>[success] # Event -- 事件
1. 元素有一系列属性事件可以和用户进行交互例如是`onclick` 等,因此直接在dom上使用用法
~~~
<div onclick="console.log('c')">点击</div>
~~~
2. 因为这类事件是元素上的属性,因此也可以通过获取当前元素**事件属性**进行事件绑定
~~~
<div>点击</div>
<script>
const divDom = document.querySelector('div')
divDom.onclick = function () {
console.log('c')
}
</script>
~~~
3. 第二种因为是对象属性赋值形式,因此同一个元素同一个事件进行赋值会导致后者盖住前者的事件例如
~~~
<div>点击</div>
<script>
const divDom = document.querySelector('div')
divDom.onclick = function () {
console.log('c')
}
divDom.onclick = function () {
console.log('只会执行我')
}
</script>
~~~
因此需要使用**EventTarget中的addEventListener来监听**
~~~
<div>点击</div>
<script>
const divDom = document.querySelector('div')
divDom.addEventListener('click', function () {
console.log(123)
})
divDom.addEventListener('click', function () {
console.log(456)
})
</script>
~~~
>[info] ## 常见的事件列表
* **鼠标事件**:
1. **click** —— 当鼠标点击一个元素时(触摸屏设备会在点击时生成)。
2. **mouseover / mouseout** —— 当鼠标指针移入/离开一个元素时。
3. **mousedown / mouseup** —— 当在元素上按下/释放鼠标按钮时。
4. **mousemove** —— 当鼠标移动时。
* **键盘事件**:
1. **keydown 和 keyup** —— 当按下和松开一个按键时。
* **表单(form)元素事件**:
1. **submit** —— 当访问者提交了一个 时。
2. **focus** —— 当访问者聚焦于一个元素时,例如聚焦于一个 。
* **Document 事件**:
1. **DOMContentLoaded** —— 当 HTML 的加载和处理均完成,DOM 被完全构建完成时。
* **CSS 事件**:
1. **transitionend** —— 当一个 CSS 动画完成时。
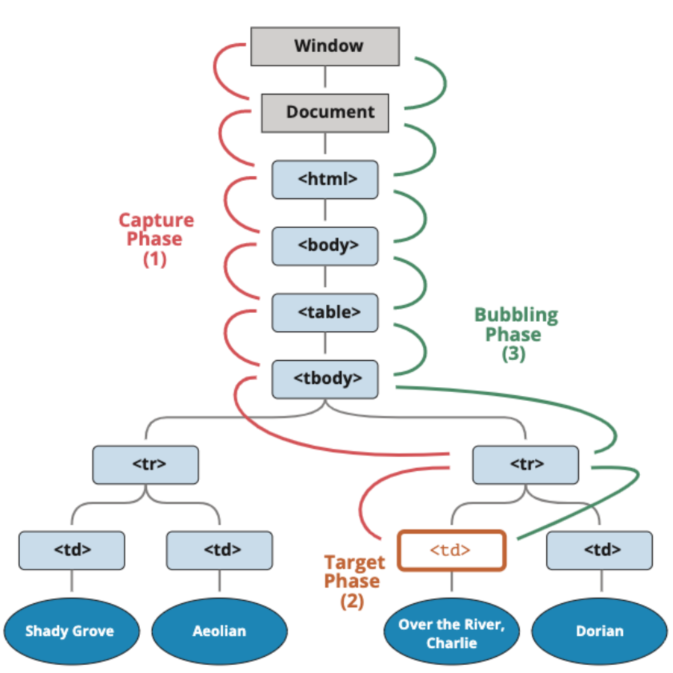
>[success] # 事件冒泡和事件捕获
1. 事件是从**最内层向外**依次传递的顺序,这个顺序我们称之为**事件冒泡(Event Bubble)**
2. 事件是从**外层到内层**,这种称之为**事件捕获(Event Capture)**
* 注:**IE**采用了**事件冒泡**的方式,**Netscape**采用了**事件捕获**的方式,现在浏览器两种形式都支持默认是**事件冒泡**
3. 二者同时开启时候执行顺序
3.1. 捕获阶段 =》到触发元素 =》 冒泡阶段


~~~
<!DOCTYPE html>
<html lang="en" style="height: 200%">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: aquamarine;
}
</style>
</head>
<body>
<div class="box">
<span>点击</span>
</div>
<script>
const divDom = document.querySelector('div')
const spanDom = document.querySelector('span')
const bodyDom = document.querySelector('body')
bodyDom.addEventListener('click', function () {
console.log('body--冒泡')
})
divDom.addEventListener('click', function () {
console.log('div--冒泡')
})
spanDom.addEventListener('click', function () {
console.log('span--冒泡')
})
bodyDom.addEventListener(
'click',
function () {
console.log('body--捕获')
},
true
)
divDom.addEventListener(
'click',
function () {
console.log('div--捕获')
},
true
)
spanDom.addEventListener(
'click',
function () {
console.log('span--捕获')
},
true
)
</script>
</body>
</html>
~~~
>[success] # 事件委托
1. 基于**事件冒泡机**制,我们可以实现将子元素的事件委托给父级元素来进行处理,这便是**事件委托**。
2. 什么是事件冒泡,'https://segmentfault.com/a/1190000005654451' 简单的说,事件会从最内层的元素开始发生,一直向上传播,直到document对象
>[danger] ##### 分析
~~~
1.现在有一个列表如果我们在每个元素上都进行监听事件,那么绑定事件的数量和列表长度
一致,也就说列表长度1w 那么就要绑定1w事件
2.使用事件委托,可以通过将事件添加到它们的父节点,而将事件委托给父节点来触发处理函数,
这样的好处
2.1.绑定子元素会绑定很多次的事件,而绑定父元素只需要一次绑定
2.2.将事件委托给父节点,这样我们对子元素的增加和删除、移动等,都不需要重新进行事件绑定。
2.3.用事件委托的方式,我们可以大量减少浏览器对元素的监听,也是在前端性能优化中比较简
单和基础的一个做法。
~~~
>[danger] ##### 注意在document.body上进行事件委托问题
~~~
需要注意的是,如果我们直接在document.body上进行事件委托,可能会带来额外的问题。
由于浏览器在进行页面渲染的时候会有合成的步骤,合成的过程会先将页面分成不同的合成层,
而用户与浏览器进行交互的时候需要接收事件。此时,浏览器会将页面上具有事件处理程序的区
域进行标记,被标记的区域会与主线程进行通信。
如果我们document.body上被绑定了事件,这时候整个页面都会被标记。即使我们的页面不关心
某些部分的用户交互,合成器线程也必须与主线程进行通信,并在每次事件发生时进行等待。这
种情况,我们可以使用passive: true选项来解决。
~~~
>[danger] ##### 新的思考
[vue 在 v-for 时给每项元素绑定事件需要用事件代理吗?为什么?](https://github.com/Advanced-Frontend/Daily-Interview-Question/issues/145)
[ vue是否需要事件委托?](https://forum.vuejs.org/t/is-event-delegation-necessary/3701/4)
[vue 事件委托的一个小案例,看评论](https://segmentfault.com/a/1190000011698763)
>[success] # 关于addEventListener/removeEventListener/dispatchEvent
1. 所有的节点、元素和`Window`都继承自**EventTarget**
2. **EventTarget**是一个DOM接口,主要用于添加、删除、派发Event事件
3. EventTarget常见的方法
3.1. **addEventListener**:注册某个事件类型以及事件处理函数;
3.2. **removeEventListener**:移除某个事件类型以及事件处理函数;
3.3. **dispatchEvent**:派发某个事件类型到EventTarget上;
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// eventtarget就可以实现类似于事件总线的效果
window.addEventListener("aaa", function() {
console.log("aaa~")
})
setTimeout(function() {
window.dispatchEvent(new Event("aaa"))
}, 5000)
</script>
</body>
</html>
~~~
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相关技术
- HTTP -- 相关的协议
- Emmet -- 语法
- HTML -- 补充
- iframe -- 补充
- checkbox 和 radio 细节
- form -- 补充
- html -- html5
- html -- 视频音频
- html -- html5 data-* 全局属性
- css -- 重学
- css -- 单位
- css 知识补充 -- 导入
- css -- 颜色补充
- css --继承性
- css - 元素隐藏
- 标签元素--块/行内/行内块
- css -- 盒子阴影 – 在线查看
- css -边框图形
- css -- Web字体
- css -- 精灵图
- css -- 属性补充
- text-align -- 内容
- line-height -- 行高
- 文字换行
- overflow-溢出
- css -- 选择器
- css -- 伪元素
- css -- 伪类选择器
- 设置高度宽度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮动
- 浮动 -- 案例
- flex -- 布局
- flex -- 解决等距布局
- flex -- 内容居中
- flex -- 导航栏
- Grid -- 布局
- css -- transform 形变
- css -- 垂直水平居中
- css -- transition 动画
- css -- Animation 动画
- css -- vertical-align
- css -- 函数
- css -- 媒体查询
- 重学案例
- 重新 -- 鼠标常见样式
- 重学 -- 透明边框background-clip
- 重学 -- 多重边框box-shadow
- css -- 预处理器
- 移动端适配
- 前端结构目录说明
- 浏览器 加载过程
- 回流和重绘
- 杂七杂八 -- 小工具方法
- npm包比较网站
- IP定位
- 通过useragent获取手机品牌型号
- 自启本地服务
- BOM -- 常用知识点记录
- window -- 认识
- windows -- 大小滚动
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存储 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知识总结
- DOM -- 获取元素
- DOM -- 节点属性
- DOM -- 元素属性
- 获取元素style的读取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滚动
- DOM -- 小练习
- Event -- 事件
- event -- 事件对象
- event -- 案例
- event -- 做一个树
- js -- ajax
- 封装一个ajax
- ajax -- 文件上传
- 倒计时抢购案例
- axios -- 封装
- 跨域
- 前端 -- Fetch API
- js -- 基础篇
- 数据类型
- 数据类型检测
- 类型小知识
- 原始类型的包装类
- 类型转换
- delete -- 运算符
- Date -- 对象
- 函数参数传递
- 对象某个属性不存时候判断
- 操作符
- 函数变量传值
- 访问对象通过点和[]
- 和if等同的一些写法
- for -- 执行顺序
- JS -- 执行过程
- JS中的堆(Heap)栈(Stack)内存
- JS -- 执行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 闭包概念
- 浅拷贝和深拷贝
- JS -- 严格模式
- js -- 数组篇
- Array -- 数组基础
- Array -- 小常识检测数组
- Array -- 小技巧将数组转成字符串
- Array -- 自带方法
- Array -- 数组插入总结
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 属性
- Function -- arguments
- Function -- 也是对象
- Function -- new Function 创建方法
- Function -- 函数作为返回值
- Function -- callee
- 匿名函数
- Function -- 闭包
- 闭包内存查看
- 闭包 -- 使用的案例
- 闭包 -- 使用的案例
- 箭头函数不适用场景
- js -- this、call、apply
- this -- 指向
- call、apply -- 讲解
- 总结 -- this
- 思考题
- Object -- 数据属性/访问器属性
- 新增关于对象方法
- js -- 面向对象
- 对象到底是什么
- 到底什么是js的对象
- js --prototype、__proto__与constructor 1
- JS es5继承
- JS 中的原型继承说明
- JS -- Object是所有类的父类
- 总结
- Object -- 函数构造函数
- Object -- 手动实现一个new
- js -- 函数式编程(目前只是了解后面需要更多时间深入)
- 了解 -- 高阶函数
- 了解 -- 纯函数
- 了解 -- 函数柯里化
- 柯里化 -- 知识点
- 了解 -- 函数组合
- 了解 -- 函子
- js--小知识点
- url -- 将get请求连接参数变成对象
- event -- 一个函数处理多个事件
- try -- 处理异常
- Error -- 前段报错信息传给后台
- JSON -- 序列化
- return -- 返回true和false
- for -- 循环里初始化变量
- 命名 -- get和set怎么命名
- 链式调用
- 利用递归代替循环思路
- JS -- 技巧篇
- 技巧 -- 代码规范
- 技巧 -- 惰性载入函数
- 技巧 -- 防抖函数
- 技巧 -- 节流函数
- 插入补充(防抖/节流)
- 技巧 -- 定时器的使用
- 技巧 -- 回调函数
- 技巧 -- 分时函数
- 技巧 -- 除了return 我怎么跳出多层循环
- 技巧 -- switch 还是 if-else?
- 技巧 -- 将字符串转成对象
- 技巧 -- 函数转换
- 技巧 -- 工作记录数组对象中相同项
- JS -- 数组小文章总结
- 数组类型判断
- includes 和 indexOf
- for ... in,for ... of和forEach之间有什么区别
- map、filter、reduce、find 四种方法
- 多种形式处理数组思考方式
- for...in 和 Object.keys
- 各种知识点集合文章
- 创建数组 -- 总结
- 数组去重 -- 总结
- 获取数组中不重复的元素 -- 总结
- 比较两个数组元素相同 -- 总结
- 出现频率最高的元素 -- 总结
- 两数组交集 -- 总结
- 两数组差集 -- 总结
- 工具方法 - 总结
- 扁平化数组
- JS -- 数组技巧篇 30s
- 30s Array -- 创建数组篇(一)
- 30s Array --过滤(查询)篇章(一)
- 30s Array --过滤篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比较篇(一)
- 30s Array -- 分组篇(一)
- 30 Array -- 删除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 个人感觉不常用篇章
- JS -- 对象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具类型小方法
- 30s Object -- 跳过没看系列
- ES -- 新特性
- 变量篇章
- 变量 -- let/const/var声明
- 变量 -- 词法声明和变量声明
- 变量 -- var x = y = 100
- 变量 -- a.x = a = {n:2}
- 带标签的模板字符串
- 函数篇章
- 函数 -- 参数篇章
- 函数 -- 只能通过new创建实例
- 函数 -- 箭头函数
- 函数 -- 尾调优化
- 对象篇章
- 对象 -- 字面量写法的优化/新增方法
- 赋值篇章
- 解构赋值 -- 简单概念
- 解构赋值 -- 对象解构
- 解构赋值 -- 数组解构
- 解构赋值 -- 函数参数
- Symbol 属性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 类class篇章
- ES6 和 ES5 的写法比较
- es6 -- mixin函数继承
- es6 -- 创建一个接口
- ES5 VS ES6 -- class 编译
- 数组新功能
- 创建/转换 -- 数组
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循环的是什么
- 做一个异步执行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 结合使用
- 运算符 -- 展开运算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的异步
- js -- 异步、同步、阻塞、非阻塞
- js -- 如何做到异步的
- js -- 引擎线程,GUI渲染线程,浏览器事件触发线程
- js -- 如何通过事件循环运行异步
- js -- 误区任务回调就是异步
- js -- 宏任务和微任务
- 参考文章推荐阅读
- js -- callback 还是 promise
- js -- Promise 初识
- js -- 自己实现一个Promise
- js -- Promise 更多用法
- 再来看setTimeout 和for
- js -- ES8 异步 async await
- js -- 红绿灯问题
- js -- 倒计时
- 异步图片预加载
- 手动触发异步
- 异步题
- JS -- 模块化
- CommonJS -- 在node服务器端
- AMD 模块化规范
- ES Modules
- ES Modules -- 使用特点
- import 和 export 使用
- export 和 import -- 执行
- 其他用法
- systemjs
- 对比区别
- 使用babel 或webpack进行模块打包
- Jq -- 细节
- JS -- 性能优化
- 图片预加载
- js -- 正则
- 设计原则和编程技巧
- 设计原则 -- 单一职责
- js -- 设计模式
- 设计模式 -- 简单理解
- 一、鸭子类型
- 1.1 多态概念
- 1.2 小章节记录 -- 封装
- 1.3.多态和鸭子
- 设计模式 -- 单例模式(透明、惰性)
- 单例模式 -- js单例和惰性单例
- ES6 -- 写单例模式
- 设计模式 -- 策略模式
- 策略模式 -- 表单验证
- 策略模式 -- 表单验证多规则
- 策略模式和多态区别
- 设计模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分类
- 代理模式 -- 总结
- 设计模式 -- 迭代器模式
- 设计模式 -- 观察者(发布订阅)模式
- 观察者 和 发布订阅区别
- 发布订阅模式 -- 现在通用模型
- 发布订阅模式 -- 书中实际案例
- 发布订阅模式--全局发布订阅对象
- 发布订阅模式 -- vue
- 设计模式 -- 命令模式(对象方法拆分指令)
- 命令模式 -- js 自带
- 命令模式 -- 撤销和重做
- 命令模式 -- 命令和策略的区别
- 设计模式 -- 组合模式(树)
- 组合模式 -- 拆分了解
- 组合模式 -- java角度
- 组合模式 -- 书中案例扫描文件夹
- 组合模式 -- 注意点
- 组合模式 -- 引用父对象(书中案例)
- 组合模式 -- 小的案例
- 组合模式 -- 总结
- 设计模式 -- 模板方法(抽象类继承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js没有抽象类
- 模板方法 -- 钩子方法
- 模板方法 -- 用js方式来实现
- 设计模式 -- 享元模式
- 享元、单例、对象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代码案例
- 享元模式 -- 适用和内外部状态
- 额外扩展 -- 对象池
- 设计模式 -- 职责链模式
- 职责链 -- 前端角度
- 职责链和策略
- 职责链 -- 异步的职责链
- 职责链 -- AOP
- 职责链 -- 改造迭代器模式的代码
- 设计模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 总结
- 设计模式 -- 装饰者模式
- 装饰者模式 -- es5 解决方案
- 装饰器模式 -- 和代理模式区别
- 设计模式 -- 状态模式
- 状态模式 -- 前端思想
- 状态模式 -- 文件上传案例
- 状态模式 -- 和策略模式的区别
- 设计模式 -- 适配器模式
- js -- 代码重构
- 重构 -- 方法封装
- 重构 -- 抽象函数
- 高阶函数 -- 范式
- 状态管理方案
- Node -- 学习篇
- Node -- 服务端运行的js
- node -- Global(全局成员)
- node -- Buffer缓冲器
- node -- 路径操作
- node -- 文件的读写
- node -- 目录操作
- node -- HTTP
- HTTP -- 响应头常见类型
- HTTP -- 处理Get
- HTTP -- 处理Post
- HTTP -- 简单的案例
- Express
- Express -- 中间件
- Express -- 处理post/get
- Express -- 模板引擎
- Express -- 简单案例和目录搭建
- Express -- 数据库service.js
- Express -- json/url
- Express -- 配合数据库
- 配合数据库 -- 简单的登录
- npm -- js包管理
- npm -- 淘宝镜像
- nrm -- 更多镜像的选择
- yarn -- 包管理
- yarn -- 清理缓存
- WebPack -- 模块化开发
- webPack -- 安装、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64图片优劣
- webPack -- 完整配置
