[TOC]
>[success] # Promise 更多用法
~~~
~~~
>[info] ## 创建Promise 对象
~~~
1. 创建Promise 对象的有两大类别,第一类别就是上一个章节有使用的new 的形式创建可以理解成
'创建未完成的Promise',另一种就是下面章节说的'创建已处理的Promise'
~~~
>[danger] ##### 创建未完成的Promise
~~~
1.new Promise(executor) -- 参数为'处理器函数 (executor function)'
~~~
* 简单案例 更多详细看上一个章节
~~~
let p1 = new Promise((resolve, reject) => {
setTimeout( ()=> {
resolve(2)
console.log(1)
},1000)
})
// 使用
p1.then((parmas)=>{
console.log(parmas)
})
// 打印结果
1
2
~~~
>[danger] ##### 创建已处理的Promsie(一) -- resolve
~~~
1.Promise.resolve()方法接收一个参数,并会返回一个处于已完成状态的 Promise ,参数有三种形式
1.1.第一种参数形式Promise.resolve(value); -- 普通value参数
1.2.第二种参数形式Promise.resolve(promise); -- promise 对象作为参数
1.3第三种参数形式.Promise.resolve(thenable); -- 拥有then方法并且接受res和rej两个参数的普通对象就可理解为
'thenable'类型
2.由于该Promise永远不存在拒绝状态,因而该Promise的拒绝处理程序永远不会被调用
~~~
* 等同的写法
~~~
Promise.resolve('foo')
.then(function (value) {
console.log(value)
})
// 等同
new Promise(function (resolve, reject) {
resolve('foo')
})
~~~
* 第一种参数 --- value
~~~
const p = Promise.resolve(1)
p.then((status)=>{
console.log(status)
})
// 打印结果:
1
~~~
* 第二种参数 -- Promise
~~~
1.直接返回参数promise这promise 对象,至于这个promise是返回成功还是失败都取决于参数这个promise的结果
~~~
~~~
let p1 = new Promise(function (res,rej) {
let num = Math.random()*2
setTimeout(function () {
if(num>1){
console.log(1)
res(true)
}else {
console.log(2)
rej(false)
}
},1000)
})
const p2 = Promise.resolve(p1)
// 此时P2 成功还是失败状态完全取决于p1,虽然P2 调用了resolve 也要看 p1实际结果情况
p2.then((status)=>{
console.log(status)
}).catch((err)=>{
console.log(err)
})
~~~
* 第三种参数 -- 非Promise 的Thenable对象
~~~
1.thenable 对象和Promise之间都有then()方法之一相似之处,当作为参数的时候会将thenanle对象转化成一个
已完成的Promise对象,注意此时then 会自动加入两个回调函数参数
~~~
~~~
let thenable = {
// 会自动加入两个回调函数参数
then:function (res,rej) {
res(42)
}
}
let p1 = Promise.resolve(thenable)
p1.then(function (v) {
console.log(v)
})
~~~
>[danger] ##### 创建已处理的Promsie(二) -- reject
~~~
1.Promise.reject()方法接收一个参数,并会返回一个处于已拒绝状态的 Promise 其余的和 resolve 是一样的
~~~
>[info] ## Promise 执行器错误和全局的拒绝处理
>[danger] ##### 处理器函数 (executor function)错误
~~~
1.当创建的Promise 对象中的'处理器函数 (executor function)'内部抛出一个错误则'promise'的拒绝处理程序就会 被
调用
2.下面的案例JSON.parse('err') 这个用法明显错误,但会在catch 阶段执行也就是'rejected'意味着操作失败
~~~
~~~
let p = new Promise(function (res,rej) {
JSON.parse('err')
})
p.then((status)=>{
console.log(status)
}).catch((err)=>{
console.log('err',err)
})
~~~
* 上面的代码等同于
~~~
let p = new Promise(function (res,rej) {
try{
JSON.parse('err')
}catch (e) {
rej(e)
}
})
p.then((status)=>{
console.log(status)
}).catch((err)=>{
console.log('err',err)
})
~~~
>[danger] ##### 全局的Promise 拒绝处理
~~~
1.当 Promise 被拒绝时,会有两个事件之一被派发到全局作用域浏览器环境这里指的是'window'
1.1.'rejectionhandled'当 Promise 被'拒绝'、并且在'reject'函数处理该 'rejection' 之后会派发此事件。
1.2.'unhandledrejection'当 Promise 被'拒绝',但没有提供 'reject' 函数来处理该 'rejection' 时,会派发此事件。
2.这两个事件event分别有三个属性
2.1 event.type -- 事件名
2.2.event.promise -- 被拒绝的Promise 对象
2.3.event.reason -- 来自Promise 拒绝值
~~~
* 这是一个rejected--操作失败的已处理的状态(settled),使用'unhandledrejection' 来做监听
~~~
window.addEventListener('unhandledrejection', event =>
{
console.log(event.reason); // 打印"Hello, Fundebug!"
console.log(event.type); // 'unhandledrejection'
console.log(event.promise); // promise 对象
});
var r = foo();
r.then((params)=>{
console.log(params)
})
~~~
* rejectionhandled 事件错误没有立刻处理而是稍后处理就会触发
~~~
window.addEventListener('rejectionhandled', event =>
{
console.log('rejection handled'); // 1秒后打印"rejection handled"
});
function foo()
{
return Promise.reject('Hello, Fundebug!');
}
var r = foo();
setTimeout(() =>
{
r.catch(e =>{});
}, 1000);
~~~
>[danger] ##### 书中给的一个简单的未处理拒绝跟踪器案例
~~~
let possiblyUnhandledRejections = new Map();
// 当一个拒绝未被处理,将其添加到 map
window.onunhandledrejection = function(event) {
possiblyUnhandledRejections.set(event.promise, event.reason);
};
// 如果是因为延迟才处理的话可以剔除
window.onrejectionhandled = function(event) {
possiblyUnhandledRejections.delete(event.promise);
};
setInterval(function() {
possiblyUnhandledRejections.forEach(function(reason, promise) {
console.log(reason.message ? reason.message : reason);
// 做点事来处理这些拒绝
handleRejection(promise, reason);
});
possiblyUnhandledRejections.clear();
}, 60000);
~~~
>[info] ## 链式调用的 -- then
~~~
1.then 方法返回一个 Promise 对象,其允许方法链。
2.当一个值只是从一个 then 内部返回时,它将等价地返回 Promise.resolve(<由被调用的处理程序返回的值>)。
3.也可以返回是一个Promise 对象
~~~
>[danger] ##### 通过链式调用来理解Promise如何解决了地狱回调
~~~
1.首先promise如果没有采用链式写法 其实还是和以前使用地狱回调是一个问题
~~~
~~~
function ajax (url) {
return new Promise(function (resolve, reject) {
var xhr = new XMLHttpRequest()
xhr.open('GET', url)
xhr.responseType = 'json'
xhr.onload = function () {
if (this.status === 200) {
resolve(this.response)
} else {
reject(new Error(this.statusText))
}
}
xhr.send()
})
}
// 嵌套使用 Promise 是最常见的误区
// ajax('/person').then(function (urls) {
// ajax(urls.users).then(function (users) {
// ajax(urls.users).then(function (users) {
// ajax(urls.users).then(function (users) {
// ajax(urls.users).then(function (users) {
// })
// })
// })
// })
// })
~~~
* 正确使用
~~~
function ajax (url) {
return new Promise(function (resolve, reject) {
var xhr = new XMLHttpRequest()
xhr.open('GET', url)
xhr.responseType = 'json'
xhr.onload = function () {
if (this.status === 200) {
resolve(this.response)
} else {
reject(new Error(this.statusText))
}
}
xhr.send()
})
}
ajax('/api/users.json')
.then(function (value) {
console.log(1111)
return ajax('/api/urls.json')
}) // => Promise
.then(function (value) {
console.log(2222)
console.log(value)
return ajax('/api/urls.json')
}) // => Promise
.then(function (value) {
console.log(3333)
return ajax('/api/urls.json')
}) // => Promise
.then(function (value) {
console.log(4444)
return 'foo'
}) // => Promise
.then(function (value) {
console.log(5555)
console.log(value)
})
~~~
>[danger] ##### 案例
~~~
1.执行器传入的value 值为1,当p2 执行完返回的vaule + 1也就是2,这个值随后传给了下一个then,此时相当于
Promise.resolve(<由被调用的处理程序返回的值>),又产生新的异步回调队列,因此下面P2.then 先打印出1,这个
新的异步回调队列在在执行 因此最后才打印'2'
~~~
~~~
var p2 = new Promise(function(resolve, reject) {
resolve(1);
});
p2.then(function(value) {
console.log(value); // 1
return value + 1;
}).then(function(value) {
console.log(value + '我接收的是上一个promise 的返回值');
});
p2.then(function(value) {
console.log(value); // 1
});
// 打印结果
1
1
2我接收的是上一个promise 的返回值
~~~
>[info] ## 链式调用的 -- catch
~~~
1.和then一样不过是失败的时候才触发
2. catch 返回的也是一个promise
3. catch 是捕获最近 `reject` 状态
~~~
* 如果Promise 异常却没有抓异常执行代码后会有报错

~~~
const promise = new Promise((resolve, reject) => {
reject('failure')
})
promise.then((res) => {
console.log('成功的回调:', res)
})
~~~
* **catch** 返回的也是一个promise
~~~
const promise = new Promise((resolve, reject) => {
reject("error: aaaaa")
})
// 1.catch方法也会返回一个新的Promise
promise.catch(err => {
console.log("catch回调:", err)
return "bbbbb"
}).then(res => {
console.log("then第一个回调:", res)
return "ccccc"
}).then(res => {
console.log("then第二个回调:", res)
})
~~~
执行结果

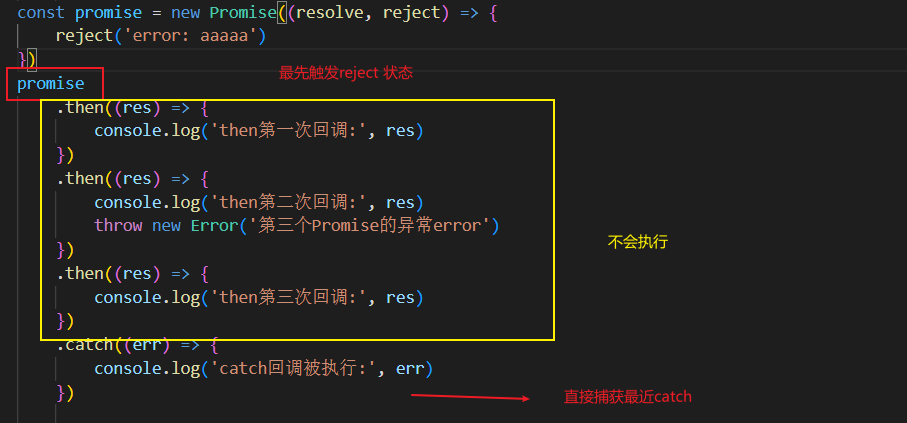
* catch 是捕获最近 `reject` 状态

~~~
const promise = new Promise((resolve, reject) => {
reject('error: aaaaa')
})
promise
.then((res) => {
console.log('then第一次回调:', res)
})
.then((res) => {
console.log('then第二次回调:', res)
throw new Error('第三个Promise的异常error')
})
.then((res) => {
console.log('then第三次回调:', res)
})
.catch((err) => {
console.log('catch回调被执行:', err)
})
~~~
执行结果

* 通过**throw new Error** 进入catch
~~~
const promise = new Promise((resolve, reject) => {
resolve('aaaaaa')
})
promise
.then((res) => {
console.log('then第一次回调:', res)
throw new Error('第二个Promise的异常error')
})
.then((res) => {
console.log('then第二次回调:', res)
throw new Error('第三个Promise的异常error')
})
.then((res) => {
console.log('then第三次回调:', res)
})
.catch((err) => {
console.log('catch回调被执行:', err)
})
~~~
执行结果

>[info] ## finally
* 比较简单使用了mdn 上的解答
~~~
1.方法返回一个Promise。在promise结束时,无论结果是fulfilled或者是rejected,都会执行指定的回调函数。这为在
Promise是否成功完成后都需要执行的代码提供了一种方式。
2.这避免了同样的语句需要在then()和catch()中各写一次的情况。
~~~
~~~
p.finally(onFinally);
p.finally(function() {
// 返回状态为(resolved 或 rejected)
});
~~~
>[info] ## Promise -- all
~~~
1.Promise.all() 方法只接受一个参数并返回Promise。这个参数需要是一个'可迭代对象',结果导向分两种
1.1. 如果可迭代对象中的'Promise'全部成功,那么Promise.all()会等这些可迭代对象都完成后才会返回
1.2.如果可迭代对象中的'Promise' 对象只要有一个拒绝那么Promise.all()没有等所有的Promise都返回就
会直接返回这个立刻被拒绝的
简单的解释:'Promise.all 等待所有都完成(或第一个失败)'
2.如果如果传入的可迭代对象是空的,就是同步,Promise.all() 就是同步触发
~~~
>[danger] ##### 解释第一条
* 全部成功状态
~~~
var resolvedPromisesArray = [Promise.resolve(33), Promise.resolve(44)];
var p = Promise.all(resolvedPromisesArray);
p.then((value)=>{
console.log(value)
})
打印结果:
[33, 34] // 返回的是可迭代对象中Promise 所有成功返回值的数组形式
~~~
* 有一个失败状态
~~~
var mixedPromisesArray = [Promise.resolve(33), Promise.reject(44),Promise.resolve(55)];
var p = Promise.all(mixedPromisesArray);
p.then((value)=>{
console.log(value)
}).catch((err)=>{
console.log(err,'失败')
})
打印结果:
44 "失败"
~~~
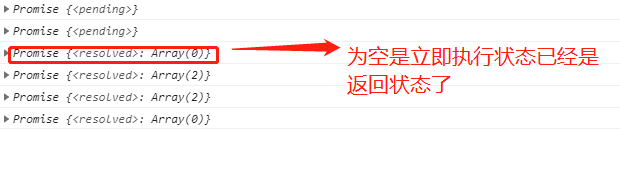
>[danger] ##### 解释第二条
~~~
var resolvedPromisesArray = [Promise.resolve(33),Promise.resolve(32)];
var unPromisesArray = [1,2];
var emptyPromises = []
// 可迭代对象中的参数都是Promise 对象
var p1 = Promise.all(resolvedPromisesArray);
// 可迭代对象 中的参数都是非Promise 对象
var p2 = Promise.all(unPromisesArray);
// 可迭代对象为空
var p3 = Promise.all(emptyPromises)
// 立即打印p1 和 p2
console.log(p1);
console.log(p2);
console.log(p3);
// 使用setTimeout,我们可以在堆栈为空后执行代码
setTimeout(function(){
console.log(p1);
console.log(p2);
console.log(p3);
});
~~~
* 执行结果如图

>[info] ## race
~~~
1.Promise.race(iterable) 方法返回一个 promise,一旦迭代器中的某个promise解决或拒绝,返回的 promise就会解决或拒绝
2.Promise.race(iterable) 中迭代对象里面的Promise对象是竞争关系,那个快就先返回最快的那个成功或者失败
~~~
>[danger] ##### 案例
~~~js
var p1 = new Promise(function(resolve, reject) {
setTimeout(resolve, 500, "one");
});
var p2 = new Promise(function(resolve, reject) {
setTimeout(resolve, 100, "two");
});
Promise.race([p1, p2]).then(function(value) {
console.log(value); // "two"
// 两个都完成,但 p2 更快
});
~~~
>[danger] ##### 图片的加载
~~~
1.有时候图片加载想做一个计时,当超过某个特定时间的时候,就返回告诉加载超时就可以使用race
~~~
~~~
//请求某个图片资源
function requestImg(){
var p = new Promise(function(resolve, reject){
var img = new Image();
img.onload = function(){ resolve(img); }
img.src = 'http://www.baidu.com/img/flexible/logo/pc/result.png';
});
return p;
}
//延时函数,用于给请求计时
function timeout(){
var p = new Promise(function(resolve, reject){
setTimeout(function(){ reject('图片请求超时'); }, 5000);
});
return p;
}
Promise.race([requestImg(), timeout()])
.then(function(results){
console.log(results);
})
.catch(function(reason){
console.log(reason);
});
~~~
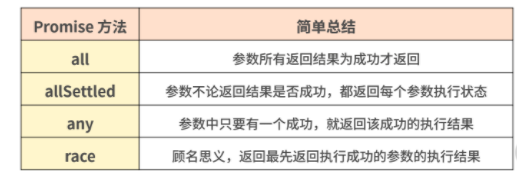
>[info] ## 总结
[总结图片来源](https://kaiwu.lagou.com/course/courseInfo.htm?courseId=601#/detail/pc?id=6187)

- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相关技术
- HTTP -- 相关的协议
- Emmet -- 语法
- HTML -- 补充
- iframe -- 补充
- checkbox 和 radio 细节
- form -- 补充
- html -- html5
- html -- 视频音频
- html -- html5 data-* 全局属性
- css -- 重学
- css -- 单位
- css 知识补充 -- 导入
- css -- 颜色补充
- css --继承性
- css - 元素隐藏
- 标签元素--块/行内/行内块
- css -- 盒子阴影 – 在线查看
- css -边框图形
- css -- Web字体
- css -- 精灵图
- css -- 属性补充
- text-align -- 内容
- line-height -- 行高
- 文字换行
- overflow-溢出
- css -- 选择器
- css -- 伪元素
- css -- 伪类选择器
- 设置高度宽度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮动
- 浮动 -- 案例
- flex -- 布局
- flex -- 解决等距布局
- flex -- 内容居中
- flex -- 导航栏
- Grid -- 布局
- css -- transform 形变
- css -- 垂直水平居中
- css -- transition 动画
- css -- Animation 动画
- css -- vertical-align
- css -- 函数
- css -- 媒体查询
- 重学案例
- 重新 -- 鼠标常见样式
- 重学 -- 透明边框background-clip
- 重学 -- 多重边框box-shadow
- css -- 预处理器
- 移动端适配
- 前端结构目录说明
- 浏览器 加载过程
- 回流和重绘
- 杂七杂八 -- 小工具方法
- npm包比较网站
- IP定位
- 通过useragent获取手机品牌型号
- 自启本地服务
- BOM -- 常用知识点记录
- window -- 认识
- windows -- 大小滚动
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存储 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知识总结
- DOM -- 获取元素
- DOM -- 节点属性
- DOM -- 元素属性
- 获取元素style的读取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滚动
- DOM -- 小练习
- Event -- 事件
- event -- 事件对象
- event -- 案例
- event -- 做一个树
- js -- ajax
- 封装一个ajax
- ajax -- 文件上传
- 倒计时抢购案例
- axios -- 封装
- 跨域
- 前端 -- Fetch API
- js -- 基础篇
- 数据类型
- 数据类型检测
- 类型小知识
- 原始类型的包装类
- 类型转换
- delete -- 运算符
- Date -- 对象
- 函数参数传递
- 对象某个属性不存时候判断
- 操作符
- 函数变量传值
- 访问对象通过点和[]
- 和if等同的一些写法
- for -- 执行顺序
- JS -- 执行过程
- JS中的堆(Heap)栈(Stack)内存
- JS -- 执行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 闭包概念
- 浅拷贝和深拷贝
- JS -- 严格模式
- js -- 数组篇
- Array -- 数组基础
- Array -- 小常识检测数组
- Array -- 小技巧将数组转成字符串
- Array -- 自带方法
- Array -- 数组插入总结
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 属性
- Function -- arguments
- Function -- 也是对象
- Function -- new Function 创建方法
- Function -- 函数作为返回值
- Function -- callee
- 匿名函数
- Function -- 闭包
- 闭包内存查看
- 闭包 -- 使用的案例
- 闭包 -- 使用的案例
- 箭头函数不适用场景
- js -- this、call、apply
- this -- 指向
- call、apply -- 讲解
- 总结 -- this
- 思考题
- Object -- 数据属性/访问器属性
- 新增关于对象方法
- js -- 面向对象
- 对象到底是什么
- 到底什么是js的对象
- js --prototype、__proto__与constructor 1
- JS es5继承
- JS 中的原型继承说明
- JS -- Object是所有类的父类
- 总结
- Object -- 函数构造函数
- Object -- 手动实现一个new
- js -- 函数式编程(目前只是了解后面需要更多时间深入)
- 了解 -- 高阶函数
- 了解 -- 纯函数
- 了解 -- 函数柯里化
- 柯里化 -- 知识点
- 了解 -- 函数组合
- 了解 -- 函子
- js--小知识点
- url -- 将get请求连接参数变成对象
- event -- 一个函数处理多个事件
- try -- 处理异常
- Error -- 前段报错信息传给后台
- JSON -- 序列化
- return -- 返回true和false
- for -- 循环里初始化变量
- 命名 -- get和set怎么命名
- 链式调用
- 利用递归代替循环思路
- JS -- 技巧篇
- 技巧 -- 代码规范
- 技巧 -- 惰性载入函数
- 技巧 -- 防抖函数
- 技巧 -- 节流函数
- 插入补充(防抖/节流)
- 技巧 -- 定时器的使用
- 技巧 -- 回调函数
- 技巧 -- 分时函数
- 技巧 -- 除了return 我怎么跳出多层循环
- 技巧 -- switch 还是 if-else?
- 技巧 -- 将字符串转成对象
- 技巧 -- 函数转换
- 技巧 -- 工作记录数组对象中相同项
- JS -- 数组小文章总结
- 数组类型判断
- includes 和 indexOf
- for ... in,for ... of和forEach之间有什么区别
- map、filter、reduce、find 四种方法
- 多种形式处理数组思考方式
- for...in 和 Object.keys
- 各种知识点集合文章
- 创建数组 -- 总结
- 数组去重 -- 总结
- 获取数组中不重复的元素 -- 总结
- 比较两个数组元素相同 -- 总结
- 出现频率最高的元素 -- 总结
- 两数组交集 -- 总结
- 两数组差集 -- 总结
- 工具方法 - 总结
- 扁平化数组
- JS -- 数组技巧篇 30s
- 30s Array -- 创建数组篇(一)
- 30s Array --过滤(查询)篇章(一)
- 30s Array --过滤篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比较篇(一)
- 30s Array -- 分组篇(一)
- 30 Array -- 删除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 个人感觉不常用篇章
- JS -- 对象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具类型小方法
- 30s Object -- 跳过没看系列
- ES -- 新特性
- 变量篇章
- 变量 -- let/const/var声明
- 变量 -- 词法声明和变量声明
- 变量 -- var x = y = 100
- 变量 -- a.x = a = {n:2}
- 带标签的模板字符串
- 函数篇章
- 函数 -- 参数篇章
- 函数 -- 只能通过new创建实例
- 函数 -- 箭头函数
- 函数 -- 尾调优化
- 对象篇章
- 对象 -- 字面量写法的优化/新增方法
- 赋值篇章
- 解构赋值 -- 简单概念
- 解构赋值 -- 对象解构
- 解构赋值 -- 数组解构
- 解构赋值 -- 函数参数
- Symbol 属性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 类class篇章
- ES6 和 ES5 的写法比较
- es6 -- mixin函数继承
- es6 -- 创建一个接口
- ES5 VS ES6 -- class 编译
- 数组新功能
- 创建/转换 -- 数组
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循环的是什么
- 做一个异步执行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 结合使用
- 运算符 -- 展开运算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的异步
- js -- 异步、同步、阻塞、非阻塞
- js -- 如何做到异步的
- js -- 引擎线程,GUI渲染线程,浏览器事件触发线程
- js -- 如何通过事件循环运行异步
- js -- 误区任务回调就是异步
- js -- 宏任务和微任务
- 参考文章推荐阅读
- js -- callback 还是 promise
- js -- Promise 初识
- js -- 自己实现一个Promise
- js -- Promise 更多用法
- 再来看setTimeout 和for
- js -- ES8 异步 async await
- js -- 红绿灯问题
- js -- 倒计时
- 异步图片预加载
- 手动触发异步
- 异步题
- JS -- 模块化
- CommonJS -- 在node服务器端
- AMD 模块化规范
- ES Modules
- ES Modules -- 使用特点
- import 和 export 使用
- export 和 import -- 执行
- 其他用法
- systemjs
- 对比区别
- 使用babel 或webpack进行模块打包
- Jq -- 细节
- JS -- 性能优化
- 图片预加载
- js -- 正则
- 设计原则和编程技巧
- 设计原则 -- 单一职责
- js -- 设计模式
- 设计模式 -- 简单理解
- 一、鸭子类型
- 1.1 多态概念
- 1.2 小章节记录 -- 封装
- 1.3.多态和鸭子
- 设计模式 -- 单例模式(透明、惰性)
- 单例模式 -- js单例和惰性单例
- ES6 -- 写单例模式
- 设计模式 -- 策略模式
- 策略模式 -- 表单验证
- 策略模式 -- 表单验证多规则
- 策略模式和多态区别
- 设计模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分类
- 代理模式 -- 总结
- 设计模式 -- 迭代器模式
- 设计模式 -- 观察者(发布订阅)模式
- 观察者 和 发布订阅区别
- 发布订阅模式 -- 现在通用模型
- 发布订阅模式 -- 书中实际案例
- 发布订阅模式--全局发布订阅对象
- 发布订阅模式 -- vue
- 设计模式 -- 命令模式(对象方法拆分指令)
- 命令模式 -- js 自带
- 命令模式 -- 撤销和重做
- 命令模式 -- 命令和策略的区别
- 设计模式 -- 组合模式(树)
- 组合模式 -- 拆分了解
- 组合模式 -- java角度
- 组合模式 -- 书中案例扫描文件夹
- 组合模式 -- 注意点
- 组合模式 -- 引用父对象(书中案例)
- 组合模式 -- 小的案例
- 组合模式 -- 总结
- 设计模式 -- 模板方法(抽象类继承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js没有抽象类
- 模板方法 -- 钩子方法
- 模板方法 -- 用js方式来实现
- 设计模式 -- 享元模式
- 享元、单例、对象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代码案例
- 享元模式 -- 适用和内外部状态
- 额外扩展 -- 对象池
- 设计模式 -- 职责链模式
- 职责链 -- 前端角度
- 职责链和策略
- 职责链 -- 异步的职责链
- 职责链 -- AOP
- 职责链 -- 改造迭代器模式的代码
- 设计模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 总结
- 设计模式 -- 装饰者模式
- 装饰者模式 -- es5 解决方案
- 装饰器模式 -- 和代理模式区别
- 设计模式 -- 状态模式
- 状态模式 -- 前端思想
- 状态模式 -- 文件上传案例
- 状态模式 -- 和策略模式的区别
- 设计模式 -- 适配器模式
- js -- 代码重构
- 重构 -- 方法封装
- 重构 -- 抽象函数
- 高阶函数 -- 范式
- 状态管理方案
- Node -- 学习篇
- Node -- 服务端运行的js
- node -- Global(全局成员)
- node -- Buffer缓冲器
- node -- 路径操作
- node -- 文件的读写
- node -- 目录操作
- node -- HTTP
- HTTP -- 响应头常见类型
- HTTP -- 处理Get
- HTTP -- 处理Post
- HTTP -- 简单的案例
- Express
- Express -- 中间件
- Express -- 处理post/get
- Express -- 模板引擎
- Express -- 简单案例和目录搭建
- Express -- 数据库service.js
- Express -- json/url
- Express -- 配合数据库
- 配合数据库 -- 简单的登录
- npm -- js包管理
- npm -- 淘宝镜像
- nrm -- 更多镜像的选择
- yarn -- 包管理
- yarn -- 清理缓存
- WebPack -- 模块化开发
- webPack -- 安装、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64图片优劣
- webPack -- 完整配置
