>[success] # JS中的堆(Heap)栈(Stack)内存
1. 原始类型占据的空间是在栈内存中分配的;
2. 对象类型占据的空间是在堆内存中分配的
~~~
1.JavaScript 中,创建变量、函数等行为的时候JS 引擎会为此分配内存,并在不再需要时释放它,每一次
它们都会经历三个阶段'分配内存 -- 使用内存 -- 释放内存'
1.1.'分配内存':JavaScript 为我们解决了这个问题:它为我们创建的对象分配我们需要的内存。
1.2.'使用内存':使用内存是我们在代码中明确做的事情读取和写入内存只不过是读取或写入变量。
1.3.'释放内存':这一步也由 JavaScript 引擎处理。一旦分配的内存被释放,它就可以用于新的目的。
简单的说JS引擎会分配内存并在我们不再需要时将其释放
2.关于储存的位置JavaScript 引擎有两个地方可以存储数据'堆'和'栈'
~~~
>[info] ## 栈 -- Stack
~~~
1.栈内存由操作系统直接管理,所以栈内存的大小也由操作系统决定是
2.像`string`、`number`、`bigint`、`boolean`、`undefined`、`null`和`symbol`指向对象和函数的引用(内存地址),
这些数据有一个共同点。这些数据生成对应的值大小是固定的,并且这些值的大小在编译时就可以知道,并且
会为这些不会改变的每个值分配固定数量的内存(在执行之前分配内存的过程称为静态内存分配)
3.虽然`typeof null`返回的是`'object'`,但是`null`不是对象
4.栈它具有以下特点:
4.1.操作数据快,因为是在栈顶操作
4.2.数据必须是静态的,数据大小在编译时是已知的
4.3.栈的内存管理简单,且由操作系统完成
4.4.栈大小有限,可能发生栈溢出(Stack Overflow)
~~~
>[danger] ##### 关于赋值
~~~
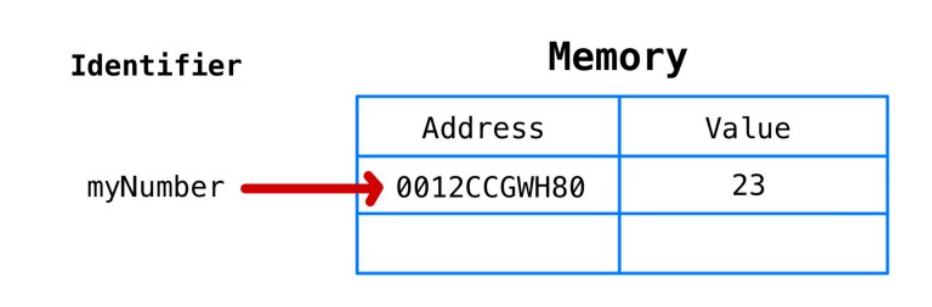
1.'let myNumber = 23' 赋值过程经历三个步骤 储存的空间都在栈中
1.1.为变量创建一个唯一标识符('myNumber')。
1.2.在内存中分配一个地址(将在运行时分配)。
1.3.在分配的地址 (23) 中存储一个值。
~~~
* 如图在栈中有个变量声明myNumber 他的值是23

~~~
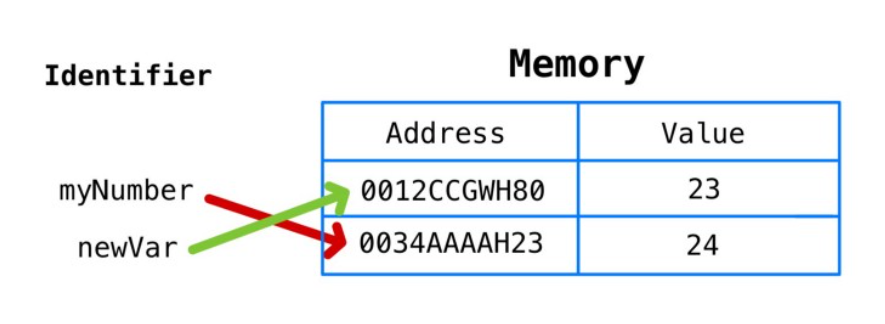
// 根据打印结果可以看出虽然myNumber 赋值给 newVar 但 当给myNumbe 加 1的时候并没有影响newVar
// 说明栈基本类型赋值时候是重新开辟了空间
let myNumber = 23
let newVar = myNumber
myNumber = myNumber + 1
console.log(myNumber ) // 24
console.log(newVar ) // 23
~~~
* 如图 myNumber 虽然赋值给了newVar 但是newVar 依旧在栈中新开辟了自己的空间记录自己

~~~
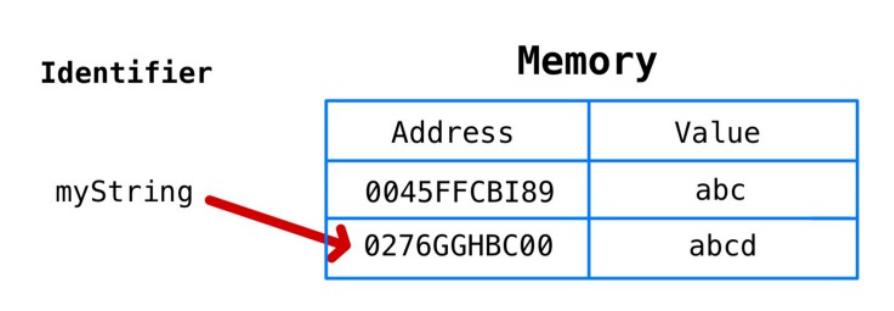
// js中的原始数据类型,因此将分配新的内存地址,abcd存储在那里,并将mystring指向这个新的内存地址
let myString = 'abc'
myString = myString + 'd'
~~~
* 当我们给之前变量重新赋值时候如图并不是在之前基础上的地址直接加上'd' 而是开辟了新的地址

>[danger] ##### 总结
~~~
1.思考"let myString = 'abc' ;myString = myString + 'd' " 为什么是新开辟地址,在开篇说过栈中的数据
有一个共同点。这些数据的大小是固定的,如果从原来的'abc' 内存大小直接变成'abcd' 完全不符合这点
相反却变成了动态内存,因此在栈中的每一次变化都是一次新的空间开辟
~~~
>[info] ## 堆
~~~
1.堆是用于存储 JavaScript 对象和函数的数据与栈不同,引擎不会为这些对象分配固定数量的内存。
程序需要使用指针在堆中查找数据,特点
1.1.操作速度慢,但容量大
1.2.可以将动态大小的数据存储在此处
1.3.堆在应用程序的线程之间共享
1.4.因为堆的动态特性,堆管理起来比较困难
1.5.值大小没有限制
~~~
>[danger] ##### 关于赋值
~~~
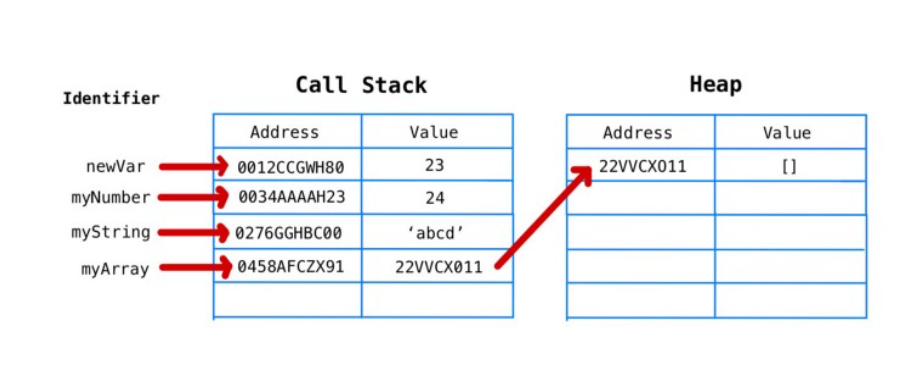
1.'let myArray= []' 赋值过程经历四个步骤对 象的引用地址在栈中,数据存在堆中
1.1.为变量创建一个唯一标识符('myArray')。
1.2.分配内存中的地址(在运行时分配)。
1.3.在分配的内存地址指向堆(在运行时分配)
1.4.在内存地址指向的堆中储存一个空数组[],这个空间是动态的
~~~
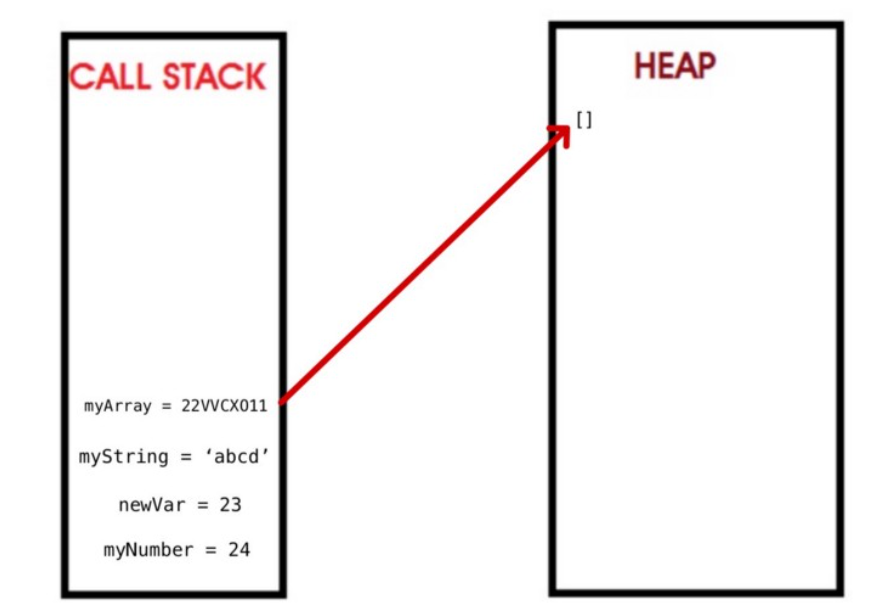
* 如图 myArray 变量声明的表示符号指向栈中一个地址这个地址对应栈中的value 实际是对象堆的内存地址

~~~
let myArray= []
myArray.push("first")
myArray.push("second")
myArray.push("third")
myArray.push("fourth")
~~~
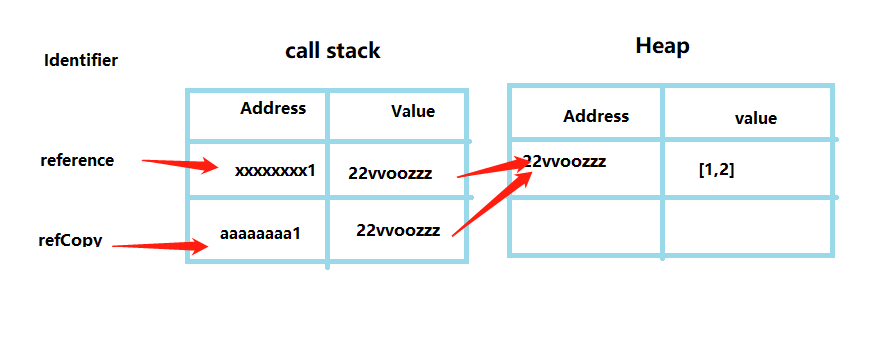
* 当变量赋值给另一个变量的时候内存地址指向其实是同一个
~~~
const reference = [1];
const refCopy = reference;
reference.push(2);
~~~

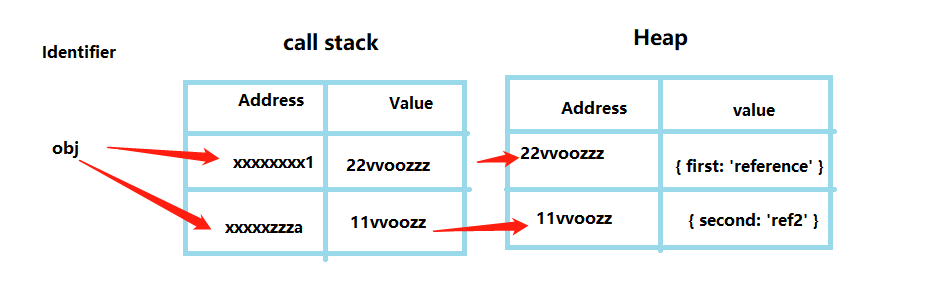
* 当变量重新赋值时候改变的是内存地址指向
~~~
let obj = { first: 'reference' };
obj = { second: 'ref2' }
~~~

>[info] ## 总结
~~~
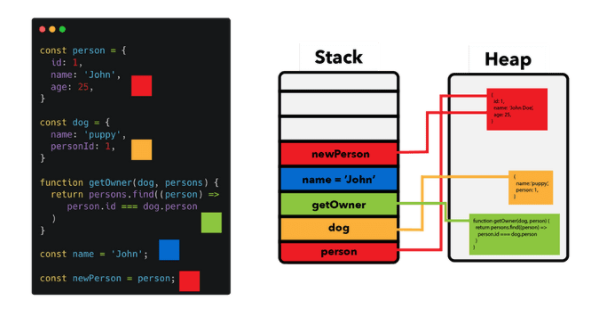
1.简单通过模型来看堆栈中的关系如图
~~~


>[info] ## 参考文章
[在 Javascript 中解释值与引用
](https://codeburst.io/explaining-value-vs-reference-in-javascript-647a975e12a0)
[# JavaScript 内存详解 & 分析指南](https://developers.weixin.qq.com/community/minigame/article/doc/000e641c5f0d1862cb8bdbe0c58c13)
[# JavaScript's Memory Management Explained](https://felixgerschau.com/javascript-memory-management/#conclusion)
[# JavaScript 的内存模型](https://medium.com/@ethannam/javascripts-memory-model-7c972cd2c239)
[# V8中的JavaScript的内存管理与垃圾回收](https://cdmana.com/2021/09/20210912121834535c.html)
[javascript-fundamentals-call-stack-and-memory-heap](https://medium.com/@allansendagi/javascript-fundamentals-call-stack-and-memory-heap-401eb8713204)
[memory-life-cycle-heap-stack-javascript/](https://blog.alexdevero.com/memory-life-cycle-heap-stack-javascript/)
https://www.javascripttutorial.net/javascript-call-stack/
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相关技术
- HTTP -- 相关的协议
- Emmet -- 语法
- HTML -- 补充
- iframe -- 补充
- checkbox 和 radio 细节
- form -- 补充
- html -- html5
- html -- 视频音频
- html -- html5 data-* 全局属性
- css -- 重学
- css -- 单位
- css 知识补充 -- 导入
- css -- 颜色补充
- css --继承性
- css - 元素隐藏
- 标签元素--块/行内/行内块
- css -- 盒子阴影 – 在线查看
- css -边框图形
- css -- Web字体
- css -- 精灵图
- css -- 属性补充
- text-align -- 内容
- line-height -- 行高
- 文字换行
- overflow-溢出
- css -- 选择器
- css -- 伪元素
- css -- 伪类选择器
- 设置高度宽度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮动
- 浮动 -- 案例
- flex -- 布局
- flex -- 解决等距布局
- flex -- 内容居中
- flex -- 导航栏
- Grid -- 布局
- css -- transform 形变
- css -- 垂直水平居中
- css -- transition 动画
- css -- Animation 动画
- css -- vertical-align
- css -- 函数
- css -- 媒体查询
- 重学案例
- 重新 -- 鼠标常见样式
- 重学 -- 透明边框background-clip
- 重学 -- 多重边框box-shadow
- css -- 预处理器
- 移动端适配
- 前端结构目录说明
- 浏览器 加载过程
- 回流和重绘
- 杂七杂八 -- 小工具方法
- npm包比较网站
- IP定位
- 通过useragent获取手机品牌型号
- 自启本地服务
- BOM -- 常用知识点记录
- window -- 认识
- windows -- 大小滚动
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存储 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知识总结
- DOM -- 获取元素
- DOM -- 节点属性
- DOM -- 元素属性
- 获取元素style的读取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滚动
- DOM -- 小练习
- Event -- 事件
- event -- 事件对象
- event -- 案例
- event -- 做一个树
- js -- ajax
- 封装一个ajax
- ajax -- 文件上传
- 倒计时抢购案例
- axios -- 封装
- 跨域
- 前端 -- Fetch API
- js -- 基础篇
- 数据类型
- 数据类型检测
- 类型小知识
- 原始类型的包装类
- 类型转换
- delete -- 运算符
- Date -- 对象
- 函数参数传递
- 对象某个属性不存时候判断
- 操作符
- 函数变量传值
- 访问对象通过点和[]
- 和if等同的一些写法
- for -- 执行顺序
- JS -- 执行过程
- JS中的堆(Heap)栈(Stack)内存
- JS -- 执行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 闭包概念
- 浅拷贝和深拷贝
- JS -- 严格模式
- js -- 数组篇
- Array -- 数组基础
- Array -- 小常识检测数组
- Array -- 小技巧将数组转成字符串
- Array -- 自带方法
- Array -- 数组插入总结
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 属性
- Function -- arguments
- Function -- 也是对象
- Function -- new Function 创建方法
- Function -- 函数作为返回值
- Function -- callee
- 匿名函数
- Function -- 闭包
- 闭包内存查看
- 闭包 -- 使用的案例
- 闭包 -- 使用的案例
- 箭头函数不适用场景
- js -- this、call、apply
- this -- 指向
- call、apply -- 讲解
- 总结 -- this
- 思考题
- Object -- 数据属性/访问器属性
- 新增关于对象方法
- js -- 面向对象
- 对象到底是什么
- 到底什么是js的对象
- js --prototype、__proto__与constructor 1
- JS es5继承
- JS 中的原型继承说明
- JS -- Object是所有类的父类
- 总结
- Object -- 函数构造函数
- Object -- 手动实现一个new
- js -- 函数式编程(目前只是了解后面需要更多时间深入)
- 了解 -- 高阶函数
- 了解 -- 纯函数
- 了解 -- 函数柯里化
- 柯里化 -- 知识点
- 了解 -- 函数组合
- 了解 -- 函子
- js--小知识点
- url -- 将get请求连接参数变成对象
- event -- 一个函数处理多个事件
- try -- 处理异常
- Error -- 前段报错信息传给后台
- JSON -- 序列化
- return -- 返回true和false
- for -- 循环里初始化变量
- 命名 -- get和set怎么命名
- 链式调用
- 利用递归代替循环思路
- JS -- 技巧篇
- 技巧 -- 代码规范
- 技巧 -- 惰性载入函数
- 技巧 -- 防抖函数
- 技巧 -- 节流函数
- 插入补充(防抖/节流)
- 技巧 -- 定时器的使用
- 技巧 -- 回调函数
- 技巧 -- 分时函数
- 技巧 -- 除了return 我怎么跳出多层循环
- 技巧 -- switch 还是 if-else?
- 技巧 -- 将字符串转成对象
- 技巧 -- 函数转换
- 技巧 -- 工作记录数组对象中相同项
- JS -- 数组小文章总结
- 数组类型判断
- includes 和 indexOf
- for ... in,for ... of和forEach之间有什么区别
- map、filter、reduce、find 四种方法
- 多种形式处理数组思考方式
- for...in 和 Object.keys
- 各种知识点集合文章
- 创建数组 -- 总结
- 数组去重 -- 总结
- 获取数组中不重复的元素 -- 总结
- 比较两个数组元素相同 -- 总结
- 出现频率最高的元素 -- 总结
- 两数组交集 -- 总结
- 两数组差集 -- 总结
- 工具方法 - 总结
- 扁平化数组
- JS -- 数组技巧篇 30s
- 30s Array -- 创建数组篇(一)
- 30s Array --过滤(查询)篇章(一)
- 30s Array --过滤篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比较篇(一)
- 30s Array -- 分组篇(一)
- 30 Array -- 删除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 个人感觉不常用篇章
- JS -- 对象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具类型小方法
- 30s Object -- 跳过没看系列
- ES -- 新特性
- 变量篇章
- 变量 -- let/const/var声明
- 变量 -- 词法声明和变量声明
- 变量 -- var x = y = 100
- 变量 -- a.x = a = {n:2}
- 带标签的模板字符串
- 函数篇章
- 函数 -- 参数篇章
- 函数 -- 只能通过new创建实例
- 函数 -- 箭头函数
- 函数 -- 尾调优化
- 对象篇章
- 对象 -- 字面量写法的优化/新增方法
- 赋值篇章
- 解构赋值 -- 简单概念
- 解构赋值 -- 对象解构
- 解构赋值 -- 数组解构
- 解构赋值 -- 函数参数
- Symbol 属性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 类class篇章
- ES6 和 ES5 的写法比较
- es6 -- mixin函数继承
- es6 -- 创建一个接口
- ES5 VS ES6 -- class 编译
- 数组新功能
- 创建/转换 -- 数组
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循环的是什么
- 做一个异步执行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 结合使用
- 运算符 -- 展开运算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的异步
- js -- 异步、同步、阻塞、非阻塞
- js -- 如何做到异步的
- js -- 引擎线程,GUI渲染线程,浏览器事件触发线程
- js -- 如何通过事件循环运行异步
- js -- 误区任务回调就是异步
- js -- 宏任务和微任务
- 参考文章推荐阅读
- js -- callback 还是 promise
- js -- Promise 初识
- js -- 自己实现一个Promise
- js -- Promise 更多用法
- 再来看setTimeout 和for
- js -- ES8 异步 async await
- js -- 红绿灯问题
- js -- 倒计时
- 异步图片预加载
- 手动触发异步
- 异步题
- JS -- 模块化
- CommonJS -- 在node服务器端
- AMD 模块化规范
- ES Modules
- ES Modules -- 使用特点
- import 和 export 使用
- export 和 import -- 执行
- 其他用法
- systemjs
- 对比区别
- 使用babel 或webpack进行模块打包
- Jq -- 细节
- JS -- 性能优化
- 图片预加载
- js -- 正则
- 设计原则和编程技巧
- 设计原则 -- 单一职责
- js -- 设计模式
- 设计模式 -- 简单理解
- 一、鸭子类型
- 1.1 多态概念
- 1.2 小章节记录 -- 封装
- 1.3.多态和鸭子
- 设计模式 -- 单例模式(透明、惰性)
- 单例模式 -- js单例和惰性单例
- ES6 -- 写单例模式
- 设计模式 -- 策略模式
- 策略模式 -- 表单验证
- 策略模式 -- 表单验证多规则
- 策略模式和多态区别
- 设计模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分类
- 代理模式 -- 总结
- 设计模式 -- 迭代器模式
- 设计模式 -- 观察者(发布订阅)模式
- 观察者 和 发布订阅区别
- 发布订阅模式 -- 现在通用模型
- 发布订阅模式 -- 书中实际案例
- 发布订阅模式--全局发布订阅对象
- 发布订阅模式 -- vue
- 设计模式 -- 命令模式(对象方法拆分指令)
- 命令模式 -- js 自带
- 命令模式 -- 撤销和重做
- 命令模式 -- 命令和策略的区别
- 设计模式 -- 组合模式(树)
- 组合模式 -- 拆分了解
- 组合模式 -- java角度
- 组合模式 -- 书中案例扫描文件夹
- 组合模式 -- 注意点
- 组合模式 -- 引用父对象(书中案例)
- 组合模式 -- 小的案例
- 组合模式 -- 总结
- 设计模式 -- 模板方法(抽象类继承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js没有抽象类
- 模板方法 -- 钩子方法
- 模板方法 -- 用js方式来实现
- 设计模式 -- 享元模式
- 享元、单例、对象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代码案例
- 享元模式 -- 适用和内外部状态
- 额外扩展 -- 对象池
- 设计模式 -- 职责链模式
- 职责链 -- 前端角度
- 职责链和策略
- 职责链 -- 异步的职责链
- 职责链 -- AOP
- 职责链 -- 改造迭代器模式的代码
- 设计模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 总结
- 设计模式 -- 装饰者模式
- 装饰者模式 -- es5 解决方案
- 装饰器模式 -- 和代理模式区别
- 设计模式 -- 状态模式
- 状态模式 -- 前端思想
- 状态模式 -- 文件上传案例
- 状态模式 -- 和策略模式的区别
- 设计模式 -- 适配器模式
- js -- 代码重构
- 重构 -- 方法封装
- 重构 -- 抽象函数
- 高阶函数 -- 范式
- 状态管理方案
- Node -- 学习篇
- Node -- 服务端运行的js
- node -- Global(全局成员)
- node -- Buffer缓冲器
- node -- 路径操作
- node -- 文件的读写
- node -- 目录操作
- node -- HTTP
- HTTP -- 响应头常见类型
- HTTP -- 处理Get
- HTTP -- 处理Post
- HTTP -- 简单的案例
- Express
- Express -- 中间件
- Express -- 处理post/get
- Express -- 模板引擎
- Express -- 简单案例和目录搭建
- Express -- 数据库service.js
- Express -- json/url
- Express -- 配合数据库
- 配合数据库 -- 简单的登录
- npm -- js包管理
- npm -- 淘宝镜像
- nrm -- 更多镜像的选择
- yarn -- 包管理
- yarn -- 清理缓存
- WebPack -- 模块化开发
- webPack -- 安装、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64图片优劣
- webPack -- 完整配置
