log(count);
}
~~~
>[danger] ##### Async -- 异步
~~~
1.async 允许在浏览器执行其他操作时并行动作去下载指定的 JS 资源,一旦文件的下载完成,
浏览器将立即开始执行它。 因此只要文件下载完 JS 文件的执行将阻止网页/HTML 文件的当前渲
染。'简单'的说解决下载,让下载和其他操作可以同步,但当下载完成后的立即执行效果依旧
会阻止'html' 渲染
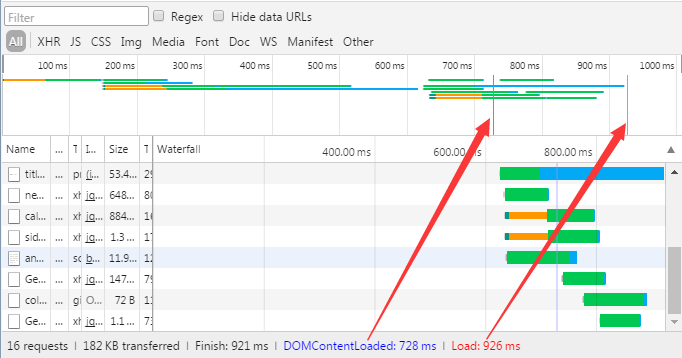
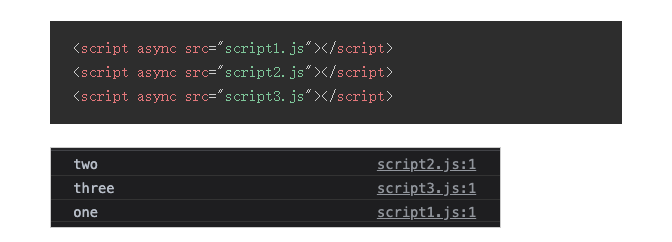
2.async 脚本执行的顺序是不可预测 如图二,将三个脚本,每个脚本将一个数字记录到控制台
中,使用async加载顺序将变得不可预测。
3.async不会能保证在DOMContentLoaded之前或者之后执行
~~~

* 图二

>[danger] ##### defer-- 延迟
~~~
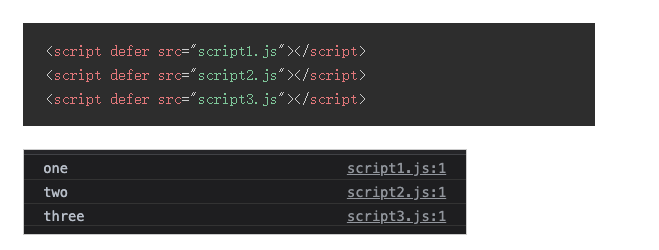
1.defer 属性的 JS 文件将与其他文件同时下载,仅在 HTML 文件呈现完成后才开始执行下载的资
源,而不是像 async 在资源下载完成后立即执行。 因此,延迟文件的下载和执行都不会阻塞渲
染。
2.defer 加载顺序将始终按照指定
3. 它会等待DOM Tree构建完成,在DOMContentLoaded事件之前先执行defer中的代码
~~~
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/test.js" defer></script>
<script src="./js/demo.js" defer></script>
</head>
<body>
<div id="app">app</div>
<div class="box"></div>
<div id="title">title</div>
<div id="nav">nav</div>
<div id="product">product</div>
<!-- 1.下载需要很长的事件, 并且执行也需要很长的时间 -->
<!-- 总结一: 加上defer之后, js文件的下载和执行, 不会影响后面的DOM Tree的构建 -->
<script>
// 总结三: defer代码是在DOMContentLoaded事件发出之前执行
window.addEventListener("DOMContentLoaded", () => {
console.log("DOMContentLoaded")
})
</script>
<h1>哈哈哈哈啊</h1>
</body>
</html>
~~~


>[danger] ##### 总结
~~~
1.遇到 <script src='xxx/xxx.js'>,会阻碍GUI的渲染
1.1.defer:和link是类似的机制了,不会阻碍GUI渲染,当GUI渲染完,才会把请求回来的JS去渲染...
1.2.async:请求JS资源是异步的「单独开辟HTTP去请求」,此时GUI继续渲染;但是一但当JS请求回来,
会立即暂停GUI的处理,接下来去渲染JS
2.加入我们有5个JS的请求,如果不设置任何属性,肯定是按照顺序请求和渲染JS的「依赖关系是有效的」;
但是如果设置async,谁先请求回来就先渲染谁,依赖关系是无效的;如果使用defer是可以建立依赖关系的
(浏览器内部在GUI渲染完成后,等待所有设置defer的资源都请求回来,再按照编写的依赖顺序去加载渲染js);
3.真实项目开发,我们一般把link放在页面的头部「是为了在没有渲染DOM的时候,就通知HTTP去请求CSS了,
这样DOM渲染玩,CSS也差不多回来了,更有效的利用时间,提高页面的渲染速度」;我们一般把JS放在页面
的底部,防止其阻碍GUI的渲染,如果不放在底部,我们最好设置上async/defer...;
~~~
>[danger] ##### 浏览器渲染过程 未读
https://web.dev/howbrowserswork/
>[danger] ##### 关于二者使用场景参考
[How and when to use Async and Defer attributes](https://zellwk.com/blog/javascript-async-and-defer/)
>[info] ## 文章来源
[01 | 重识 HTML,掌握页面基本结构和加载过程2021/04/09 王贝珊(被删)](https://kaiwu.lagou.com/course/courseInfo.htm?courseId=822#/detail/pc?id=7196)
[Async vs Defer vs Preload vs Server Push](https://webspeedtools.com/async-vs-defer-vs-preload-vs-server-push/#Async)
[How and when to use Async and Defer attributes](https://zellwk.com/blog/javascript-async-and-defer/)
[更快地构建DOM: 使用预解析, async, defer 以及 preload](https://www.w3cplus.com/javascript/building-the-dom-faster-speculative-parsing-async-defer-and-preload.html)
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相关技术
- HTTP -- 相关的协议
- Emmet -- 语法
- HTML -- 补充
- iframe -- 补充
- checkbox 和 radio 细节
- form -- 补充
- html -- html5
- html -- 视频音频
- html -- html5 data-* 全局属性
- css -- 重学
- css -- 单位
- css 知识补充 -- 导入
- css -- 颜色补充
- css --继承性
- css - 元素隐藏
- 标签元素--块/行内/行内块
- css -- 盒子阴影 – 在线查看
- css -边框图形
- css -- Web字体
- css -- 精灵图
- css -- 属性补充
- text-align -- 内容
- line-height -- 行高
- 文字换行
- overflow-溢出
- css -- 选择器
- css -- 伪元素
- css -- 伪类选择器
- 设置高度宽度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮动
- 浮动 -- 案例
- flex -- 布局
- flex -- 解决等距布局
- flex -- 内容居中
- flex -- 导航栏
- Grid -- 布局
- css -- transform 形变
- css -- 垂直水平居中
- css -- transition 动画
- css -- Animation 动画
- css -- vertical-align
- css -- 函数
- css -- 媒体查询
- 重学案例
- 重新 -- 鼠标常见样式
- 重学 -- 透明边框background-clip
- 重学 -- 多重边框box-shadow
- css -- 预处理器
- 移动端适配
- 前端结构目录说明
- 浏览器 加载过程
- 回流和重绘
- 杂七杂八 -- 小工具方法
- npm包比较网站
- IP定位
- 通过useragent获取手机品牌型号
- 自启本地服务
- BOM -- 常用知识点记录
- window -- 认识
- windows -- 大小滚动
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存储 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知识总结
- DOM -- 获取元素
- DOM -- 节点属性
- DOM -- 元素属性
- 获取元素style的读取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滚动
- DOM -- 小练习
- Event -- 事件
- event -- 事件对象
- event -- 案例
- event -- 做一个树
- js -- ajax
- 封装一个ajax
- ajax -- 文件上传
- 倒计时抢购案例
- axios -- 封装
- 跨域
- 前端 -- Fetch API
- js -- 基础篇
- 数据类型
- 数据类型检测
- 类型小知识
- 原始类型的包装类
- 类型转换
- delete -- 运算符
- Date -- 对象
- 函数参数传递
- 对象某个属性不存时候判断
- 操作符
- 函数变量传值
- 访问对象通过点和[]
- 和if等同的一些写法
- for -- 执行顺序
- JS -- 执行过程
- JS中的堆(Heap)栈(Stack)内存
- JS -- 执行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 闭包概念
- 浅拷贝和深拷贝
- JS -- 严格模式
- js -- 数组篇
- Array -- 数组基础
- Array -- 小常识检测数组
- Array -- 小技巧将数组转成字符串
- Array -- 自带方法
- Array -- 数组插入总结
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 属性
- Function -- arguments
- Function -- 也是对象
- Function -- new Function 创建方法
- Function -- 函数作为返回值
- Function -- callee
- 匿名函数
- Function -- 闭包
- 闭包内存查看
- 闭包 -- 使用的案例
- 闭包 -- 使用的案例
- 箭头函数不适用场景
- js -- this、call、apply
- this -- 指向
- call、apply -- 讲解
- 总结 -- this
- 思考题
- Object -- 数据属性/访问器属性
- 新增关于对象方法
- js -- 面向对象
- 对象到底是什么
- 到底什么是js的对象
- js --prototype、__proto__与constructor 1
- JS es5继承
- JS 中的原型继承说明
- JS -- Object是所有类的父类
- 总结
- Object -- 函数构造函数
- Object -- 手动实现一个new
- js -- 函数式编程(目前只是了解后面需要更多时间深入)
- 了解 -- 高阶函数
- 了解 -- 纯函数
- 了解 -- 函数柯里化
- 柯里化 -- 知识点
- 了解 -- 函数组合
- 了解 -- 函子
- js--小知识点
- url -- 将get请求连接参数变成对象
- event -- 一个函数处理多个事件
- try -- 处理异常
- Error -- 前段报错信息传给后台
- JSON -- 序列化
- return -- 返回true和false
- for -- 循环里初始化变量
- 命名 -- get和set怎么命名
- 链式调用
- 利用递归代替循环思路
- JS -- 技巧篇
- 技巧 -- 代码规范
- 技巧 -- 惰性载入函数
- 技巧 -- 防抖函数
- 技巧 -- 节流函数
- 插入补充(防抖/节流)
- 技巧 -- 定时器的使用
- 技巧 -- 回调函数
- 技巧 -- 分时函数
- 技巧 -- 除了return 我怎么跳出多层循环
- 技巧 -- switch 还是 if-else?
- 技巧 -- 将字符串转成对象
- 技巧 -- 函数转换
- 技巧 -- 工作记录数组对象中相同项
- JS -- 数组小文章总结
- 数组类型判断
- includes 和 indexOf
- for ... in,for ... of和forEach之间有什么区别
- map、filter、reduce、find 四种方法
- 多种形式处理数组思考方式
- for...in 和 Object.keys
- 各种知识点集合文章
- 创建数组 -- 总结
- 数组去重 -- 总结
- 获取数组中不重复的元素 -- 总结
- 比较两个数组元素相同 -- 总结
- 出现频率最高的元素 -- 总结
- 两数组交集 -- 总结
- 两数组差集 -- 总结
- 工具方法 - 总结
- 扁平化数组
- JS -- 数组技巧篇 30s
- 30s Array -- 创建数组篇(一)
- 30s Array --过滤(查询)篇章(一)
- 30s Array --过滤篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比较篇(一)
- 30s Array -- 分组篇(一)
- 30 Array -- 删除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 个人感觉不常用篇章
- JS -- 对象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具类型小方法
- 30s Object -- 跳过没看系列
- ES -- 新特性
- 变量篇章
- 变量 -- let/const/var声明
- 变量 -- 词法声明和变量声明
- 变量 -- var x = y = 100
- 变量 -- a.x = a = {n:2}
- 带标签的模板字符串
- 函数篇章
- 函数 -- 参数篇章
- 函数 -- 只能通过new创建实例
- 函数 -- 箭头函数
- 函数 -- 尾调优化
- 对象篇章
- 对象 -- 字面量写法的优化/新增方法
- 赋值篇章
- 解构赋值 -- 简单概念
- 解构赋值 -- 对象解构
- 解构赋值 -- 数组解构
- 解构赋值 -- 函数参数
- Symbol 属性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 类class篇章
- ES6 和 ES5 的写法比较
- es6 -- mixin函数继承
- es6 -- 创建一个接口
- ES5 VS ES6 -- class 编译
- 数组新功能
- 创建/转换 -- 数组
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循环的是什么
- 做一个异步执行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 结合使用
- 运算符 -- 展开运算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的异步
- js -- 异步、同步、阻塞、非阻塞
- js -- 如何做到异步的
- js -- 引擎线程,GUI渲染线程,浏览器事件触发线程
- js -- 如何通过事件循环运行异步
- js -- 误区任务回调就是异步
- js -- 宏任务和微任务
- 参考文章推荐阅读
- js -- callback 还是 promise
- js -- Promise 初识
- js -- 自己实现一个Promise
- js -- Promise 更多用法
- 再来看setTimeout 和for
- js -- ES8 异步 async await
- js -- 红绿灯问题
- js -- 倒计时
- 异步图片预加载
- 手动触发异步
- 异步题
- JS -- 模块化
- CommonJS -- 在node服务器端
- AMD 模块化规范
- ES Modules
- ES Modules -- 使用特点
- import 和 export 使用
- export 和 import -- 执行
- 其他用法
- systemjs
- 对比区别
- 使用babel 或webpack进行模块打包
- Jq -- 细节
- JS -- 性能优化
- 图片预加载
- js -- 正则
- 设计原则和编程技巧
- 设计原则 -- 单一职责
- js -- 设计模式
- 设计模式 -- 简单理解
- 一、鸭子类型
- 1.1 多态概念
- 1.2 小章节记录 -- 封装
- 1.3.多态和鸭子
- 设计模式 -- 单例模式(透明、惰性)
- 单例模式 -- js单例和惰性单例
- ES6 -- 写单例模式
- 设计模式 -- 策略模式
- 策略模式 -- 表单验证
- 策略模式 -- 表单验证多规则
- 策略模式和多态区别
- 设计模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分类
- 代理模式 -- 总结
- 设计模式 -- 迭代器模式
- 设计模式 -- 观察者(发布订阅)模式
- 观察者 和 发布订阅区别
- 发布订阅模式 -- 现在通用模型
- 发布订阅模式 -- 书中实际案例
- 发布订阅模式--全局发布订阅对象
- 发布订阅模式 -- vue
- 设计模式 -- 命令模式(对象方法拆分指令)
- 命令模式 -- js 自带
- 命令模式 -- 撤销和重做
- 命令模式 -- 命令和策略的区别
- 设计模式 -- 组合模式(树)
- 组合模式 -- 拆分了解
- 组合模式 -- java角度
- 组合模式 -- 书中案例扫描文件夹
- 组合模式 -- 注意点
- 组合模式 -- 引用父对象(书中案例)
- 组合模式 -- 小的案例
- 组合模式 -- 总结
- 设计模式 -- 模板方法(抽象类继承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js没有抽象类
- 模板方法 -- 钩子方法
- 模板方法 -- 用js方式来实现
- 设计模式 -- 享元模式
- 享元、单例、对象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代码案例
- 享元模式 -- 适用和内外部状态
- 额外扩展 -- 对象池
- 设计模式 -- 职责链模式
- 职责链 -- 前端角度
- 职责链和策略
- 职责链 -- 异步的职责链
- 职责链 -- AOP
- 职责链 -- 改造迭代器模式的代码
- 设计模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 总结
- 设计模式 -- 装饰者模式
- 装饰者模式 -- es5 解决方案
- 装饰器模式 -- 和代理模式区别
- 设计模式 -- 状态模式
- 状态模式 -- 前端思想
- 状态模式 -- 文件上传案例
- 状态模式 -- 和策略模式的区别
- 设计模式 -- 适配器模式
- js -- 代码重构
- 重构 -- 方法封装
- 重构 -- 抽象函数
- 高阶函数 -- 范式
- 状态管理方案
- Node -- 学习篇
- Node -- 服务端运行的js
- node -- Global(全局成员)
- node -- Buffer缓冲器
- node -- 路径操作
- node -- 文件的读写
- node -- 目录操作
- node -- HTTP
- HTTP -- 响应头常见类型
- HTTP -- 处理Get
- HTTP -- 处理Post
- HTTP -- 简单的案例
- Express
- Express -- 中间件
- Express -- 处理post/get
- Express -- 模板引擎
- Express -- 简单案例和目录搭建
- Express -- 数据库service.js
- Express -- json/url
- Express -- 配合数据库
- 配合数据库 -- 简单的登录
- npm -- js包管理
- npm -- 淘宝镜像
- nrm -- 更多镜像的选择
- yarn -- 包管理
- yarn -- 清理缓存
- WebPack -- 模块化开发
- webPack -- 安装、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64图片优劣
- webPack -- 完整配置
