[TOC]
>[success] # Promise 使用
~~~
1.需要知道关于promise:
1.1.promise 的 executor(执行器) 里的代码是同步的
1.2.promise 的回调是 microTask(微任务) 而 setTimeout 的回调是 task(任务/宏任务)
1.3.microTask 早于 task 被执行。
~~~
* 标记
https://www.ecma-international.org/ecma-262/6.0/#sec-performpromisethen
https://www.ecma-international.org/ecma-262/6.0/#sec-returnifabrupt
https://www.ecma-international.org/ecma-262/6.0/#sec-promise-executor
>[info] ##### 创建一个Promise
~~~
1.Promis 通过new的形式创建。在构造函数初始化的时候需要传入一个函数作为参数,这个函数被称为
'处理器函数 (executor function)' 即'[executor]:可执行函数'
1.1.new Promise的时候,在Promise内部会立即把[executor]函数执行
1.2.同时给'[executor]'函数传递两个值'函数类型':resolve/reject,当异步任务顺利完成且返回结果值时,会调用
'resolve' 函数;而当异步任务失败且返回失败原因(通常是一个错误对象)时,会调用'reject' 函数。
2.Promise 创建的实例内置私有属性
2.1.'[[PromiseState]]' 实例状态:pending准备状态 fulfilled/resolved成功态 rejected失败态
2.2.'[[PromiseResult]]'实例的值
3.公共属性方法 Promise.prototype,提供的方法有例如'then','catch','finally'
4.执行then方法时,存放的两个方法中的某一个方法执行 p.then(onfulfilledCallback,onrejectedCallback)
4.1.状态成功执行的是:onfulfilledCallback
4.2.状态失败执行的是:onrejectedCallback
4.3.并且把[[PromiseResult]]的值传递给方法
~~~
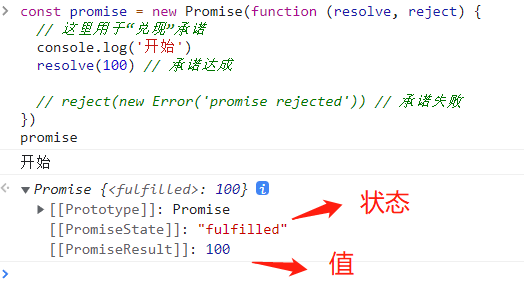
>[danger] ##### 先看一个简单案例
~~~
const promise = new Promise(function (resolve, reject) {
// 这里用于“兑现”承诺
console.log('开始')
resolve(100) // 承诺达成
// reject(new Error('promise rejected')) // 承诺失败
})
~~~
* 如图

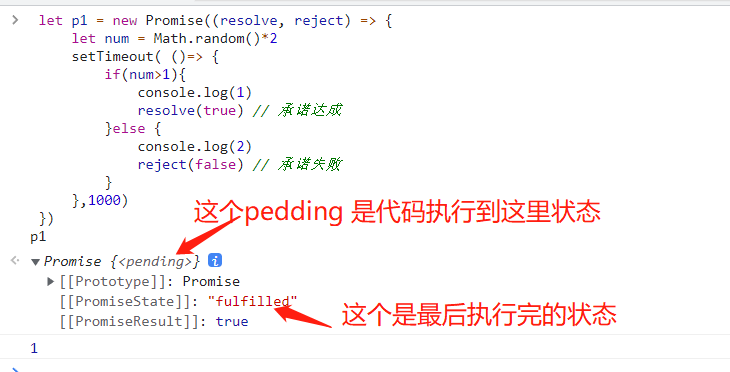
>[danger] ##### 案例二
~~~
// 创建一个Promise对象,p1对象承诺在未来的某一个时刻完成。
let p1 = new Promise((resolve, reject) => {
let num = Math.random()*2
setTimeout( ()=> {
if(num>1){
console.log(1)
resolve(true) // 承诺达成
}else {
console.log(2)
reject(false) // 承诺失败
}
},1000)
})
~~~
* 如图 随机状态成功,注意这里控制台看结果的时候显示

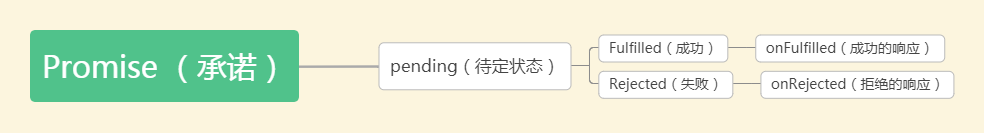
>[danger] ##### Promise的生命周期
~~~
1.在[executor]执行resolve/reject都是为了改变promise实例的状态和值「结果」,一但状态被改变成
fulfilled/rejected则不能在改为其他的状态
2.整个'Promise' 的生命周期 有两个阶段个阶段 :
2.1.进行中(pending) 进行中状态因为操作都没结束也可以理解成未处理(unsettled)
2.2.当操作处理结束后就会变成已处理的状态(settled)
3.正是因为这两个阶段会出现三种状态(当然1.2和1.3的状态只会出现一种)
3.1.pending: 初始状态,既不是成功,也不是失败状态。 -- 进行中(pending)阶段发生的
3.2.fulfilled: 意味着操作成功完成。-- 已处理的状态(settled)
3.3.rejected: 意味着操作失败。-- 已处理的状态(settled)
4.内部的[[PromiseState]] 属性会被设置为"pending" 、 "fulfilled" 或 "rejected",以反映Promise的状态。该属性并未在
Promise 对象上被暴露出来,因此你无法以编程方式判断 Promise 到底处于哪种状态。
~~~
* 如图

>[info] ## Promise 异步
~~~
1.承诺是一个同步,他不是靠then 方法来执行了,then方法只是在未来的某一个时刻来
看兑现承诺结果,毕竟结果是一件未来的事情,承诺是此时此刻的,异步产生是在then 调用
~~~
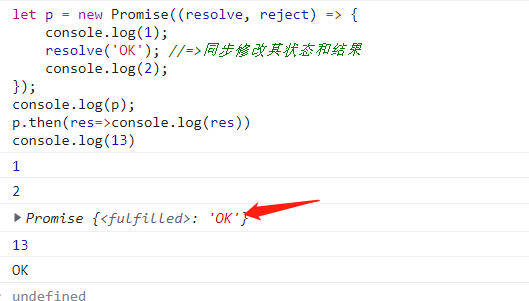
>[danger] ##### 案例一
~~~
1.执行p.then(onfulfilledCallback,onrejectedCallback)
1.1.首先把传递进来的onfulfilledCallback和onrejectedCallback存储起来存储在一个容器中:因为可以基于
then给其存放好多个回调函数
1.2.其次再去验证当前实例的状态,如果实例状态是pending,则不做任何的处理, 如果已经变为fulfilled/rejected,
则会通知对应的回调函数执行「但是不是立即执行,而是把其放置在EventQueue中的微任务队列中」 “promise本
身不是异步的,是用来管理异步的,但是then方法是异步的「微任务」”
let p = new Promise((resolve, reject) => {
console.log(1);
resolve('OK'); //=>同步修改其状态和结果
console.log(2);
});
console.log(p); //此时状态已经修改为成功...
p.then(res=>console.log(res))
console.log(13)
~~~
* 如图

>[danger] ##### 案例二
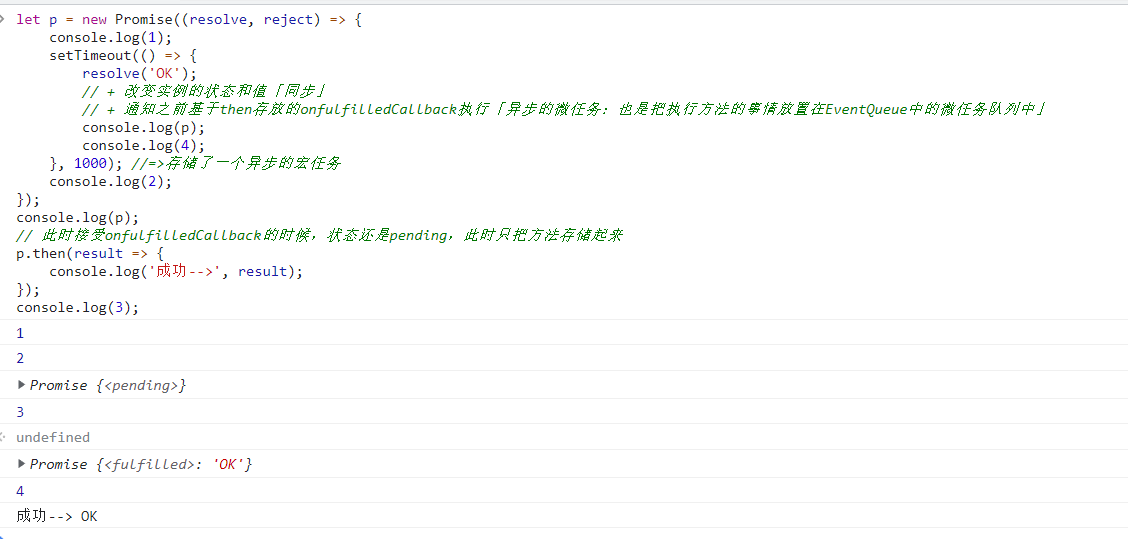
~~~
let p = new Promise((resolve, reject) => {
console.log(1);
setTimeout(() => {
resolve('OK');
// + 改变实例的状态和值「同步」
// + 通知之前基于then存放的onfulfilledCallback执行「异步的微任务:也是把执行方法的事情放置在EventQueue中的微任务队列中」
console.log(p);
console.log(4);
}, 1000); //=>存储了一个异步的宏任务
console.log(2);
});
console.log(p);
// 此时接受onfulfilledCallback的时候,状态还是pending,此时只把方法存储起来
p.then(result => {
console.log('成功-->', result);
});
console.log(3);
~~~

>[danger] ##### 案例三
~~~
const promise = new Promise(function (resolve, reject) {
// 我的承诺是现在的承诺
console.log('我承诺我要好好学习js')
// ---------------------成功还是失败是以后的事--------------------------
// 因为是不可逆的要不成功 要不失败,所以下面的失败是被注释因为也不能执行
resolve('我每天学js24个小时') // 承诺达成 {1}
// reject(new Error('我每天打游戏24小时没时间')) // 承诺失败
})
// ---------------通过then 来兑现这个承诺的结果----------------------
promise.then(function (value) {
// 即便没有异步操作,then 方法中传入的回调仍然会被放入队列,等待下一轮执行
console.log('resolved', value)
}, function (error) {
console.log('rejected', error)
})
console.log('end')
// 打印结果:
我承诺我要好好学习js
end
resolved 我每天学js24个小时
~~~
>[danger] ##### 总结
~~~
1.Promise的参数'executor' 函数内部都是同步,resolve/reject 是向外传递结果,then 用来接受参数,即使向下面
这样,内部没有任何类似settimeout 的异步方法, resolve('OK');也同步执行完了,但想获取结果需要,通过then
此时then 会等主线程的任务都完成,然后再去EventQueue中的微任务队列中去除结果
let p = new Promise((resolve, reject) => {
console.log(1);
resolve('OK'); //=>同步修改其状态和结果
console.log(2);
})
但当里面是异步函数时候,内部是同步执行,不过此时同步读取到setTimeout,setTimeout被推入到webapi线程
当1000 毫秒还没结束,此时打印p是状态是pendding,当1000ms 后 resolve('OK'); 此时状态变为成功,但是需要
then 去接受结果
const p = new Promise((resolve, reject) => {
setTimeout(()=>{
resolve('OK');
},1000)
// reject('NO');
})
console.log(p)
~~~
>[danger] ##### 关于then 方法
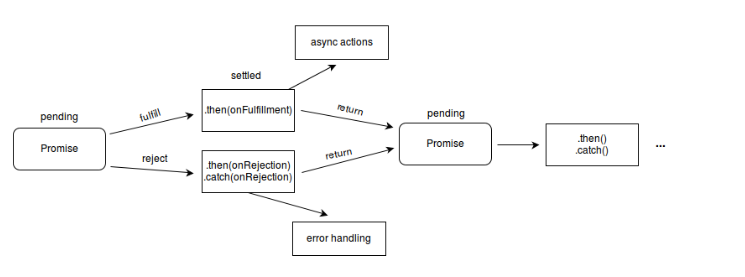
* MDN的图

~~~
1.当调用then 方法时候'resolve' 或者'reject'触发产生的异步函数会被添加到任务队列中并异步执行
2.通过'MDN'提供的图来看出新建的'Promise是pending状态','fulfill'之后就会执行调用then的回调函数了,倘若
'reject'了就会调用'catch'来进行异常处理了,并且无论是调用then还是catch都会返回新的promise,这就是为什么
promise可以链式调用了。
3.也就像刚才说的'Promise就是获取异步返回值',因此'Promise'对象'then' 方法可以理解成获取当初在
'处理器函数 (executor function)'中的异步方法给出的结果,要注意的是:
'then() 函数会返回一个全新的 Promise,和原来的不同'
~~~
* MDN 中给出的案例
~~~
let myFirstPromise = new Promise(function(resolve, reject){
//当异步代码执行成功时,我们才会调用resolve(...), 当异步代码失败时就会调用reject(...)
//在本例中,我们使用setTimeout(...)来模拟异步代码,实际编码时可能是XHR请求或是HTML5的一些API方法.
setTimeout(function(){
resolve("成功!"); //代码正常执行!
}, 250);
});
myFirstPromise.then(function(successMessage){
//successMessage的值是上面调用resolve(...)方法传入的值.
//successMessage参数不一定非要是字符串类型,这里只是举个例子
console.log("Yay! " + successMessage);
});
~~~
>[danger] ##### 总结
~~~
1.执行then方法会返回一些全新的promise实例
1.1.方法执行不报错,如果方法中返回一个全新的Promise实例,则全新的Promise实例的成功和失败决定
下一个成功和失败,如果不是返回promise则 [[PromiseState]]:fulfiled [[PromiseResult]]:返回值
1.2.如果方法执行报错:则 [[PromiseState]]:rejected [[PromiseResult]]:报错原因
~~~
~~~
// 其实相当于第一then 返回值为 Promise.resolve(undefined)
const p = new Promise((resolve,reject)=>{
resolve(1)
}).then(res=>{
console.log(res) // 1
}).then(res=>{
console.log(res) // undefined
})
//--------------
const p = new Promise((resolve,reject)=>{
resolve(1)
}).then(res=>{
console.log(res) // 1
return Promise.resolve(2)
}).then(res=>{ console.log(res)}) // 2
~~~
>[danger] ##### 循环Promise 数组
1.[参考mdn](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Promise/resolve)
~~~
/**
* Runs promises from array of functions that can return promises
* in chained manner
*
* @param {array} arr - promise arr
* @return {Object} promise object
*/
function runPromiseInSequence(arr, input) {
return arr.reduce(
// Promise.resolve(input).then(currentFunction)
(promiseChain, currentFunction) => promiseChain.then(currentFunction),
Promise.resolve(input)
);
}
// promise function 1
function p1(a) {
return new Promise((resolve, reject) => {
resolve(a * 5);
});
}
// promise function 2
function p2(a) {
return new Promise((resolve, reject) => {
resolve(a * 2);
});
}
// function 3 - will be wrapped in a resolved promise by .then()
function f3(a) {
return a * 3;
}
// promise function 4
function p4(a) {
return new Promise((resolve, reject) => {
resolve(a * 4);
});
}
const promiseArr = [p1, p2, f3, p4];
runPromiseInSequence(promiseArr, 10)
.then(console.log); // 1200
~~~
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相关技术
- HTTP -- 相关的协议
- Emmet -- 语法
- HTML -- 补充
- iframe -- 补充
- checkbox 和 radio 细节
- form -- 补充
- html -- html5
- html -- 视频音频
- html -- html5 data-* 全局属性
- css -- 重学
- css -- 单位
- css 知识补充 -- 导入
- css -- 颜色补充
- css --继承性
- css - 元素隐藏
- 标签元素--块/行内/行内块
- css -- 盒子阴影 – 在线查看
- css -边框图形
- css -- Web字体
- css -- 精灵图
- css -- 属性补充
- text-align -- 内容
- line-height -- 行高
- 文字换行
- overflow-溢出
- css -- 选择器
- css -- 伪元素
- css -- 伪类选择器
- 设置高度宽度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮动
- 浮动 -- 案例
- flex -- 布局
- flex -- 解决等距布局
- flex -- 内容居中
- flex -- 导航栏
- Grid -- 布局
- css -- transform 形变
- css -- 垂直水平居中
- css -- transition 动画
- css -- Animation 动画
- css -- vertical-align
- css -- 函数
- css -- 媒体查询
- 重学案例
- 重新 -- 鼠标常见样式
- 重学 -- 透明边框background-clip
- 重学 -- 多重边框box-shadow
- css -- 预处理器
- 移动端适配
- 前端结构目录说明
- 浏览器 加载过程
- 回流和重绘
- 杂七杂八 -- 小工具方法
- npm包比较网站
- IP定位
- 通过useragent获取手机品牌型号
- 自启本地服务
- BOM -- 常用知识点记录
- window -- 认识
- windows -- 大小滚动
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存储 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知识总结
- DOM -- 获取元素
- DOM -- 节点属性
- DOM -- 元素属性
- 获取元素style的读取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滚动
- DOM -- 小练习
- Event -- 事件
- event -- 事件对象
- event -- 案例
- event -- 做一个树
- js -- ajax
- 封装一个ajax
- ajax -- 文件上传
- 倒计时抢购案例
- axios -- 封装
- 跨域
- 前端 -- Fetch API
- js -- 基础篇
- 数据类型
- 数据类型检测
- 类型小知识
- 原始类型的包装类
- 类型转换
- delete -- 运算符
- Date -- 对象
- 函数参数传递
- 对象某个属性不存时候判断
- 操作符
- 函数变量传值
- 访问对象通过点和[]
- 和if等同的一些写法
- for -- 执行顺序
- JS -- 执行过程
- JS中的堆(Heap)栈(Stack)内存
- JS -- 执行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 闭包概念
- 浅拷贝和深拷贝
- JS -- 严格模式
- js -- 数组篇
- Array -- 数组基础
- Array -- 小常识检测数组
- Array -- 小技巧将数组转成字符串
- Array -- 自带方法
- Array -- 数组插入总结
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 属性
- Function -- arguments
- Function -- 也是对象
- Function -- new Function 创建方法
- Function -- 函数作为返回值
- Function -- callee
- 匿名函数
- Function -- 闭包
- 闭包内存查看
- 闭包 -- 使用的案例
- 闭包 -- 使用的案例
- 箭头函数不适用场景
- js -- this、call、apply
- this -- 指向
- call、apply -- 讲解
- 总结 -- this
- 思考题
- Object -- 数据属性/访问器属性
- 新增关于对象方法
- js -- 面向对象
- 对象到底是什么
- 到底什么是js的对象
- js --prototype、__proto__与constructor 1
- JS es5继承
- JS 中的原型继承说明
- JS -- Object是所有类的父类
- 总结
- Object -- 函数构造函数
- Object -- 手动实现一个new
- js -- 函数式编程(目前只是了解后面需要更多时间深入)
- 了解 -- 高阶函数
- 了解 -- 纯函数
- 了解 -- 函数柯里化
- 柯里化 -- 知识点
- 了解 -- 函数组合
- 了解 -- 函子
- js--小知识点
- url -- 将get请求连接参数变成对象
- event -- 一个函数处理多个事件
- try -- 处理异常
- Error -- 前段报错信息传给后台
- JSON -- 序列化
- return -- 返回true和false
- for -- 循环里初始化变量
- 命名 -- get和set怎么命名
- 链式调用
- 利用递归代替循环思路
- JS -- 技巧篇
- 技巧 -- 代码规范
- 技巧 -- 惰性载入函数
- 技巧 -- 防抖函数
- 技巧 -- 节流函数
- 插入补充(防抖/节流)
- 技巧 -- 定时器的使用
- 技巧 -- 回调函数
- 技巧 -- 分时函数
- 技巧 -- 除了return 我怎么跳出多层循环
- 技巧 -- switch 还是 if-else?
- 技巧 -- 将字符串转成对象
- 技巧 -- 函数转换
- 技巧 -- 工作记录数组对象中相同项
- JS -- 数组小文章总结
- 数组类型判断
- includes 和 indexOf
- for ... in,for ... of和forEach之间有什么区别
- map、filter、reduce、find 四种方法
- 多种形式处理数组思考方式
- for...in 和 Object.keys
- 各种知识点集合文章
- 创建数组 -- 总结
- 数组去重 -- 总结
- 获取数组中不重复的元素 -- 总结
- 比较两个数组元素相同 -- 总结
- 出现频率最高的元素 -- 总结
- 两数组交集 -- 总结
- 两数组差集 -- 总结
- 工具方法 - 总结
- 扁平化数组
- JS -- 数组技巧篇 30s
- 30s Array -- 创建数组篇(一)
- 30s Array --过滤(查询)篇章(一)
- 30s Array --过滤篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比较篇(一)
- 30s Array -- 分组篇(一)
- 30 Array -- 删除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 个人感觉不常用篇章
- JS -- 对象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具类型小方法
- 30s Object -- 跳过没看系列
- ES -- 新特性
- 变量篇章
- 变量 -- let/const/var声明
- 变量 -- 词法声明和变量声明
- 变量 -- var x = y = 100
- 变量 -- a.x = a = {n:2}
- 带标签的模板字符串
- 函数篇章
- 函数 -- 参数篇章
- 函数 -- 只能通过new创建实例
- 函数 -- 箭头函数
- 函数 -- 尾调优化
- 对象篇章
- 对象 -- 字面量写法的优化/新增方法
- 赋值篇章
- 解构赋值 -- 简单概念
- 解构赋值 -- 对象解构
- 解构赋值 -- 数组解构
- 解构赋值 -- 函数参数
- Symbol 属性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 类class篇章
- ES6 和 ES5 的写法比较
- es6 -- mixin函数继承
- es6 -- 创建一个接口
- ES5 VS ES6 -- class 编译
- 数组新功能
- 创建/转换 -- 数组
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循环的是什么
- 做一个异步执行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 结合使用
- 运算符 -- 展开运算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的异步
- js -- 异步、同步、阻塞、非阻塞
- js -- 如何做到异步的
- js -- 引擎线程,GUI渲染线程,浏览器事件触发线程
- js -- 如何通过事件循环运行异步
- js -- 误区任务回调就是异步
- js -- 宏任务和微任务
- 参考文章推荐阅读
- js -- callback 还是 promise
- js -- Promise 初识
- js -- 自己实现一个Promise
- js -- Promise 更多用法
- 再来看setTimeout 和for
- js -- ES8 异步 async await
- js -- 红绿灯问题
- js -- 倒计时
- 异步图片预加载
- 手动触发异步
- 异步题
- JS -- 模块化
- CommonJS -- 在node服务器端
- AMD 模块化规范
- ES Modules
- ES Modules -- 使用特点
- import 和 export 使用
- export 和 import -- 执行
- 其他用法
- systemjs
- 对比区别
- 使用babel 或webpack进行模块打包
- Jq -- 细节
- JS -- 性能优化
- 图片预加载
- js -- 正则
- 设计原则和编程技巧
- 设计原则 -- 单一职责
- js -- 设计模式
- 设计模式 -- 简单理解
- 一、鸭子类型
- 1.1 多态概念
- 1.2 小章节记录 -- 封装
- 1.3.多态和鸭子
- 设计模式 -- 单例模式(透明、惰性)
- 单例模式 -- js单例和惰性单例
- ES6 -- 写单例模式
- 设计模式 -- 策略模式
- 策略模式 -- 表单验证
- 策略模式 -- 表单验证多规则
- 策略模式和多态区别
- 设计模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分类
- 代理模式 -- 总结
- 设计模式 -- 迭代器模式
- 设计模式 -- 观察者(发布订阅)模式
- 观察者 和 发布订阅区别
- 发布订阅模式 -- 现在通用模型
- 发布订阅模式 -- 书中实际案例
- 发布订阅模式--全局发布订阅对象
- 发布订阅模式 -- vue
- 设计模式 -- 命令模式(对象方法拆分指令)
- 命令模式 -- js 自带
- 命令模式 -- 撤销和重做
- 命令模式 -- 命令和策略的区别
- 设计模式 -- 组合模式(树)
- 组合模式 -- 拆分了解
- 组合模式 -- java角度
- 组合模式 -- 书中案例扫描文件夹
- 组合模式 -- 注意点
- 组合模式 -- 引用父对象(书中案例)
- 组合模式 -- 小的案例
- 组合模式 -- 总结
- 设计模式 -- 模板方法(抽象类继承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js没有抽象类
- 模板方法 -- 钩子方法
- 模板方法 -- 用js方式来实现
- 设计模式 -- 享元模式
- 享元、单例、对象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代码案例
- 享元模式 -- 适用和内外部状态
- 额外扩展 -- 对象池
- 设计模式 -- 职责链模式
- 职责链 -- 前端角度
- 职责链和策略
- 职责链 -- 异步的职责链
- 职责链 -- AOP
- 职责链 -- 改造迭代器模式的代码
- 设计模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 总结
- 设计模式 -- 装饰者模式
- 装饰者模式 -- es5 解决方案
- 装饰器模式 -- 和代理模式区别
- 设计模式 -- 状态模式
- 状态模式 -- 前端思想
- 状态模式 -- 文件上传案例
- 状态模式 -- 和策略模式的区别
- 设计模式 -- 适配器模式
- js -- 代码重构
- 重构 -- 方法封装
- 重构 -- 抽象函数
- 高阶函数 -- 范式
- 状态管理方案
- Node -- 学习篇
- Node -- 服务端运行的js
- node -- Global(全局成员)
- node -- Buffer缓冲器
- node -- 路径操作
- node -- 文件的读写
- node -- 目录操作
- node -- HTTP
- HTTP -- 响应头常见类型
- HTTP -- 处理Get
- HTTP -- 处理Post
- HTTP -- 简单的案例
- Express
- Express -- 中间件
- Express -- 处理post/get
- Express -- 模板引擎
- Express -- 简单案例和目录搭建
- Express -- 数据库service.js
- Express -- json/url
- Express -- 配合数据库
- 配合数据库 -- 简单的登录
- npm -- js包管理
- npm -- 淘宝镜像
- nrm -- 更多镜像的选择
- yarn -- 包管理
- yarn -- 清理缓存
- WebPack -- 模块化开发
- webPack -- 安装、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64图片优劣
- webPack -- 完整配置
