[TOC]
>[success] # async 配合 await
[先看这个章节链接](https://www.kancloud.cn/cyyspring/more/2241086)
[mdn好文章必读收获满满](https://developer.mozilla.org/zh-CN/docs/learn/JavaScript/%E5%BC%82%E6%AD%A5/Async_await)
~~~
1.虽然es6 提供了Promise 作为异步处理解决了地狱回调的问题,但是在书写一直链式使用then
确实也是和正常逻辑代码书样子还是有一定差别的,在es8 async 配合 await可以解决相对应
的问题
2.或者使用co 函数库 ,但是现在async 配合 await 可以完全替代他了
3.async 函数 func 最后返回的结果直接是 Promise 对象
4.await 操作符用于等待一个Promise 对象,mdn 的介绍:
await 表达式会暂停当前 async function 的执行,等待 Promise 处理完成。若 Promise
正常处理(fulfilled),其回调的resolve函数参数作为 await 表达式的值,继续执行 async function。
若 Promise 处理异常(rejected),await 表达式会把 Promise 的异常原因抛出。
另外,如果 await 操作符后的表达式的值不是一个 Promise,则返回该值本身
~~~
>[info] ## 使用
~~~
1.async:函数修饰符 控制函数返回promise实例
1.1.函数内部执行报错,则返回失败的promise实例,失败的原因
1.2.自己返回一个promise,以自己返回的为主
1.3.如果函数内部做了异常捕获,则还是成功态
2.使用async的主要目的:是为了在函数内部使用await
3.await:后面应该放置一个promise实例我们书写的不是,浏览器也会把其变为promise实例
3.1.await是异步的微任务
3.2.如果我们的异步函数的返回值是一个对象并且实现了thenable,那么会由对象的
then方法来决定
3.3.await会等到Promise的状态变成fulfilled状态,之后继续执行异步函数
~~~
>[danger] ##### 案例
~~~
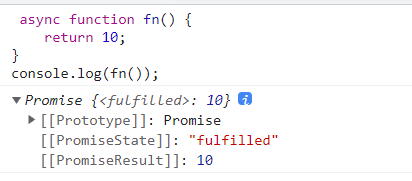
async function fn() {
return 10; // 其实相当于 return Promise.resolve(10)
}
console.log(fn());
~~~
* 如图

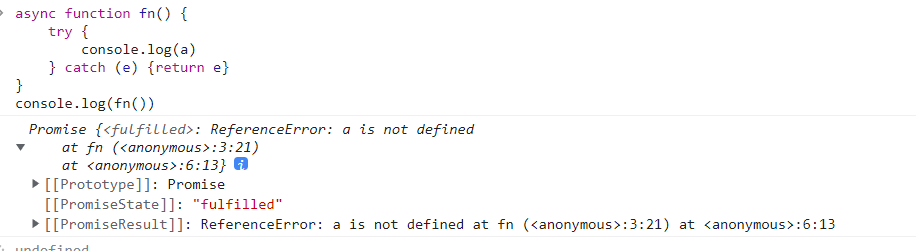
>[danger] ##### 案例二 解释1.3
~~~
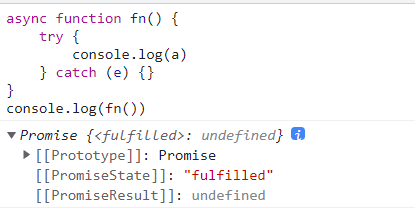
async function fn() {
try {
console.log(a)
} catch (e) {}
}
console.log(fn())
~~~
* 如图

* 虽然返回异常但也是成功

>[danger] ##### 案例三 解释await
1. await后面是一个普通的值,那么会直接返回这个值
2. await后面是一个thenable的对象,那么会根据对象的then方法调用来决定后续的值
3. await后面的表达式,返回的Promise是reject的状态,那么会将这个reject结果直接作为函数的Promise的reject值
~~~
async function func() {
// await 1; //-> await Promise.resolve(1);
let result1 = await api(1000);
console.log(result1);
let result2 = await api(3000);
console.log(result2);
}
func();
~~~
>[danger] ##### 异步函数有返回值时,和普通函数会有区别
1. 异步函数也可以有返回值,但是异步函数的返回值相当于被包裹到Promise.resolve中
2. 果我们的异步函数的返回值是Promise,状态由会由Promise决定
3. 如果我们的异步函数的返回值是一个对象并且实现了thenable,那么会由对象的then方法来决定
~~~
async function foo2() {
// 1.返回一个普通的值
// -> Promise.resolve( ["abc", "cba", "nba"])
return ["abc", "cba", "nba"]
// 2.返回一个Promise
// return new Promise((resolve, reject) => {
// setTimeout(() => {
// resolve("aaa")
// }, 3000)
// })
// 3.返回一个thenable对象
// return {
// then: function(resolve, reject) {
// resolve("bbb")
// }
// }
}
~~~
~~~
foo2().then(res => {
console.log("res:", res) // 情况1 ["abc", "cba", "nba"] 情况2 aaa 情况三bbb
})
~~~
>[danger] ##### 异步异常
1. 调用后通过catch 接受异常
~~~
async function foo() {
throw new Error("1")
// return new Promise((resolve, reject) => {
// reject("err rejected")1
// })
return 123
}
// promise -> pending -> fulfilled/rejected
foo().then(res => {
console.log("res:", res)
}).catch(err => {
console.log(" err:", err)
console.log("继续执行其他的逻辑代码")
})
~~~
2. await 接受异步如果是异常
~~~
function requestData(url) {
return new Promise((resolve, reject) => {
setTimeout(() => {
// reject("error message")
}, 2000)
})
}
async function getData() {
const res1 = await requestData('1')
console.log('res1:', res1)
const res2 = await requestData(res1 + '2')
console.log('res2:', res2)
}
getData().catch((err) => {
console.log('err:', err)
})
~~~
>[info] ## Promise 和 async 等同写法
~~~
1.第一种sequential 是所有总和时间,后续四种都是以最长时间为准
~~~
~~~
var resolveAfter2Seconds = function resolveAfter2Seconds() {
console.log('starting slow promise')
return new Promise((resolve) => {
setTimeout(function () {
resolve('slow')
console.log('slow promise is done')
}, 5000)
})
}
var resolveAfter1Second = function resolveAfter1Second() {
console.log('starting fast promise')
return new Promise((resolve) => {
setTimeout(function () {
resolve('fast')
console.log('fast promise is done')
}, 1000)
})
}
// sequential:相继的 /[sɪˈkwenʃl]/
var sequential = async function sequential() {
console.time('3')
console.log('==SEQUENTIAL START==')
const slow = await resolveAfter2Seconds()
console.log(slow)
const fast = await resolveAfter1Second()
console.log(fast)
console.timeEnd('3')
}
// concurrent:同时发生的 /[kənˈkʌrənt]/
var concurrent = async function concurrent() {
console.time('1')
console.log('==CONCURRENT START with await==')
const slow = resolveAfter2Seconds()
const fast = resolveAfter1Second()
console.log(await slow)
console.log(await fast)
console.timeEnd('1')
}
var concurrentPromise = function concurrentPromise() {
console.log('==CONCURRENT START with Promise.all==')
return Promise.all([resolveAfter2Seconds(), resolveAfter1Second()]).then(
(messages) => {
console.log(messages[0])
console.log(messages[1])
}
)
}
// parallel:平行的 /[ˈpærəlel]/
var parallel = async function parallel() {
console.time('2')
console.log('==PARALLEL with await Promise.all==')
await Promise.all([
(async () => {
let result = await resolveAfter2Seconds()
console.log(result)
})(),
(async () => {
let result = await resolveAfter1Second()
console.log(result)
})(),
])
console.timeEnd('2')
}
var parallelPromise = function parallelPromise() {
console.log('==PARALLEL with Promise.then==')
resolveAfter2Seconds().then((message) => console.log(message))
resolveAfter1Second().then((message) => console.log(message))
}
sequential() // 6S+
// concurrent() // 5S+
// concurrentPromise() // 5S+
// parallel() // 5S+
// parallelPromise() // 5S+
~~~
>[info] ## 了解生成器函数
~~~
1.next 执行下一步,yield会返回一个迭代器对象,生成器函数可以用throw 接受抛出的异常
~~~
~~~
// 生成器函数回顾
function * foo () {
console.log('start')
try {
const res = yield 'foo'
console.log(res)
} catch (e) {
console.log(e)
}
}
const generator = foo()
const result = generator.next()
console.log(result)
// generator.next('bar')
generator.throw(new Error('Generator error'))
// 打印结果
start
{ value: 'foo', done: false }
Error: Generator error
~~~
>[danger] ##### Generator 配合 Promise 的异步方案
~~~
1.现在定义main 方法中的异步写起来已经和同步方法的感觉一样 可以依次执行 ,也不用链式使用,
配合封装co方法
~~~
~~~
// Generator 配合 Promise 的异步方案
function ajax (url) {
return new Promise((resolve, reject) => {
var xhr = new XMLHttpRequest()
xhr.open('GET', url)
xhr.responseType = 'json'
xhr.onload = () => {
if (xhr.status === 200) {
resolve(xhr.response)
} else {
reject(new Error(xhr.statusText))
}
}
xhr.send()
})
}
function * main () {
try {
const users = yield ajax('/api/users.json')
console.log(users)
const posts = yield ajax('/api/posts.json')
console.log(posts)
const urls = yield ajax('/api/urls11.json')
console.log(urls)
} catch (e) {
console.log(e)
}
}
function co (generator) {
const g = generator()
// 通过生成器返回的迭代器对象的格式配合递归结合Promise 实现
function handleResult (result) {
if (result.done) return // 生成器函数结束
result.value.then(data => {
handleResult(g.next(data))
}, error => {
g.throw(error)
})
}
handleResult(g.next())
}
co(main)
~~~
>[info] ## 封装递归的方法过于麻烦 使用async 和awit 配合
~~~
const pr = new Promise((resolve, reject) => {
resolve(1)
})
async function te() {
const a = await pr
console.log(a)
console.log(2)
}
te()
console.log(3)
// 打印结果:
3
1
2
~~~
* 如果想让上面打印 1 2 3的顺序
~~~
const pr = new Promise((resolve, reject) => {
resolve(1)
})
async function te() {
const a = await pr
console.log(a)
console.log(2)
}
te().then(() => {
console.log(3)
})
~~~
>[danger] ##### Async / Await 语法糖
~~~
1.Async / Await 返回的是一个promise 因此可以通过then 继续调用
~~~
~~~
// Async / Await 语法糖
function ajax (url) {
return new Promise((resolve, reject) => {
var xhr = new XMLHttpRequest()
xhr.open('GET', url)
xhr.responseType = 'json'
xhr.onload = () => {
if (xhr.status === 200) {
resolve(xhr.response)
} else {
reject(new Error(xhr.statusText))
}
}
xhr.send()
})
}
// function co (generator) {
// const g = generator()
// function handleResult (result) {
// if (result.done) return // 生成器函数结束
// result.value.then(data => {
// handleResult(g.next(data))
// }, error => {
// g.throw(error)
// })
// }
// handleResult(g.next())
// }
async function main () {
try {
const users = await ajax('/api/users.json')
console.log(users)
const posts = await ajax('/api/posts.json')
console.log(posts)
const urls = await ajax('/api/urls.json')
console.log(urls)
} catch (e) {
console.log(e)
}
}
// co(main)
const promise = main()
promise.then(() => {
console.log('all completed')
})
~~~
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相关技术
- HTTP -- 相关的协议
- Emmet -- 语法
- HTML -- 补充
- iframe -- 补充
- checkbox 和 radio 细节
- form -- 补充
- html -- html5
- html -- 视频音频
- html -- html5 data-* 全局属性
- css -- 重学
- css -- 单位
- css 知识补充 -- 导入
- css -- 颜色补充
- css --继承性
- css - 元素隐藏
- 标签元素--块/行内/行内块
- css -- 盒子阴影 – 在线查看
- css -边框图形
- css -- Web字体
- css -- 精灵图
- css -- 属性补充
- text-align -- 内容
- line-height -- 行高
- 文字换行
- overflow-溢出
- css -- 选择器
- css -- 伪元素
- css -- 伪类选择器
- 设置高度宽度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮动
- 浮动 -- 案例
- flex -- 布局
- flex -- 解决等距布局
- flex -- 内容居中
- flex -- 导航栏
- Grid -- 布局
- css -- transform 形变
- css -- 垂直水平居中
- css -- transition 动画
- css -- Animation 动画
- css -- vertical-align
- css -- 函数
- css -- 媒体查询
- 重学案例
- 重新 -- 鼠标常见样式
- 重学 -- 透明边框background-clip
- 重学 -- 多重边框box-shadow
- css -- 预处理器
- 移动端适配
- 前端结构目录说明
- 浏览器 加载过程
- 回流和重绘
- 杂七杂八 -- 小工具方法
- npm包比较网站
- IP定位
- 通过useragent获取手机品牌型号
- 自启本地服务
- BOM -- 常用知识点记录
- window -- 认识
- windows -- 大小滚动
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存储 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知识总结
- DOM -- 获取元素
- DOM -- 节点属性
- DOM -- 元素属性
- 获取元素style的读取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滚动
- DOM -- 小练习
- Event -- 事件
- event -- 事件对象
- event -- 案例
- event -- 做一个树
- js -- ajax
- 封装一个ajax
- ajax -- 文件上传
- 倒计时抢购案例
- axios -- 封装
- 跨域
- 前端 -- Fetch API
- js -- 基础篇
- 数据类型
- 数据类型检测
- 类型小知识
- 原始类型的包装类
- 类型转换
- delete -- 运算符
- Date -- 对象
- 函数参数传递
- 对象某个属性不存时候判断
- 操作符
- 函数变量传值
- 访问对象通过点和[]
- 和if等同的一些写法
- for -- 执行顺序
- JS -- 执行过程
- JS中的堆(Heap)栈(Stack)内存
- JS -- 执行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 闭包概念
- 浅拷贝和深拷贝
- JS -- 严格模式
- js -- 数组篇
- Array -- 数组基础
- Array -- 小常识检测数组
- Array -- 小技巧将数组转成字符串
- Array -- 自带方法
- Array -- 数组插入总结
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 属性
- Function -- arguments
- Function -- 也是对象
- Function -- new Function 创建方法
- Function -- 函数作为返回值
- Function -- callee
- 匿名函数
- Function -- 闭包
- 闭包内存查看
- 闭包 -- 使用的案例
- 闭包 -- 使用的案例
- 箭头函数不适用场景
- js -- this、call、apply
- this -- 指向
- call、apply -- 讲解
- 总结 -- this
- 思考题
- Object -- 数据属性/访问器属性
- 新增关于对象方法
- js -- 面向对象
- 对象到底是什么
- 到底什么是js的对象
- js --prototype、__proto__与constructor 1
- JS es5继承
- JS 中的原型继承说明
- JS -- Object是所有类的父类
- 总结
- Object -- 函数构造函数
- Object -- 手动实现一个new
- js -- 函数式编程(目前只是了解后面需要更多时间深入)
- 了解 -- 高阶函数
- 了解 -- 纯函数
- 了解 -- 函数柯里化
- 柯里化 -- 知识点
- 了解 -- 函数组合
- 了解 -- 函子
- js--小知识点
- url -- 将get请求连接参数变成对象
- event -- 一个函数处理多个事件
- try -- 处理异常
- Error -- 前段报错信息传给后台
- JSON -- 序列化
- return -- 返回true和false
- for -- 循环里初始化变量
- 命名 -- get和set怎么命名
- 链式调用
- 利用递归代替循环思路
- JS -- 技巧篇
- 技巧 -- 代码规范
- 技巧 -- 惰性载入函数
- 技巧 -- 防抖函数
- 技巧 -- 节流函数
- 插入补充(防抖/节流)
- 技巧 -- 定时器的使用
- 技巧 -- 回调函数
- 技巧 -- 分时函数
- 技巧 -- 除了return 我怎么跳出多层循环
- 技巧 -- switch 还是 if-else?
- 技巧 -- 将字符串转成对象
- 技巧 -- 函数转换
- 技巧 -- 工作记录数组对象中相同项
- JS -- 数组小文章总结
- 数组类型判断
- includes 和 indexOf
- for ... in,for ... of和forEach之间有什么区别
- map、filter、reduce、find 四种方法
- 多种形式处理数组思考方式
- for...in 和 Object.keys
- 各种知识点集合文章
- 创建数组 -- 总结
- 数组去重 -- 总结
- 获取数组中不重复的元素 -- 总结
- 比较两个数组元素相同 -- 总结
- 出现频率最高的元素 -- 总结
- 两数组交集 -- 总结
- 两数组差集 -- 总结
- 工具方法 - 总结
- 扁平化数组
- JS -- 数组技巧篇 30s
- 30s Array -- 创建数组篇(一)
- 30s Array --过滤(查询)篇章(一)
- 30s Array --过滤篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比较篇(一)
- 30s Array -- 分组篇(一)
- 30 Array -- 删除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 个人感觉不常用篇章
- JS -- 对象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具类型小方法
- 30s Object -- 跳过没看系列
- ES -- 新特性
- 变量篇章
- 变量 -- let/const/var声明
- 变量 -- 词法声明和变量声明
- 变量 -- var x = y = 100
- 变量 -- a.x = a = {n:2}
- 带标签的模板字符串
- 函数篇章
- 函数 -- 参数篇章
- 函数 -- 只能通过new创建实例
- 函数 -- 箭头函数
- 函数 -- 尾调优化
- 对象篇章
- 对象 -- 字面量写法的优化/新增方法
- 赋值篇章
- 解构赋值 -- 简单概念
- 解构赋值 -- 对象解构
- 解构赋值 -- 数组解构
- 解构赋值 -- 函数参数
- Symbol 属性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 类class篇章
- ES6 和 ES5 的写法比较
- es6 -- mixin函数继承
- es6 -- 创建一个接口
- ES5 VS ES6 -- class 编译
- 数组新功能
- 创建/转换 -- 数组
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循环的是什么
- 做一个异步执行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 结合使用
- 运算符 -- 展开运算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的异步
- js -- 异步、同步、阻塞、非阻塞
- js -- 如何做到异步的
- js -- 引擎线程,GUI渲染线程,浏览器事件触发线程
- js -- 如何通过事件循环运行异步
- js -- 误区任务回调就是异步
- js -- 宏任务和微任务
- 参考文章推荐阅读
- js -- callback 还是 promise
- js -- Promise 初识
- js -- 自己实现一个Promise
- js -- Promise 更多用法
- 再来看setTimeout 和for
- js -- ES8 异步 async await
- js -- 红绿灯问题
- js -- 倒计时
- 异步图片预加载
- 手动触发异步
- 异步题
- JS -- 模块化
- CommonJS -- 在node服务器端
- AMD 模块化规范
- ES Modules
- ES Modules -- 使用特点
- import 和 export 使用
- export 和 import -- 执行
- 其他用法
- systemjs
- 对比区别
- 使用babel 或webpack进行模块打包
- Jq -- 细节
- JS -- 性能优化
- 图片预加载
- js -- 正则
- 设计原则和编程技巧
- 设计原则 -- 单一职责
- js -- 设计模式
- 设计模式 -- 简单理解
- 一、鸭子类型
- 1.1 多态概念
- 1.2 小章节记录 -- 封装
- 1.3.多态和鸭子
- 设计模式 -- 单例模式(透明、惰性)
- 单例模式 -- js单例和惰性单例
- ES6 -- 写单例模式
- 设计模式 -- 策略模式
- 策略模式 -- 表单验证
- 策略模式 -- 表单验证多规则
- 策略模式和多态区别
- 设计模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分类
- 代理模式 -- 总结
- 设计模式 -- 迭代器模式
- 设计模式 -- 观察者(发布订阅)模式
- 观察者 和 发布订阅区别
- 发布订阅模式 -- 现在通用模型
- 发布订阅模式 -- 书中实际案例
- 发布订阅模式--全局发布订阅对象
- 发布订阅模式 -- vue
- 设计模式 -- 命令模式(对象方法拆分指令)
- 命令模式 -- js 自带
- 命令模式 -- 撤销和重做
- 命令模式 -- 命令和策略的区别
- 设计模式 -- 组合模式(树)
- 组合模式 -- 拆分了解
- 组合模式 -- java角度
- 组合模式 -- 书中案例扫描文件夹
- 组合模式 -- 注意点
- 组合模式 -- 引用父对象(书中案例)
- 组合模式 -- 小的案例
- 组合模式 -- 总结
- 设计模式 -- 模板方法(抽象类继承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js没有抽象类
- 模板方法 -- 钩子方法
- 模板方法 -- 用js方式来实现
- 设计模式 -- 享元模式
- 享元、单例、对象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代码案例
- 享元模式 -- 适用和内外部状态
- 额外扩展 -- 对象池
- 设计模式 -- 职责链模式
- 职责链 -- 前端角度
- 职责链和策略
- 职责链 -- 异步的职责链
- 职责链 -- AOP
- 职责链 -- 改造迭代器模式的代码
- 设计模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 总结
- 设计模式 -- 装饰者模式
- 装饰者模式 -- es5 解决方案
- 装饰器模式 -- 和代理模式区别
- 设计模式 -- 状态模式
- 状态模式 -- 前端思想
- 状态模式 -- 文件上传案例
- 状态模式 -- 和策略模式的区别
- 设计模式 -- 适配器模式
- js -- 代码重构
- 重构 -- 方法封装
- 重构 -- 抽象函数
- 高阶函数 -- 范式
- 状态管理方案
- Node -- 学习篇
- Node -- 服务端运行的js
- node -- Global(全局成员)
- node -- Buffer缓冲器
- node -- 路径操作
- node -- 文件的读写
- node -- 目录操作
- node -- HTTP
- HTTP -- 响应头常见类型
- HTTP -- 处理Get
- HTTP -- 处理Post
- HTTP -- 简单的案例
- Express
- Express -- 中间件
- Express -- 处理post/get
- Express -- 模板引擎
- Express -- 简单案例和目录搭建
- Express -- 数据库service.js
- Express -- json/url
- Express -- 配合数据库
- 配合数据库 -- 简单的登录
- npm -- js包管理
- npm -- 淘宝镜像
- nrm -- 更多镜像的选择
- yarn -- 包管理
- yarn -- 清理缓存
- WebPack -- 模块化开发
- webPack -- 安装、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64图片优劣
- webPack -- 完整配置
